CSS样式是对HTML的补充,我们可以通过CSS样式能够节省很多重复性的格式设置,如网页的文字大小很颜色等,通过CSS样式可以很轻松的设置网页元素的显示方式和显示位置,还可以使用CSS在网页中实现一些简单交互的效果,大大提升了网页的内容识别和美观。
一、CSS基本语法及选择器
CSS样式是有选择器和属性构成,那么什么是选择器?这个问题其实很简单,在生活中就有很多类似选择器这样的例子,就拿我们平常使用手机聊天或者打游戏举个例子吧(虽然我很少玩游戏,但是谁没有童年呢是吧),就比如说你听到朋友介绍一款比较活的手游或者好用的APP聊天工具,你也只是听朋友的描述或者介绍它们也没有见过,但是当你被提起想使用的兴趣时你的第一想法肯定是去下载,但是这个过程的前提是你得知道应用名称然后在应用市场去找到它们然后才能选择下载,没错,CSS的选择器也是一个查找选择的过程,首先通过类名、ID、 元素名、元素属性等在页面中找到它们然后我们才能选择并对其进行样式定义操作。
那么CSS的选择器都有哪些呢?
元素选择器
属性选择器
类选择器
ID选择器
群组选择器
通配符选择器
后代选择器
子选择器
同级相邻选择器
同级所有选择器
伪类选择器
元素选择器:元素选择器是通过直接使用元素名选择的选择器
属性选择器:顾名思义,就是通过元素现有的属性对其进行选择
类选择器:是通过元素上已定义的class属性的元素对其进行选择
ID选择器:是通过元素上已定义的ID属性对其进行选择,需要注意的是ID在页面中是唯一的,如每个公民的身份证号一样不可重复
群组选择器:这个选择器其实就是选择页面中多个元素,元素可以是ID属性、类属性、元素名等,多个属性之间必须使用”,“英文逗号进行分隔。例如:div,#container,.nav,[href="" ] {...} 。
通配符选择器:这个选择器其实就是选择页面中所有的元素
后代选择器:该选择器就是选择某个父元素下面所有的元素,无论是子元素还是孙子级的元素都可以被选中
子选择器:这个选择器与后代选择器不同在于它只作用于父元素的子元素,而子元素中如果包含有孙子元素也都不会被选中
同级相邻选择器:也被称为相邻选择器,它只选择与它同级且相邻的后面一个元素
同级所有选择器:这个选择器也被称为相邻通用选择器,它与相邻兄弟选择器不同之处在于,它不只是选择相邻后面的一个元素而是相邻后面所有的元素
伪类选择器:这个选择器也被称为动态伪类选择器,这是一种CSS的用户行为选择器,它包括:link未被访问的超链接、:visited已被访问过超链接、:active元素被激活状态、:hover鼠标经过元素状态、:focus元素获得焦点等交互伪类。
同时也包括表单伪类::checked匹配选中的复选框按钮或单选按钮表单元素、:enabled匹配所有启用的表单元素、:disabled匹配所有禁用的表单元素。
还包括结构伪类::first-child匹配父元素中包含的第一个子元素、:last-child匹配父元素中包含的最后一个子元素、:nth-child(n)选择父元素中包含第n个子元素,其中的n可以是整数(1、2、3)也可以是关键字(even、odd),也可以是是公式(如n+1、2n+1)并且n的初始值0、:nth-last-child选择父元素中倒数第n个子元素,它和:nth-child不同之处在于它所选择的元素顺序是逆序的,其他作用都一样、:nth-of-type(n)选择父元素中包含具有指定类型的第n个元素、:nth-last-of-type(n)选择父元素中具有指定类型的倒数第n个元素、:first-of-type选择父元素中所包含的具有指定类型的第一个元素、:last-of-type选择父元素中所包含的具有指定类型的最后一个元素、:only-child选择父元素中所包含的唯一一个元素、:only-of-type选择父元素中所包含的具有指定类型的同类型的同级兄弟元素、、
基本语法如下:
CSS选择器 {
属性 : 属性值;
}
我们可以通过三种方式为我们页面的元素引用所定义的样式。
第一种是通过<link rel="stylesheet" href="style.css">来引用我们在外部所定义的外部样式
第二种可以直接在<head> ... </head>元素中直接写<style>...</style>的方式直接为网页中的元素定义内部样式
第三种是通过直接在元素其实标签中定义<style="...">属性定义内联样式
下面是三种方式的结合代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS基本语法</title>
<link rel="stylesheet" href="style.css"><!--通过引引入外部样式为本页面HTML元素定义样式-->>
<style>
/* 通过在本页面使用内部样式表的方式定义为网页元素定义内部样式 */
p {
color: red;
}/*使用属性器对元素P进行选择*/
.texte {
color:peru;
}/*使用类选择器对元素li进行选择*/
#container {
background-color: pink;
}/*使用ID对元素div进行选择*/
</style>
</head>
<body>
<div id="container">
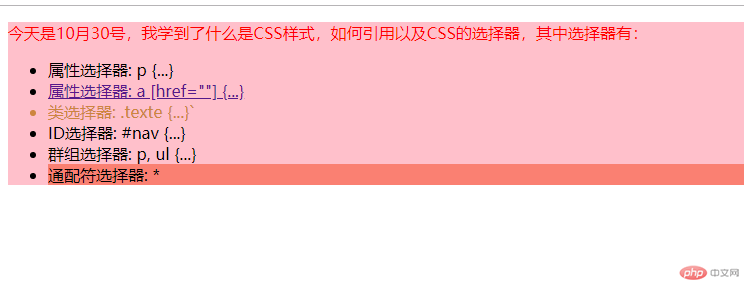
<p>今天是10月30号,我学到了什么是CSS样式,如何引用以及CSS的选择器,其中选择器有:</p>
<ul>
<li>属性选择器: p [...]</li>
<li> <a href=""> 属性选择器: a [href=""] {...}</a></li>
<li class="texte">类选择器: .texte {...}`</li>
<li>ID选择器: #nav {...}</li>
<li>群组选择器: p, ul {...}</li>
<li style="background-color: salmon;">通配符选择器: * </li><!--使用内联样式定义元素样式-->
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
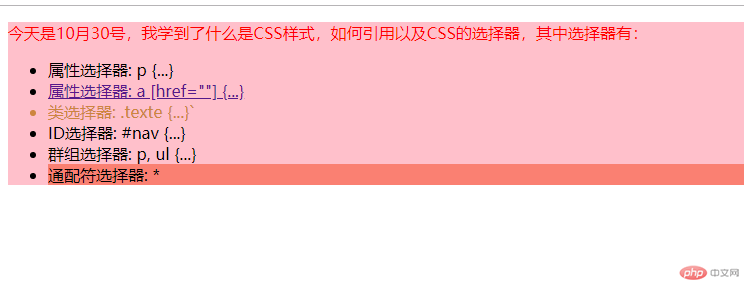
代码运行效果:

手写代码:

提示:除了上面引用方式之外,我们可以通过@import "style.css"或@import(style.css)两种方式在样式表中导入其他样式表文件,这样省去在一个页面中使用多喝link元素引用样式文件的麻烦。
二、什么是CSS
CSS样式是对HTML的补充,我们可以通过CSS样式能够节省很多重复性的格式设置,如网页的文字大小很颜色等,通过CSS样式可以很轻松的设置网页元素的显示方式和显示位置,还可以使用CSS在网页中实现一些简单交互的效果,大大提升了网页的内容识别和美观。总结出一句话就是:CSS的作用就是为美化HTML页面结构而生。
三、了解HTML元素的显示方式
在学习强大的CSS之前我们需要先了解HTML元素的显示方式。HTML元素分为块级元素、行内元素、行内块级元素。其中的块级元素在页面中是独占一行显示且除了自身带有宽高属性之外,它还可以由行内元素撑开,同时也会自动换行;行内元素只会在页面中多个行内元素显示在一行中,不会自动换行,自身没有宽高属性,如果想要与块级元素拥有宽高属相且自动换行需要使用display:block;对其进行转换;行内块级元素和行内元素的不同之处在于它与块级元素一样拥有宽高属性,但是即便如此它还是不能自动换行,还是需要通过displa这个属性对其进行转换。
要想让块级元素拥有行内元素的默认属性在一行显示且保留自身宽高属性可以通过display:inline-block属性值对进行转换。同样行内元素也是需要display对其进行转换为块级元素才可以独占一行显示,如果你有一个这样的需求,想让行内元素拥有块级元素的属性但不需要它独占一行那么就可以通过display:inline-block这个值对对它进行转换。怎么样?现在是不是感觉到display这个属性的强大之处呢?其实它的作用不止于此,我们会在以后在对它进行更进一步的介绍。
四、实践部分
CSS选择器都有哪些基本选择器,如何使用它们?
代码部分:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>认识传说中的CSS</title>
<style>
/* CSS基本选择器开始 */
/* 作为容器我现在想让我里面的所有li元素的背景变个颜色怎么办呢?,可以通过后代选择器和子选择器 */
#container li {
background-color: salmon;
} /*通过后代选择器可以选择li元素让每个li的背景为salmon颜色*/
.list > li {
margin-top: 20px;
color: #fff;
font-size: 2rem;
}/*通过子选择器结合后代选择器让每个li元素上面多出20像素的外边距,让他们看起来不那么拥挤*/
#container >p {
background-color: sandybrown;
margin-bottom: 10px;
} /*通过子选择器让父元素#container下面的所有p元素拥有背景和下边距多出10像素*/
.list + p {
color: springgreen;
}/*通过相邻兄弟选择器让ul元素后面与它最相邻的一个p元素字体颜色改变*/
.all ~ p {
color: red;
}/*通过相邻通用选择器,我们让除了类名为all的元素p的后面所有p元素的字体颜色改变*/
* {
margin: 0;
padding: 0;
} /*通过通配符选择器我们让页面中所有元素的外边距和内边距都设为零,这里不用担心某些已经设置固定边距值得元素的值会被覆盖,别忘了通配符选择器的优先级是0哦*/
[for="username"] {
color: crimson;
}/*通过属性选择器让页面中属性为for="username"的labe元素中的字体变个颜色*/
/* CSS基本选择器结束 */
/* -----------------------分割线---------------------------------- */
/* CSS的伪类选择器开始 */
/* 我们可以通过CSS的结构伪类选择器定义我们网页中某些元素的样式 */
/* 动态伪类选择器是一种用户行为的选择器 */
.link a:link {
color: #ff742d;
}/*通过:link选择器让a元素的未被点击访问过的超链接字体颜色为#ff742d*/
.link a:visited {
color: teal;
}/*通过:visitted选择器让a元素的已被点击访问过的超链接字体颜色为teal颜色*/
.link a:active {
color: yellow;;
}/*通过:active选择器让a元素已激活(这里的激活是指鼠标单击超链接那一刻的动作)的超链接字体颜色为yellow颜色*/
.link a:hover {
color:black;
}/*通过:hover选择器让a元素超链接在鼠标经过时字体颜色为black颜色*/
.link a:focus {
color:blue;
}/*通过:focus选择器让a元素超链接在获得焦点时字体颜色为blue颜色*/
/* -----------------------动态伪类结束分割线---------------------------------- */
/* 表单伪类选择器是通过选择表单不同的状态对它进行定义样式,别忘记它们分别是::checked 选中| :enabled启用 | :disabled 禁用*/
input:disabled {
border: 1px solid crimson;
}/*通过:disabled 伪类选择器选择页面中的禁用的表单并设置边框颜色*/
input:enabled {
border: 1px solid #ff742d;
}/*通过:enabled 伪类选择器选择页面中的启用的表单并设置边框颜色*/
input:checked {
display: inline-block;
width: 32px;
height: 32px;
}/*通过:checked 伪类选择器选择页面中的拥有checked属性的复选框(也可以应用于单选框哦)并将其转换为行内块元素后设置宽高32像素*/
/* -----------------------表单伪类结束分割线---------------------------------- */
/* 结构伪类选择器可以通过选择页面中HTML元素嵌套结构来为被选择元素定义样式,也别忘了它们分别是通过元素位置选择的::first-child |:last-child|:nth-child(n)|:nth-last-child(n);
还有通过我们所指定元素类型来选择的::nth-of-type()|:nth-last-of-type()|:first-of-type|:last-of-type*/
/* 通过元素在页面中的嵌套位置结构来选择元素 */
#container li:first-child {
color: blue;
}/*通过结构伪类:first-child选择ul下面的第一个li元素改变它原来的白色字体修改为蓝色*/
#container li:last-child {
font-size: 48px;
}/*通过结构伪类:last-child选择ul下面的最后一个li元素改变字体大小为48px*/
#container li:nth-child(2n) {
color:brown;
}/*通过结构伪类:nth-child选择ul下面的位置为偶数的元素改变颜色(想让改为奇数可以用2n-1)*/
/* 通过元素在页面中的嵌套结构类型来选择元素 */
.list>li:nth-of-type(2) {
font-size: 48px;
}/*通过结构伪类选择器:nth-of-type(n)选择我们所指定的ul下面的第2个li类型的元素并为他设置字体大小48px,这里需要注意的是必须指定的li元素*/
.list>li:first-of-type {
font-size: 48px;
color: darkgreen;
}/*通过结构伪类选择器:frist-of-type选择我们所指定的ul下面的第1个li类型的元素并为他设置字体大小48和字体颜色darkgreen,这里需要注意的是必须指定的li元素*/
.list>li:nth-last-of-type(3) {
font-size: 48px;
color: darkgreen;
}/*通过结构伪类选择器:nth-last-of-type(n)选择我们所指定的ul下面的倒数第三个li类型的元素并为他设置字体大小48和字体颜色darkgreen,这里需要注意的是必须指定的li元素*/
.list>li:last-of-type {
font-size: 58px;
color:darkorchid;
}/*通过结构伪类选择器:last-of-type(n)选择我们所指定的ul下面的最后一个li类型的元素并为他设置字体大小58和字体颜色darkorchid,这里需要注意的是必须指定的li元素*/
/* CSS的伪类选择器结束 */
</style>
</head>
<body>
<div id="container">
<ui class="list">
<li>我是div的子元素1</li>
<li>我是div的子元素2</li>
<li>我是div的子元素3</li>
<li>我是div的子元素4</li>
<li>我是div的子元素5</li>
<li>我是div的子元素6</li>
<li>我是div的子元素7</li>
<li>我是div的子元素8</li>
<li>我是div的子元素9</li>
<li>我是div的子元素10</li>
</ui>
<p class="all">我和ul元素是同级我们是通用相邻的好兄弟1</p>
<p>我和ul元素是同级我们是通用相邻的好兄弟2</p>
<p>我和ul元素是同级我们是通用相邻的好兄弟3</p>
<p>我和ul元素是同级我们是通用相邻的好兄弟4</p>
<p>我和ul元素是同级我们是通用相邻的好兄弟5</p>
<p>我和ul元素是同级我们是通用相邻的好兄弟6</p>
<p>我和ul元素是同级我们是通用相邻的好兄弟7</p>
<p class="link">
<a href="http://">我是上面最后一个p元素的子元素div元素是我爷爷,也不知道他是否认识我,爷爷可以通过后代选择器:div p a {...}来认识我;我的父亲p元素想让我做事得使用子选择器来找到我:p > a {...}1 忘了告诉你我是行内元素,我和其他a元素会在一行显示,,我们看起来会比较乱,兄弟情深哈哈</a>
<a href="http://">我是上面最后一个p元素的子元素div元素是我爷爷,也不知道他是否认识我,爷爷可以通过后代选择器:div p a {...}来认识我;我的父亲p元素想让我做事得使用子选择器来找到我:p > a {...}2 忘了告诉你我是行内元素,我和其他a元素会在一行显示,,我们看起来会比较乱,兄弟情深哈哈</a>
<a href="http://">我是上面最后一个p元素的子元素div元素是我爷爷,也不知道他是否认识我,爷爷可以通过后代选择器:div p a {...}来认识我;我的父亲p元素想让我做事得使用子选择器来找到我:p > a {...}3 忘了告诉你我是行内元素,我和其他a元素会在一行显示,,我们看起来会比较乱,兄弟情深哈哈</a>
<a href="http://">我是上面最后一个p元素的子元素div元素是我爷爷,也不知道他是否认识我,爷爷可以通过后代选择器:div p a {...}来认识我;我的父亲p元素想让我做事得使用子选择器来找到我:p > a {...}4 忘了告诉你我是行内元素,我和其他a元素会在一行显示,,我们看起来会比较乱,兄弟情深哈哈</a>
<a href="http://">我是上面最后一个p元素的子元素div元素是我爷爷,也不知道他是否认识我,爷爷可以通过后代选择器:div p a {...}来认识我;我的父亲p元素想让我做事得使用子选择器来找到我:p > a {...}5 忘了告诉你我是行内元素,我和其他a元素会在一行显示,,我们看起来会比较乱,兄弟情深哈哈</a>
</p>
<form action="login.php" method="POST" >
<label for="username">用户名</label>
<input type="text" id="username" placeholder="请输入用户名" >
<label for="password">密码</label>
<input type="password" id="password" placeholder="请输入密码" >
<label for="password2">确认密码</label>
<input type="password" id="password2" placeholder="请再次输入密码" disabled >
<input type="checkbox" name="a_html" id="a_html">
<label for="a_html">HTML</label>
<input type="checkbox" name="b_css" id="b_css">
<label for="b_css">CSS</label>
<input type="checkbox" name="c_php" id="c_php" checked disabled>
<label for="c_php">PHP</label>
</form>
</div>
<br>
<br>
<br>
<br>
<br>
</body>
</html>点击 "运行实例" 按钮查看在线实例
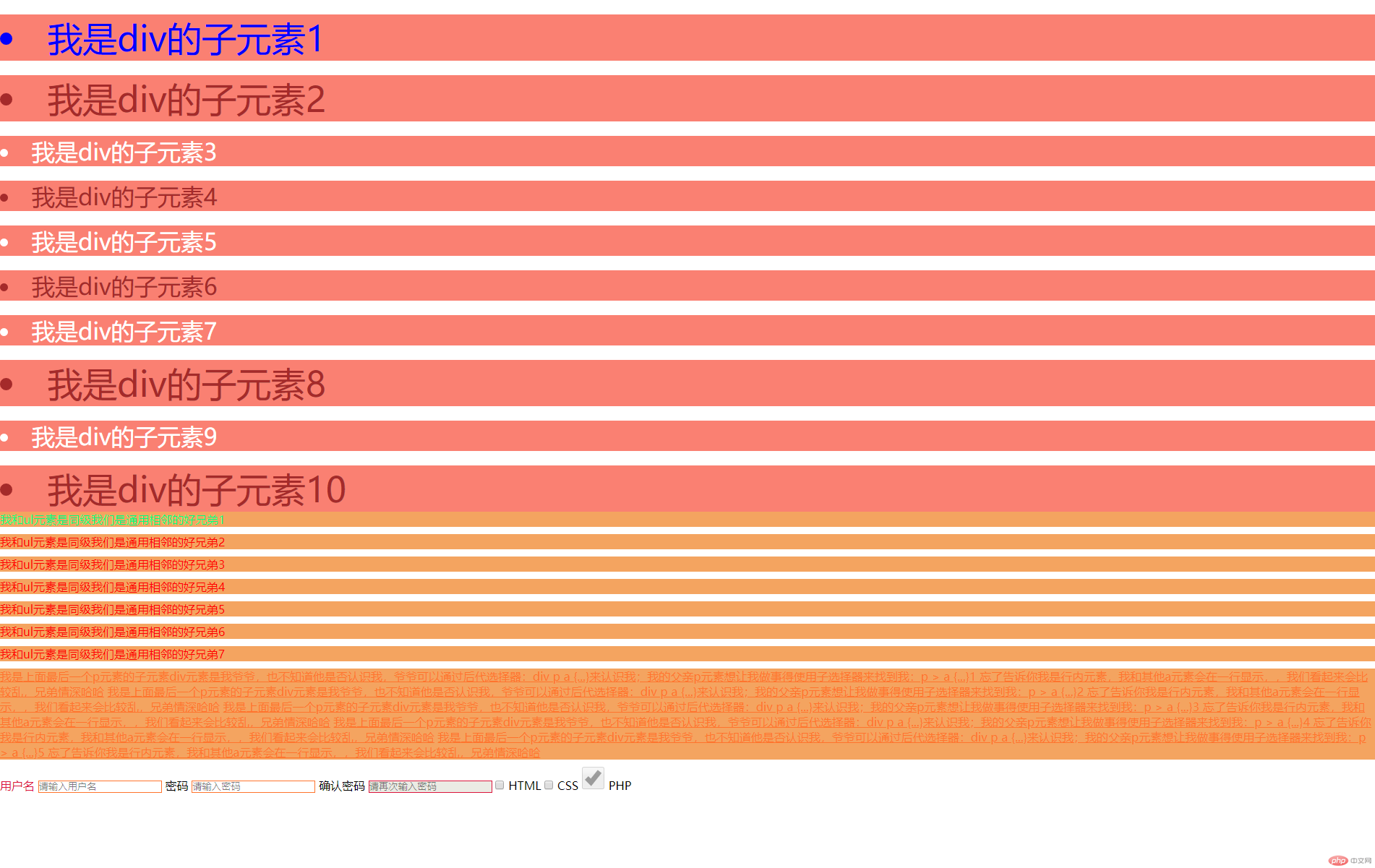
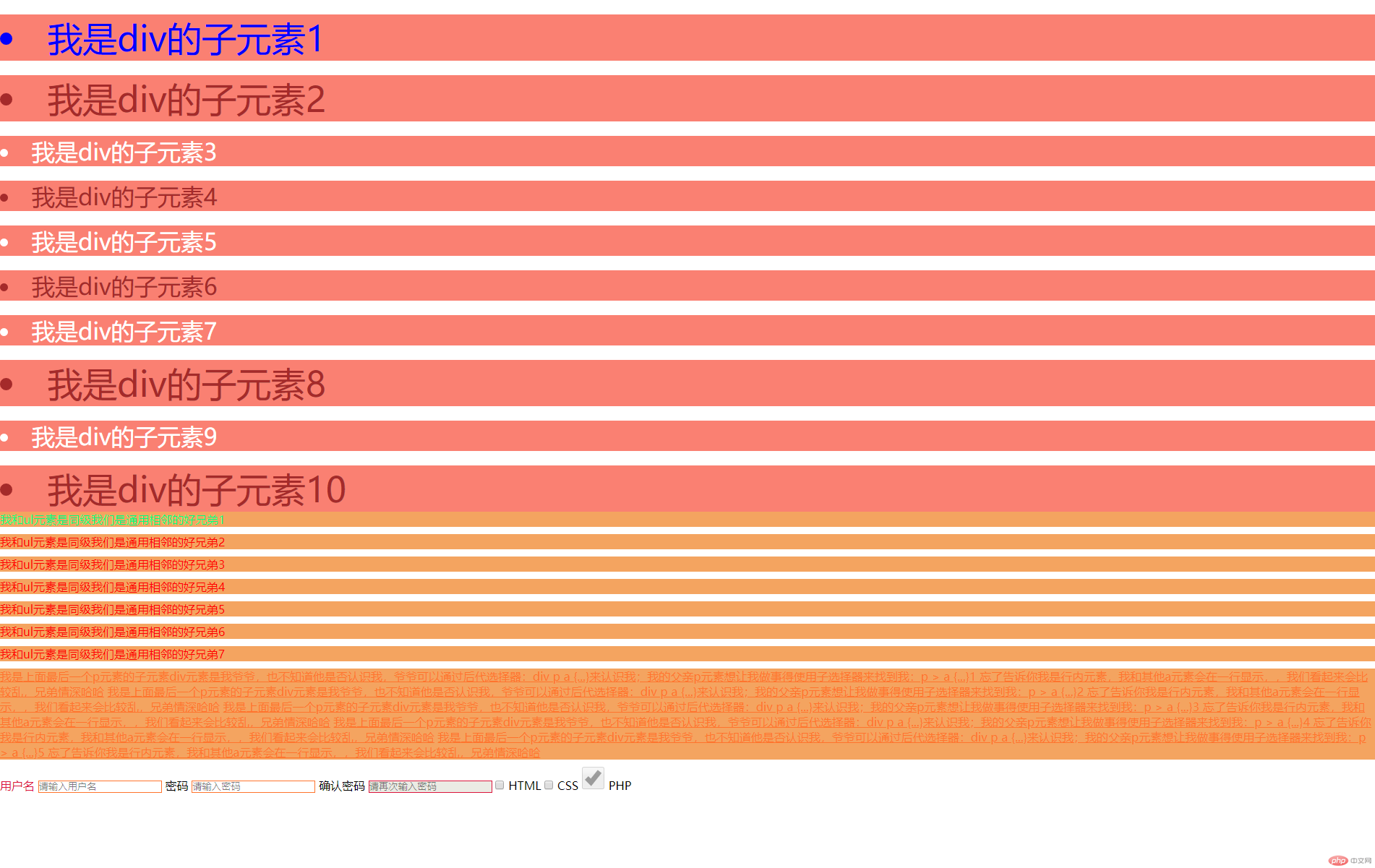
运行效果:

手写代码:



五、总结1.首先必须知道CSS样式选择器是有优先级的。元素选择器0小于类选择器1和ID选择器2;类选择器1小于ID选择器2;ID选择器2小于行内样式3;
2.为了方便维护我们的CSS样式表文件必须从外部引用例如: <link rel="stylesheet" href="style.css">
3.为了页面结构的清晰美观我们不建议在行内添加样式,特殊情況除外
4.CSS的结构伪类虽然不多但是很很容易把他们搞混,因此我们需要多用多记
例如:
非限定类型::first-child |:last-child|:nth-child(n)|:nth-last-child(n)我们只要知道他不管你要选择的元素是什么类型只要位置正确都会被选中;
限定类型::nth-of-type()|:nth-last-of-type()|:first-of-type|:last-of-type我们只要知道他不管你要选择的元素在什么位置都不是他的菜,他想要的只是我们所指定的元素才会被选中,比如ul列表中有10个li元素,我们指定选择第三个li元素,不管你这个列表中的li元素在什么位置或者前面还有什么h1或者是其他元素,只要他是这10个li元素中的第三个就可以被选中,所以由此得出,他只识别我们所知指定类型的元素,其他类型元素他会忽略掉不管
Correction status:qualified
Teacher's comments:代码写得很规范

























![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)