


一、元素按显示方式分为哪几种, 并举例, 正确描述它们
一切元素都是以框的形式在页面中显示的,根据元素的类型,元素显示的也不同:
根据元素是否独占一行可以将元素分为块级元素和行内元素,块级元素有:<div>, <ul+li>, <table>,<p>, <h1-h6>等,行内元素有:<span>,<input>, <em>,<strong>,<a>等。
块级元素对应的块级框,行内元素对应的是行内框。
块级框的宽高, 是由它内部的子元素决定的,行内框行内框的宽高, 由它内部的内容决定的。
一般来说, 块级框内,可以嵌套行内框, 反过来就不允许(可用display改变)
二、CSS是什么? 它的主要作用是什么?
CSS是层叠样式表(Cascading Style Sheets);
CSS的主要作用是:用来设置页面中的元素的样式和布局。
三、什么是CSS选择器,它的样式声明是哪二部分组成?
CSS选择器是一种模式,用于选择需要添加样式的元素的模式。
CSS样式声明是由选定的元素和样式两部分组成的。
四、举例演示CSS简单选择器(全部)
CSS简单选择器有5种:
元素选择器: div {...}
属性选择器: tag[property...]
类/class选择器: .active {...}
ID选择器: #main {...}
群组选择器: p, .active, div {...}
下边分别举例演示:
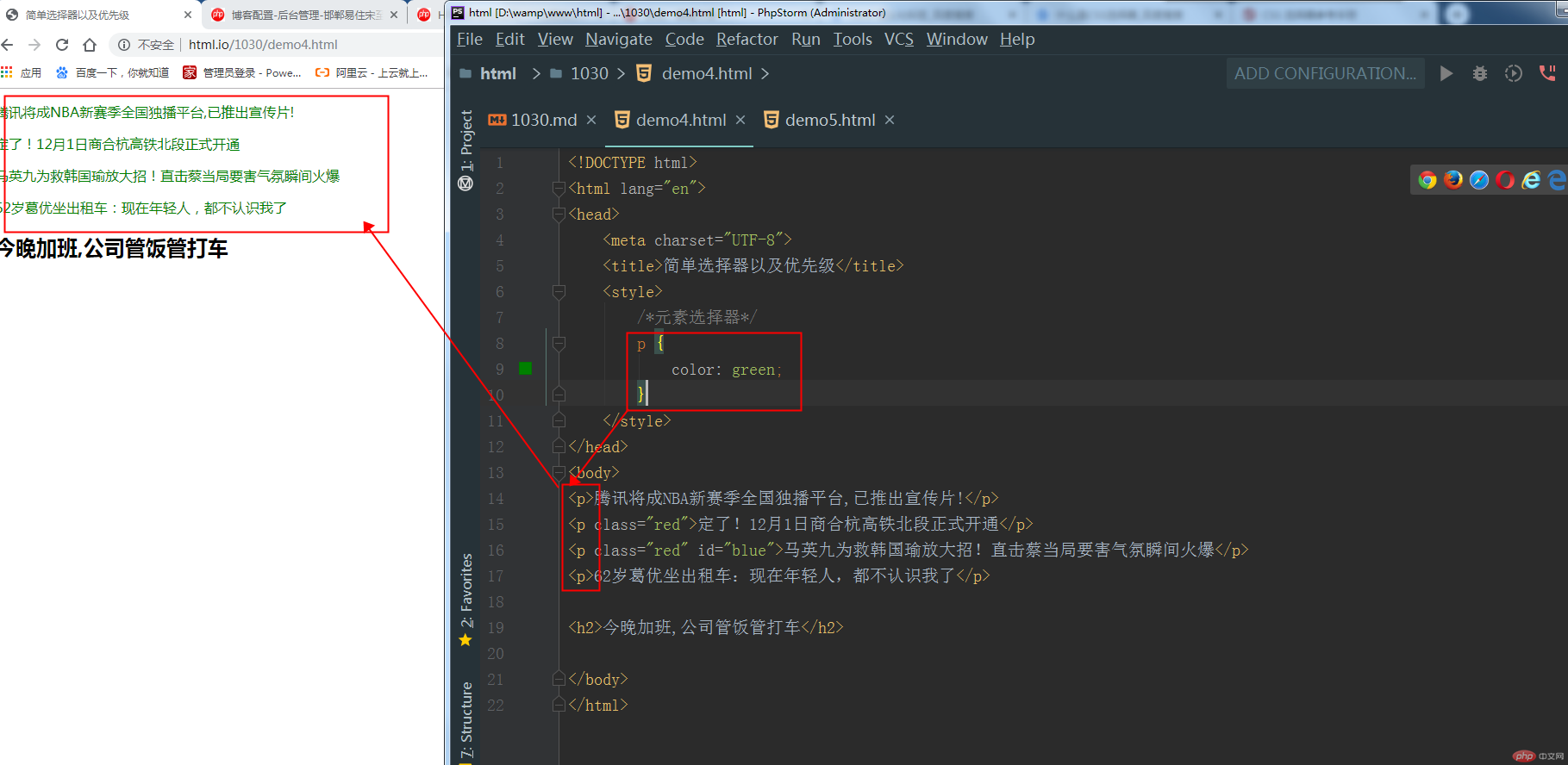
(一)元素选择器: p {...}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单选择器以及优先级</title>
<style>
/*元素选择器*/
p {
color: green;
}
</style>
</head>
<body>
<p>腾讯将成NBA新***全国独播平台,已推出宣传片!</p>
<p class="red">定了!12月1日商合杭高铁北段正式开通</p>
<p class="red" id="blue">马英九为救韩国瑜放大招!直击蔡当局要害气氛瞬间火爆</p>
<p>62岁葛优坐出租车:现在年轻人,都不认识我了</p>
<h2>今晚加班,公司管饭管打车</h2>
</body>
</html>运行结果如下:

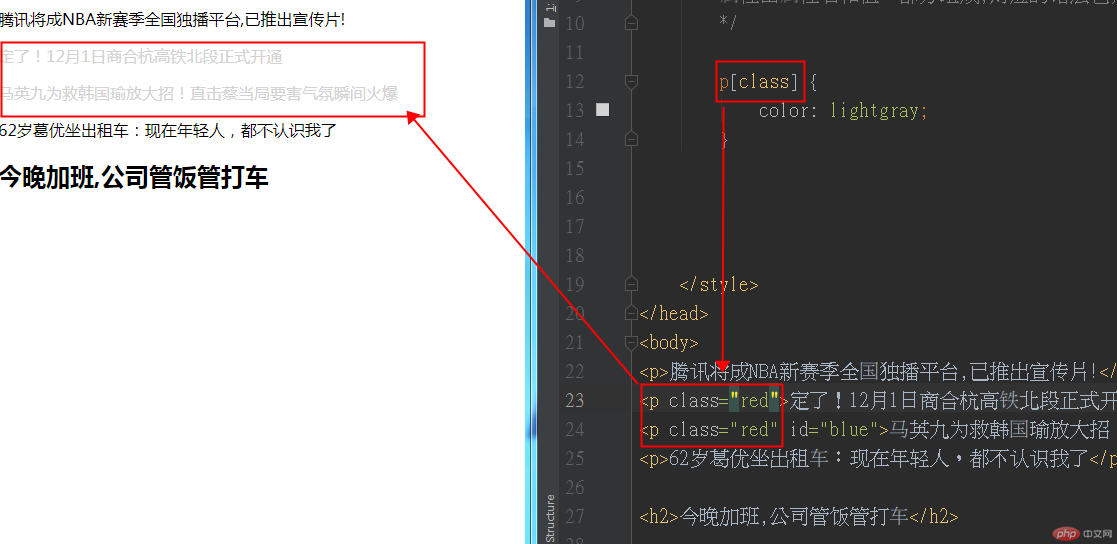
(二)
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单选择器以及优先级</title>
<style>
/**
属性选择器
属性由属性名和值二部分组成,对应的语法也有二种
*/
p[class] {
color: lightgray;
}
p[class="red"] {
color: red;
}
p[id="blue"] {
color: blue;
}
</style>
</head>
<body>
<p>腾讯将成NBA新赛季全国独播平台,已推出宣传片!</p>
<p class="red">定了!12月1日商合杭高铁北段正式开通</p>
<p class="red" id="blue">马英九为救韩国瑜放大招!直击蔡当局要害气氛瞬间火爆</p>
<p>62岁葛优坐出租车:现在年轻人,都不认识我了</p>
<h2>今晚加班,公司管饭管打车</h2>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果如下图:

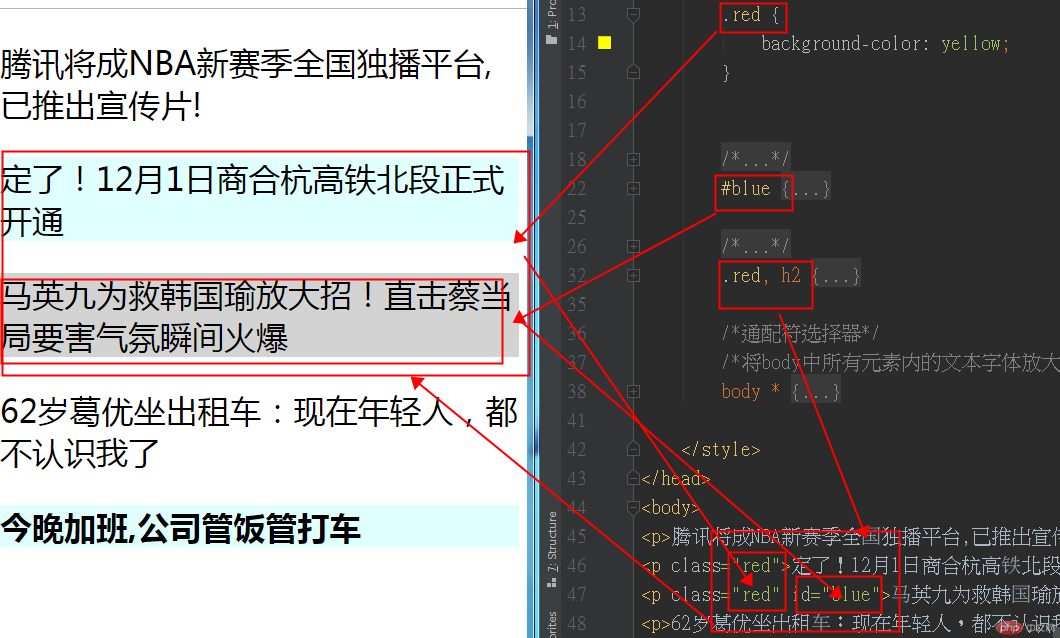
(三) 类/class选择器: .active {...}
(四)ID选择器: #main {...}
(五) 群组选择器: p, .active, div {...}
以上三个选择器代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单选择器以及优先级</title>
<style>
/*几乎所有的元素都可以添加class和id属性,所以css针对这二个属性创建了二个快捷方式*/
/*类选择器, 对应标签中的class属性
第二,三行文本前景色更新为红色, 表示类选择器优先级高于元素选择器
*/
.red {
background-color: yellow;
}
/*
ID选择器, 对应标签中的id属性
第三行文本前景色更新为蓝色, 表示ID选择器优先器高于类选择器
*/
#blue {
background-color: lightgray;
}
/*
群级选择器:
多个选择器之间用逗号分隔, 用于将样式应用到一组元素上
将有class="red"的元素和<h2>元素选中,并将背景色设置为黄色
第三行.red背景未改变,是因为它还有一个id属性, 而该属性优先级高于类属性
*/
.red, h2 {
background-color: lightcyan;
}
/*通配符选择器*/
/*将body中所有元素内的文本字体放大一倍, rem是指相对于html根元素的字体大小*/
body * {
font-size: 2rem;
}
</style>
</head>
<body>
<p>腾讯将成NBA新赛季全国独播平台,已推出宣传片!</p>
<p class="red">定了!12月1日商合杭高铁北段正式开通</p>
<p class="red" id="blue">马英九为救韩国瑜放大招!直击蔡当局要害气氛瞬间火爆</p>
<p>62岁葛优坐出租车:现在年轻人,都不认识我了</p>
<h2>今晚加班,公司管饭管打车</h2>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行结果如下图:

五、 举例演示CSS上下文选择器(全部)
所谓上下文, 是指元素之间的结构关系,如层级,包含等,主要有四个选择器后代选择器: 空格, 如 div p, body *父子选择器: >, 如 div + h2同级相邻选择器: +, 如 li.red + li同级所有选择器: ~, 如 li.red ~ li,
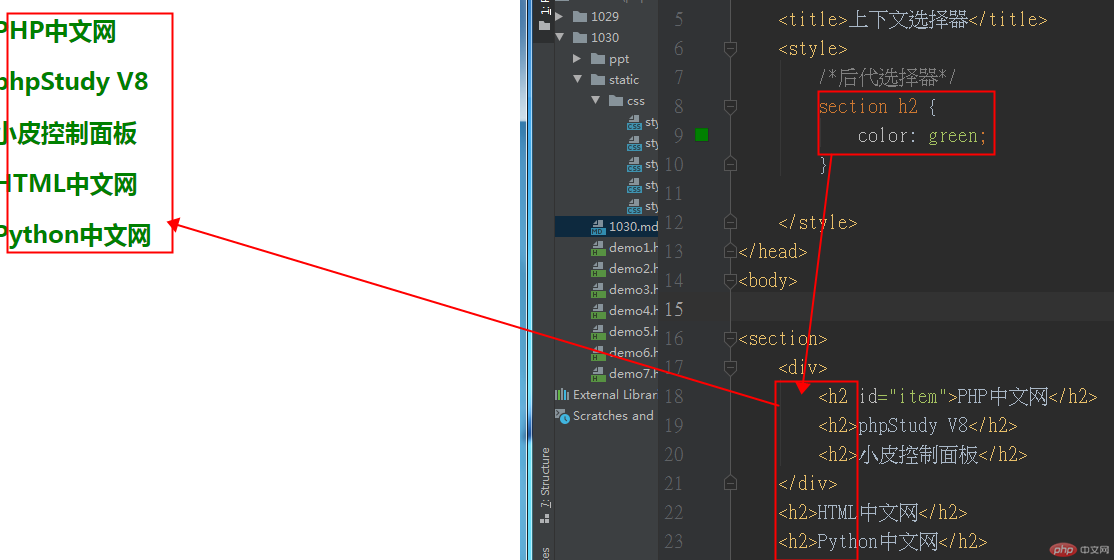
后代选择器演示代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<style>
/*后代选择器*/
section h2 {
color: green;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">PHP中文网</h2>
<h2>phpStudy V8</h2>
<h2>小皮控制面板</h2>
</div>
<h2>HTML中文网</h2>
<h2>Python中文网</h2>
</section>
</body>
</html>运行实例如下图

父子选择器演示代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<style>
/*父子选择器*/
/*div中的三个h2标签并非是section的直接子元素,所以未匹配*/
section > h2 {
color: red;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">PHP中文网</h2>
<h2>phpStudy V8</h2>
<h2>小皮控制面板</h2>
</div>
<h2>HTML中文网</h2>
<h2>Python中文网</h2>
</section>
</body>
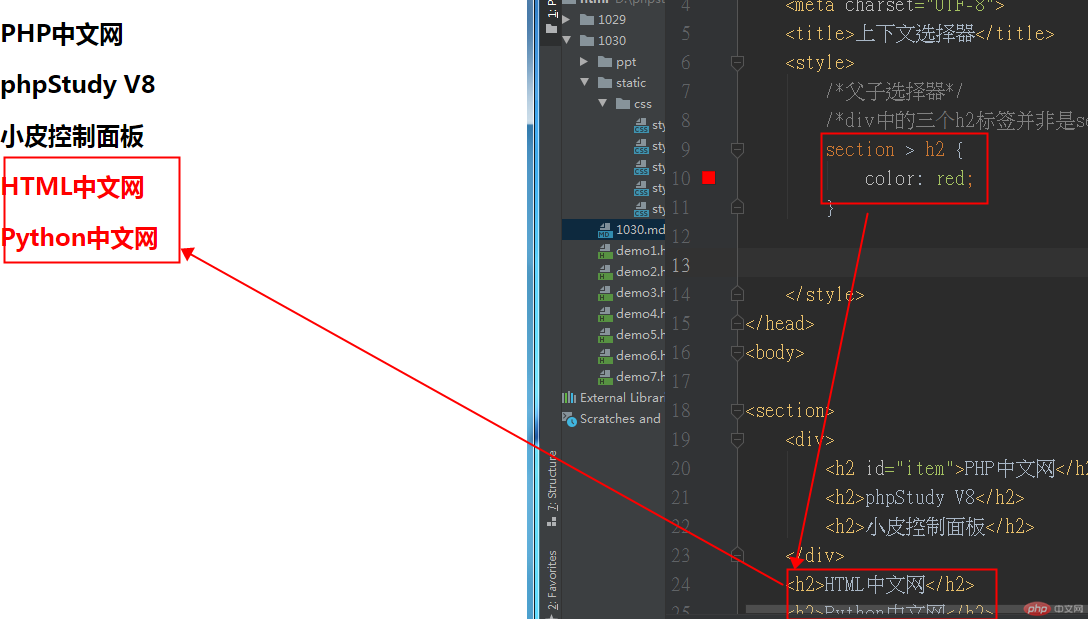
</html>运行实例结果如下图

同级相邻选择器演示代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<style>
/*同级相邻选择器*/
#item + * {
background-color: lightblue;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">PHP中文网</h2>
<h2>phpStudy V8</h2>
<h2>小皮控制面板</h2>
</div>
<h2>HTML中文网</h2>
<h2>Python中文网</h2>
</section>
</body>
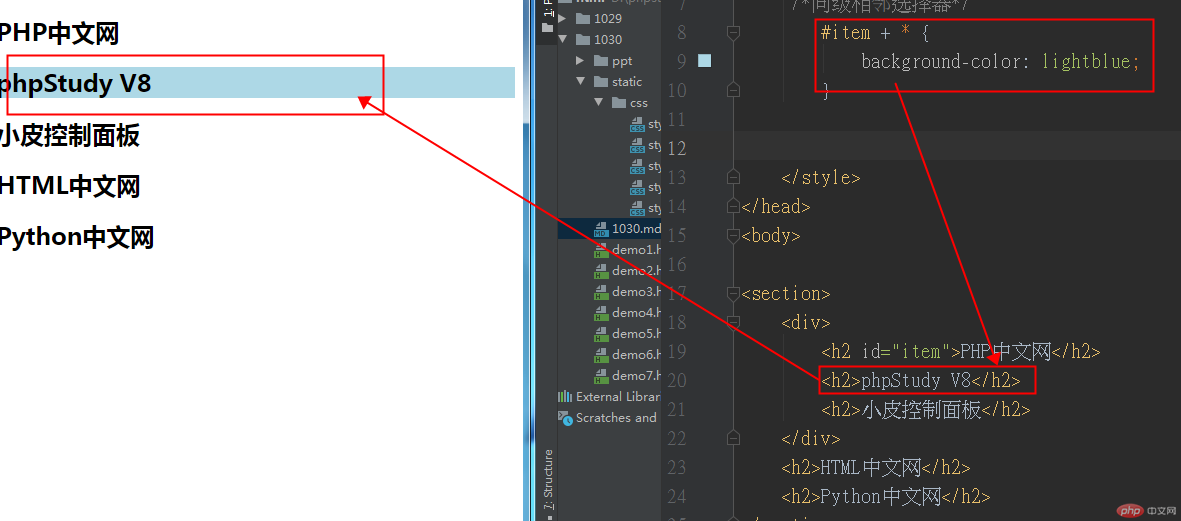
</html>运行实例结果如下图

同级所有相邻选择器演示代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<style>
/*同级所有选择器*/
/*只会选择中与#item同级的, 不会选中div外部元素*/
#item ~ * {
background-color: lightpink;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">PHP中文网</h2>
<h2>phpStudy V8</h2>
<h2>小皮控制面板</h2>
</div>
<h2>HTML中文网</h2>
<h2>Python中文网</h2>
</section>
</body>
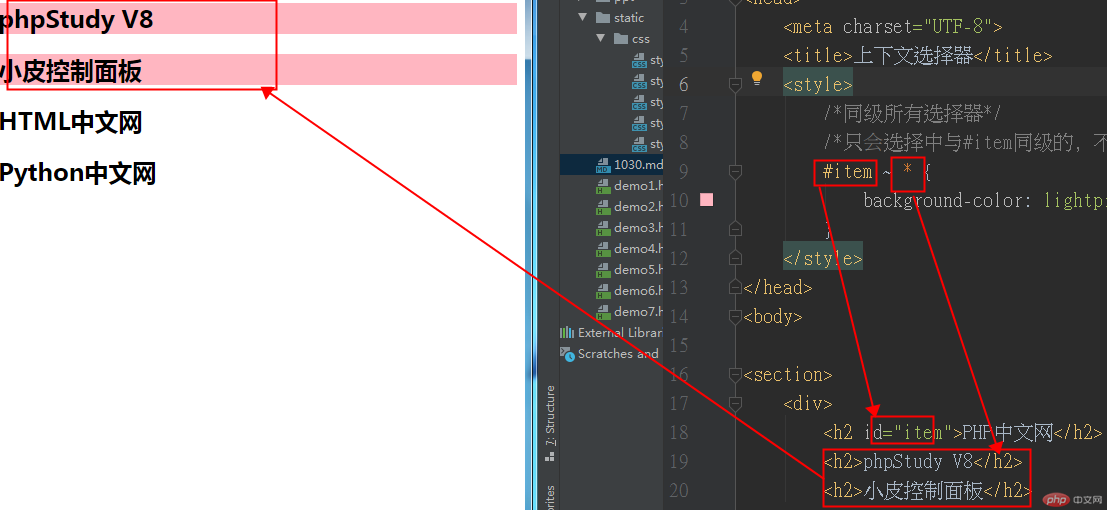
</html>运行实例结果如下图:

总结:名称相同的标签不一定是同级标签。
六、举例演示常用CSS结构伪类选择器(不少于四种)
伪类, 是"class"级别的选择器, 优先级小于id,大于标签;
为了与传统的类选择器相区别, 伪类采用冒号:, 而不是点.;
(一)非限定类型中:选中ul下面子元素中的第二个元素
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<!--<link rel="stylesheet" href="static/css/style4.css">-->
<style>
/*选中页面所有的ul下面的子第二个子元素*/
ul > :nth-child(2) {
background-color: lightblue;
}
</style>
</head>
<body>
<ul>
<li>
<h3>购物车</h3>
<ul>
<li>MacBook Pro 笔记本一台</li>
<li>iPhone X Max 手机一部</li>
<li>SONY A7M3 相机一部</li>
</ul>
</li>
<li>
<h3>工作计划</h3>
<ul>
<li>准备录制前端开发实战课程</li>
<li>Laravel项目开发全程实录</li>
<li>编写前端开发实例大全电子书</li>
</ul>
</li>
<li>
<h2>重要通知</h2>
<p>今天开始,为了赶项目,全公司开始进入加班模式,具体安排如下:</p>
<ul>
<li>开发部: 19:00 - 24:00</li>
<li>市场部: 19:00 - 23:00</li>
<li>销售部: 19:00 - 22:00</li>
</ul>
<p>凡加班人员, 提供免费晚餐, 滴滴补助, 不愿回家,可报住宿费200/人</p>
</li>
</ul>
</body>
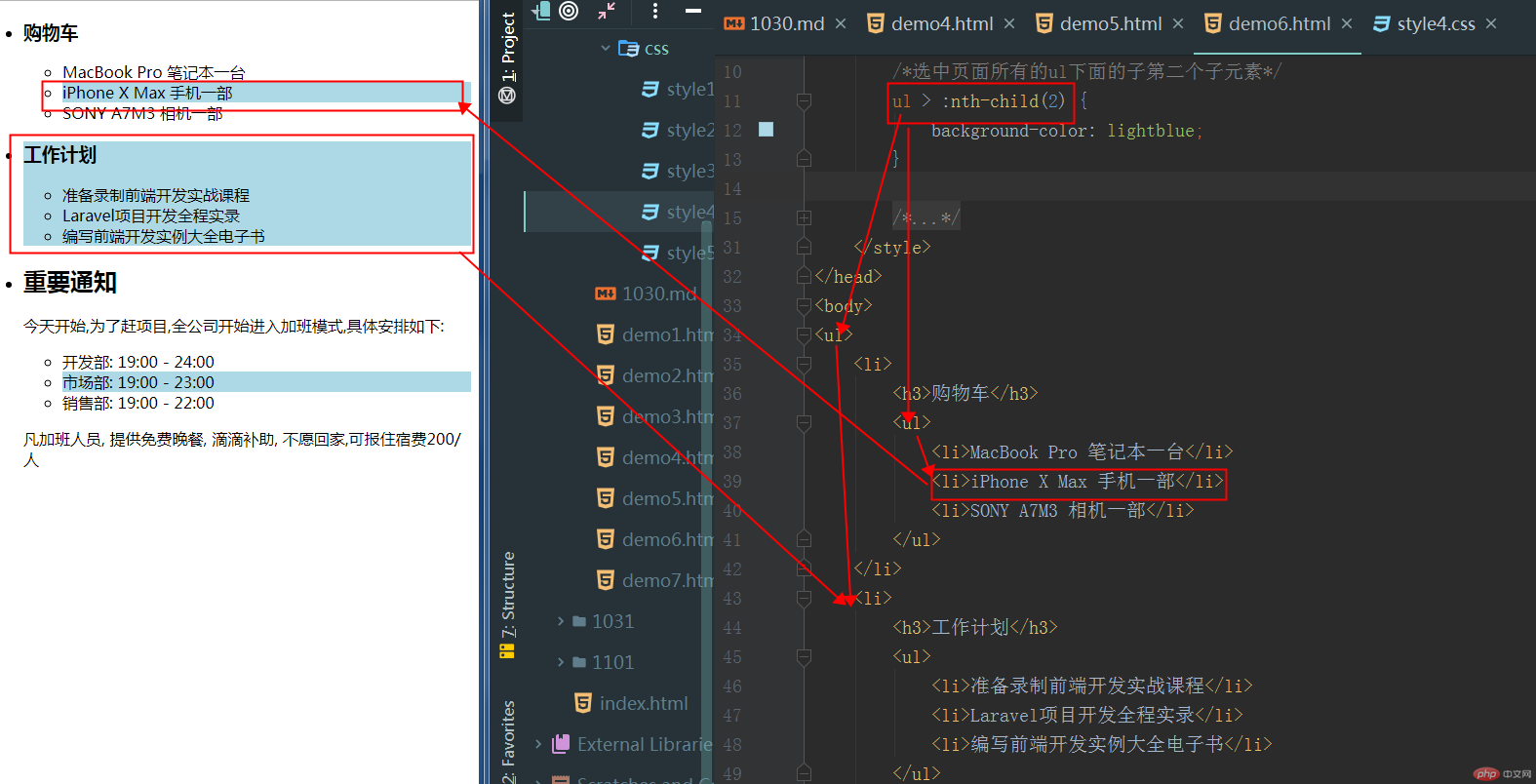
</html>运行实例结果如下图:

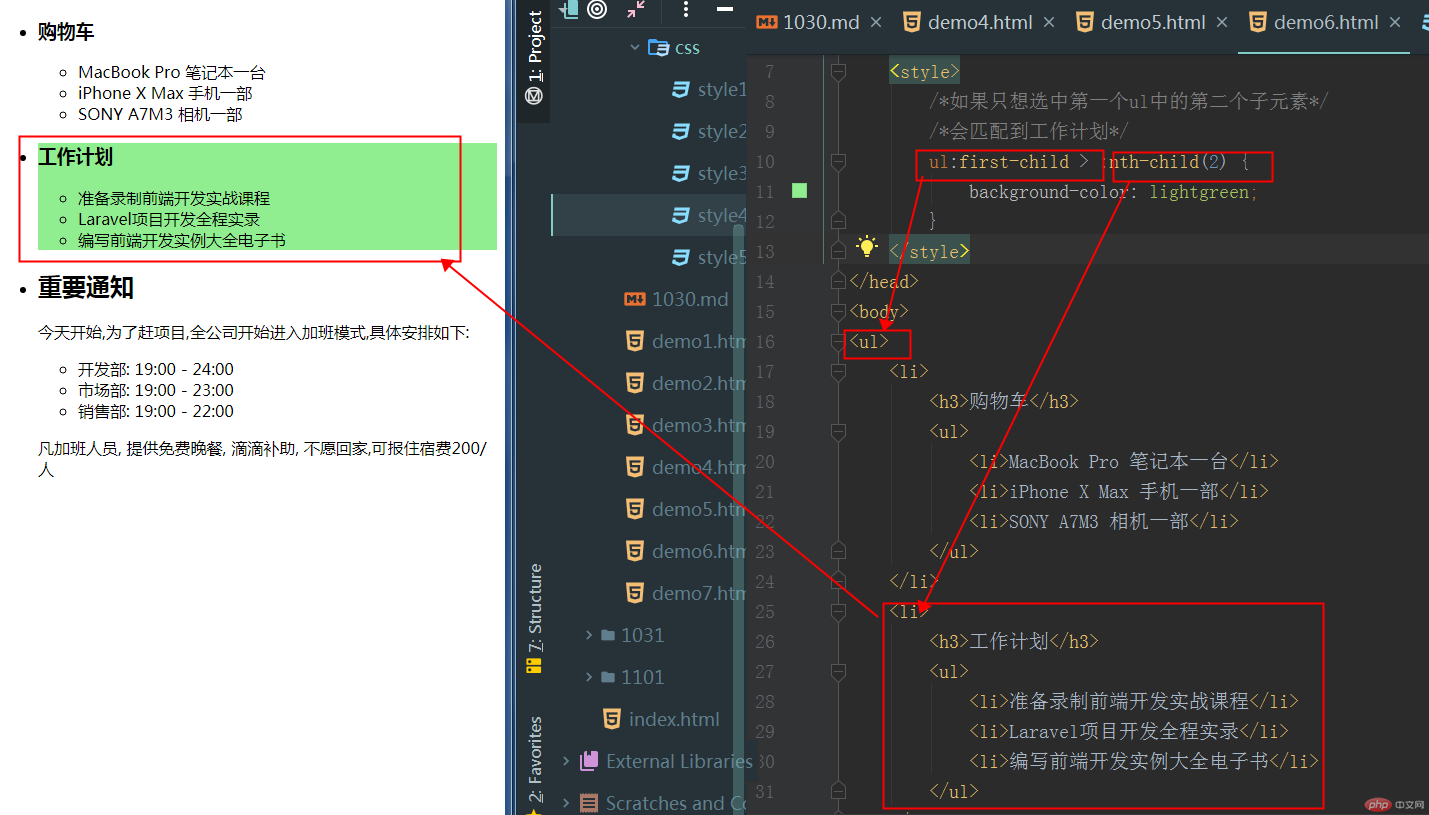
(二)非限定类型:选中第一个ul中的第二个子元素
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<!--<link rel="stylesheet" href="static/css/style4.css">-->
<style>
/*如果只想选中第一个ul中的第二个子元素*/
/*会匹配到工作计划*/
ul:first-child > :nth-child(2) {
background-color: lightgreen;
}
</style>
</head>
<body>
<ul>
<li>
<h3>购物车</h3>
<ul>
<li>MacBook Pro 笔记本一台</li>
<li>iPhone X Max 手机一部</li>
<li>SONY A7M3 相机一部</li>
</ul>
</li>
<li>
<h3>工作计划</h3>
<ul>
<li>准备录制前端开发实战课程</li>
<li>Laravel项目开发全程实录</li>
<li>编写前端开发实例大全电子书</li>
</ul>
</li>
<li>
<h2>重要通知</h2>
<p>今天开始,为了赶项目,全公司开始进入加班模式,具体安排如下:</p>
<ul>
<li>开发部: 19:00 - 24:00</li>
<li>市场部: 19:00 - 23:00</li>
<li>销售部: 19:00 - 22:00</li>
</ul>
<p>凡加班人员, 提供免费晚餐, 滴滴补助, 不愿回家,可报住宿费200/人</p>
</li>
</ul>
</body>
</html>运行实例结果如下图:

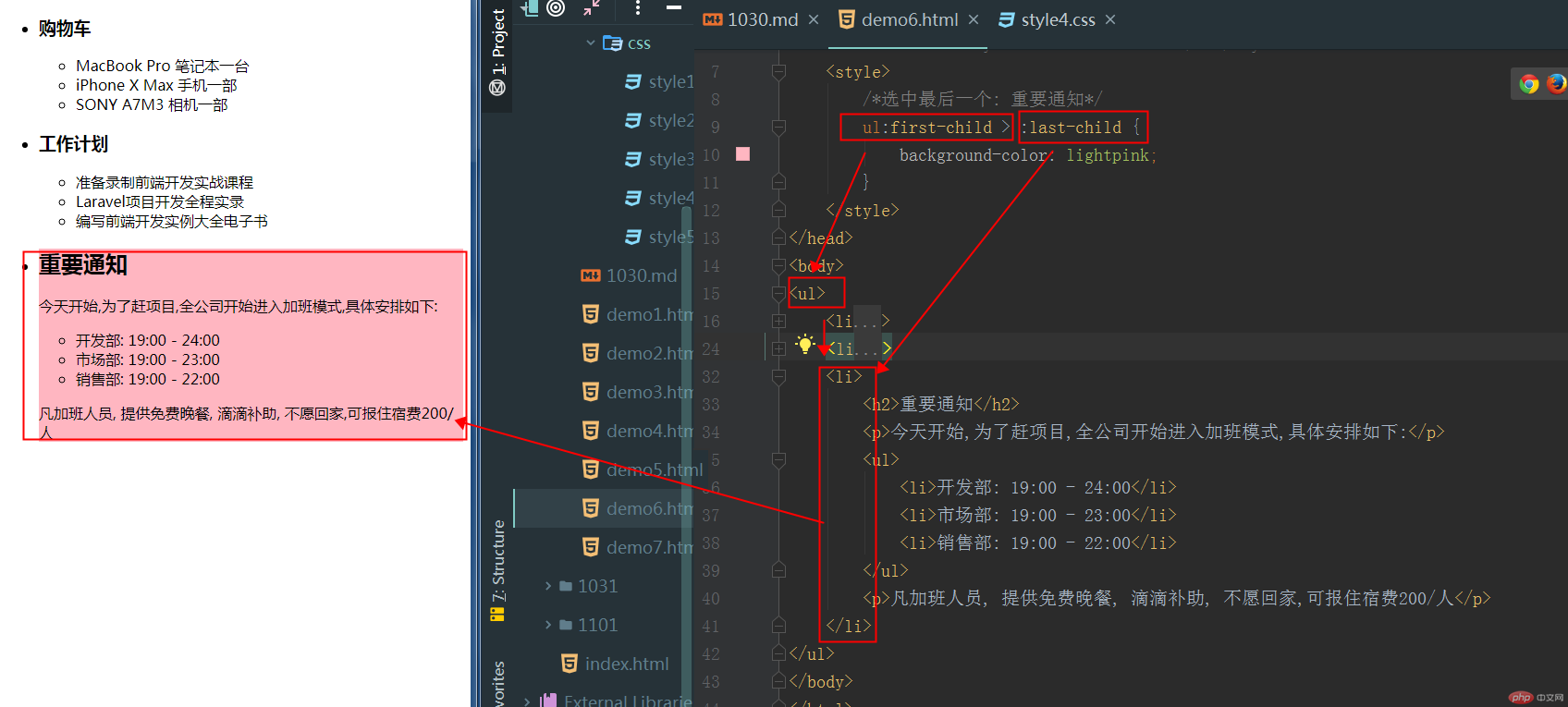
(三)非限定类型:选中最后一个
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<!--<link rel="stylesheet" href="static/css/style4.css">-->
<style>
/*选中最后一个: 重要通知*/
ul:first-child > :last-child {
background-color: lightpink;
}
</style>
</head>
<body>
<ul>
<li>
<h3>购物车</h3>
<ul>
<li>MacBook Pro 笔记本一台</li>
<li>iPhone X Max 手机一部</li>
<li>SONY A7M3 相机一部</li>
</ul>
</li>
<li>
<h3>工作计划</h3>
<ul>
<li>准备录制前端开发实战课程</li>
<li>Laravel项目开发全程实录</li>
<li>编写前端开发实例大全电子书</li>
</ul>
</li>
<li>
<h2>重要通知</h2>
<p>今天开始,为了赶项目,全公司开始进入加班模式,具体安排如下:</p>
<ul>
<li>开发部: 19:00 - 24:00</li>
<li>市场部: 19:00 - 23:00</li>
<li>销售部: 19:00 - 22:00</li>
</ul>
<p>凡加班人员, 提供免费晚餐, 滴滴补助, 不愿回家,可报住宿费200/人</p>
</li>
</ul>
</body>
</html>运行实例运行结果如下图:

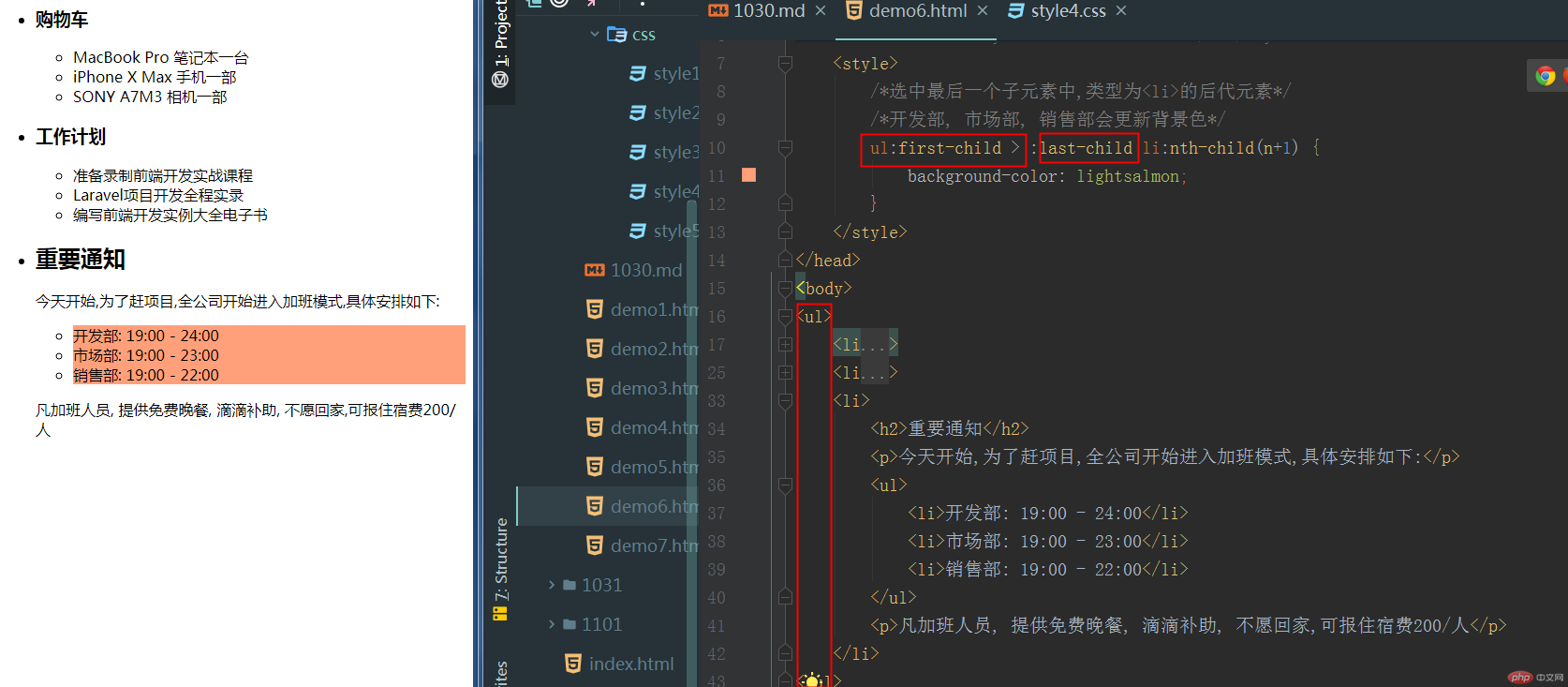
(四)限定类型:选中最后一个子元素中,类型为<p>的元素
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<!--<link rel="stylesheet" href="static/css/style4.css">-->
<style>
/*选中最后一个子元素中,类型为<p>的元素*/
ul:first-of-type > :last-of-type > p:nth-of-type(n+1) {
background-color: cyan;
}
</style>
</head>
<body>
<ul>
<li>
<h3>购物车</h3>
<ul>
<li>MacBook Pro 笔记本一台</li>
<li>iPhone X Max 手机一部</li>
<li>SONY A7M3 相机一部</li>
</ul>
</li>
<li>
<h3>工作计划</h3>
<ul>
<li>准备录制前端开发实战课程</li>
<li>Laravel项目开发全程实录</li>
<li>编写前端开发实例大全电子书</li>
</ul>
</li>
<li>
<h2>重要通知</h2>
<p>今天开始,为了赶项目,全公司开始进入加班模式,具体安排如下:</p>
<ul>
<li>开发部: 19:00 - 24:00</li>
<li>市场部: 19:00 - 23:00</li>
<li>销售部: 19:00 - 22:00</li>
</ul>
<p>凡加班人员, 提供免费晚餐, 滴滴补助, 不愿回家,可报住宿费200/人</p>
</li>
</ul>
</body>
</html>运行实例结果如下图:

总结:
1、非限定,如:nth-child(n)前面加上选择器, 则自动转换为限定类型;
2、尽量使用限定类型选择器, 语义化更强烈
七、 举例演示常用CSS表单伪类选择器(不少于三种)
(一)表单伪类选择器:选中所有的input表单元素
样式代码如下:
(二)表单伪类:选择禁用元素
样式代码如下:
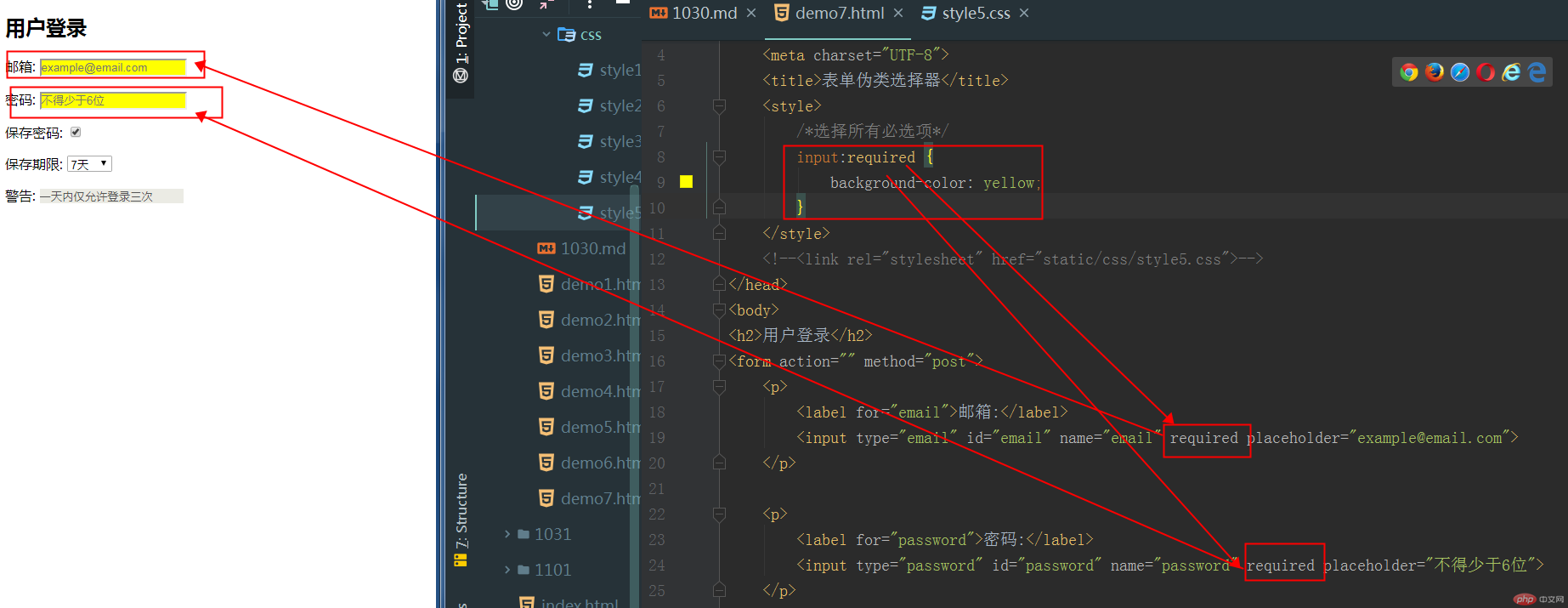
(三)表单伪类:选中所有必选项
样式代码如下:
/*选择所有必选项*/
input:required {
background-color: yellow;
}运行实例结果如下图:

总结:
表单前后端交互的重要形式,表单伪类可以理解为表单属性的通用类选择。