一、盒模型的属性有width:宽度,height:高度,background:背景,border:边框,padding:内边距,margin:外边距;padding又分为padding-top:上内边距,padding-right:右内边距, padding-bottom:下内边距 ,padding-left:左内边距,margin又分为margin-top:上外边距, margin-right:右外边距, margin-bottom:下外边距, margin-left:左外边距。
二、box-sizing:padding和border被包含在定义的width和height之内,盒子的实际宽度就等于设置的width值,即使定义border和padding也不会改变盒子的实际宽度,盒子大小不会改变。
如果不使用box-sizing,每次设置padding或者border后,都要重新设置盒子的width和height,使盒子的大小不改变。(设置的值是宽高要各减去padding和border的值)
三、盒子外边距之的合并是怎么回事,并实例演示
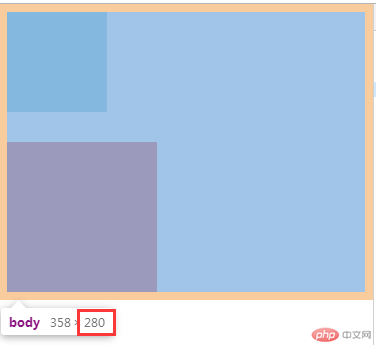
同级之间的盒子都添加外边距后,会出现了外边距的合并, 也叫外边距的塌陷,二个盒子之间的间距, 最终由以较大值确定。
<style>
div{
box-sizing: border-box;
}
.box1{
width: 100px;
height: 100px;
background-color: lightblue;
}
.box2{
width: 150px;
height: 150px;
background-color: lightcoral;
}
.box1{
margin-bottom: 20px;
}
.box2{
margin-top: 30px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
box1的div设置下外边距20px,box2的div设置上外边距30px,理论上两个div之间的距离应该是20+30=50px的,可是实际上却是100+150+30=280px,由此可见两个div之间的距离是30px,等于两个div外边距中较大值。
四、嵌套盒子之间,子盒子添加外边距,对于父盒子来说就是添加内边距,给父盒子添加透明的边框可以拦截内边距px扩展。
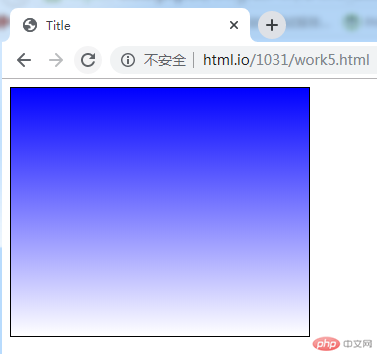
五、实例演示: 背景颜色的线性渐变的
<style>
.box{
box-sizing: border-box;
}
.box{
width: 300px;
height: 250px;
border: 1px solid black;
/*默认从上到下方向渐变*/
background: linear-gradient(blue,white);
/*向右渐变*/
/*background: linear-gradient(to right,blue, white);*/
/*向左渐变*/
/*background: linear-gradient(to left,blue, white);*/
/*向上渐变*/
/*background: linear-gradient(to top,blue, white);*/
/*向右下方渐变*/
/*background: linear-gradient(to right bottom,blue, white);*/
/*角度渐变*/
/*background: linear-gradient(30deg,blue, white);*/
}
</style>

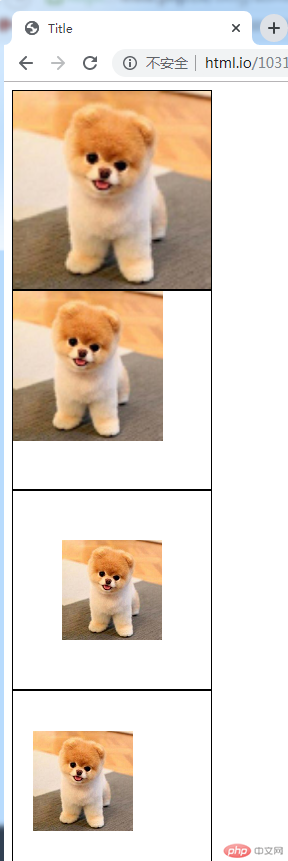
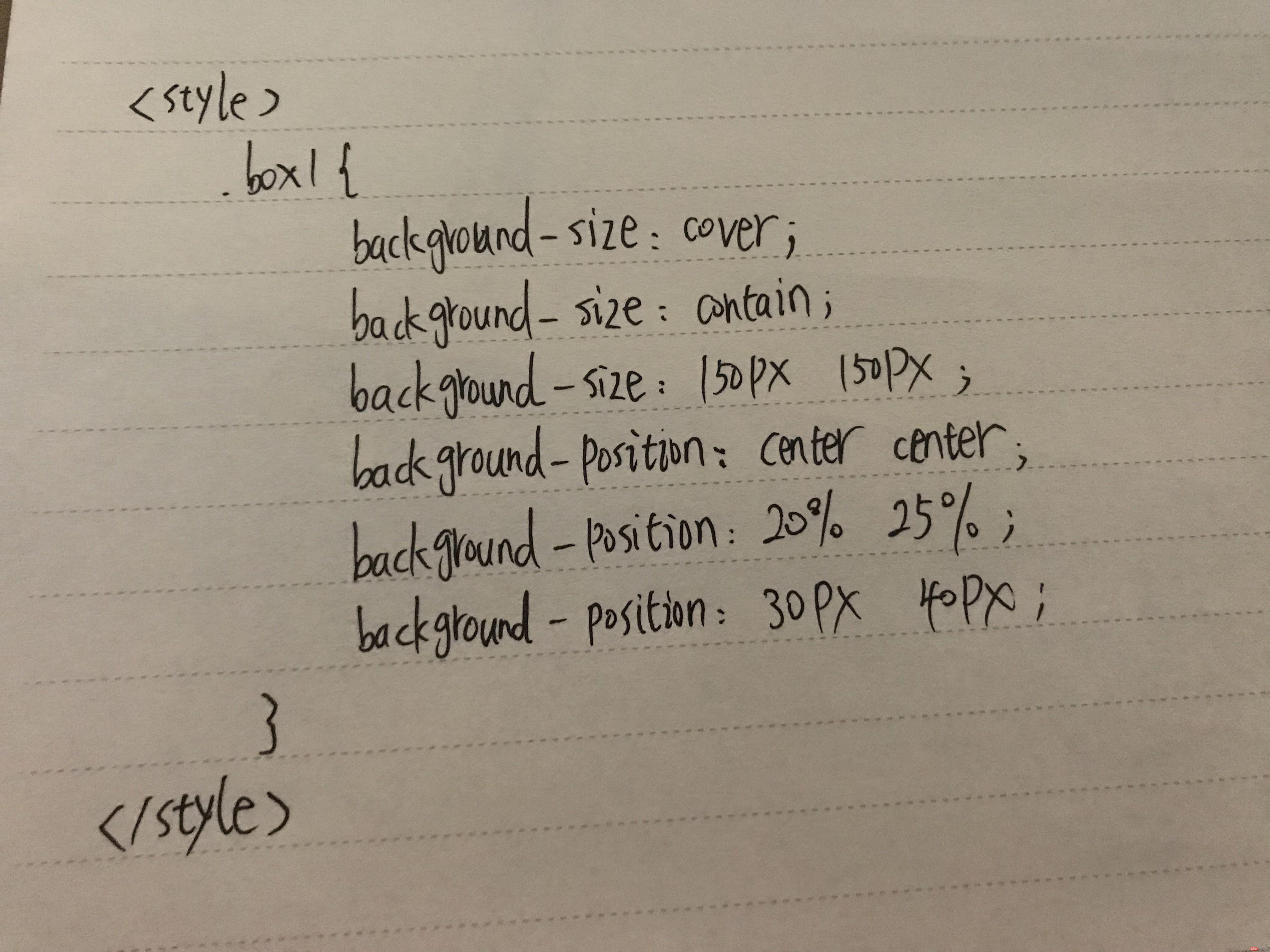
六、案例演示: 背景图片的大小与位置的设定
常用的背景图片的设置属性:
background-color:颜色值,设置背景颜色
background-image:url('路径'),显示背景图片
background-repeat:no-repeat,不重复显示图片
background-position:center、left、right、bottom(关键字),30px 20px(数值),20% 30%(百分比),设置图片的位置
background-size:length(用数值设置)、percentage(百分比来设置)cover(拉伸完全覆盖背景区域)、contain(扩展至最大尺寸,以使其宽度和高度完全适应内容区域)
background-attachment:scroll(默认值。背景图像会随着页面其余部分的滚动而移动),fixed(当页面的其余部分滚动时,背景图像不会移动)
.box1{
box-sizing: border-box;
width: 200px;
height: 200px;
border: 1px solid black;
background-image: url("dog.png");
background-repeat: no-repeat;
background-size: cover;
}
.box2{
box-sizing: border-box;
width: 200px;
height: 200px;
border: 1px solid black;
background-image: url("dog.png");
background-repeat: no-repeat;
background-size: 150px 150px;
}
.box3{
box-sizing: border-box;
width: 200px;
height: 200px;
border: 1px solid black;
background-image: url("dog.png");
background-repeat: no-repeat;
background-position: center center;
}
.box4{
box-sizing: border-box;
width: 200px;
height: 200px;
border: 1px solid black;
background-image: url("dog.png");
background-repeat: no-repeat;
background-position: 20px 40px;
}
</style>