在介绍CSS之前先简单介绍一下元素,可以这么说一切元素都是框,任何元素都会在页面上占据一定的空间, 页面是以框的形式来显示它们,块级框对应的是块级元素, 行内框对应的是行内元素,行内框的宽高, 由它内部的内容决定, 块级框的宽高, 是由它内部的子元素决定。一般来说, 块级框内,可以嵌套行内框, 反过来就不允许,但可用display改变。例如可以把<div>看作是块级框,当其没有子元素时我们是感知不到它的存在的,但其又是确实存在的,可以把<span>看作是行内框,其总是在一行文本元素的内部生成,它的宽高由所在行决定,不可以设置。
下面简单介绍CSS是什么,有什么用?以及css选择器和其样式声明
简单来说,CSS就是层叠样式表(英文全称:Cascading Style Sheets),而CSS的用处是设置HTML元素在文档中的布局与显示方式。
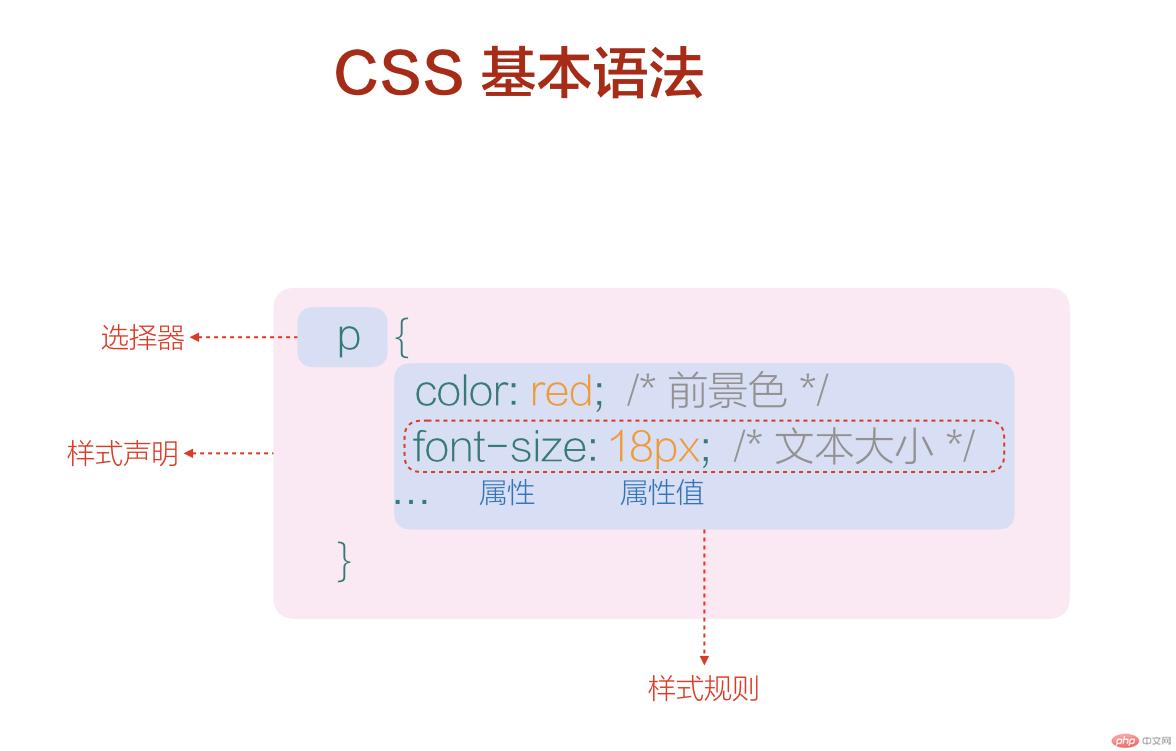
css选择器其实就是一种对元素进行查找选择的工具或语句,通过类名、ID、 元素名、元素属性等对页面元素查找选择的代码。css选择器 的样式声明由选择器+样式规则组成,如下图:

那么,有哪些常用的选择器呢?
1 . 常用的简单选择器有5种:
元素选择器: div {...}
属性选择器: tag[property...]
类/class选择器: .active {...}
ID选择器: #main {...}
群组选择器: p, .active, div {...}
通配符选择器: ' * ', 表示全部元素, 通常用在上下文选择器
2 . 上下文选择器 ,所谓上下文, 是指元素之间的结构关系,如层级,包含等,主要有四个选择器
后代选择器: ' 空格 ', 如 ' div p ' , ' body * '
父子选择器: ' > ' , 如 ' div + h2 '
同级相邻选择器: ' + ' , 如 ' li.red + li '
同级所有选择器: ' ~ ' , 如 ' li.red ~ li '
3 . 伪类选择器 , 伪类, 顾名思义, 仍然是"class"级别的选择器, 优先级小于id,大于标签。为了与传统的类选择器相区别, 伪类采用冒号 ' : ', 而不是点 ' . '
伪类最重要的应用场景: a 结构伪类: 根据子元素的位置特征进行选择 , b表单伪类: 根据表单控制状态特征进行选择。结构性伪类通常用于后代选择器中, 在父元素上调用,选择子元素集合中匹配的元素, 而结构性伪类又分非限定类型和限定类型,所谓非限定类型, 是指只关注子元素的位置, 忽略子元素类型(当然也可以指定类型),常见的非限定类型如下:
:nth-child(n)是最主要的非限定类型,其它只是它的某种行为快捷方式
:nth-child(n) : 匹配父元素中指定索引的子元素
:first-child : 匹配父元素中的第一个子元素
:last-child : 匹配父元素中的最后一个子元素
:nth-last-child(n) : 匹配从父元素中倒数选择子元素
:only-child : 匹配父元素中的唯一子元素
所谓限定类型, 是指既关注子元素的位置, 也关注子元素类型(当然也可以忽略类型) 。常见的限定类型如下:
selector:nth-of-type(n) 是最主要的限定类型,其它只是它的快捷方式
selector:nth-of-type(n) : 匹配父元素中指定索引的子元素
selector:first-of-type : 匹配父元素中的第一个子元素
selector:last-of-type : 匹配父元素中的最后一个子元素
selector:nth-last-of-type(n) : 匹配从父元素中倒数选择子元素
selector:only-of-type : 匹配父元素中的唯一子元素
当然,非限定与限定之间是可以转换的,非限定到限定的转换规则, 将 'child '用 ' of-type '替换即可。常规语法: ' [selector] :nth-of-type(n) '。需要注意的是,结构伪类的参数 ‘ n’。伪类中的参数n有二种类型, 它对应的初值并不相同,
当n为字面量,则从1开始, 如(1,2,3...);
当n为表达式时, 如(2n, 2n+1, 2n-1...), 则从0开始,如果计算结果为0或负数,不会匹配;
当n为负值是, 表示从反方向开始计算,如(-3), 即倒数三个;
当n 为奇偶索引,创建了二个快捷参数: (odd)奇数, (even)偶数.
b. 几种常见的表单伪类,如下:
:enabled : 选择每个启用的 <input> 元素
:disabled : 选择每个禁用的 <input>元素
:checked : 选择每个被选中的 <input>`元素
:required : 包含required属性的元素
:optional : 不包含required属性的元素
:valid : 验证通过的表单元素
:invalid : 验证不通过的表单
:read-only : 选择只读表单元素
下面就举例常用的选择器运用实例:
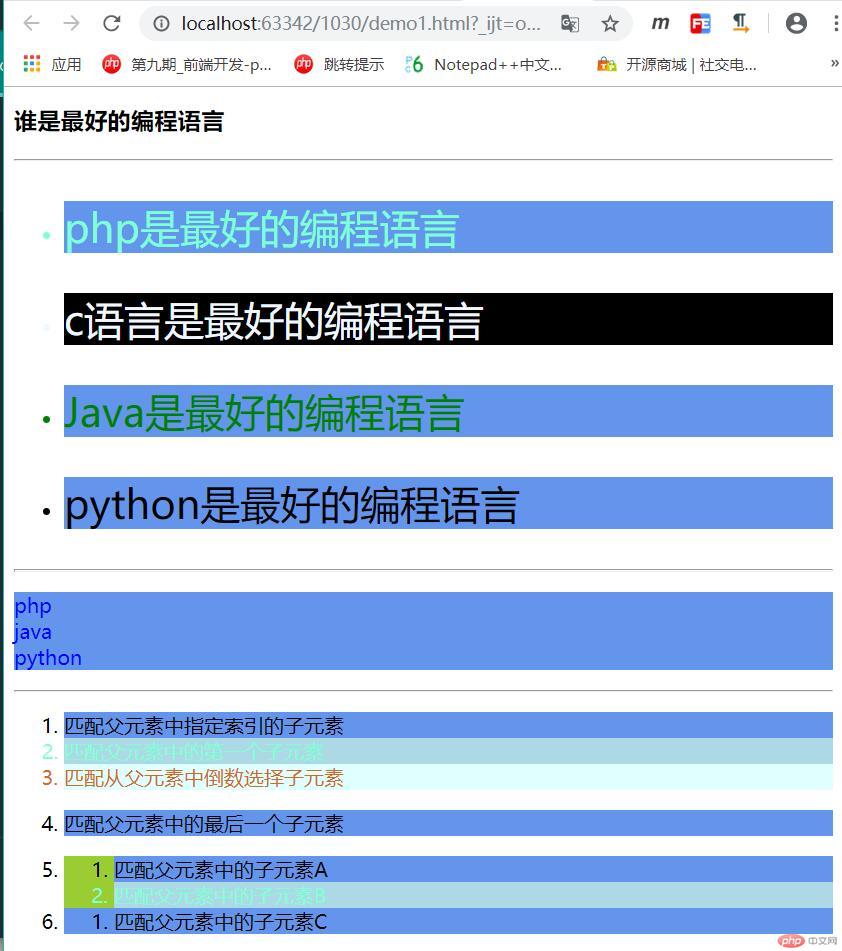
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>常见css选择器运用实例</title> <link rel="stylesheet" href="static/css/style1.css"> </head> <body> <h3>谁是最好的编程语言</h3> <hr> <ul> <li id="php"><p>php是最好的编程语言</p></li> <li class="c"><p>c语言是最好的编程语言</p></li> <li name="Java"><p>Java是最好的编程语言</p></li> <li><p>python是最好的编程语言</p></li> </ul> <hr> <dl> <dt>php</dt> <dt>java</dt> <dt>python</dt> </dl> <hr> <ol> <li>匹配父元素中指定索引的子元素</li> <li>匹配父元素中的第一个子元素</li> <li>匹配从父元素中倒数选择子元素</li> <li><p>匹配父元素中的最后一个子元素</p></li> <li><ol> <li>匹配父元素中的子元素A</li> <li>匹配父元素中的子元素B</li> </ol></li> <li><ol><li>匹配父元素中的子元素C</li></ol></li> </ol> </body> </html>
点击 "运行实例" 按钮查看在线实例
/*常用的几种简单选择器*/
/*元素选择器*/
hr{
color: aqua;
}
/*属性选择器*/
li[name="Java"]{
color: green;
}
/*类选择器*/
.c{
color: aliceblue;
}
/*id选择器*/
#php{
color: aquamarine;
}
/*群组选择器*/
li,dl{
background-color: cornflowerblue;
}
/*通配符选择器*/
dl *{
color: blue;
}
/*上下文选择器*/
/*后代选择器*/
ul p{
font-size: 2em;
}
/*父子选择器*/
body > h3{
.... color: brown;
}
/*同级相邻选择器*/
#php + li{
background-color: black;
}
/*同级所有选择器*/
.class ~ li{
background-color: chocolate;
}
/*伪类选择器*/
/*结构伪类选择器的非限定类型*/
/*选择ol中第二个li*/
ol > :nth-child(2){
color: aquamarine;
}
/*选择ol中倒数第四个li*/
ol > :nth-last-child(4){
color: chocolate;
}
/*选择ol中唯一的p*/
ol > p:only-child{
color: crimson;
}
/*选择第一个ol下倒数第二个li下所有ol*/
ol:first-child > :nth-last-child(2) > ol:nth-child(n+1){
color: green;
}
/*结构伪类选择器的限定类型*/
/*选择ol中第二个li*/
ol > :nth-of-type(2){
background-color: lightblue;
}
/*选择ol中倒数第四个li*/
ol > :nth-last-of-type(4){
background-color: lightcyan;
}
/*选择ol中唯一的p*/
ol > p:only-of-type{
background-color: lightpink;
}
/*选择第一个ol下倒数第二个li下所有ol*/
ol:first-of-type > :nth-last-of-type(2) > ol:nth-of-type(n+1) {
background-color: yellowgreen;
}点击 "运行实例" 按钮查看在线实例
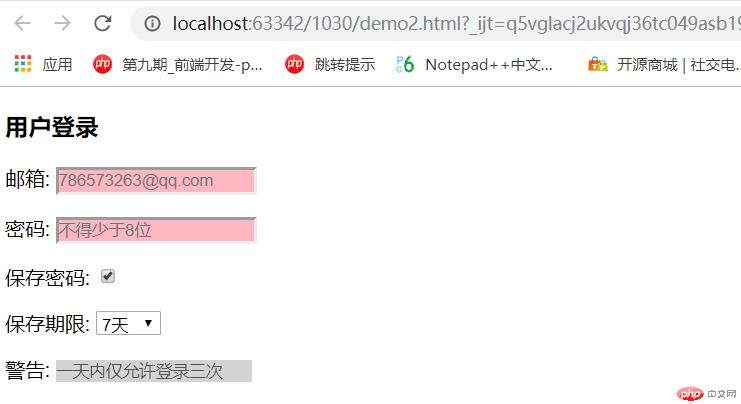
运行效果展示:

手写代码:



表单伪类选择器运用实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单伪类选择器运用实例</title> <link rel="stylesheet" href="static/css/style2.css"> </head> <body> <h3>用户登录</h3> <form action="" method="post"> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" required placeholder="786573263@qq.com"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" required placeholder="不得少于8位"> </p> <p> <label for="save" >保存密码:</label> <input type="checkbox" id="save" name="save" checked readonly> </p> <p> <label for="save_time">保存期限:</label> <select name="save_time" id="save_time"> <option value="7" selected>7天</option> <option value="30">30天</option> </select> </p> <p> <input type="hidden" name="login_time" value="登陆时间戳"> </p> <p> <label for="warning">警告:</label> <input type="text" id="warning" value="一天内仅允许登录三次" style="border:none" disabled> </p> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
/*表单伪类选择器*/
/*选择所有input*/
/*保存密码项实际上选中的, 通过检查元素可以查询*/
input:enabled {
background-color: blanchedalmond;
}
/*选择禁用元素*/
/*警告信息是禁用项, 所以未选中*/
input:disabled {
background-color: lightgray;
}
/*选择所有必选项*/
/*选择所有有效的input表单元素*/
/*下拉列表虽有效,但不是input,所以未选中*/
input:required {
background-color: lightpink;
}点击 "运行实例" 按钮查看在线实例
运行效果展示:

手写代码: