Correction status:qualified
Teacher's comments:字写得真不错, 比我好....
作业很认真, 继续



盒模型的属性:width宽度、height高度、background背景、padding内边距、margin外边距、border边框
宽高设置盒子的大小尺寸
背景设置盒子的背景
内边距相当于内容与盒子包装间的填充物,让内容与边框间有间隙--使盒子可以呼吸
外边距应用于当界面中有多个盒子存在时,防止他们叠加在一起或者挤在一起,可以让盒子之间保持一个合理的间隙背景
边框相当于盒子的包裹
清除内边距和边框对盒子大小的影响
希望计算盒子的尺寸时把边框和内间距已经包含进去--让盒子的宽度和高度自动的包括了边框和内边距而不用手动频繁的修改盒子的大小
不用它的时候为了保证盒子的尺寸需要手动频繁的进行计算修改
box-sizing: border-box
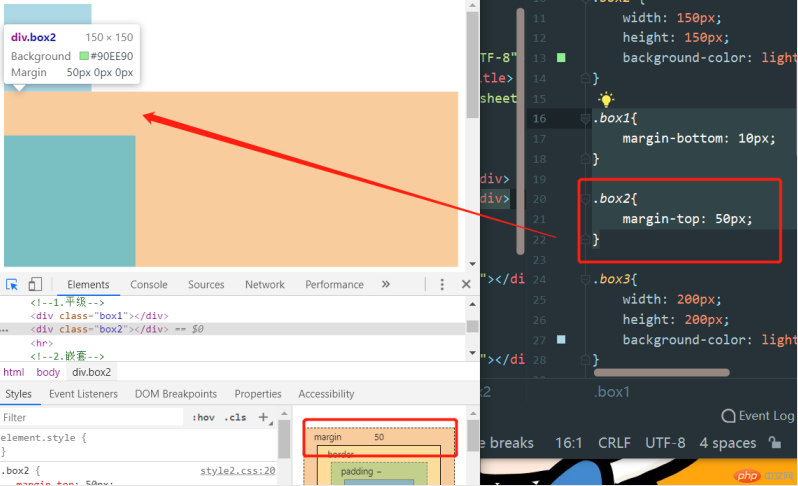
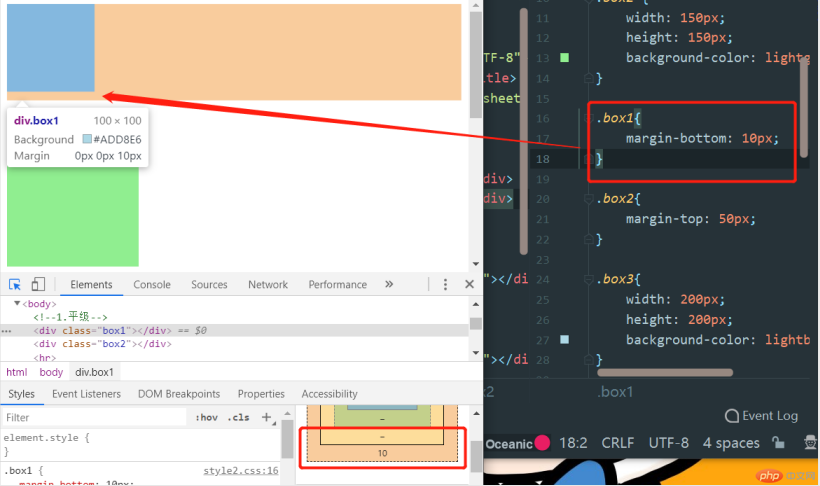
平级的两个盒子,他们的外边距会在垂直的方向上发生叠加(合并)
外边距塌陷,以较大的值为准,小边距值会陷入到大边距值中
.box1{
margin-bottom: 10px;
}
.box2{
margin-top: 50px;
}效果图:


子盒子设置的上外边距会传递给父盒子(外边距的传递效应,由内向外)
解决办法:给父盒子设置内边距可以实现
ps:子盒子上外边距会传递给父盒子,而左外边距不会
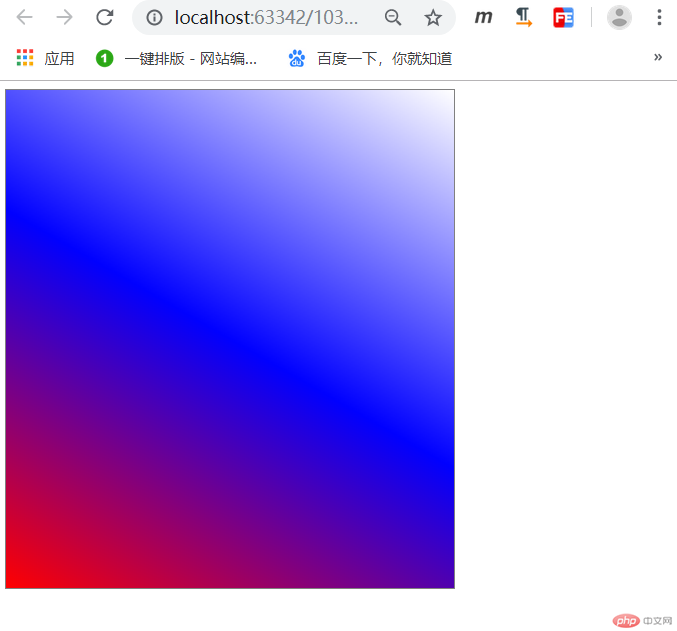
.box{
background:linear-gradient(30deg,red,blue,white);
}效果:

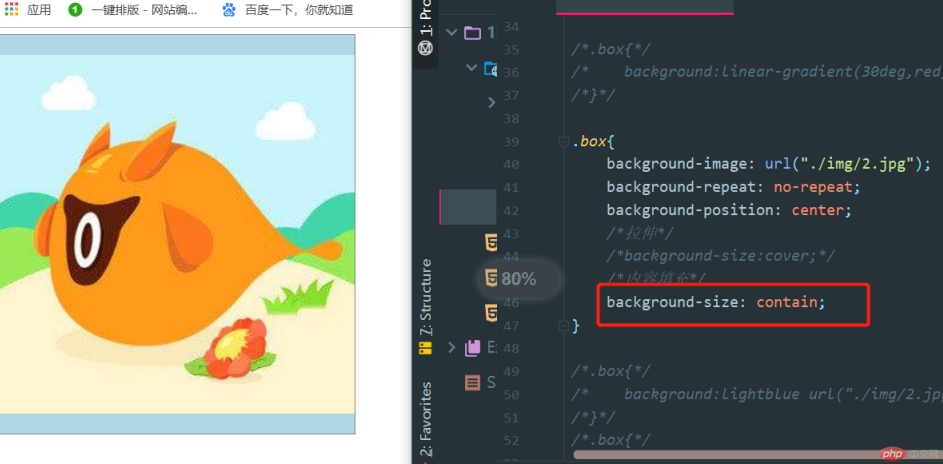
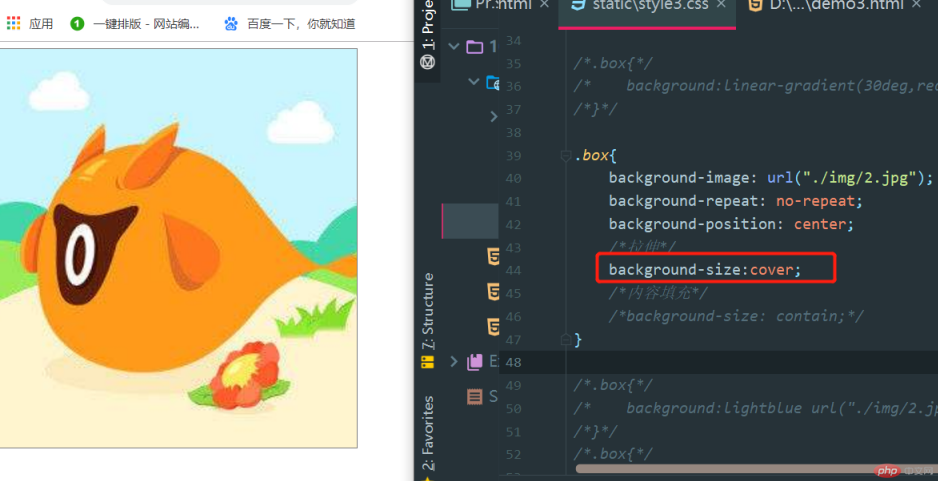
.box{
background-image: url("./img/2.jpg");
background-repeat: no-repeat;
background-position: center;
/*拉伸*/
background-size:cover;
/*内容填充*/
/*background-size: contain;*/
}效果:

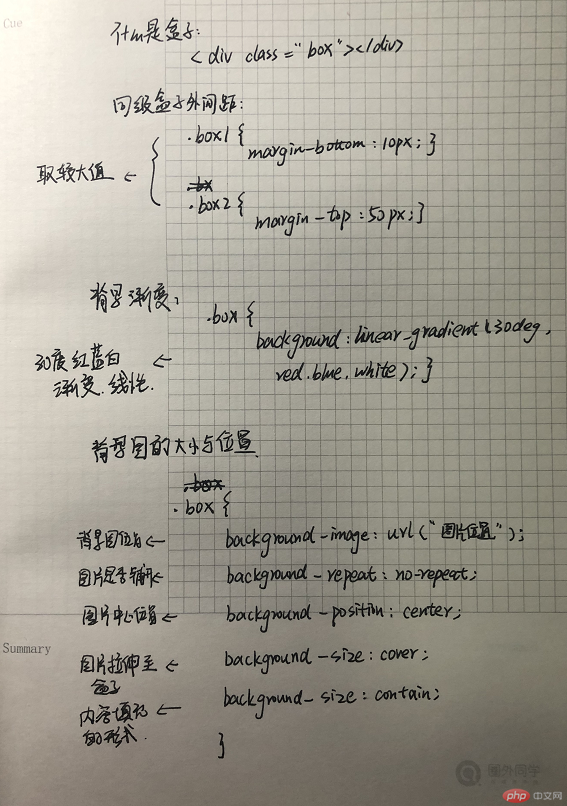
手抄:

总结:
盒子间距属性的方向性需要注意
很多规则以及简化写法要掌握