


一、默写盒模型的全部属性,并准确说出他们的应用场景、
盒模型属性:width宽度 height高度 backgroud 背景 padding 内边距 border边框 margin 外边距

二、box-sizing`: 解决了什么问题, 不用它应该如何处理
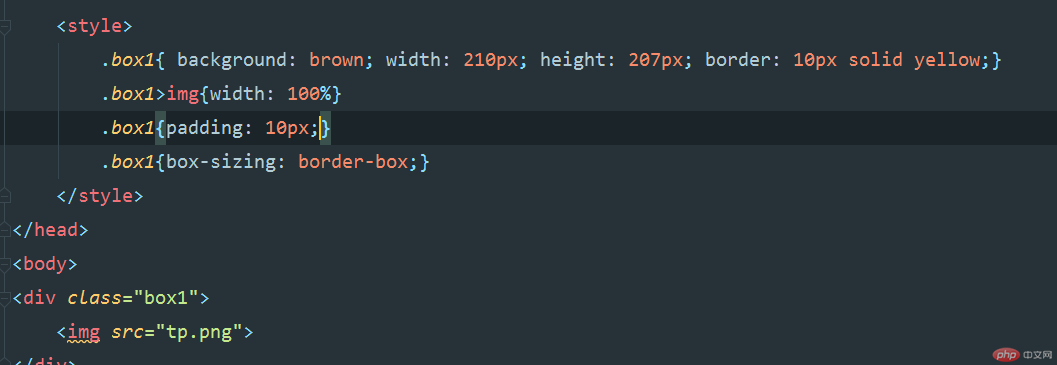
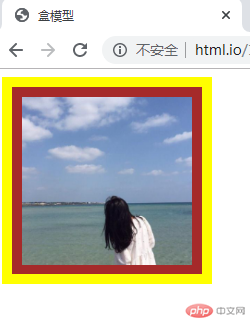
box-sizing解决了在盒子上加了边框、内边距,从而对盒子原来的大小进行了改变,加了box-sizing就会使盒子的大小保持不变。注意:同时也要在内部盒子加上width: 100%来保持内部盒子的位置。
如果不用box-sizing,就需要用盒子现在的大小-内边距-边框,才可以盒子原来的设置值的变化。


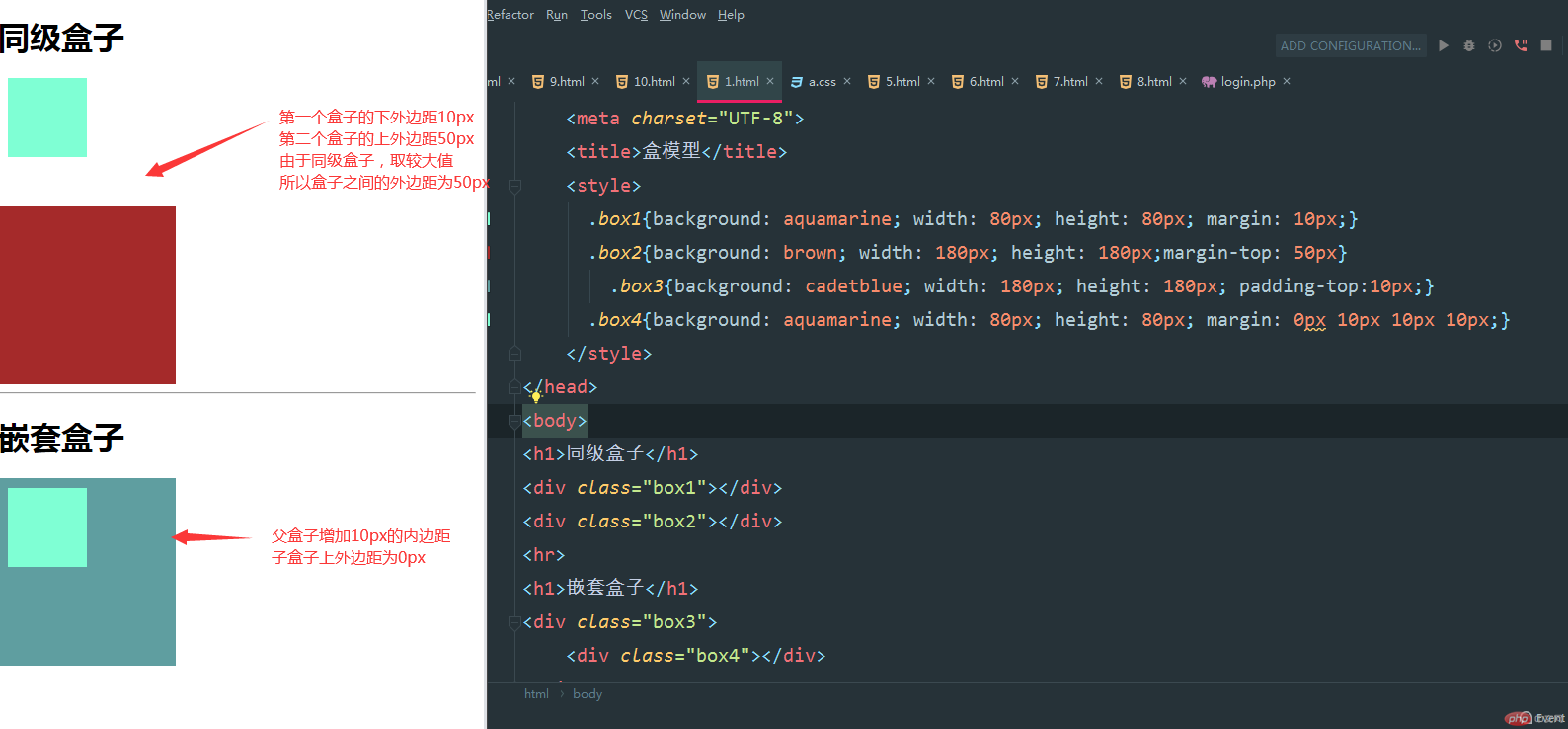
三、盒子外边距之的合并是怎么回事,并实例演示

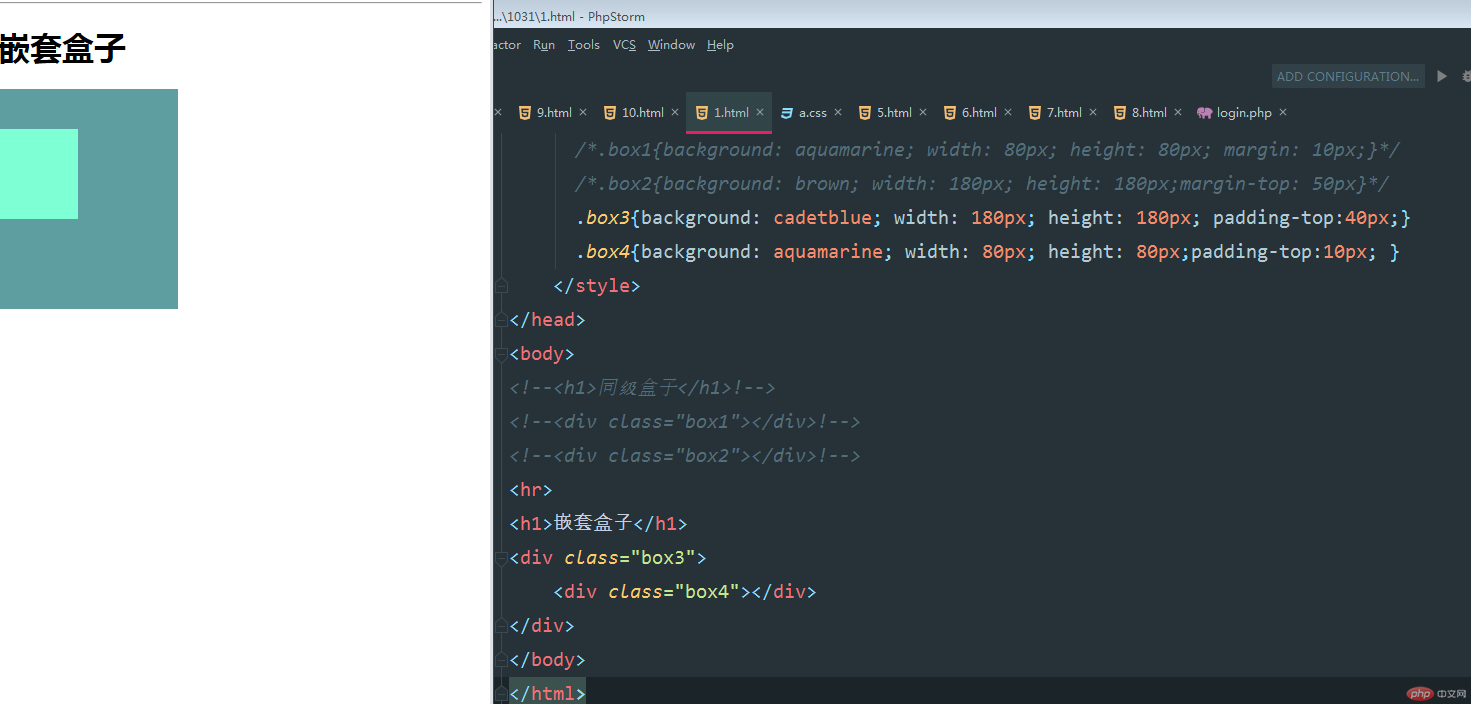
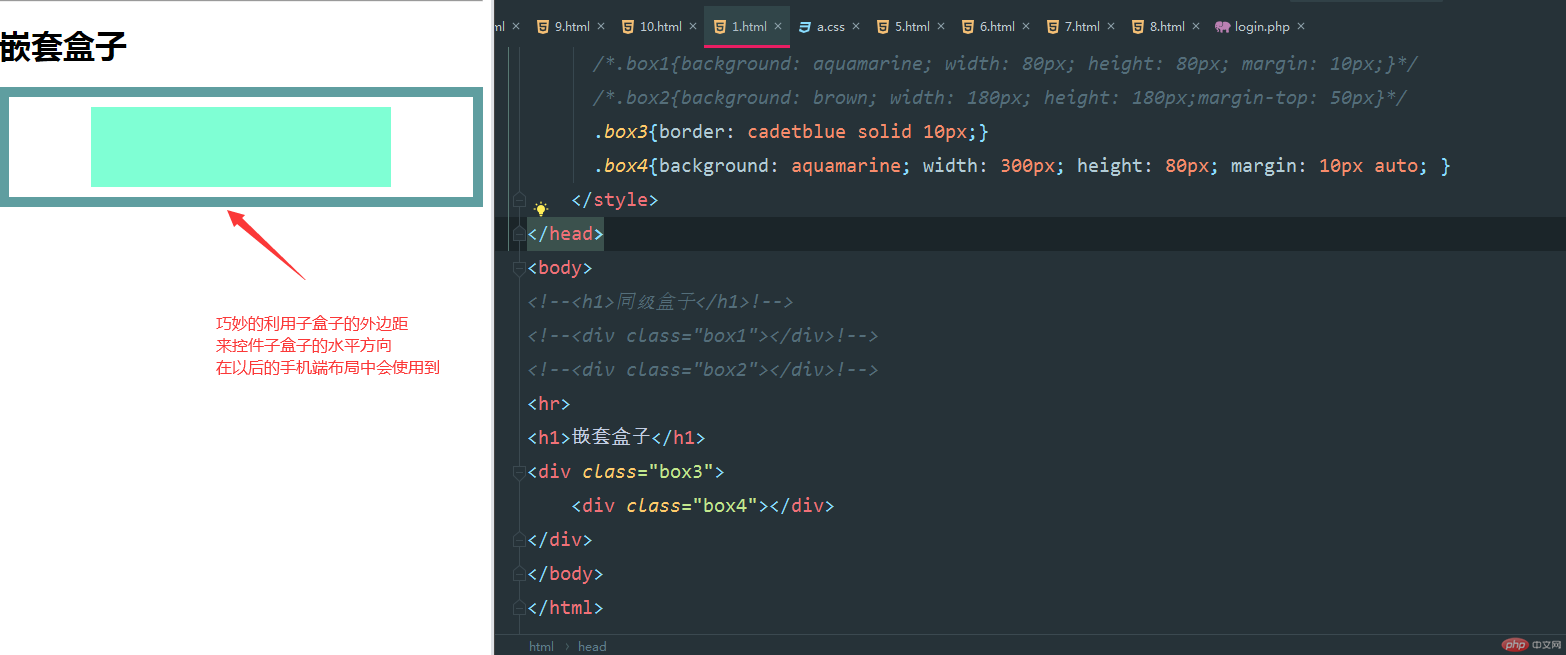
四、嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
答:嵌套关系的盒子,它们由内向外传递。它们的内边距会进行叠加,不像同级盒子那样取较大值。为了使它们的位置不变,需要设置父盒子的上内边距和子盒子的上外边距的值一致。

子盒子的水平控制,通过设置子盒子的外边距来实现。

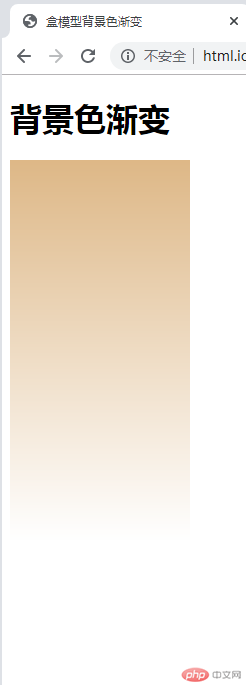
五、实例演示: 背景颜色的线性渐变的
答 背景色可以扩展到内边距和边框,渐变色属性backgroud:linear-gradient(burlywood,white);
以下是代码
<title>盒模型背景色渐变</title>
<style>
.box1{background: linear-gradient(burlywood,white); width: 180px; height: 380px;}
</style>
</head>
<body>
<h1>背景色渐变</h1>
<div class="box1">
</div>
效果图

六、实例演示: 背景图片的大小与位置的设定
总结:1、边框和内边距都影响盒子的大小,外边距影响盒子的位置。2,在以后写CSS样式中,第一个应该写box-sizing: border-box,请记住。
3、同级的盒子,它们的垂直方向大小不会叠加,取较大值为。嵌套的盒子,是由内向外传递,如果要给子盒子添加外边距,就要在父盒子上添加内边距。
作业没有写完,明天继续。由于时间关系和知识理解接受能力程度,作业不能及时完成,我会抽时间补充上。