Correction status:qualified
Teacher's comments:js有强大的数组处理能力, 但也要注意优化



<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="background:red;width:200px;height:200px" onmouseover='funov()' onmouseleave='funle()'>www.php.cn</div>
<input type="text" placeholder="账号" onblur="funon()" />
<input type="telphone" placeholder="电话" />
<select onchange="funch()">
<option value="1">北京</option>
<option value="2">上海</option>
</select>
<script>
var res =['a','b','c','d','e'];
//console.log(res+'长度是:'+res.length);
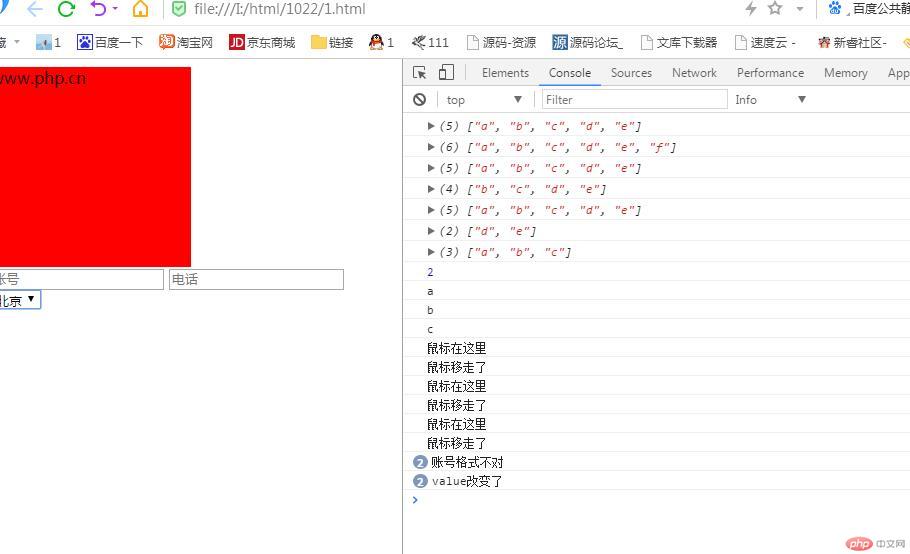
console.log(res);
res.push('f');//在数组后面添加一个值
console.log(res);
res.pop(); //删除数组最后一个值
console.log(res);
res.shift();//取第一个元素值
console.log(res);
res.unshift('a');//往第一个键增加值
console.log(res);
var ress=res.splice(3,2);//从第三个键删除两个值
console.log(ress);
console.log(res);
var re=res.indexOf('c',1);//查找值在数组中的索引位置
console.log(re);
//用for循环遍历数组
for(i=0;i<res.length;i++){
console.log(res[i]);
}
//跳转
window.open='https://www.php.cn';
<!-- window.location.href='https://www.php.cn'; -->
<!-- 事件函数 -->
//onmouseover鼠标停留触发事件
function funov(){
console.log('鼠标在这里');
}
//onmouseleave鼠标移走触发事件
function funle(){
console.log('鼠标移走了');
}
//onblur元素失去焦点触发事件
function funon(){
console.log('账号格式不对');
}
//onchang元素发生改变触发事件
function funch(){
console.log('value改变了');
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例

总结:
操作数组的常用方式有四种:
push('abc')往数组里最后面的一个下标增加数据abc
unshift('a');往数组里第一个位置增加值a
shift(a);取往数组里第一个位置的数据并且取出来了数组里就不存在这个值了
res.splice(删除的位置,删除的个数);比如:res.splice(3,2);
从数组第三个键删除两个值,删除了数组里就不存在了
常用的事件函数:
onmouseover鼠标停留触发事件
onmouseleave鼠标移走触发事件
nblur元素失去焦点触发事件
onchang元素发生改变触发事件