


第四课-css盒模型与背景控制
一、盒模型介绍
页面中, 由块级框和行内框围起来封闭区域,在用户看来就像是一个个盒子,这就是盒模型。盒模型分为块级盒子与行级盒子,行级盒子无法设置大小。
盒子的属性有以下5种:
1.border:用来设置盒子的边框大小
2.padding:用来设置盒子的内边距大小
3.margin:用来设置盒子的外边距大小
4.width:用来设置盒子的宽度
5.height:用来设置盒子的高度
在使用盒子的过程中的常见问题:
1.当我们给一个盒子增加border或者padding时,border和padding是有宽度大小的,因此会撑大盒子,如果我们想让盒子大小不随之改变,则需根据padding大小来改变原本设置的盒子高宽。然而这样每改变一次padding或者border就得计算一次,很麻烦,这里有一种很简单一劳永逸的方法,给盒子设置一个属性box-sizing:border-box;即可在改变padding和border时候,盒子大小不随之改变;
2.关于盒子嵌套时外边距的传递以及同级盒子外边距的合并问题
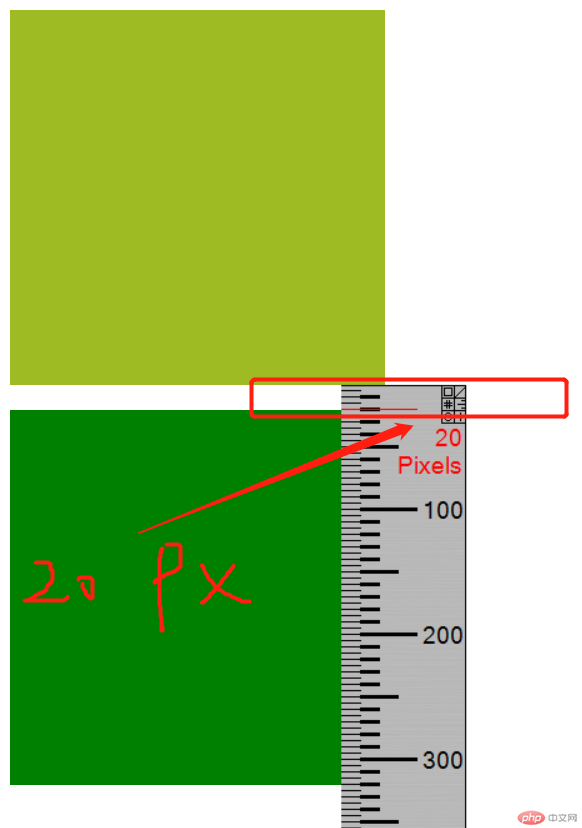
两个同级盒子如果都设置了相对的外边距,此时他们之间的外边距会合并,规则是大的覆盖小的,比如盒子a设置了margin-bottom:10px,盒子b设置了margin-top:20px;那么合并后,他们之间的间距为20px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>同级盒子外边距和合并问题</title>
<style>
.a{
width:300px;
height: 300px;
background-color: rgb(159, 187, 35);
margin-bottom: 10px;
}
.b{
width: 300px;
height: 300px;
background-color:green;
margin-top: 20px;
}
</style>
</head>
<body>
<!-- 盒子a -->
<div class="a"></div>
<!-- 盒子b -->
<div class="b"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
在此例中,盒子a的下边距是10px,盒子b的上边距是20px,但是如下图所示,他们之间的距离合并成20px。

嵌套盒子之间内边距与外边距的表现也是不同的。
两个元素如果是包含关系,父元素和子元素上下margin值也会合并
| 当父元素不加边框,不设置宽高,即父级没有触发haslayout时 | IE6、7和标准浏览器下,均会发生margin传递问题子元素和父元素的高度相同(子元素的top将和父元素的top在一条直线上,bottom将和父元素的bottom在一条直线上)而父元素则选择两者之间大的数值作为父元素的margin-top值和margin-bottom值!!!子元素的margin-left和margin-right值依然存在 |
| 当父元素不加边框,但是,设置宽或高或zoom:1;即父级加可以触发haslayout的属性时 | 标准浏览器下,会发生margin传递但是在IE6、7下则不会发生margin传递(即子元素的margin就是相对于父元素的,不会传递给父级) |
| 当父级加边框,并且父级没有触发haslayout时 | 标准浏览器下,不会发生margin传递IE6、7下,子元素的margin彻底消失! |
| 当父级加边框,并且父级触发haslayout(即加width或height或zoom:1)时 | IE6、7和标准浏览器下,都不会发生margin传递!!! |
对于IE6、7来说:即只要触发haslayout,不管给不给父元素加边框,不管标准浏览器会不会发生margin传递,IE6、7下都不会发生margin传递!!!而对于标准浏览器来说: 只有加边框才能避免margin传递!!!给父元素添加边框,则子元素和父元素之间的margin就有分割线了,此时将不会发生合并现象了!如果给子元素添加边框两者的margin值还是没有被分开,所以依然还会发生重叠现象!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>嵌套盒子的margin传递</title>
<style>
body *{
margin: 0;
}
.a{
width: 600px;
height: 600px;
background-color: rgb(150, 98, 98);
}
.b{
width: 400px;
height: 400px;
background-color: rgb(219, 176, 32);
margin-top: 20px;
}
</style>
</head>
<body>
<div class="a">
<div class="b"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例


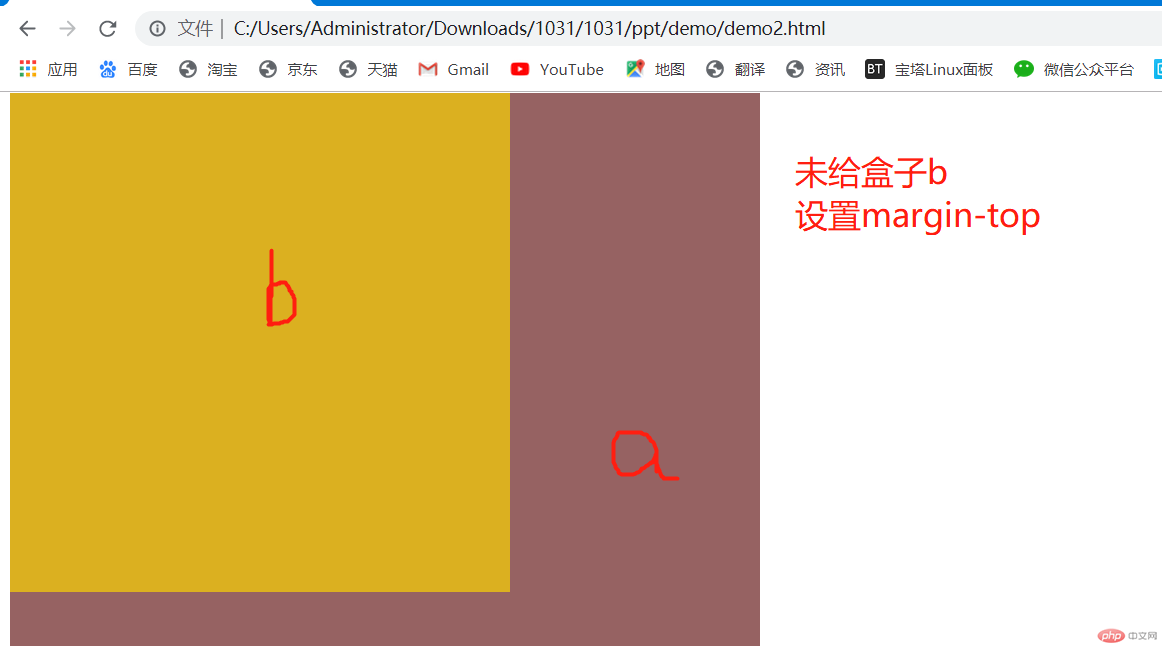
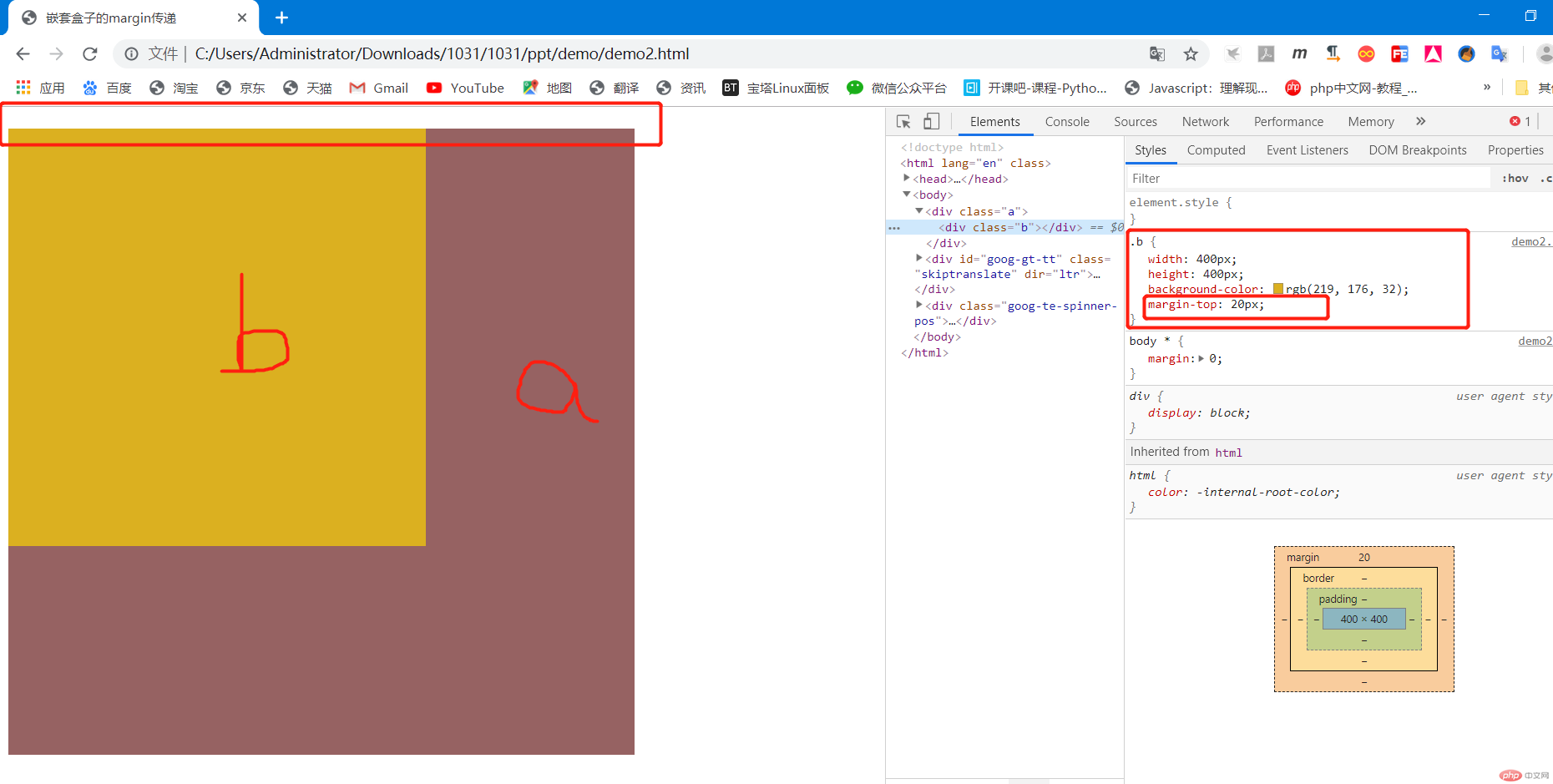
可以看到,给内嵌的盒子b设置了margin-top后,盒子b并没有像我们所期待的那样调整自身,而是把这个margin-top传递给了盒子a,导致盒子a整体调整。
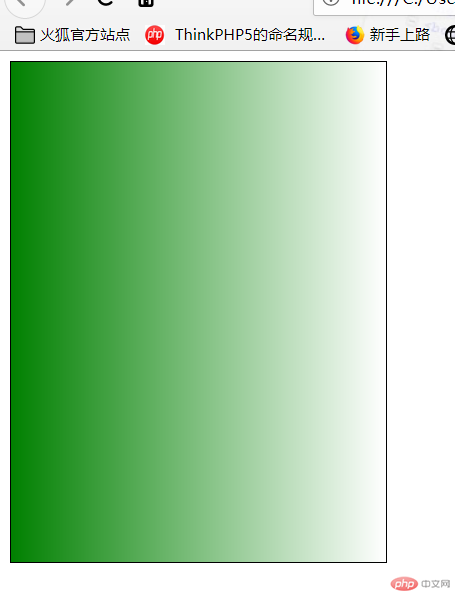
背景颜色的线性渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>背景色线性渐变</title>
<style>
/*线性渐变*/
.box {
/* 设置盒子大小边 */
width: 300px;
height: 400px;
background-color:white;
border: 1px solid black;
/* 从蓝到白, 默认从上到下方向渐变*/
/* background: linear-gradient(green, white); */
/*向右渐变*/
background: linear-gradient(to right,green, white);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

二、背景图片的大小与位置的设定
背景图片设置涉及图片的位置,大小, 是否重复等
background-image: url(): 设置背景图片;
background-position: 设置背景图片显示位置;
background-size: 设置背景图片显示大小;
background-repeat: 设置背景图片是否重复;
background-attachment: 设置背景图片是否随滚动条滚动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>背景图片位置</title>
<style>
.box {
width: 800px;
height: 800px;
/* box-sizing: border-box; */
border: 10px solid blueviolet;
/*
/*盒子可以设置阴影*/
/*参数: 水平偏移,垂直偏移,模糊度,颜色*/
/* box-shadow: 5px 5px 2px #888; */
}
.box{
/* 设置背景图片 */
background-image: url("1.jpg");
/* 设置图片位置 */
background-position: 20px 20px;
/* 设置图片显示大小 */
background-size: cover;
/* 设置图片是否重复 */
background-repeat: no-repeat;
/* 设置图片是否随滚动条滚动 */
background-attachment: fixed;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>背景图片位置</title>
<style>
.box {
width: 800px;
height: 800px;
/* box-sizing: border-box; */
border: 10px solid blueviolet;
/*
/*盒子可以设置阴影*/
/*参数: 水平偏移,垂直偏移,模糊度,颜色*/
/* box-shadow: 5px 5px 2px #888; */
}
.box{
/* 设置背景图片 */
background-image: url("1.jpg");
/* 设置图片位置 */
background-position: 20px 20px;
/* 设置图片显示大小 */
background-size: cover;
/* 设置图片是否重复 */
background-repeat: no-repeat;
/* 设置图片是否随滚动条滚动 */
background-attachment: fixed;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

三、总结
本次学习了三个内容:1.盒子模型的使用,包括盒子的大小、边框、内外边距以及盒子相邻时的外边距合并情况、嵌套盒子的外边距传递;
2.学习到了如何设置背景图片以及对背景图片的显示大小、显示位置、是否重复、是否随滚动条滚动;
3.背景颜色的渐变,包括线性渐变和径向渐变。