Correction status:qualified
Teacher's comments:没做完先隐藏不要发布出来



width: 宽度
height: 高度
background: 背景
padding: 内边距
border: 边框
margin: 外边距
盒模型主要应用在页面的布局上
当给盒子添加边框和内边距时, 会撑开盒子改变大小影响布局,所以计算盒子大小时, 应该将边框和内边距计算在内更合理,通过给盒模型添加: `box-sizing` 属性解决给盒子添加边框和内边距时盒子的大小不变。
不用它每次添加边框和内边距时,都要设置盒子的大小。
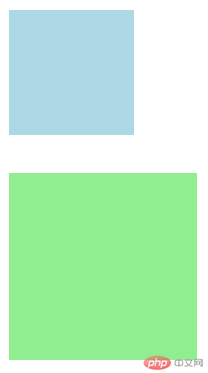
同级盒子之间,添加外边距后,并未出现你想象中的边距叠加(30+20=50px)
而是出现了外边距的合并, 这种现象, 也叫外边距的塌陷
二个盒子之间的间距, 最终由以较大值确定, 本例以30px为准, 而不是20px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*清除内边距与边框对盒子大小的影响*/
div {
box-sizing: border-box;
}
/*第一个盒子*/
.box1 {
width: 100px;
height: 100px;
background-color: lightblue;
}
/*第二个盒子*/
.box2 {
width: 150px;
height: 150px;
background-color: lightgreen;
}
/*上面第一个盒子下外边距20px*/
.box1 {
margin-bottom: 20px;
}
/*下面第二个盒子上外边距30px*/
.box2 {
margin-top: 30px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

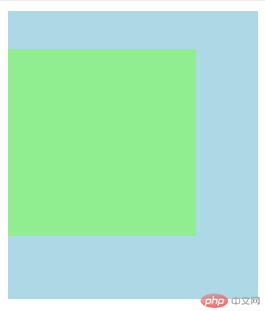
设置子盒子的外边距会把外边距传递到父盒子上(其实,给子盒子添加外边距,对于父盒子来说就是添加外边距),而设置父盒子的内边距就相当于给子盒子设置外边距。
如果想设置子盒子与父盒子之间的外边距(距离),设置子盒子的外边距是不行的,因为子盒子的外边距会把外边距传递到父盒子上,从而父盒子产生了效果,我们只要给父盒子设置内边距就可以了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box3 {
width: 200px;
height: 200px;
background-color: lightblue;
}
.box4 {
width: 150px;
height: 150px;
background-color: lightgreen;
}
.box3 {
padding-top: 30px;
}
</style>
</head>
<body>
<div class="box3">
<div class="box4"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: lightblue;
}
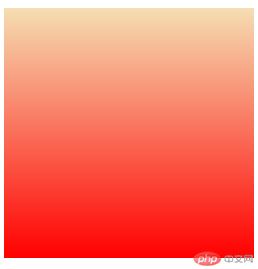
/*线性渐变*/
.box {
/*从wheat色到红, 默认从上到下方向渐变*/
background: linear-gradient(wheat, red);
/*向右渐变*/
/*background: linear-gradient(to right,green, white);*/
/*向左渐变*/
/*background: linear-gradient(to left,green, white);*/
/*向上渐变*/
/*background: linear-gradient(to top,green, white);*/
/*向右下方渐变*/
/*background: linear-gradient(to right bottom,green, white);*/
/*角度渐变*/
/*background: linear-gradient(30deg,green, white);*/
/*可连续设置多种颜色的渐变效果, 很少用到*/
/*background: linear-gradient(red, green, blue, white, blue, violet, lawngreen);*/
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
/*宽*/
width: 450px;
/*高*/
height: 500px;
/*背景色*/
background-color: lightblue;
/*清除内边距与边框对盒大小的影响*/
box-sizing: border-box;
/*边框*/
border: 1px solid gray;
/*盒子可以设置阴影*/
/*参数: 水平偏移,垂直偏移,模糊度,颜色*/
box-shadow: 5px 5px 2px #888;
}
.box {
/*默认: 包括内边距与边框*/
background-clip: border-box;
/*只到内边距,不包括边框*/
/*background-clip: padding-box;*/
/*内容区*/
/*background-clip: content-box;*/
}
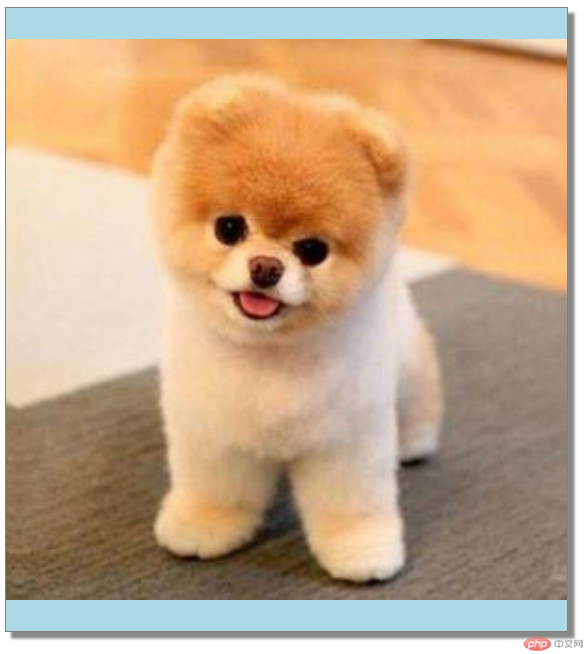
.box {
/*设置背景图片*/
background-image: url("static/images/dog.jpg");
/*设置背景重复: repeat, no-repeat, repeat-x, repeat-y*/
background-repeat: no-repeat;
/*设置背景图片的位置: 水平, 垂直*/
/*支持关键字设置*/
background-position: center center;
/*background-position: left center;*/
/*background-position: right bottom;*/
/*支持数值或百分比*/
/*background-position: 75px 75px; !* 水平垂直居中 *!*/
/*background-position: 50% 50%;*/
/*设置背景图片的大小*/
/*图片拉伸等比例填充,完全覆盖盒子,比例不同可能会有部分图片内容被隐藏*/
/*background-size: cover;*/
/*图片完全填充, 比例不同,盒子可能会出现空白区域*/
background-size: contain;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 450px;
height: 500px;
background-color: lightblue;
box-sizing: border-box;
border: 1px solid gray;
box-shadow: 5px 5px 2px #888;
}
.box {
background-clip: border-box;
}
/*以上设置可以使用组合设置来简化:*/
.box {
background: lightblue url("static/images/zly.jpg") no-repeat 50% 50%;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

总结:通过学习盒模型知道了如何在页面上合理的设置盒子之间的关系以及如何布局,通过学习如何设置背景色以及背景图片的控制知道了更多设置背景色和背景图片的属性。