Correction status:qualified
Teacher's comments:合格



body {
border: 1px solid gray;
}
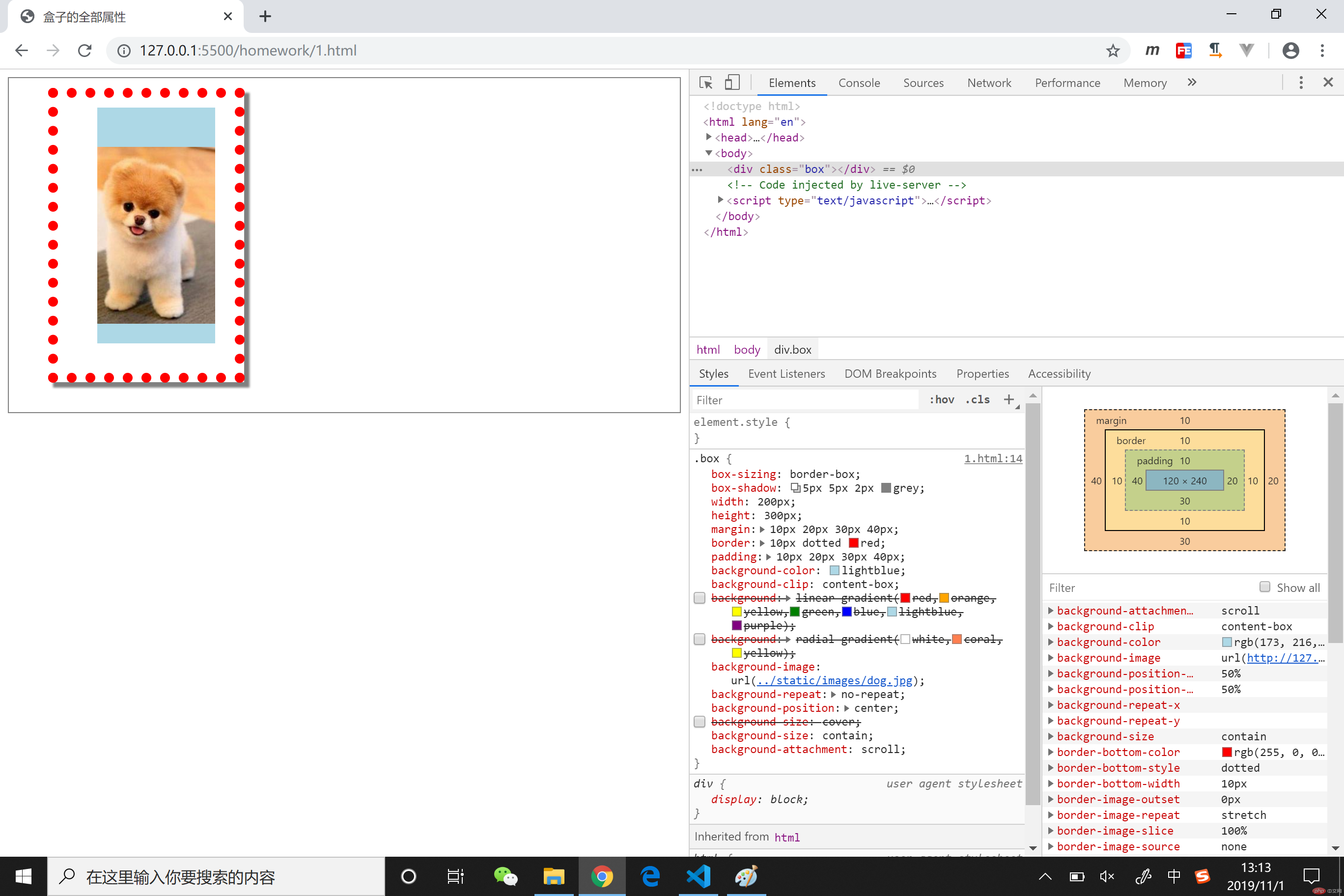
.box {
/* 默认情况下,盒子的宽高指的是内容区,添加边框和内边距时会撑开盒子改变大小 */
/* 设置box-sizing属性,可以固定边框大小,向内挤压内容区,不会影响整体布局 */
box-sizing: border-box;
/* 盒子阴影,参数:h-shadow,v-shadow,blur(模糊),color */
box-shadow: 5px 5px 2px gray;
/* 盒子宽 */
width: 200px;
/* 盒子高 */
height: 300px;
/* 外边距,参数:从top开始顺时针设置,控制盒子与盒子之间的边框的距离*/
margin: 10px 20px 30px 40px;
/* 边框,参数:width,style,color */
border: 10px dotted red;
/* 内边距,参数:从top开始顺时针设置,控制盒子内部内容区到边框的距离 */
padding: 10px 20px 30px 40px;
/* 背景色 */
background-color: lightblue;
/* 背景裁切,控制背景色或背景图片作用到的范围,边框/内边距/内容区 */
background-clip: content-box;
/* 两种渐变不能同时存在,后面设置覆盖前面设置 */
/* 发现:使用背景色渐变后,需要重新裁切 */
/* 背景色线性渐变 */
/* background: linear-gradient(red,orange,yellow,green,blue,lightblue, purple); */
/* 背景色径向渐变 */
/* background: radial-gradient(white,coral,yellow); */
/* 背景图片 */
background-image: url("../static/images/dog.jpg");
/* 背景图片是否重复,一般设置no-repeat */
background-repeat: no-repeat;
/* 背景图片位置 */
background-position: center;
/* 背景图片大小 */
/* 撑满内容区,图片可能会发生裁剪 */
/* background-size: cover; */
/* 最大限度放入图片,内容区可能会有留白 */
background-size: contain;
/* 设置背景图片是否随滚动条滚动 */
background-attachment: scroll;
}点击 "运行实例" 按钮查看在线实例
![]()

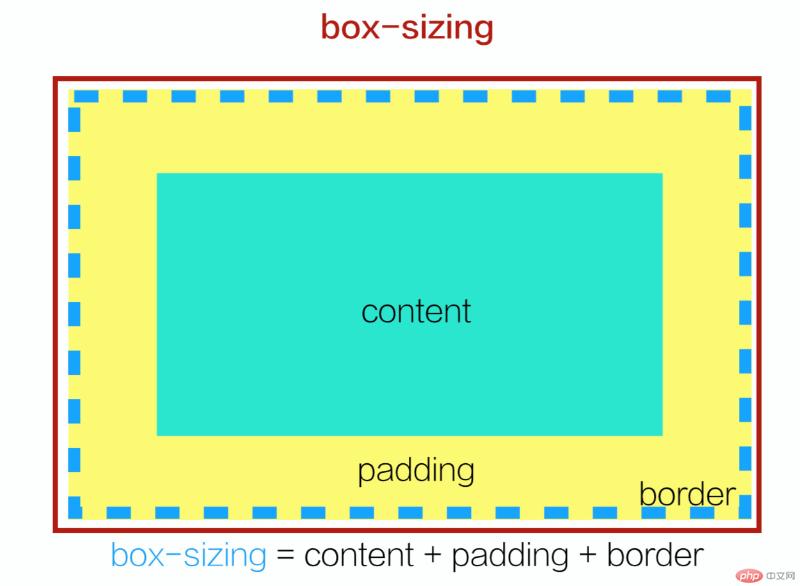
不考虑盒子与盒子之间的外边距影响,盒子本身的宽度默认等于边框宽度(border)加上内边距宽度(padding)加上内容区宽度(content),高度同理。

也就是说,默认情况下,给盒子设置border,padding都会影响盒子整体的尺寸,同时会对页面整体布局造成影响。
设置box-sizing属性,可以固定边框大小,向内挤压内容区,不会影响整体布局。
如果不使用box-sizing属性的话,每一次设置盒子的border或padding,都要重新设置一次盒子的宽和高,让它们之后等于最初的期望值。
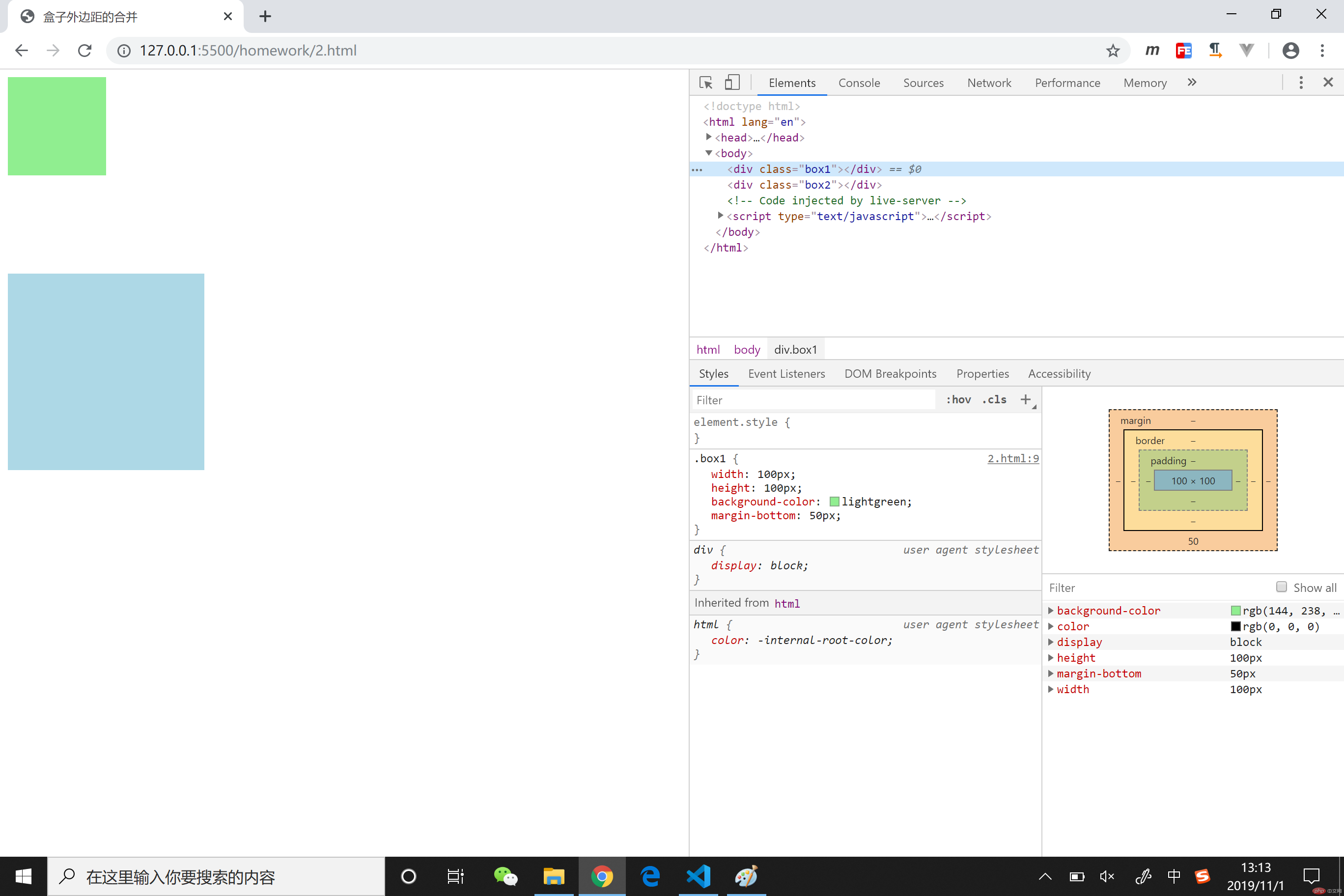
竖直方向上两个同级盒子,当它们的外边距直接相接时,会发生合并(塌陷)现象
.box1{
width: 100px;
height: 100px;
background-color: lightgreen;
margin-bottom: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: lightblue;
margin-top: 100px;
}点击 "运行实例" 按钮查看在线实例

box1和box2此时竖直方向上的实际距离为100px,可以理解为两个直接接触的margin取最大值
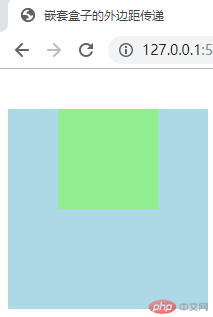
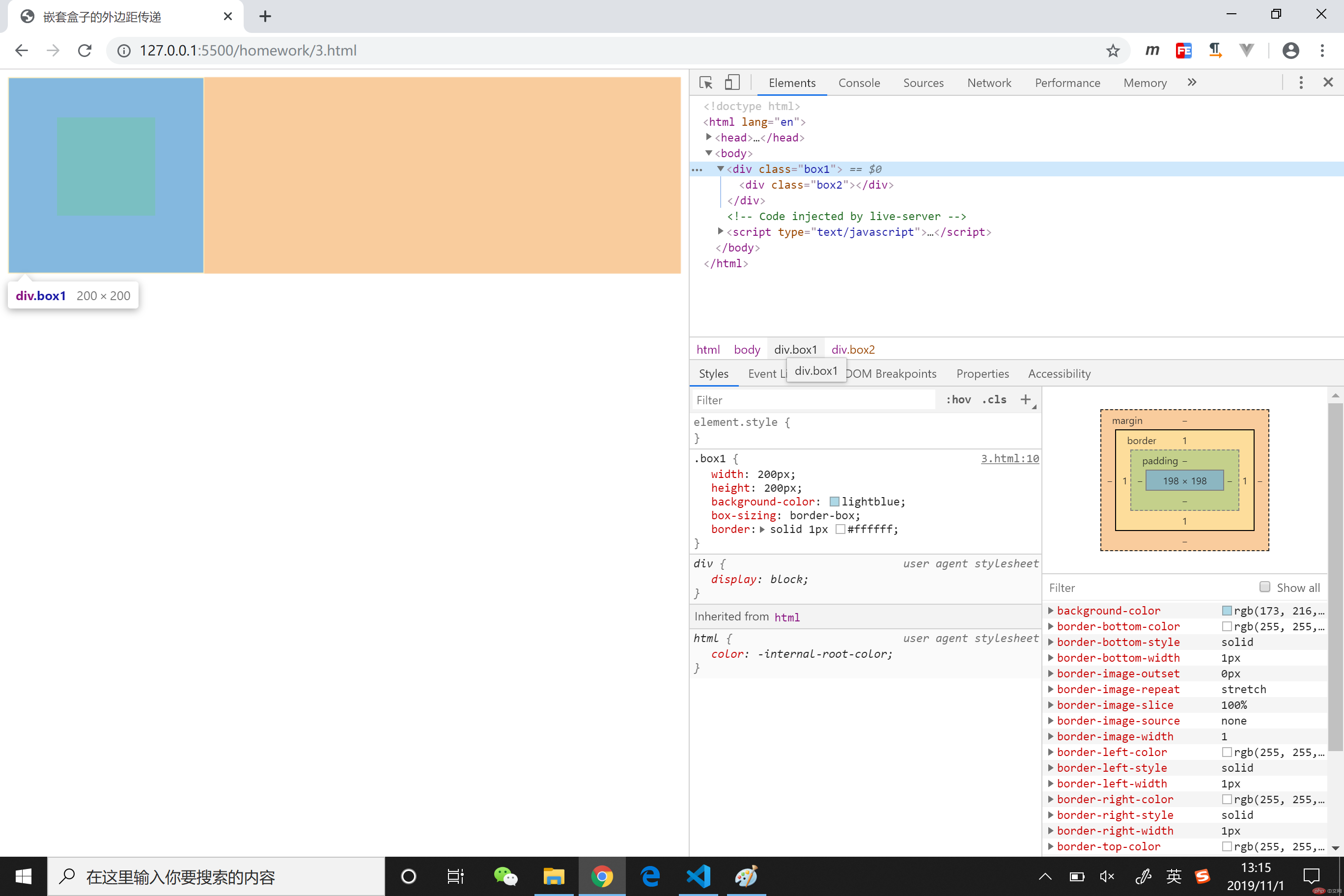
父子嵌套的两个盒子,如果父盒子没有设置边框(border)或内边距(padding),那子盒子的margin-top会传递给父盒子的margin-top

解决办法:
给父盒子设定透明边框
用给父盒子设置padding-top来代替子盒子的margin-top
.box1 {
width: 200px;
height: 200px;
background-color: lightblue;
box-sizing: border-box;
/* border: solid 1px #ffffff; */
/* padding-top: 10px; */
}
.box2 {
width: 100px;
height: 100px;
background-color: lightgreen;
margin:40px auto;
}点击 "运行实例" 按钮查看在线实例

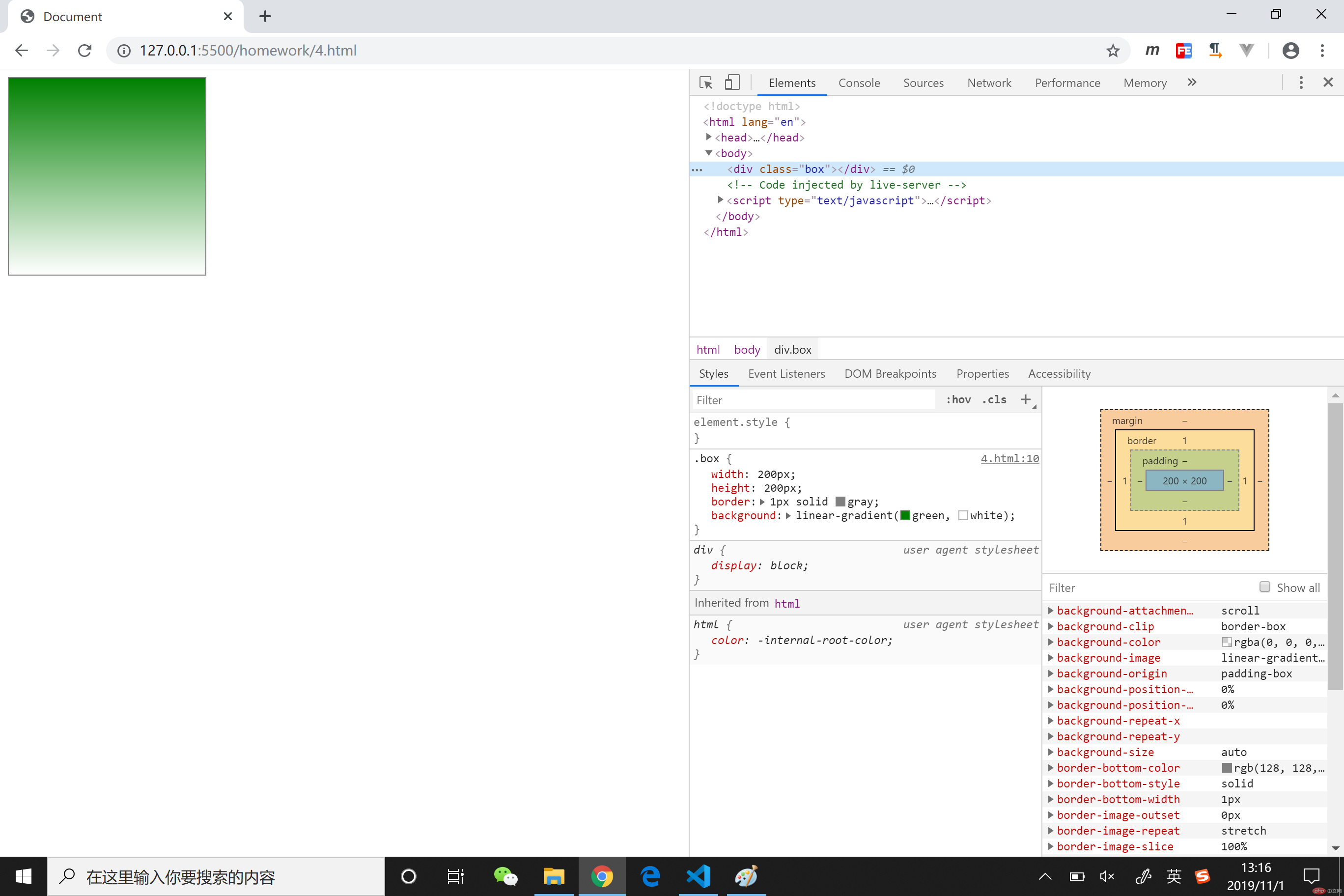
.box {
width: 200px;
height: 200px;
border: 1px solid gray;
background: linear-gradient(green, white);
}点击 "运行实例" 按钮查看在线实例

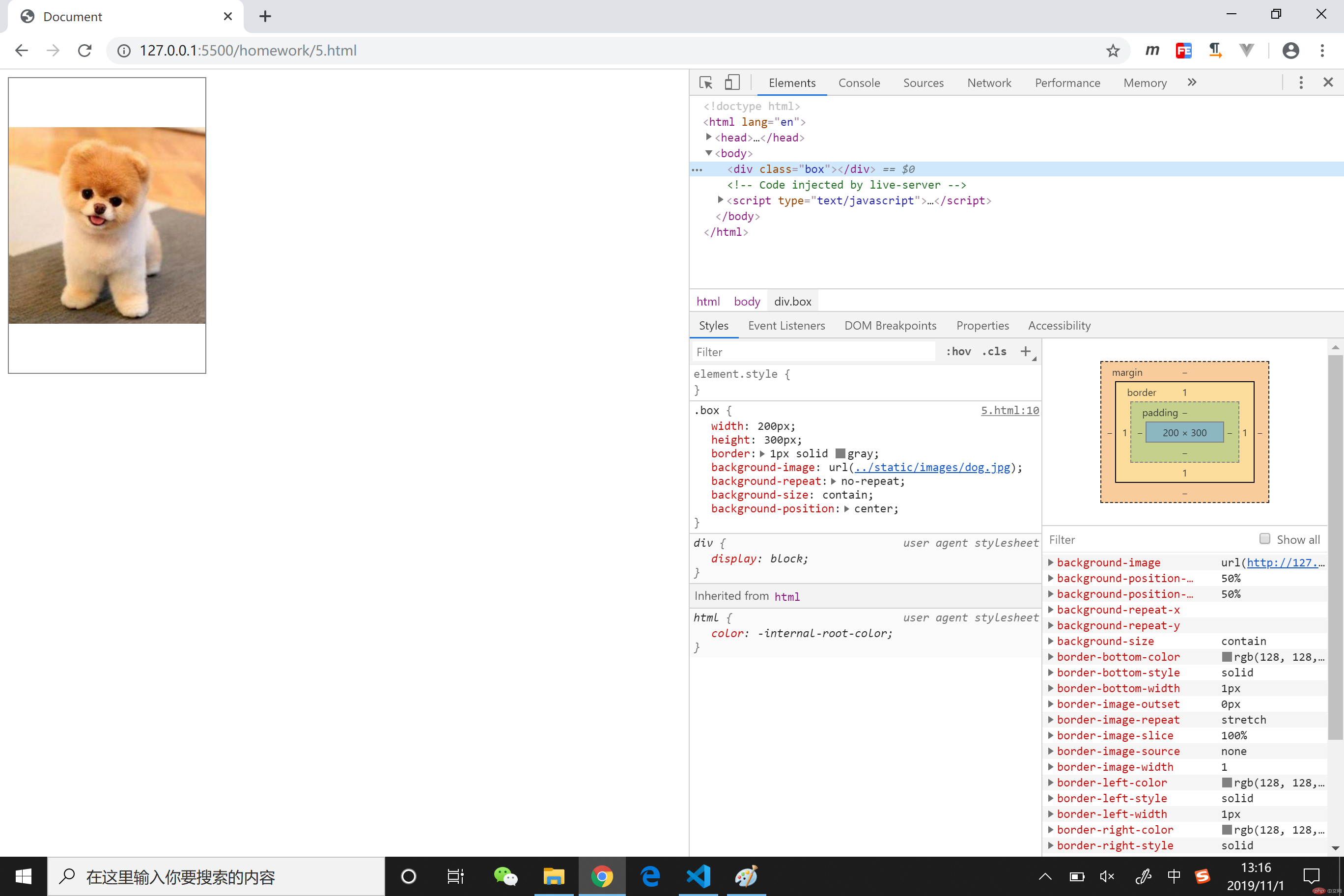
.box {
width: 200px;
height: 300px;
border: 1px solid gray;
background-image: url("../static/images/dog.jpg");
background-repeat: no-repeat;
background-size: contain;
background-position: center;
}点击 "运行实例" 按钮查看在线实例