在设计HTML页面时,能否控制好每个元素在页面中的位置是非常关键的。CSS有一种基础设计模式叫作盒模型,通过盒模型可以将网页中的元素看作成每个盒子来解析,因此熟悉掌握CSS的盒模型知识至关重要。
在CSS中所有的页面元素都在一个矩形框内,这个矩形框就成为盒子模型。盒模型描述了元素及其属性在页面布局中所占的空间大小,因此盒模型可以影响其他元素的位置及大小。一般来说这些被占据的控件往往都比单纯的内容要大,换句话说就是可以通过整个盒子的边框和距离等参数来调节盒子的位置。盒模型是由margin(外边距)、padding(内边距)、border(边框)和content()内容几个部分组成的,此外在盒模型中还具备宽度和高度这两个属性哦
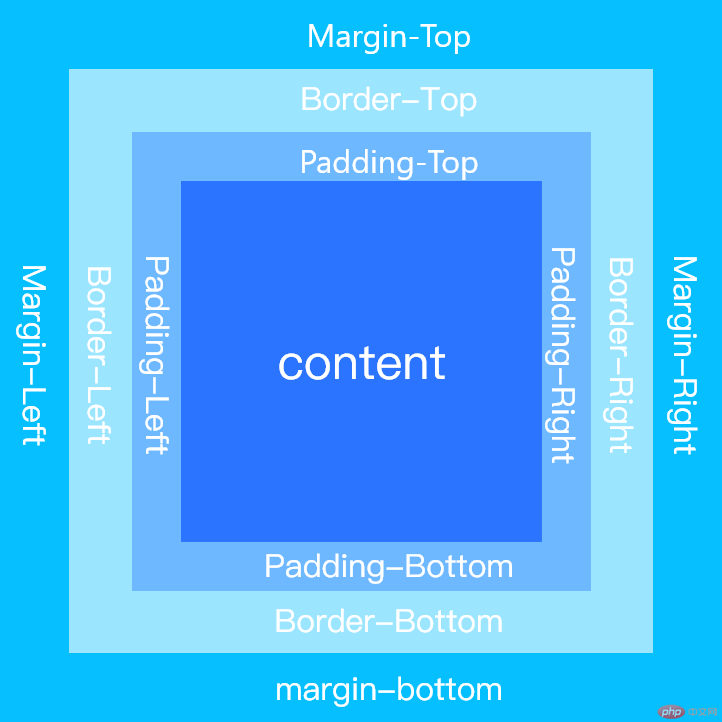
首先来看一下这张示意图

margin属性:称为边界或外边距,用来设置内容与内容之间的距离。它影响的是其他元素在页面中的位置。注意外边距可以设置为负值,但是在各个浏览器中它的显示效果可能会不同哦
padding属性:称为填充或内边距,用来设置内容与边框之间的距离。它影响的是内容在容器中的位置。注意我们的内边距的属性值不可以是负值,在容器中你如果设置负值的话你想想它会往那边去呢?想都不用想,这是不可取的哦
border属性:称为内容的边框线或边框,用来设置边框的粗细、颜色和样式。注意我们在计算盒子宽度时必须切记一定一定一定要把border(边框)的值计算在内哦
注意:一个盒子的实际宽度和高度是由内容+内边距+边框+外边距组成的。在CSS中我们可以通过设置width或height属性来控制内容部分的大小,并且队医任何一个盒子都可以分别设置他们的4边的边框border-top | border-right | border-bottom | border-left 、内边距padding-top| padding-right | padding-bottom | padding-left 、外边距margin-top | margin-right | margin-bottom | margin-left。注意它们是上右下左的顺时针顺序且可以简写成:如margin(外边距)设置为:margin : 40px; 这一个值时代表上margin-top | 右margin-right | 下margin-bottom | 左margin-left的外边距都分别拥有40像素的外边距;设置为:margin : 40px 50px; 这两个值时代表上margin-top | 下margin-bottom分别拥有40像素的外边距,而左margin-left 右margin-right各拥有50像素的外边距;设置为:margin : 50px 60px 70px; 这三个值时第一个值代表上margin-top拥有50像素外边距,第二个值代表左margin-left | 右margin-right分别拥有60像素的外边距,第三个值代表margin-bottom拥有70个像素的外边距;那么如果设置为:margin : 80px 90px 100px 110px;这四个值又如何呢?相信聪明的你应该猜到了,没错,他们分别代表着上margin-top拥有80个像素的外边距,右margin-right拥有90个像素的外边距,下margin-bottom拥有100个像素的外边距,左margin-left拥有110个像素的外边距。怎么样?是不是很好理解呢?我们只需要记住的是他的顺序是上右下左的顺时针顺序,如果记不住的话,只需要记住如果是一个值代表上下左右都是相同的值,如果是两个值代表那么第一个值代表上下第二个值代表左右,如果是三个值那么第一个值代表上第二个值代表左右第三个值代表下,如果是四个值那么第一个值代表上第二个值代表右第三个值代表下第四个值代表左。由此可以看出右永远是排在第二位的,有右怎么会缺少左呢,所以我们只需要记住这一点就可以了。
*特别注意:padding(内边距)的用法和margin(外边距)的用法一样。但是需要注意border(边框)的用法是:直接写属性:border-top | border-right | border-bottom | border-left | border-style | border-width | border-colol。简写的话如:border : 1px solid #ff742d;注意区别哦
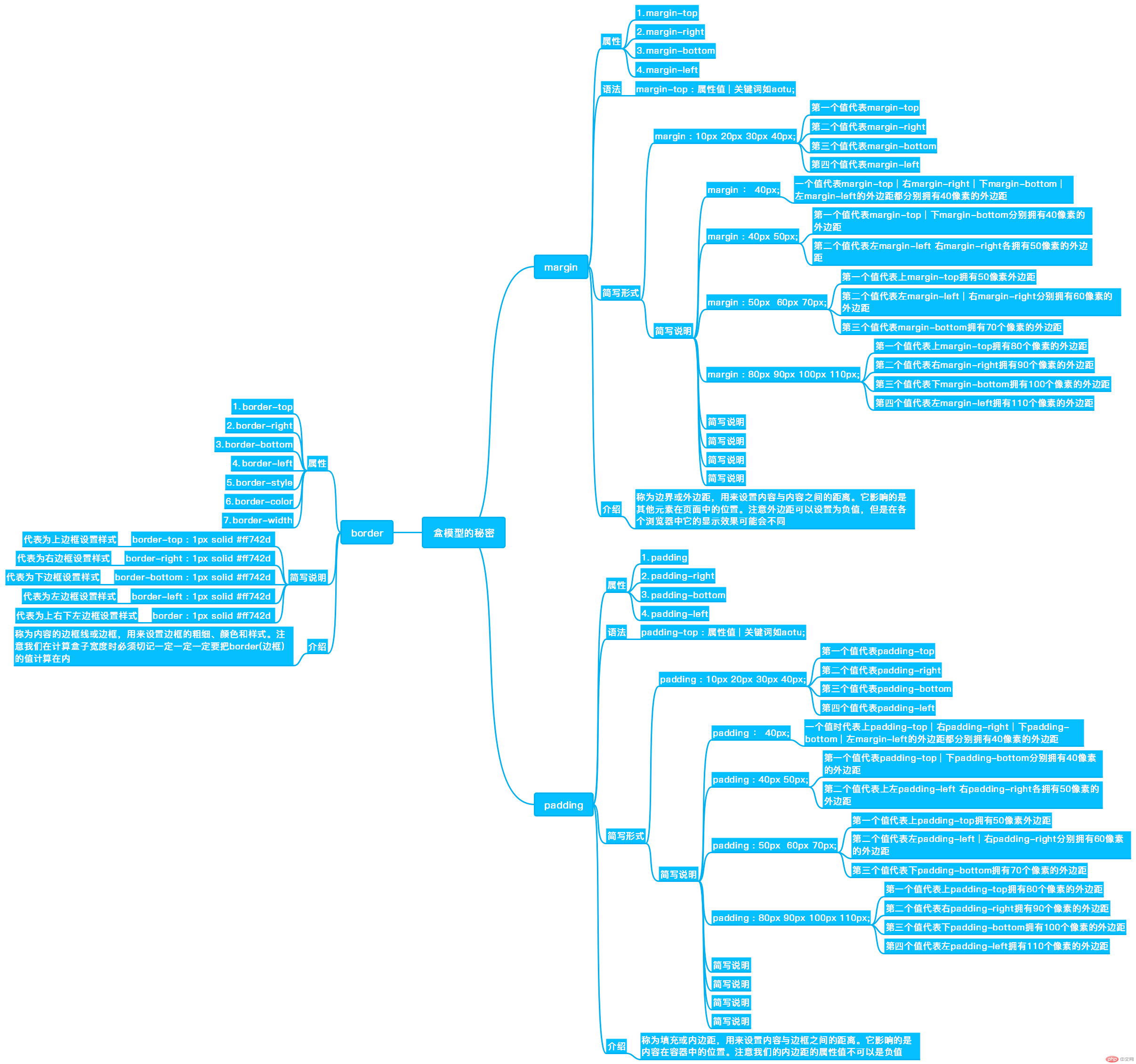
详细说明如下

在实际布局中,我们免不了要对盒子的大小进行计算,那么我们应该如何计算盒子的大小呢,如果你是在多人协作的公司,UI设计会把设计好的效果图标注好每个盒子的大小发给你,难道这样我们在布局过程中就不需要计算了吗?当然不是,即便是有了标注好的设计图我们还是免不了需要计算,设计师在设计时不会按照我们的标准去设计,他设计的尺寸大小不完全适合我们当前的页面布局。
计算盒子大小最简单的方法就是content+padding+border+margin,这样就得到了盒子的实际大小。那么如果我们布局一个盒子的大小为高400px宽400px,盒子里的如果内容超出原来的大小就会撑开盒子,例如盒子的border设置了左右各10像素的粗细那么盒子就会多出了20像素大小,我们还是希望整个盒子保持原来的宽400像素,这种情况我们应该怎么办,聪明的你应该想到了,我们可以把盒子原来的400像素减去border左右10像素的粗细就是400-20=380+20。这样就可以计算出盒子的实际大小了,把总宽度减去多出来的宽度就是实际宽度。
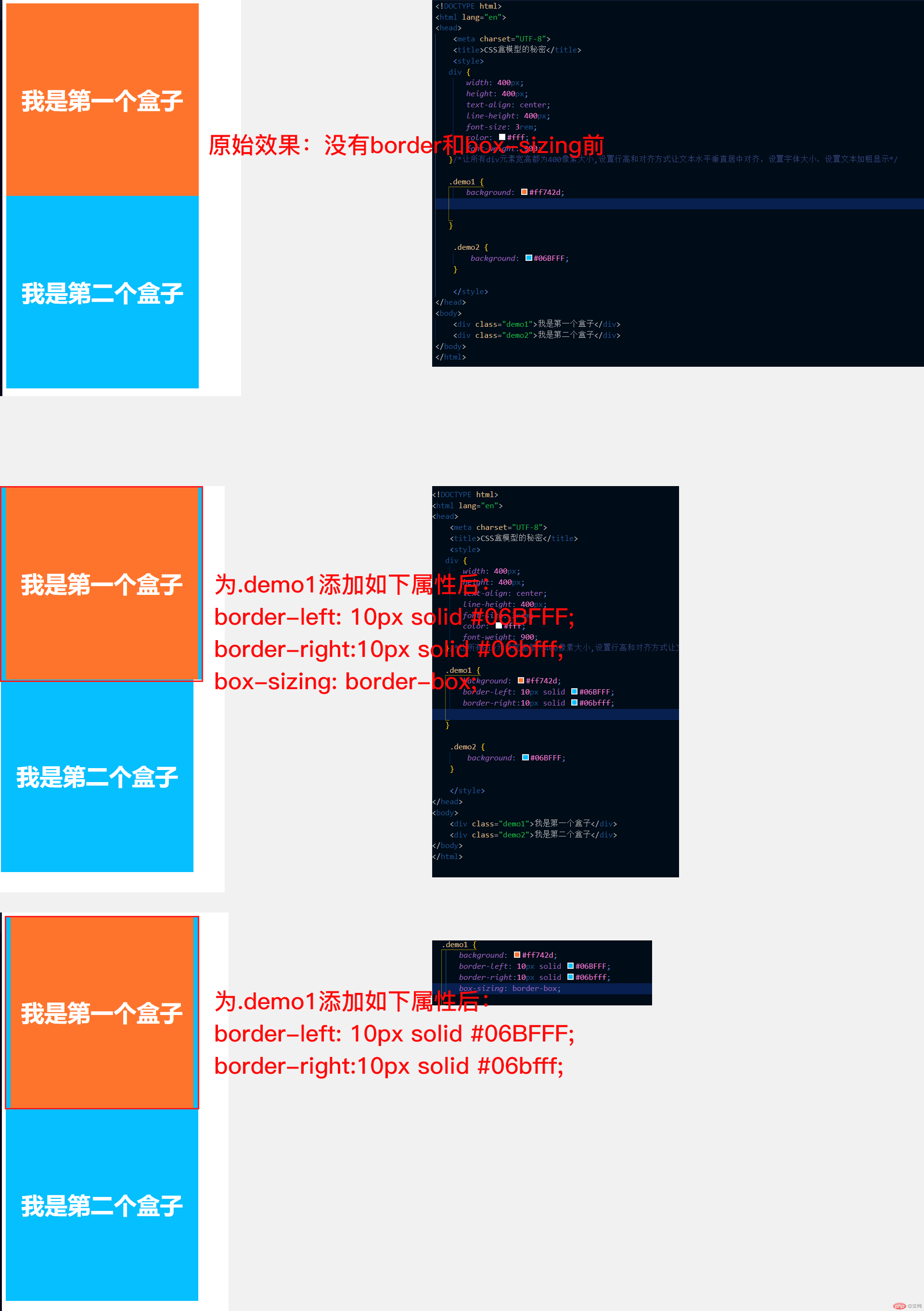
那么如果每次都要这么计算会不会很麻烦呢?我们到底是要搞笑写代码还是花时间去慢慢计算盒子大小呢?所以我们接下来要认识一个CSS属性box-sizing,这个属性可以让我们免去自己计算盒子大小的工作。当我们使用该属性后,拥有box-sizing属性盒子会在我们为盒子增加border边框后自动帮我们计算,因此会保持原来我们所设置的宽高,这样再也不怕盒子不听话了。
效果如下:

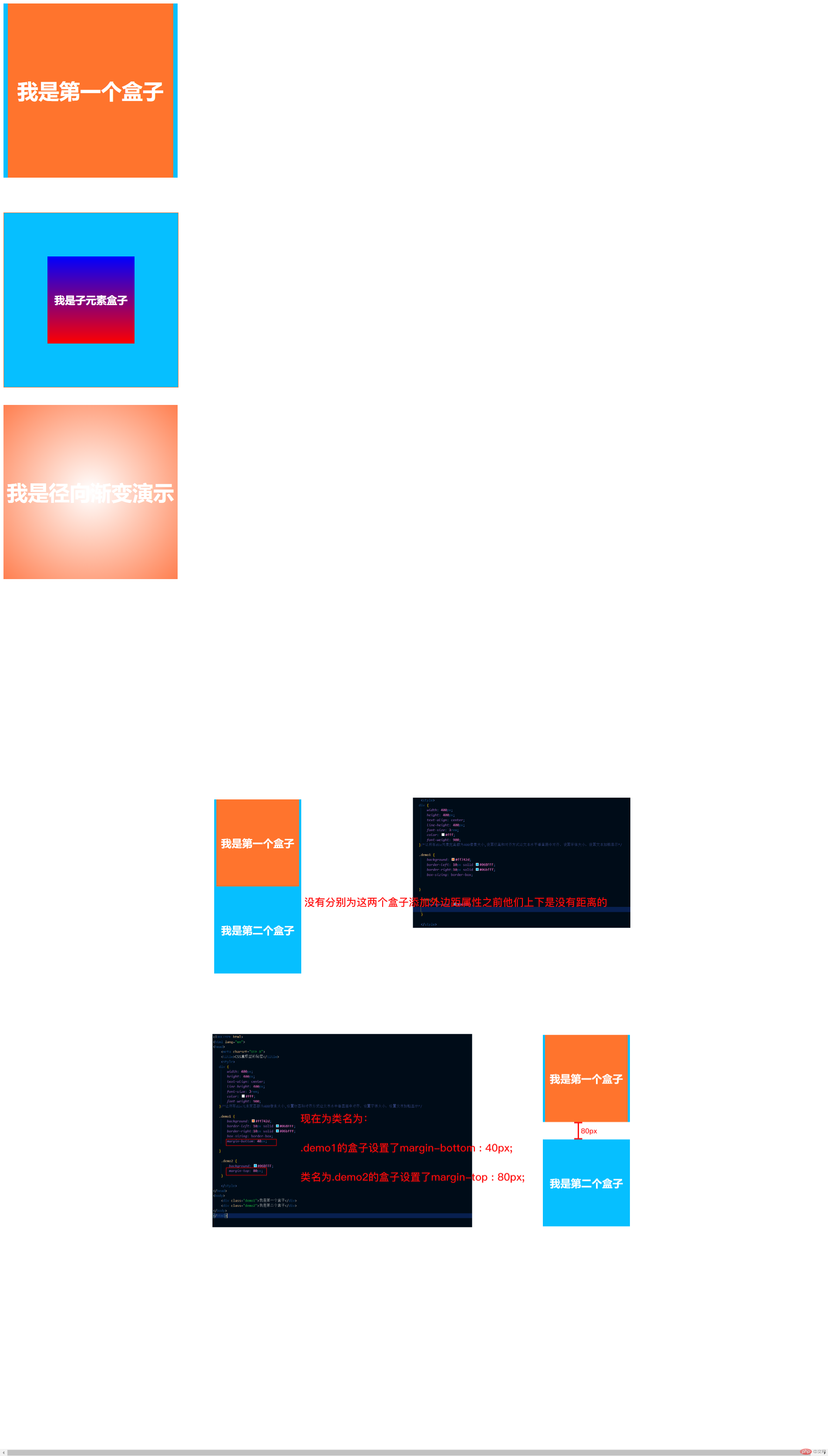
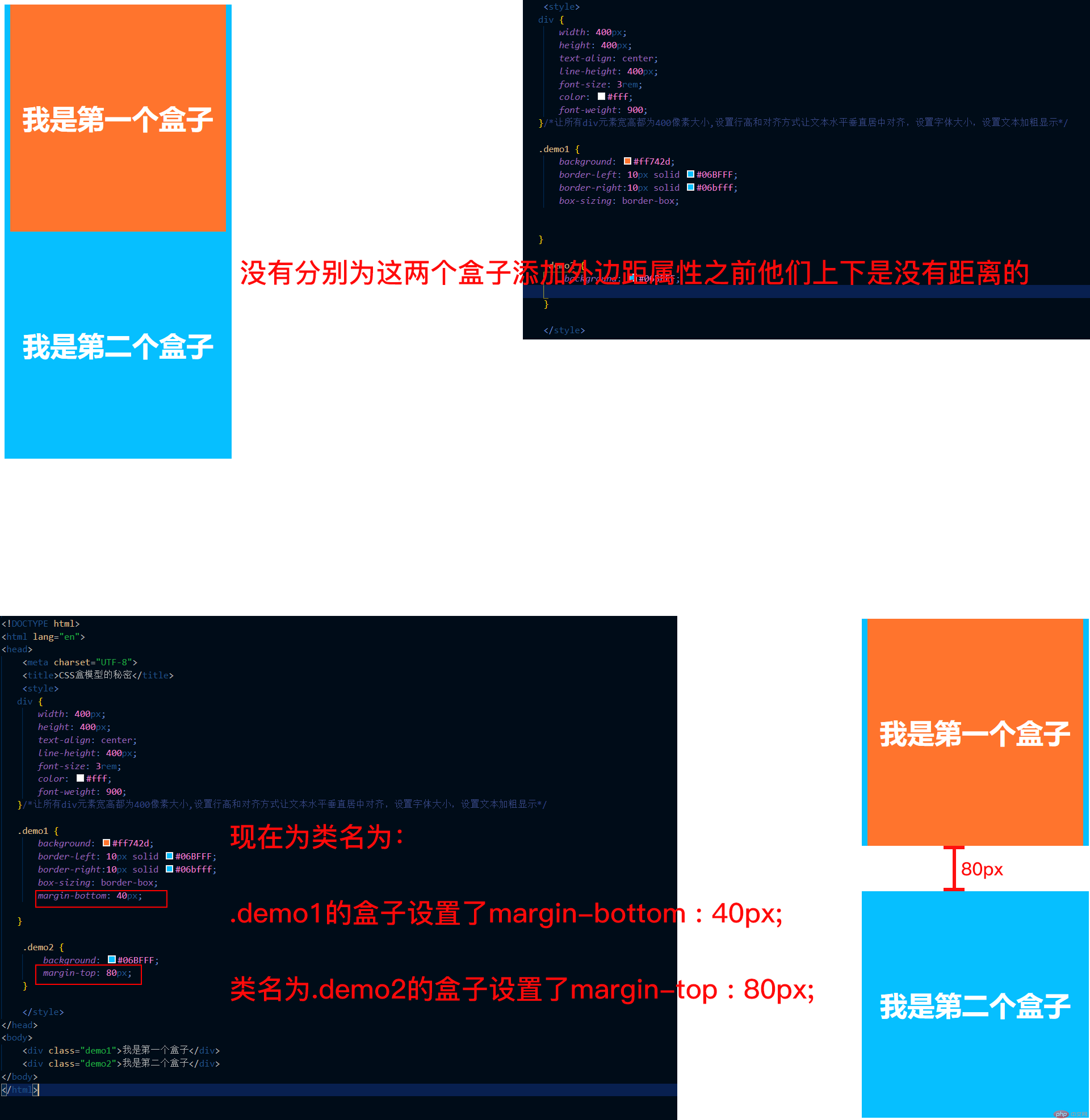
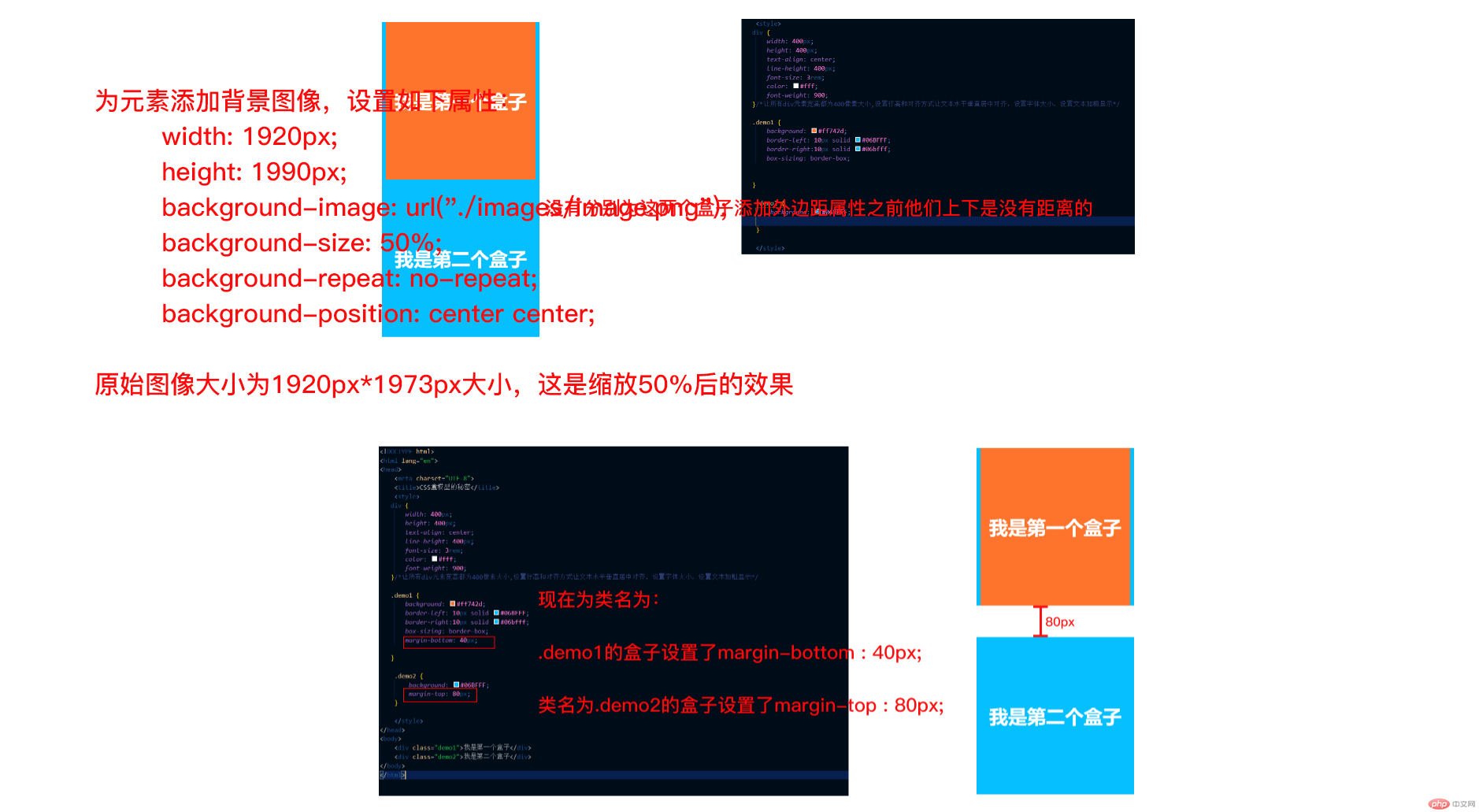
在日常页面布局中,我们会遇到两个元素盒子都设置外边距会出现什么情况?如果两个盒子的外边距设置不一样例如类名为.demo1的盒子设置了margin-bottom : 40px; 类名为.demo2的盒子设置了margin-top : 80px;那么他们会不会相加得到外边距距离为120px像素呢?肯定是不行的,如果出现这样的情况,他们会取最大值80px作为两个盒子之间的上下距离,而不会两个外边距相加,这是一种外边距覆盖,也就是最大值把最小值覆盖掉了。
效果如下:

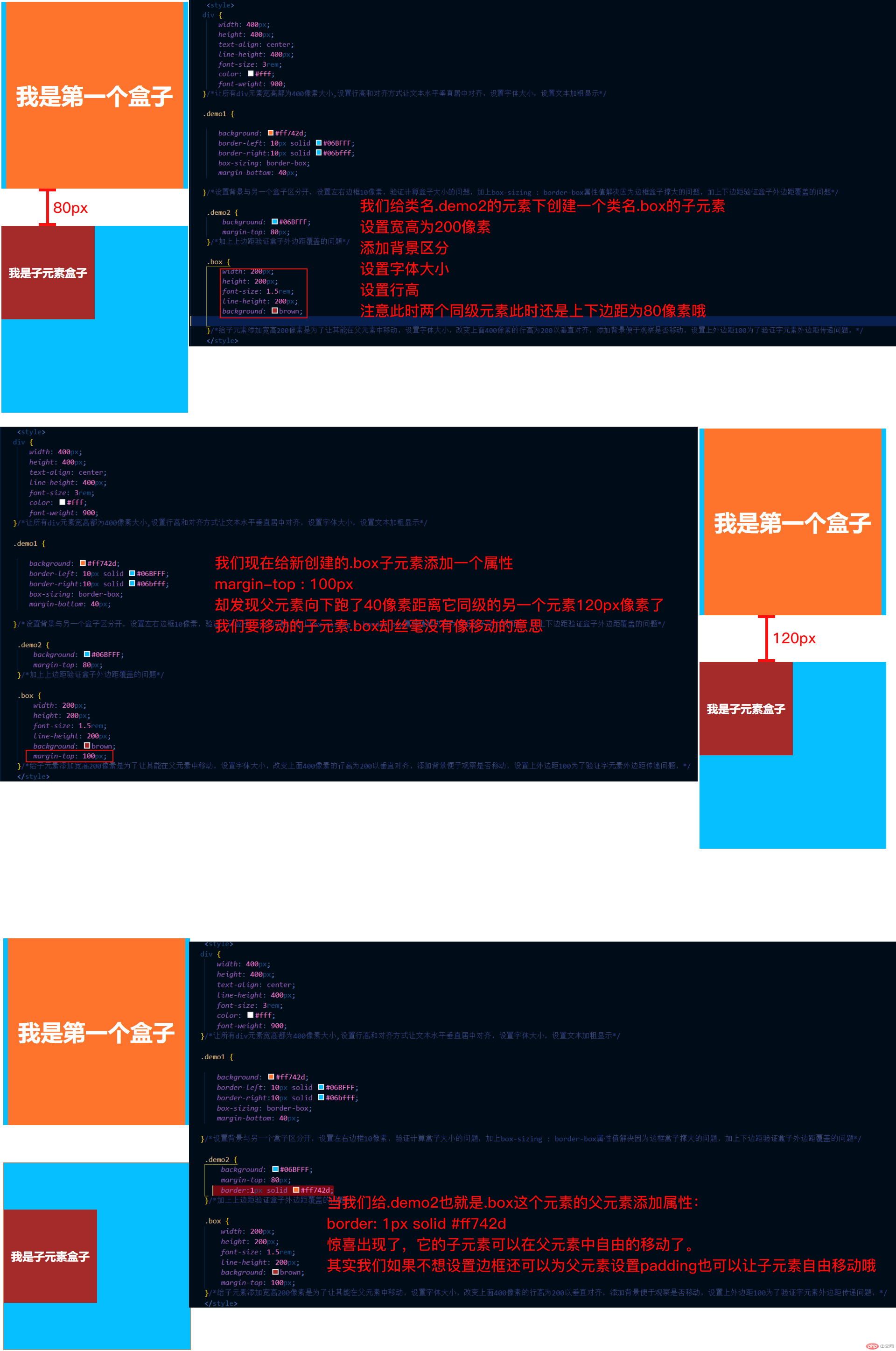
当我们在页面布局时,通常会遇到在为素宽高400像素的父元中嵌套的宽高为200像素的子元素设置外边距margin-top: 100px;时会出现子元素明明设置了外边距100像素,但是他不但没有移动分毫反而父元素移动了,看起来父元素比他还要着急,这是什么情况呢?没错,这就是子元素外边距传递到了父元素,但是很奇怪的是当我们给父元素设置外边距后这个问题反而解决了,子元素此时可以在父元素中可以自由翱翔了,这是什么原理呢?我个人认为这可能是父元素没有闭合,当我们父元素添加了border时相当于该元素此时处于闭合状态,因此子元素的外边距无法溢出,也就是向外传递,所以他才会被向下挤到100像素的位置。不过还是建议除了使用border解决外边距传递的问题,给父元素设置内边距padding也可以让子元素在父元素中自由的移动。
效果如下:

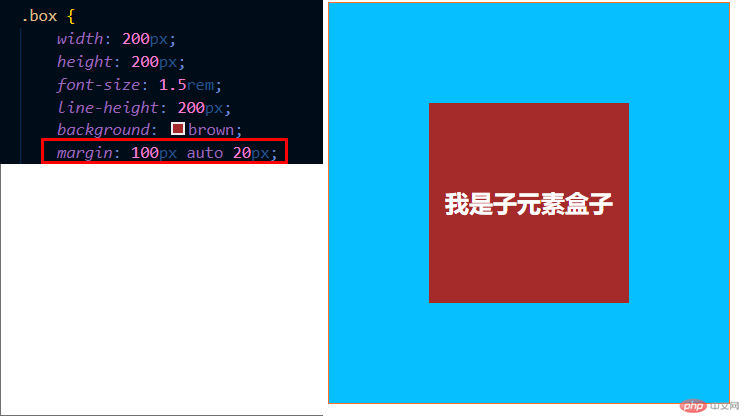
有些时候我们在布局中想让父元素下的子元素水平居中显示,可以通过为子元素设置margin: auto;哦!
效果如下:

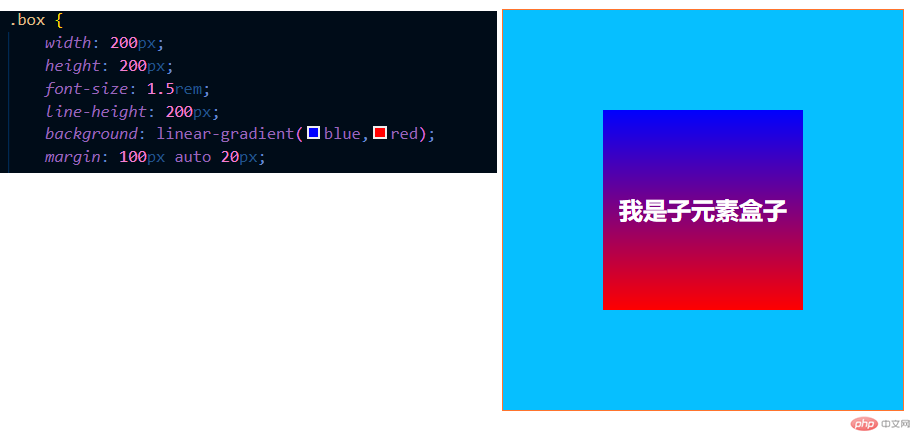
以前我们必须使用图像来实现渐变效果,现在CSS中有了gradient这个属性,通过该属性我们我们可以在网页中实现渐变颜色填充的效果,这样也避免了过多的使用渐变图片所带来的诸多麻烦。
线性渐变:
基本语法:background: linear-gradient(blue,red);
线性渐变基本语法中包括了三个重要的参数,第一个参数用于指定渐变的方向如:linear-gradient (to right,blue,red)、linear-gradient (to right,blue,red)、linear-gradient (to left,blue,red)、linear-gradient (to right bottom,blue,red)、linear-gradient (to right top,blue,red)、linear-gradient (to bottom,blue,red)、linear-gradient (to top,blue,red),同时也决定着渐变的停止位置。第二个第三个参数表示起始点和结束点的颜色,还可以插入更多的颜色值。
效果如下:

线性渐变
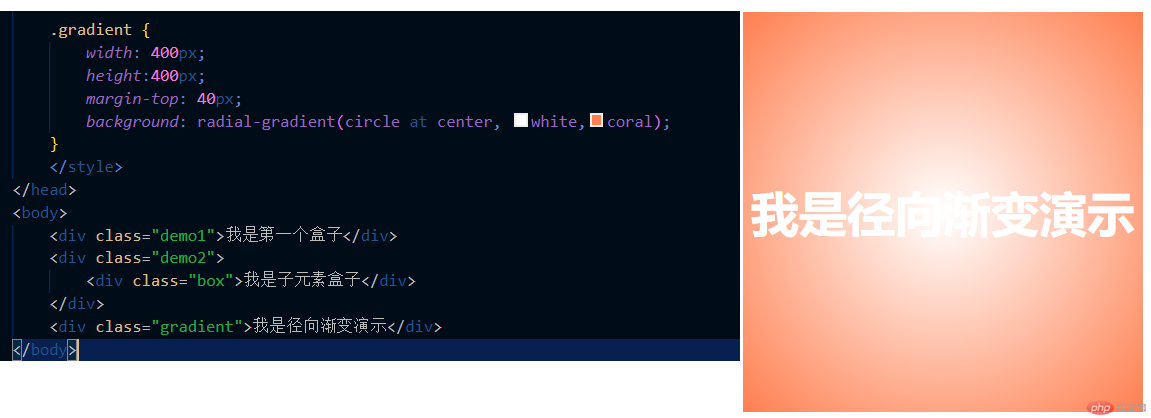
基本语法:background: radial-gradient(circle at center, white,coral);
效果如下:

通过为网页设置合理的背景能够烘托网页的展示效果哦。
CSS中用于设置网页元素背景的基础属性有:background-color(背景颜色) | background-image(背景图像) | background-repeat(背景平铺) | background-position(背景图像定位) | background-attachment(背景是否固定)
CSS中用于设置网页元素背景的尺寸属性有:background-size(背景大小) : 长度单位 | 百分比 | 默认值auto | cover等比缩放铺满容器 | contain保持宽高比等比例缩放
设置背景图像如下效果:

1.解决外边距覆盖的问题,如果两个盒子的margin值不一样则取最大值,最大值会覆盖掉最小值
2.子元素外边距传递到父元素问题的解决方案是为父元素添加border和padding属性,会出现外边距传递问题可能是父元素没有闭合
3.让子元素在父元素中水平居中显示需要为子元素的margin属性设置auto值
4.需要注意盒子的实际大小的计算方式是:content+padding+border+margin
<!--
* @Author: your name
* @Date: 2019-11-01 13:15:14
* @LastEditTime: 2019-11-01 16:49:10
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \1031\static\demo.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS盒模型的秘密</title>
<style>
div {
width: 400px;
height: 400px;
text-align: center;
line-height: 400px;
font-size: 3rem;
color: #fff;
font-weight: 900;
}/*让所有div元素宽高都为400像素大小,设置行高和对齐方式让文本水平垂直居中对齐,设置字体大小,设置文本加粗显示*/
.demo1 {
background: #ff742d;
border-left: 10px solid #06BFFF;
border-right:10px solid #06bfff;
box-sizing: border-box;
margin-bottom: 40px;
}/*设置背景与另一个盒子区分开,设置左右边框10像素,验证计算盒子大小的问题,加上box-sizing : border-box属性值解决因为边框盒子撑大的问题,加上下边距验证盒子外边距覆盖的问题*/
.demo2 {
background: #06BFFF;
margin-top: 80px;
border:1px solid #ff742d;
}/*加上上边距验证盒子外边距覆盖的问题*/
.box {
width: 200px;
height: 200px;
font-size: 1.5rem;
line-height: 200px;
background: linear-gradient(blue,red);
margin: 100px auto 20px;
}/*给子元素添加宽高200像素是为了让其能在父元素中移动,设置字体大小,改变上面400像素的行高为200以垂直对齐,添加背景便于观察是否移动,设置上外边距100为了验证字元素外边距传递问题,*/
.gradient {
width: 400px;
height:400px;
margin-top: 40px;
background: radial-gradient(circle at center, white,coral);
}
.image {
width: 1920px;
height: 1990px;
background-image: url("./images/image.png");
background-size: 50%;
background-repeat: no-repeat;
background-position: center center;
}
</style>
</head>
<body>
<div class="demo1">我是第一个盒子</div>
<div class="demo2">
<div class="box">我是子元素盒子</div>
</div>
<div class="gradient">我是径向渐变演示</div>
<div class="image"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例