Correction status:qualified
Teacher's comments:对于盒模型中的一些知识点, 其实很多的, 但最基本的都在这了



1.默写盒模型的全部属性,并准确说出他们的应用场景 ?
答:width:宽度—设置盒子的宽度;
height:高度—设置盒子的宽度;
background:背景—设置盒子的背景颜色或背景图片;
padding:内边距—调整本身和父控件或者同级控件的距离
border:边框—设置盒子的边框;
margin:外边距—调整父控件的位置;
2.box-sizing解决了什么问题?不用他如何处理?
答:解决了内边距与边框对盒子大小的影响;
不使用box-sizing时,盒子的width和height减去padding和border
width = box.width - (padding*2 +border*2);
height = box.height -(padding*2 +border*2);
3.盒子外边距之间的合并时怎么回事,并实例演示?
答:两个平级盒子会发生合并/也叫外边距的塌陷,那个数值大就选择那个。
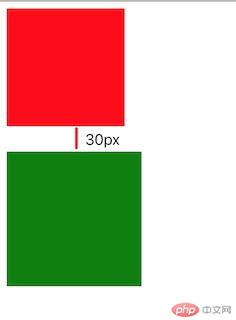
3.1实例
.box1{
width: 100px;
height: 100px;
background-color: red;
padding: 20px;
margin-bottom: 10px;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
padding: 30px;
margin-top: 30px;
}3.2运行效果

3.3手抄代码

4.嵌套盒子之间内边距与外边距的表现有何不同, 如何处理?
答:嵌套盒子的内边距影响本身,外边距会传递到父盒子影响父盒子的位置;可以通过给父盒子添加内边距或边框来解决;
5.实例演示: 背景颜色的线性渐变的
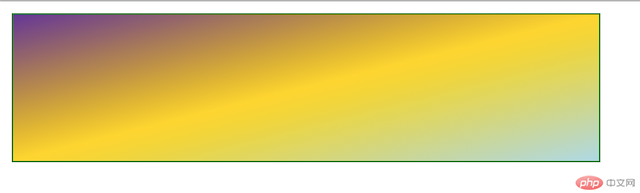
5.1实例
.box1{
width: 400px;
height: 100px;
border: 1px solid green;
background: linear-gradient(to right bottom, rebeccapurple,gold,lightblue );
}5.2运行效果

5.3手抄代码

6.背景图片的大小与位置的设定
6.1实例
.box1{
width: 300px;
height: 300px;
box-sizing: border-box;
border: 10px solid lightskyblue;
background-image: url(https://img.php.cn/upload/avatar/000/303/575/5db67c87cd368643.gif);
}
.box2{
width: 300px;
height: 300px;
box-sizing: border-box;
border: 1px solid lightgray;
}
.box1{
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
.box2{
background: lightblue url("https://img.php.cn/upload/avatar/000/303/575/5db67c87cd368643.gif") no-repeat center center;
}6.2运行效果

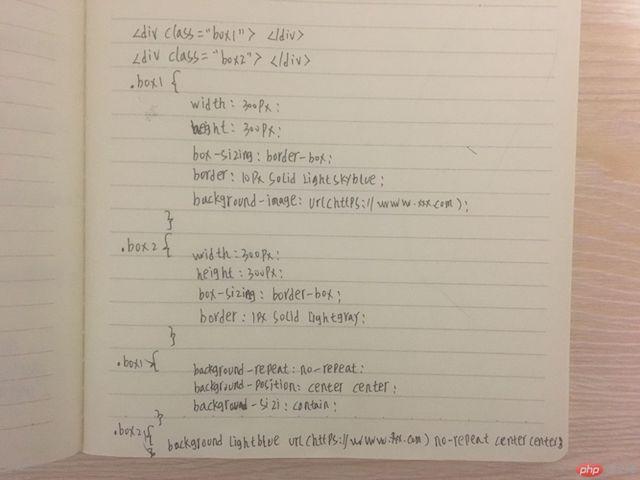
6.3手抄代码

.
总结:今天学习所有的页面中任何元素可以看着是一个个不同的盒子,今天学习怎么控制这些盒子的内容大小位置会受边框边距的影响以及对应解决方案;还有学习了背景控制,大体分为背景颜色和背景图片,背景色主要分为裁切和渐变,背景图主要是位置大小显示等;