Correction status:qualified
Teacher's comments:作业很认真, 代码写得也规范



一、默写盒模型的全部属性,并准确说出他们的应用场景
盒子模型的属性有:centent(内容)、border(边框)、margin(外边距)、padding(内边距)。
内边距padding各方向边距设置:
padding-top: 上内边距
padding-right: 右内边距
padding-bottom: 下内边距
padding-left: 左内边距
外边距margin外边距:
margin-top: 上外边距
margin-right: 右外边距
margin-bottom: 下外边距
margin-left: 左外边距

二、box-sizing: 解决了什么问题, 不用它应该如何处理
box-sizing: border-box;设置盒子宽高定位到边框级别,可以清除内边距(padding)和 边框(border)对盒子大小的影响。
如果不用它,可以设置盒子的宽高=原盒子的内容(centent宽高)加上(padding宽高)加上( border宽高),来保持盒子宽高和原来一样大小。
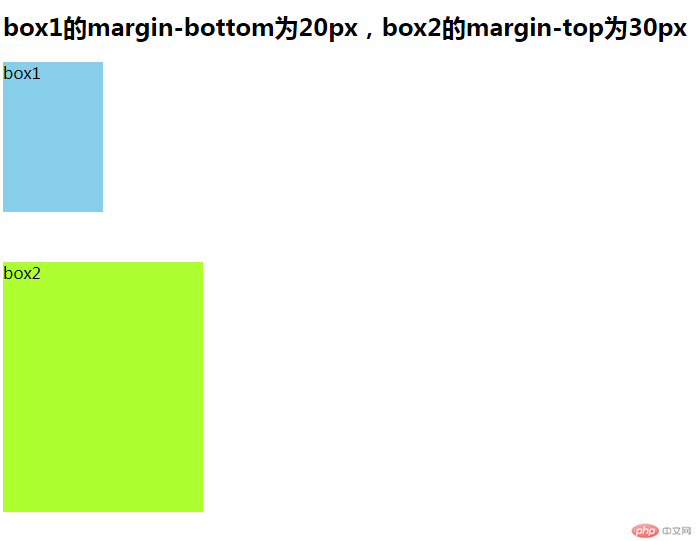
三、盒子外边距之的合并是怎么回事,并实例演示
同级盒子之间,添加外边距后,会出现外边距的合并,最终以两者之间较大值确定他们的间距,这种情况也叫做外边距的塌陷。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子外边距的合并</title>
<style type="text/css">
.box-one{
width:100px;
height:150px;
background-color:skyblue;
margin-bottom:50px;
}
.box-two{
width:200px;
height:250px;
background-color:greenyellow;
margin-top:30px;
}
</style>
</head>
<body>
<h3>box1的margin-bottom为50px,box2的margin-top为30px</h3>
<div class="box-one">box1</div>
<div class="box-two">box2</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

四、嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
嵌套盒子中子盒子外边距会传递到父盒子,通过给父盒子添加内边距或边框来解决,当外边距在水平方向取值auto时, 可以实现子盒子的水平居中显示效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距由内向外传递/添加内边距或边框来解决/子盒子居中显示</title>
<style type="text/css">
.box1{
width:100px;
height:100px;
margin-bottom:20px;
background-color:skyblue;
}
.box2{
width:50px;
height:50px;
margin-top:30px;
background-color:greenyellow;
}
.box3{
width:100px;
height:100px;
padding-top:30px;
background-color:lightblue;
}
.box4{
width:50px;
height:50px;
margin-top:30px;
background-color:lightgreen;
}
.box5{
width:200px;
border:1px solid dimgray;
}
.box6{
width:100px;
height:100px;
background-color:lightgreen;
margin:50px auto;
}
</style>
</head>
<body>
<!--外边距由内向外传递-->
<h2>外边距由内向外传递</h2>
<div class="box1">
<div class="box2"></div>
</div>
<hr>
<h2>父盒子添加内边距或边框来解决</h2>
<div class="box3">
<div class="box4"></div>
</div>
<hr>
<h2>子盒子在父盒子中的居中显示</h2>
<!-- 父盒子没有设置高度,是用子盒子的外边距给撑开的。 -->
<div class="box5">
<div class="box6"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果如下图:

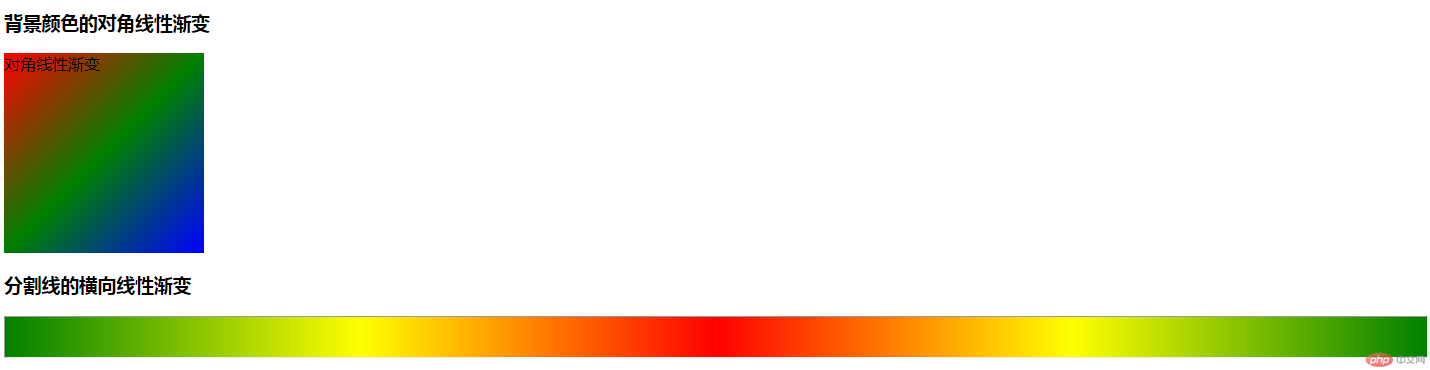
五、实例演示: 背景颜色的线性渐变的
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<style type="text/css">
.box-one{
height:200px;
width:200px;
background:linear-gradient(to bottom right,red,green,blue);
}
.line{
height:40px;
background:linear-gradient(to left,green,yellow,red,yellow,green);
}
</style>
<title></title>
</head>
<body>
<h3>背景颜色的对角线性渐变</h3>
<div class="box-one">
对角线性渐变
</div>
<h3>分割线的横向线性渐变</h3>
<hr class="line">
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果如下图:

六、实例演示: 背景图片的大小与位置的设定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片的大小与位置的设定</title>
<style>
.box1{
width:400px;
height:400px;
background-repeat:no-repeat;
background-position:center center;
background-size:contain;
box-sizing:border-box;
border:5px solid blue;
background-image:url("https://img.php.cn/upload/avatar/000/520/457/5db421e93372c202.jpg");
}
.box2{
width:400px;
height:400px;
box-sizing:border-box;
border: 1px solid red;
background:skyblue url("https://img.php.cn/upload/avatar/000/520/457/5db421e93372c202.jpg") no-repeat center center;
}
</style>
</head>
<body>
<div class="box1"></div>
<hr>
<div class="box2"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果如下图: