Correction status:qualified
Teacher's comments:这些作业写完, 本周的知识 , 你感觉 学得怎么样? 是不是超过你至少一个月自学的效果呢?



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>table布局</title>
<style>
/*border-collapse: collapse; 边框折叠*/
table{border: 1px solid lightgray;text-align: center;width: 600px;box-sizing: border-box;border-collapse: collapse;}
table th,td{border: 1px solid lightgray;height: 30px;}
thead th,tfoot th{height: 40px;}
tbody tr:nth-of-type(even){background-color: #ededed;}
thead{background: linear-gradient(green,white);color: white;}
tfoot{background: radial-gradient(at right top,red, blue); color: white;}
tbody tr:nth-last-of-type(4){height: 40px;background: linear-gradient(to left, gray,white);}
tbody tr:first-of-type > td:first-of-type{background: radial-gradient(blue,green);color: white;}
tbody tr:nth-last-of-type(3) > td:first-of-type{background: radial-gradient(yellow,gray);}
</style>
</head>
<body>
<table>
<caption>学习计划表</caption>
<thead>
<th>时间</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
</thead>
<tbody>
<tr>
<td rowspan="4">上午</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>午休</td>
<td colspan="5">午饭后,小憩一会吧</td>
</tr>
<tr>
<td rowspan="3">下午</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</tbody>
<tfoot>
<th>放学</th>
<th colspan="5">注意安全,准时放学</th>
</tfoot>
</table>
</body>
</html>这个很简单,学会了。。需要记住:border-collapse: collapse; 边框折叠

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>非table表单</title>
<style>
article{display: table;box-sizing: border-box;width: 600px;text-align: center;border-collapse: collapse;}
.caption{display: table-caption;height: 30px;}
.thead{display:table-header-group;background:linear-gradient(hotpink, white)}
.tbody{display:table-row-group;}
.tfoot{display: table-footer-group;}
/*ul li表单 同理*/
article>section>ul{display: table-row;}
article>section>ul>li{display: table-cell;border: 1px solid #dedede;padding: 10px;}
/*视觉欺骗 囧*/
.tbody>ul>li:first-of-type{border-bottom: none;border-top: none;width: 160px;box-sizing: border-box;}
.tbody>ul:first-of-type>li:first-of-type,.tbody>ul:nth-of-type(2)>li:first-of-type{background-color: rgb(173, 255, 105);}
.tbody>ul:last-of-type>li:first-of-type,.tbody>ul:nth-of-type(3)>li:first-of-type{background-color: rgb(108, 105, 255);color: white;}
.tbody>ul:nth-last-of-type(2)>li:first-of-type{border-top: 1px solid #dedede;}
.creat{position: absolute;}
.tfoot>ul>li{border-left: none;border-right: none;}
.tfoot>ul>li:first-of-type{border:1px solid #dedede}
.tfoot>ul>li:last-of-type{border-right:1px solid #dedede}
/*dl dd表单 同理*/
article>section>dl{display: table-row;}
article>section>dl>dd{display: table-cell;border: 1px solid #dedede;padding: 10px;}
</style>
</head>
<body>
<article class="table">
<section class="caption">ul li表单</section>
<section class="thead">
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
</section>
<section class="tbody">
<ul>
<li>上午</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>2</li>
</ul>
<ul>
<li>09:00-12:00</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>2</li>
</ul>
<ul>
<li>下午</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>2</li>
</ul>
<ul>
<li>14:00-18:00</li>
<li>2</li>
<li>2</li>
<li>2</li>
<li>2</li>
</ul>
</section>
<section class="tfoot">
<ul>
<li>合计</li>
<li><span class="creat">视觉欺骗.视觉欺骗.视觉欺骗.视觉欺骗</span></li>
<li></li>
<li></li>
<li></li>
</ul>
</section>
</article>
<article class="table" style="margin-top: 30px;">
<section class="caption">dl dd表单</section>
<section class="thead">
<dl>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
<dd>4</dd>
<dd>5</dd>
</dl>
</section>
<section class="tbody">
<dl>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
<dd>4</dd>
<dd>5</dd>
</dl>
<dl>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
<dd>4</dd>
<dd>5</dd>
</dl>
<dl>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
<dd>4</dd>
<dd>5</dd>
</dl>
<dl>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
<dd>4</dd>
<dd>5</dd>
</dl>
</section>
<section class="tfoot">
<dl>
<dd>1</dd>
<dd>2</dd>
<dd>3</dd>
<dd>4</dd>
<dd>5</dd>
</dl>
</section>
</article>
</body>
</html>需要加强,请求老师指点;;需要记住display:table...各个元素 ,

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录</title>
<style>
.login{width: 400px;height: 200px;background: linear-gradient(violet,lightsalmon);padding: 30px;box-sizing: border-box; position: absolute;top: 50%;left: 50%;margin-top: -100px;margin-left: -200px;
}
.login label{width: 140px;}
</style>
</head>
<body>
<div class='login'>
<form action="login.php" method="post">
<span>登录页面</span>
<p><label for="name">用户名:</label><input type="text" name="name" id="name"></p>
<p><label for="password">密码:</label><input type="password" name="password" id="password"></p>
<button>登录</button>
</form>
</div>
</body>
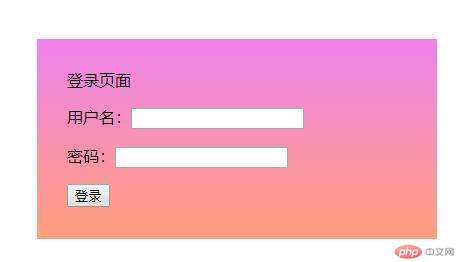
</html>注意事项:当top:50% left:50%后,需要减去此登录窗口的width,height一半,才能居中对齐哦

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圣杯布局</title>
<style>
html,
body {
padding: 0;
margin: 0;
}
header,
footer {
height: 60px;
background-color: #dedede;
text-align: center;
line-height: 60px;
}
main {
padding-left: 200px;
padding-right: 200px;
border: 3px dotted gold;
box-sizing: border-box;
/*转换为BFC块,使主体撑开*/
overflow: hidden;
}
main article, main aside{
box-sizing: border-box;
min-height: 600px;
float: left;
}
article {
width: 100%;
background: radial-gradient(at left bottom, red, white);
}
aside {
width: 200px;
position: relative;
}
aside:first-of-type {
background: radial-gradient(100px 100px, red, blue);
color: white;
margin-left: -100%;
left: -200px;
}
aside:last-of-type {
background: linear-gradient(to top left, green, white);
margin-left: -200px;
left: 200px;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>内容区域</article>
<aside>左侧</aside>
<aside>右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>1、父元素上设置了padding-left和padding-right
2、给左右两边的内容设置position为relative
3、通过左移和右移来使得左右两边的内容得以很好的展现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圣杯布局绝对定位</title>
<style>
html,
body {
padding: 0;
margin: 0;
}
header,
footer {
height: 60px;
background-color: #dedede;
text-align: center;
line-height: 60px;
}
main {
padding-left: 200px;
padding-right: 200px;
border: 3px dotted gold;
box-sizing: border-box;
/*转换为BFC块,使主体撑开*/
overflow: hidden;
position: relative;
}
main article, main aside{
box-sizing: border-box;
min-height: 600px;
float: left;
}
article {
width: 100%;
background: radial-gradient(at left bottom, red, white);
}
aside {
width: 200px;
position: absolute;
}
aside:first-of-type {
background: radial-gradient(100px 100px, red, blue);
color: white;
left: 0;
}
aside:last-of-type {
background: linear-gradient(to top left, green, white);
right: 0;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>内容区域</article>
<aside>左侧</aside>
<aside>右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>双飞翼布局</title>
<style>
html, body{margin: 0;padding: 0;}
header, footer{width: 100%;height: 60px;line-height: 60px;text-align: center;background-color: wheat;}
main{width: 100%;box-sizing: border-box;overflow: hidden;}
main>article:first-of-type{width: 100%;background:radial-gradient(white,red)}
main>article:first-of-type, aside{float: left;min-height: 600px;box-sizing: border-box;}
aside:first-of-type{width: 200px;margin-left: -100%;background:linear-gradient(to top right,green,white)}
aside:last-of-type{width: 200px;margin-left: -200px;background-color: greenyellow;}
main>article:first-of-type>article:first-of-type{margin: 0 200px 0;border: 2px solid gray;overflow: hidden;min-height: 600px;box-sizing: border-box;}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>
<article>内容区域</article>
</article>
<aside>左侧</aside>
<aside>右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>在article中再加了一个article来放置内容,在给这个新的子article设置margin-left和margin-right