Correction status:qualified
Teacher's comments:表格做的很酷, 手写不错, 继续



一、制作一张商品信息表,内容自定,要求用到行与列的合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品信息表</title>
<style>
table{
width: 550px;
border: #444444 1px solid;
color: #444444;
box-sizing: border-box;
/*box-shadow: 1px 1px 1px #999999;*/
border-collapse: collapse;
margin: 50px auto;
}
caption{
font-size: 1.5rem;
margin-bottom: 10px;
}
th, td{
border: #444444 1px solid;
padding: 10px 0;
}
td{
text-align: center;
}
thead tr{
background: linear-gradient(#444444,white);
}
tbody tr:nth-of-type(odd){
background-color: #cccccc;
}
tbody > tr:nth-of-type(3) > td:nth-child(3){
background: radial-gradient(#b0b0b0,white);
}
tfoot tr{
background: linear-gradient(to top,#cccccc,white);
}
tfoot > tr > td:first-of-type{
background: radial-gradient(#777777,white);
}
</style>
</head>
<body>
<table>
<caption>商品信息表</caption>
<thead>
<tr>
<th>序号</th>
<th>名称</th>
<th>单价(元)</th>
<th>库存(件)</th>
<th>总价(元)</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>苹果11</td>
<td>6000</td>
<td>10</td>
<td>60000</td>
</tr>
<tr>
<td>2</td>
<td>华为P30_PRO</td>
<td>5000</td>
<td>10</td>
<td>50000</td>
</tr>
<tr>
<td>3</td>
<td>华为nova5_PRO</td>
<td rowspan="2">3000</td>
<td>20</td>
<td>60000</td>
</tr>
<tr>
<td>4</td>
<td>红米K20_PRO</td>
<td>10</td>
<td>30000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">合计:</td>
<td>50</td>
<td>200000</td>
</tr>
</tfoot>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例

二、使用<div><span><p><ul>等标签来制作一张课程表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>某某中学1911班课程/值日表</title>
<style>
.table{
display: table;
box-sizing: border-box;
/*表格线折叠*/
border-collapse: collapse;
border: #444444 1px solid;
margin: auto;
color: #444444;
}
.caption{
/*转换为表格标题*/
display: table-caption;
text-align: center;
}
.thead{
/*转换为表格头部*/
display: table-header-group;
text-align: center;
font-size: 1.2rem;
font-weight: bold;
}
.tbody{
/*转换为表格主体*/
display: table-row-group;
}
section ul{
/*将所有的ul转换为行*/
display: table-row;
}
section li{
/*将所有的li转换为单元格*/
display: table-cell;
border: #444444 1px solid;
text-align: center;
padding: 10px 0;
}
.tfoot{
/*转换为表格脚部*/
display: table-footer-group;
text-align: center;
}
/*控制表格第一列的宽度*/
ul:nth-of-type(n) > li:first-of-type{
width: 130px;
}
/*控制表格(n+2)列的宽度*/
ul:nth-of-type(n) > li:nth-of-type(n+2){
width: 130px;
}
.thead > ul:first-of-type{
background: linear-gradient(#444444,white);
}
.thead > ul:first-of-type > li:first-of-type{
background: #444444;
color: white;
font-weight: bold;
letter-spacing: 2px;
}
/*选择奇数行*/
/*.tbody > ul:nth-of-type(odd){*/
/* background: #cccccc;*/
/*}*/
/*选择偶数列*/
.tbody > ul > li:nth-of-type(even){
background: #cccccc;
}
.tfoot > ul:first-of-type{
background: linear-gradient(to top,#888888,white);
}
.tfoot > ul:first-of-type > li:first-of-type{
background: #444444;
color: white;
font-weight: bold;
letter-spacing: 2px;
}
</style>
</head>
<body>
<article class="table">
<h2 class="caption">某某中学1911班课程/值日表</h2>
<section class="thead">
<ul>
<li>时间</li>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
</ul>
</section>
<section class="tbody">
<ul>
<li>9:00-10:00</li>
<li>政治</li>
<li>英语</li>
<li>地理</li>
<li>语文</li>
<li>生物</li>
</ul>
<ul>
<li>10:00-11:00</li>
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>地理</li>
<li>历史</li>
</ul>
<ul>
<li>11:00-12:00</li>
<li>数学</li>
<li>政治</li>
<li>地理</li>
<li>语文</li>
<li>生物</li>
</ul>
<ul>
<li>14:00-15:00</li>
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>地理</li>
<li>历史</li>
</ul>
<ul>
<li>15:00-16:00</li>
<li>数学</li>
<li>英语</li>
<li>地理</li>
<li>语文</li>
<li>生物</li>
</ul>
<ul>
<li>16:00-17:00</li>
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>地理</li>
<li>政治</li>
</ul>
</section>
<section class="tfoot">
<ul>
<li>值日组长</li>
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>马六</li>
<li>孙七</li>
</ul>
</section>
</article>
</body>
</html>点击 "运行实例" 按钮查看在线实例

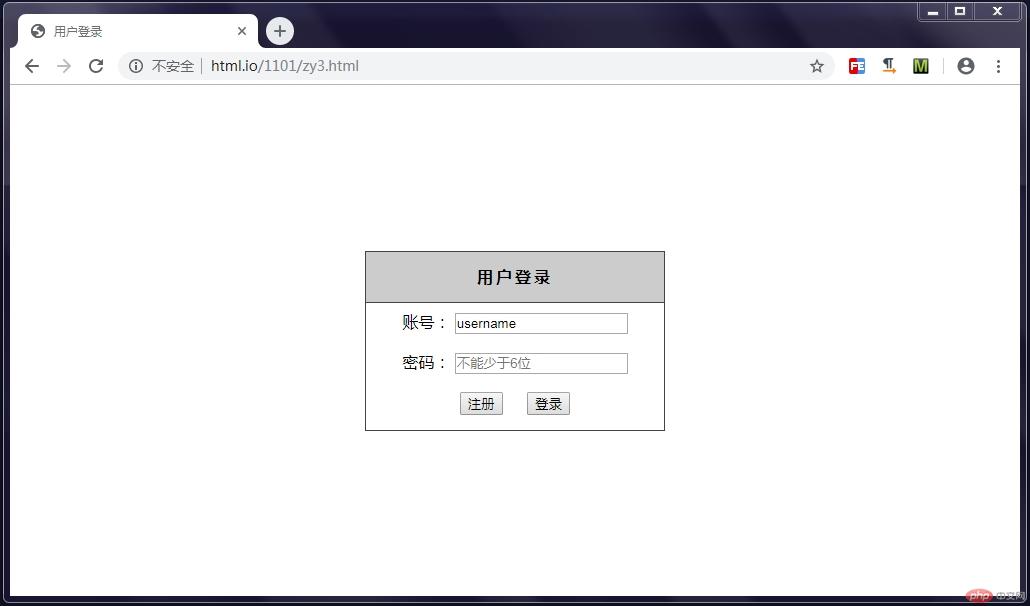
三、使用绝对定位实现用户登录框在页面中始终居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<style>
.box{
width: 300px;
height: 180px;
border: #444444 1px solid;
box-sizing: border-box;
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.box1{
text-align: center;
border: #444444 1px solid;
background-color: #cccccc;
height: 50px;
line-height: 50px;
margin: -1px -1px -1px;
font-weight: bold;
letter-spacing: 3px;
}
.box2{
text-align: center;
height: 40px;
line-height: 40px;
}
.box3{
height: 50px;
text-align: center;
}
.box4{
display: inline-block;
overflow: hidden;
margin: 10px 10px 10px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">用户登录</div>
<form action="login.php" method="POST">
<div class="box2">
<label for="username">账号:</label>
<input type="text" id="username" value="username">
</div>
<div class="box2">
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="不能少于6位">
</div>
<div class="box3">
<span class="box4">
<input type="button" name="button" value="注册">
</span>
<span class="box4">
<input type="submit" name="submit" value="登录">
</span>
</div>
</form>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

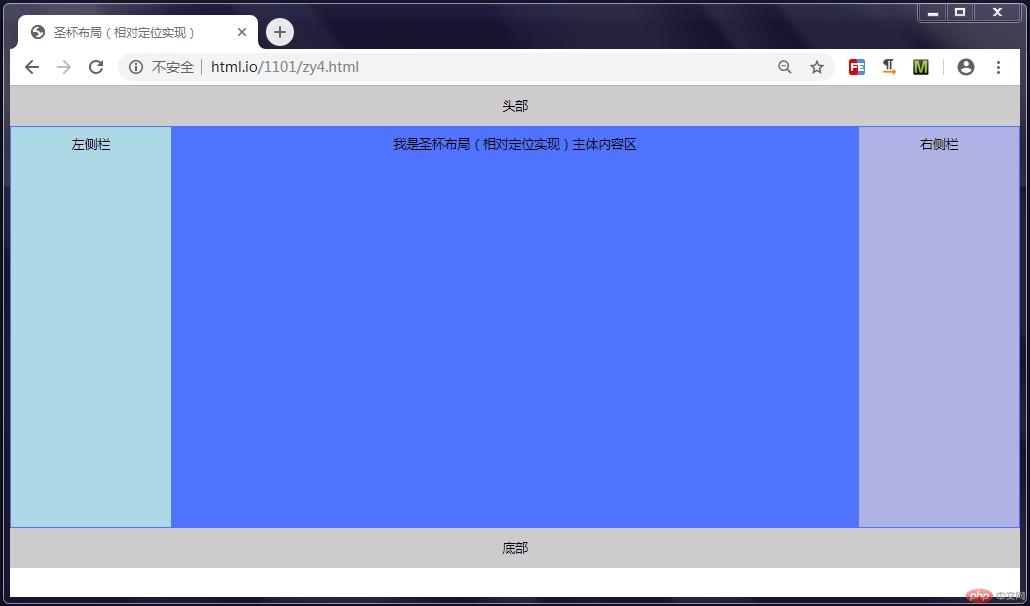
四、模仿课堂案例,实现圣杯布局,并写出完整流程与布局思路
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局(相对定位实现)</title>
<style>
body{
margin: auto;
}
header, footer{
height: 50px;
background-color: #cccccc;
text-align: center;
line-height: 50px;
}
main{
padding: 0 200px;
border: #4f73ff 1px solid;
box-sizing: border-box;
overflow: hidden;
}
article{
width: 100%;
box-sizing: border-box;
padding: 10px;
text-align: center;
float: left;
height: 500px;
background-color: #4f73ff;
}
.left{
width: 200px;
height: 500px;
box-sizing: border-box;
background-color: lightblue;
padding-top: 10px;
text-align: center;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
width: 200px;
height: 500px;
box-sizing: border-box;
background-color: #b0b2e6;
padding-top: 10px;
text-align: center;
float: left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>我是圣杯布局(相对定位实现)主体内容区</article>
<aside class="left">左侧栏</aside>
<aside class="right">右侧栏</aside>
</main>
<footer>底部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例

圣杯布局(相对定位):设置主体盒子内边距padding:0 200px(或其他尺寸),预留出左右侧栏空间,通过设置左侧栏左浮动,将margin-left设为-100%拉至主体内容区左上顶点(未设置定位,子盒子永远无法超过父盒子内边距),再设置定位positon为relative(相对于主体盒子),值为-200px,将左侧栏定位到主体盒子边框左上角零点;右侧栏同理。
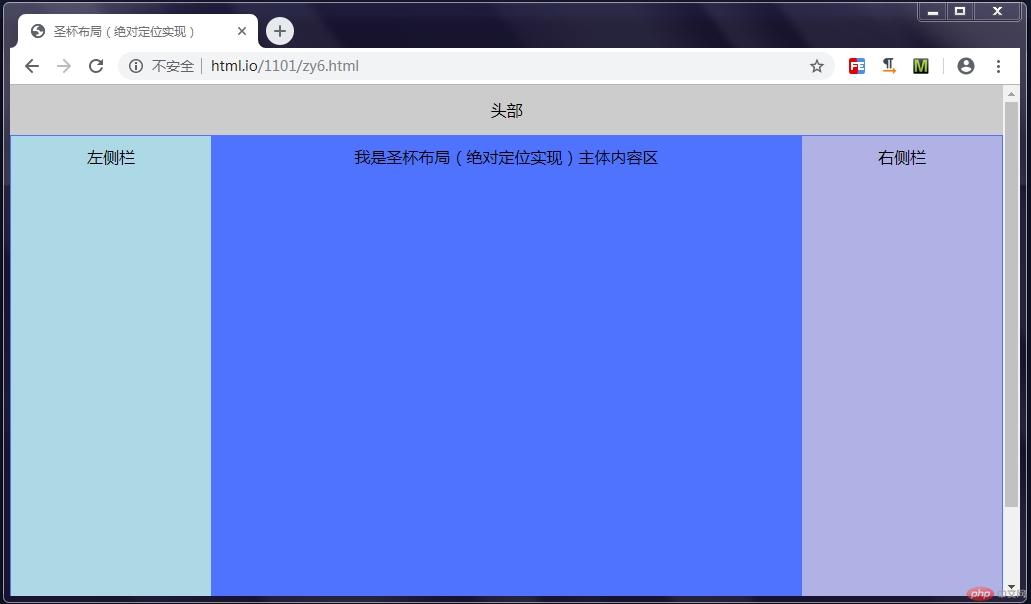
五、将圣杯布局中的左右两列,使用绝对定位来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局(绝对定位实现)</title>
<style>
body{
margin: auto;
}
header, footer{
height: 50px;
background-color: #cccccc;
text-align: center;
line-height: 50px;
}
main{
padding: 0 200px;
border: #4f73ff 1px solid;
box-sizing: border-box;
overflow: hidden;
position: relative;
}
article{
width: 100%;
box-sizing: border-box;
padding: 10px;
text-align: center;
float: left;
height: 500px;
background-color: #4f73ff;
}
.left{
width: 200px;
height: 500px;
box-sizing: border-box;
background-color: lightblue;
padding-top: 10px;
text-align: center;
position: absolute;
top: 0;
left: 0;
}
.right{
width: 200px;
height: 500px;
box-sizing: border-box;
background-color: #b0b2e6;
padding-top: 10px;
text-align: center;
position: absolute;
top: 0;
right: 0;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>我是圣杯布局(绝对定位实现)主体内容区</article>
<aside class="left">左侧栏</aside>
<aside class="right">右侧栏</aside>
</main>
<footer>底部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例

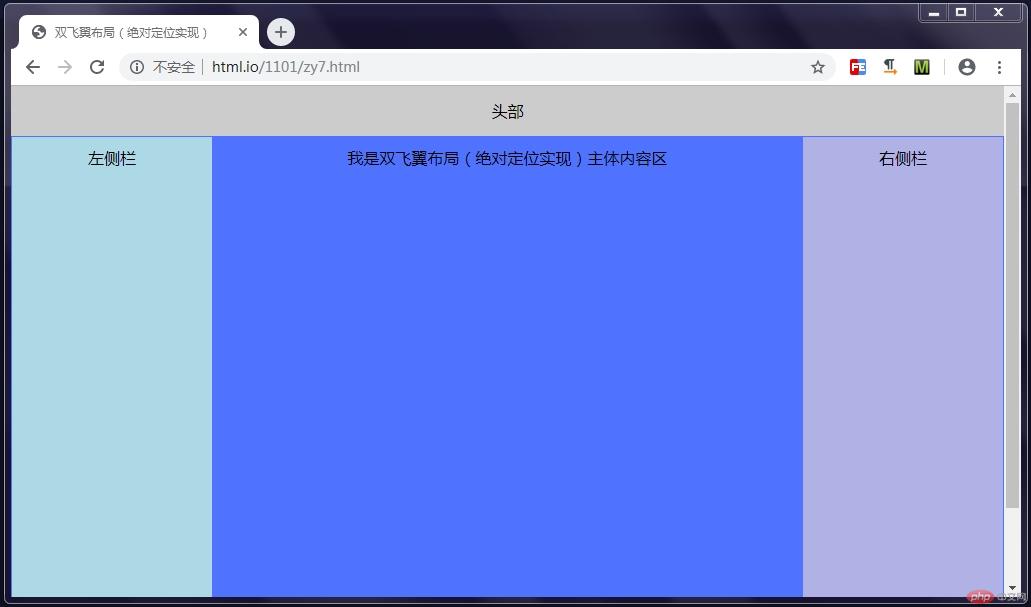
六、与圣杯类似的"双飞翼"布局如何实现,并实例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局(绝对定位实现)</title>
<style>
body{
margin: auto;
}
header, footer{
height: 50px;
background-color: #cccccc;
text-align: center;
line-height: 50px;
}
main{
border: #4f73ff 1px solid;
box-sizing: border-box;
overflow: hidden;
position: relative;
}
article{
height: 500px;
box-sizing: border-box;
margin: 0 200px;
padding: 10px;
text-align: center;
background-color: #4f73ff;
}
.left{
width: 200px;
height: 500px;
box-sizing: border-box;
background-color: lightblue;
padding-top: 10px;
text-align: center;
position: absolute;
top: 0;
left: 0;
}
.right{
width: 200px;
height: 500px;
box-sizing: border-box;
background-color: #b0b2e6;
padding-top: 10px;
text-align: center;
position: absolute;
top: 0;
right: 0;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>我是双飞翼布局(绝对定位实现)主体内容区</article>
<aside class="left">左侧栏</aside>
<aside class="right">右侧栏</aside>
</main>
<footer>底部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例

双飞翼布局(绝对定位实现):设置主体内容区盒子外边距margin:0 200px(或其他尺寸),预留出左右侧栏空间,设置主体盒子定位为position:relative,添加左侧栏盒子绝对定位positon:absolute(相对于它的父盒子),设置定位值top、left均为0即可将左侧栏定位到主体盒子边框左上角零点;右侧栏同理。