* 制作一张商品信息表,内容自定,要求用到行与列的合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品信息表</title>
<link rel="stylesheet" href="static/css/style1.css">
</head>
<body>
<table>
<caption>食堂表</caption>
<thead>
<tr>
<th>吃饭时间</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">上午:<br>12:00-13:00</td>
<td>老乡鸡</td>
<td>奶昔</td>
<td>苹果</td>
<td>西瓜</td>
<td>盒饭</td>
</tr>
<tr>
<td>老乡鸡</td>
<td>奶昔</td>
<td>苹果</td>
<td>西瓜</td>
<td>盒饭</td>
</tr>
<tr>
<td rowspan="2">晚餐:<br>18:00-19:00</td>
<td>老乡鸡</td>
<td>奶昔</td>
<td>苹果</td>
<td>西瓜</td>
<td>盒饭</td>
</tr>
<tr>
<td>老乡鸡</td>
<td>奶昔</td>
<td>苹果</td>
<td>西瓜</td>
<td>盒饭</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>备注</td>
<td colspan="5">所有食品均为非转基因</td>
</tr>
</tfoot>
</table>
</body>
</html>
table{
border: 1px red solid;
color: #3a87ad;
box-sizing: border-box;
box-shadow: 1px 1px 1px #999999;
border-collapse: collapse;
text-align: center;
width: 700px;
margin: 20px auto;
}
td,th{
border: 1px solid red;
padding: 10px;
}
table>caption{
font-size: 1.5rem;
margin-bottom: 20px;
color: black;
}
/*隔行变色*/
tbody tr:nth-of-type(2n+1){
background-color: #ececec;
}
tbody>tr:first-of-type>td:first-of-type{
background: linear-gradient(red,yellow);
}
tbody>tr:nth-last-of-type(2)>td:first-of-type{
background: linear-gradient(yellow,red);
}
thead>tr:first-of-type>th{
background: linear-gradient(lightgrey,lightsalmon);
}
tfoot>tr>td{
background: linear-gradient(lightseagreen,lightcyan);
}点击 "运行实例" 按钮查看在线实例

* 使用<div><span><p><ul>...等标签来制作一张课程表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第二个表格</title>
<link rel="stylesheet" href="static/css/style2.css">
</head>
<body>
<article class="table">
<h2 class="caption">第九期课程安排</h2>
<section class="thead">
<ul>
<li>序号</li>
<li>课程</li>
<li>描述</li>
</ul>
</section>
<section class="tbody">
<ul>
<li>1</li>
<li>前端开发基础</li>
<li>HTML5常用标签,CSS3样式控制与页面布局</li>
</ul>
<ul>
<li class="ThisMyClass"></li>
<li>PHP开发基础</li>
<li>PHP语法,类与对象,常用开发技术与案例</li>
</ul>
<ul class="THisClassUl">
<li class="ThisMyClass abTop">2</li>
<li>大型CMS开发实战</li>
<li>Laravel开发基础,Laravel开发CMS全程精讲</li>
</ul>
</section>
<section class="tfoot">
<ul>
<li>备注</li>
<li>全程直播教学</li>
<li>每晚20:00-22:00(节假日除外)</li>
</ul>
</section>
</article>
</body>
</html>
.table{
display: table;
box-sizing: border-box;
border-collapse: collapse;
border: 1px solid #444;
width: 650px;
margin: auto;
color: #444;
}
.caption{
display: table-caption;
text-align: center;
}
.thead{
display: table-header-group;
/*text-align: center;*/
font-weight: bold;
font-size: 1.2rem;
/*letter-spacing: 5px;*/
background: linear-gradient(green,white);
color: white;
text-shadow: 1px 1px 1px black;
}
.tbody{
display: table-row-group;
text-align: center;
}
section ul{
display: table-row;
text-align: center;
}
section ul li{
display: table-cell;
border: 1px solid #444;
padding: 10px;
}
.tfoot{
display: table-footer-group;
background-color: #ededed;
}
.ThisMyClass{
border:none;
}
.THisClassUl{
/*position:relative*/
position: relative;
}
.abTop{
/*position: absolute;*/
position: absolute;
margin-top: -25px;
margin-left: 18px;
}点击 "运行实例" 按钮查看在线实例

* 使用绝对定位,实现用户登录框在页面中始终居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单伪类选择器</title>
<link rel="stylesheet" href="static/css/style3.css">
<style>
input:enabled{
background-color:beige;
}
input:disabled{
background-color: lightgreen;
}
input:required{
background-color: red;
}
</style>
</head>
<body>
<div>
<h2>用户登录</h2>
<form action="" method="post">
<p>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="example@email.com">
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required placeholder="不得少于6位">
</p>
<p>
<label for="save" >保存密码:</label>
<input type="checkbox" id="save" name="save" checked readonly>
</p>
<p>
<label for="save_time">保存期限:</label>
<select name="save_time" id="save_time">
<option value="7" selected>7天</option>
<option value="30">30天</option>
</select>
</p>
<p>
<input type="hidden" name="login_time" value="登陆时间戳">
</p>
<p>
<label for="warning">警告:</label>
<input type="text" id="warning" value="一天内仅允许登录三次" style="border:none" disabled>
</p>
<script>
document.querySelector('[type="hidden"]').value = new Date().getTime()
</script>
</form>
</div>
</body>
</html>
body{
position: relative;
}
div{
position: absolute;
left: 50%;
margin-left: -150px; width:300px;
}
h2{
text-align: center;
}点击 "运行实例" 按钮查看在线实例

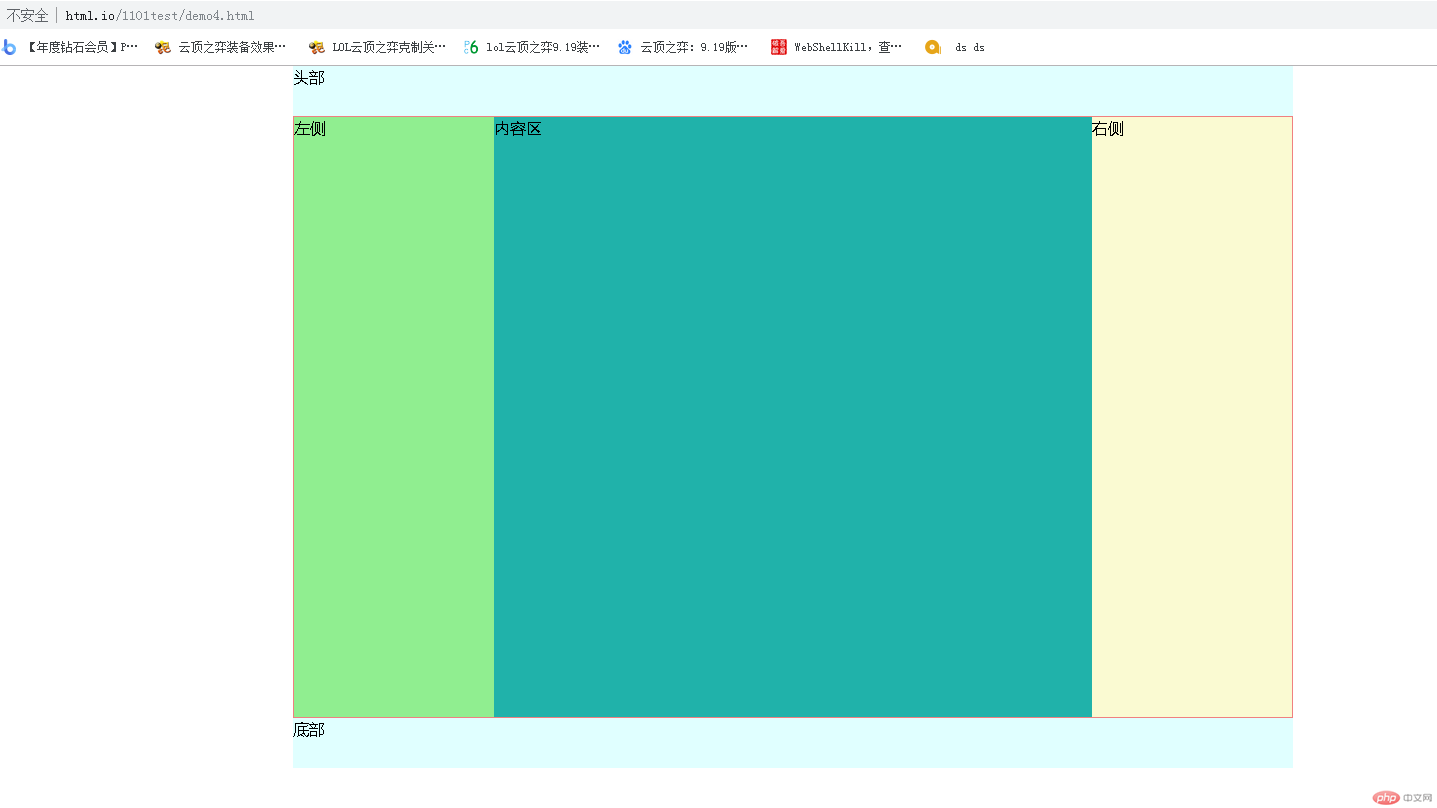
* 模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<link rel="stylesheet" href="static/css/style4.css">
</head>
<body>
<div class="top">头部</div>
<div class="box2">
<div class="neirong">内容区</div>
<div class="zuo">左侧</div>
<div class="you">右侧</div>
</div>
<div class="dibu">底部</div>
</body>
</html>
body{
width: 1000px;
margin: auto;
}
.top,.dibu{
background-color: lightcyan;
height: 50px;
}
.box2{
border: 1px solid lightcoral;
padding-left: 200px;
padding-right: 200px;
box-sizing: border-box;
overflow: hidden;
}
.neirong{
float: left ;
box-sizing: border-box;
width: 100%;
min-height: 600px;
background-color: lightseagreen;
}
.zuo{
box-sizing: border-box;
min-height: 600px;
width: 200px;
background-color: lightgreen;
float: left;
margin-left: -100%;
position: relative;
left:-200px;
}
.you{
float: left;
box-sizing: border-box;
min-height: 600px;
width: 200px;
background-color: lightgoldenrodyellow;
margin-left:-200px;
position: relative;
left: 200px;
}点击 "运行实例" 按钮查看在线实例
 * (选做): 将圣杯布局中的左右二列,使用绝对定位来实现
* (选做): 将圣杯布局中的左右二列,使用绝对定位来实现
/*body{*/
/* width: 1000px;*/
/* margin: auto;*/
/*}*/
.top,.dibu{
background-color: lightcyan;
height: 50px;
}
.box2{
border: 2px solid lightcoral;
padding-left: 200px;
padding-right: 200px;
box-sizing: border-box;
overflow: hidden;
position: relative;
}
.neirong{
float: left ;
box-sizing: border-box;
width: 100%;
min-height: 600px;
background-color: lightseagreen;
}
.zuo{
box-sizing: border-box;
min-height: 600px;
width: 200px;
background-color: lightgreen;
float: left;
position: absolute;
top: 0;
left: 0;
/*position: absolute;*/
/*left:-200px;*/
}
.you{
float: left;
box-sizing: border-box;
min-height: 600px;
width: 200px;
background-color: lightgoldenrodyellow;
position: absolute;
top: 0;
right: 0;
/*margin-left:-200px;*/
/*position: relative;*/
/*left: 200px;*/
}