Correction status:qualified
Teacher's comments:写得不错, 手写的呢?



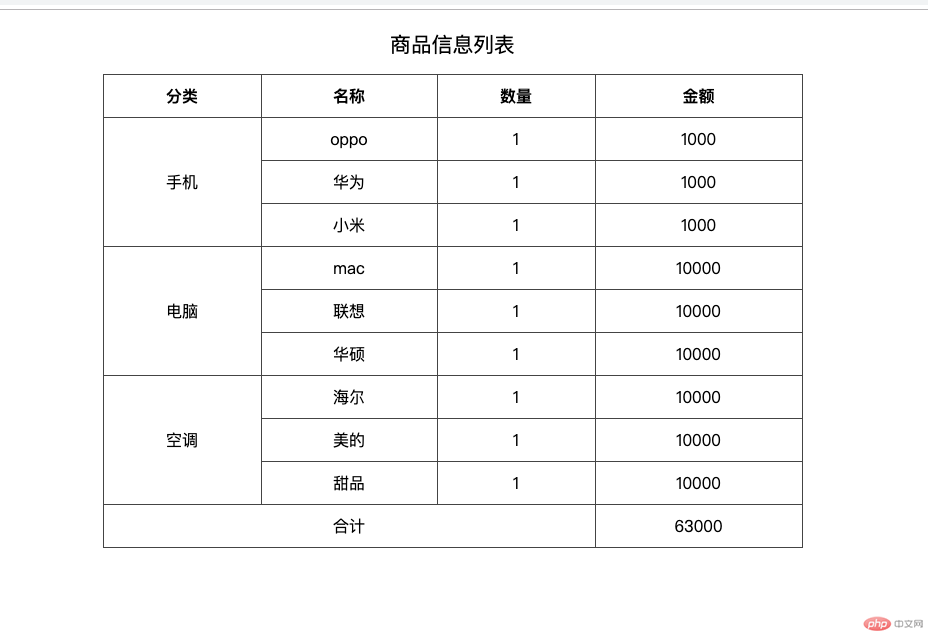
一、制作一张商品信息表,内容自定,要求用到行与列的合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品信息列表</title>
<style>
table {
border:1px solid #444444;
box-sizing: border-box;
border-collapse: collapse;
width: 700px;
margin: 20px auto;
}
th ,td{
border:1px solid #444444;
/*文本居中*/
text-align: center;
padding: 10px;
}
table caption{
font-size: 1.3rem;
margin-bottom: 15px;
}
</style>
</head>
<body>
<table>
<caption>商品信息列表</caption>
<thead>
<tr>
<th>分类</th>
<th>名称</th>
<th>数量</th>
<th>金额</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">手机</td>
<td>oppo</td>
<td>1</td>
<td>1000</td>
</tr>
<tr>
<td>华为</td>
<td>1</td>
<td>1000</td>
</tr>
<tr>
<td>小米</td>
<td>1</td>
<td>1000</td>
</tr>
<tr>
<td rowspan="3">电脑</td>
<td>mac</td>
<td>1</td>
<td>10000</td>
</tr>
<tr>
<td>联想</td>
<td>1</td>
<td>10000</td>
</tr>
<tr>
<td>华硕</td>
<td>1</td>
<td>10000</td>
</tr>
<tr>
<td rowspan="3">空调</td>
<td>海尔</td>
<td>1</td>
<td>10000</td>
</tr>
<tr>
<td>美的</td>
<td>1</td>
<td>10000</td>
</tr>
<tr>
<td>甜品</td>
<td>1</td>
<td>10000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">合计</td>
<td>63000</td>
</tr>
</tfoot>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例

二、使用<div><span><p><ul>...等标签来制作一张课程表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课程表</title>
<style>
.table{
display: table;
box-sizing: border-box;
border-collapse: collapse;
border: 1px solid #444;
width: 800px;
margin: auto;
color: #444;
}
.caption {
/*以<caption>标签样式显示*/
display: table-caption;
text-align: center;
}
.thead {
display: table-header-group;
text-align: center;
font-size: 1.2rem;
/*字间距拉开*/
letter-spacing: 5px;
color: white;
/*加一个阴影*/
text-shadow: 1px 1px 0 black;
background: linear-gradient(red, white);
}
.tbody{
display: table-row-group;
}
/*将所有的ul转为行*/
div ul{
display: table-row;
text-align: center;
}
div li{
display: table-cell;
}
div ul li{
border: 1px solid #444 ;
padding: 10px;
text-align: center;
}
.tfoot{
display: table-footer-group;
}
span{
display: table-cell;
border: 1px solid #444444;
text-align: center;
padding: 10px;
}
.morning{
/*合并单元格*/
border:none;
text-align: center;
}
.Afternoon{
border:none;
text-align: center;
}
.abTop{
/*position: absolute;*/
position: absolute;
margin-top: -25px;
margin-left: 18px;
}
.as{
border-width: 1px 0 0 0;
}
</style>
</head>
<body>
<div class="table">
<h2 class="caption">课程表</h2>
<div class="thead">
<ul>
<li>时间</li>
<li>星期一<l/i>
<li>星期二<l/i>
<li>星期三<l/i>
<li>星期四<l/i>
<li>星期五<l/i>
</ul>
</div>
<div class="tbody">
<ul>
<li class="morning"></li>
<li>化学<l/i>
<li>语文<l/i>
<li>数学<l/i>
<li>音乐<l/i>
<li>体育<l/i>
</ul>
<ul>
<li class="morning"></li>
<li>化学<l/i>
<li>语文<l/i>
<li>数学<l/i>
<li>音乐<l/i>
<li>体育<l/i>
</ul>
<ul>
<li class="morning">上午</li>
<li>化学<l/i>
<li>语文<l/i>
<li>数学<l/i>
<li>音乐<l/i>
<li>体育<l/i>
</ul>
<ul>
<li class="morning"></li>
<li>化学<l/i>
<li>语文<l/i>
<li>数学<l/i>
<li>音乐<l/i>
<li>体育<l/i>
</ul>
<ul>
<li class="as"></li>
<li>化学<l/i>
<li>语文<l/i>
<li>数学<l/i>
<li>音乐<l/i>
<li>体育<l/i>
</ul>
<ul>
<li class="Afternoon">下午</li>
<li>化学<l/i>
<li>语文<l/i>
<li>数学<l/i>
<li>音乐<l/i>
<li>体育<l/i>
</ul>
</div>
<div class="tfoot">
<span class="Afternoon"></span>
<span >第一组值日</span>
<span >第二组值日</span>
<span >第三组值日</span>
<span>第四组值日</span>
<span>全体打扫除</span>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

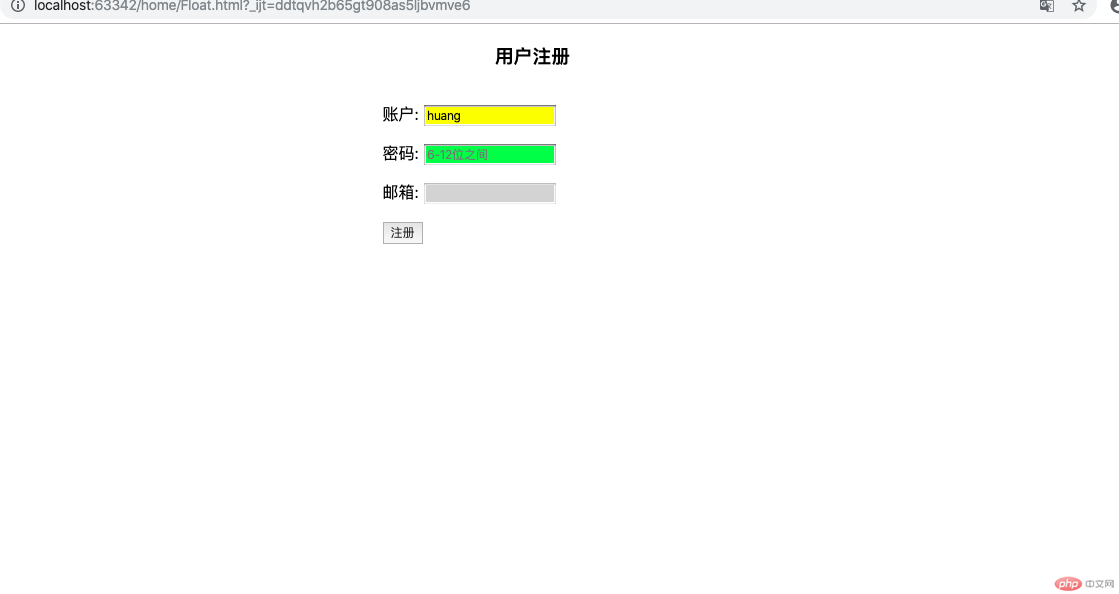
三、使用绝对定位,实现用户登录框在页面中始终居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单伪类选择器</title>
<style>
/*input框里背景*/
input:enabled {
background-color: #28ff5c;
}
/*选择禁用*/
input:disabled {
background-color: lightgray;
}
/*选择所有必选项*/
input:required {
background-color: yellow;
}
div{
position: absolute;
left: 50%;
margin-left: -150px; width:300px;
}
h3{
text-align: center;
}
</style>
</head>
<body>
<h3>用户注册</h3>
<div>
<form action="" method="post">
<p>
<label for="user_name">账户:</label>
<input type="text" name="user_name" required id="user_name" value="huang">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="6-12位之间">
</p>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" disabled >
</p>
<p>
<button type="button">注册</button>
</p>
</form>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

四、模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
header, footer {
height: 60px;
background-color: red;
}
main {
border: 2px solid red;
padding-left: 200px;
padding-right: 200px;
box-sizing: border-box;
overflow: auto;
}
main > article {
box-sizing: border-box;
background-color: lightblue;
width: 100%;
min-height: 600px;
}
main > aside {
box-sizing: border-box;
min-height: 600px;
width: 200px;
}
main > aside:first-of-type {
background-color: lightgreen;
}
main > aside:last-of-type{
background-color: lightpink;
}
main > article,
main > aside:first-of-type,
main > aside:last-of-type {
float: left;
}
aside:first-of-type {
margin-left: -100%;
position: relative;
left: -200px;
}
aside:last-of-type {
margin-left: -200px;
position: relative;
left: 200px;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>内容区</article>
<aside>左侧</aside>
<aside>右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例