Correction status:qualified
Teacher's comments:背景的设置, 尽管我们学了许多,但实际工作中, 用不到这么多, 背景不能太炫了, 这些形式必须要为内容服务, 切不喧宾夺主



10月31作业
* 默写盒模型的全部属性,并准确说出他们的应用场景
* `box-sizing`: 解决了什么问题, 不用它应该如何处理
* 盒子外边距之的合并是怎么回事,并实例演示
* 嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
* 实例演示: 背景颜色的线性渐变的
* 这例演示: 背景图片的大小与位置的设定
--------------------------------------------------------------------
作业解答
1、默写盒模型的全部属性,并准确说出他们的应用场景
with宽度
heigt高度
background 背景
padding 内边距
border 边框
margin 外边距
2、box-sizing`: 解决了什么问题, 不用它应该如何处理
解决了内边距和边框引起的盒子变形问题
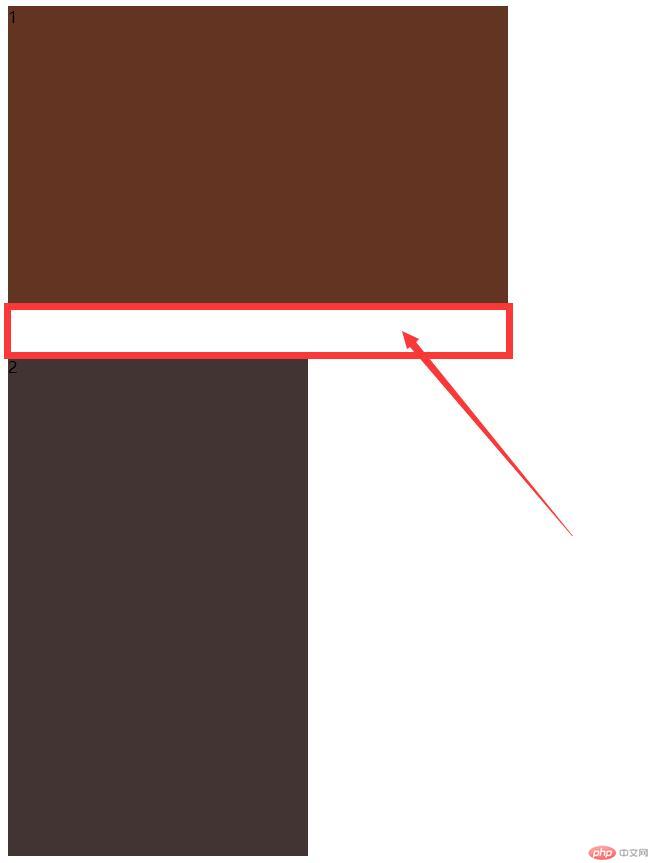
3、盒子外边距之的合并是怎么回事,并实例演示
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
<style>
.class1{
width: 500px;
height: 300px;
background-color: #643422;
margin-bottom: 20px;
}
.class2{
width: 300px;
height: 500px;
background-color: #423432;
margin-top: 50px;
}
</style>
<div class="class1">1</div>
<div class="class2">2</div>点击 "运行实例" 按钮查看在线实例

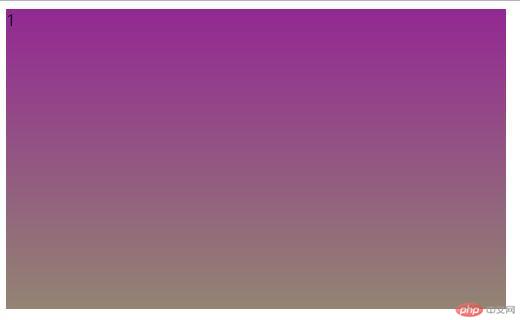
4、 实例演示: 背景颜色的线性渐变的
<style>
.class1{
width: 500px;
height: 300px;
background: linear-gradient(#932893,#938472);
margin-bottom: 20px;
</style>
<div class="class1">1</div>点击 "运行实例" 按钮查看在线实例

5、演示: 背景图片的大小与位置的设定
<style>
.class1 {
width: 500px;
height: 300px;
margin-bottom: 20px;
background-image: url("shan.jpg");
background-position: left;
background-size: auto;
}
</style>
<div class="class1">1</div>点击 "运行实例" 按钮查看在线实例
