制作一张商品信息表,内容自定,要求用到行与列的合并
html代码
实例
<table>
<!--表格名称-->
<caption>商品信息表</caption>
<!-- 表格头部-->
<thead>
<tr>
<th>商品品牌</th>
<th>商品名称</th>
<th>商品单价</th>
<th>商品数量</th>
<th>商品总价</th>
</tr>
</thead>
<!-- 表格主体主部-->
<tbody>
<tr>
<!-- 合并行-->
<td rowspan="2">华为</td>
<td>华为手机</td>
<td>8000</td>
<td>1</td>
<!-- 合并行-->
<td rowspan="2">28000</td>
</tr>
<tr >
<td>华为电脑</td>
<td>10000</td>
<td>2</td>
</tr>
<tr>
<td>小米</td>
<td>手机</td>
<td>5000</td>
<td>1</td>
<td >5000</td>
</tr>
<tr>
<!-- 合并行-->
<td rowspan="2">苹果</td>
<td>电脑</td>
<td>20000</td>
<td>3</td>
<!-- 合并行-->
<td rowspan="2">72000</td>
</tr>
<tr>
<td>平板</td>
<td>6000</td>
<td>2</td>
</tr>
<!--表格底部-->
<tfoot>
<!-- 合并列-->
<tr><td colspan="3">商品总量合计</td>
<td>9</td>
<td>105000</td></tr>
</tfoot>
</tbody>
</table>
点击 "运行实例" 按钮查看在线实例
css
实例
<style>/*给表格添加上表格框折叠边框*/
table{
border: 2px solid black;
margin: auto;
text-align: center;
box-sizing: border-box;
border-collapse: collapse;
margin: 20px auto;
}
/*设置表格的标题*/
table caption {
font-size: 1.3rem;
margin-bottom: 15px;
font-weight: bold;
border-collapse: collapse;
}
/*设置头部背景色*/
thead{ background-color: antiquewhite;
}
/*设置单元格的样试*/
th, td{
border: 2px solid cornflowerblue;
padding: 5px 10px;
}
/*使用<div><span><p><ul>...等标签来制作一张课程表 */
/*以<table>标签样式显示*/
.table{display:table;
width: 100%;
border: 2px solid black;
text-align: center;
box-sizing: border-box;
border-collapse: collapse;
margin: 20px auto;
}
/*以caption标签样式显示*/
.caption{display: table-caption;
box-sizing: border-box;
border-collapse: collapse;
color: #2d6a88;
}
/*以thead标签样式显示*/
.thead{display:table-header-group;
box-sizing: border-box;
border-collapse: collapse;
font-weight: bold;
background: linear-gradient(rebeccapurple, white);;
}
/*以tbody标签样式显示*/
.tbody{display:table-row-group;
box-sizing: border-box;
border-collapse: collapse;
}
/*以<td>标签样式显示*/
/*以tfoot标签样式显示*/
.tfoot{display: table-footer-group;
box-sizing: border-box;
border-collapse: collapse;
}
/*以tr标签样式显示*/
ul{display: table-row;
box-sizing: border-box;
border-collapse: collapse;
}
li{display: table-cell;
border-collapse: collapse;
border: 2px solid black;
box-sizing: border-box;
padding: 10px;
}</style>
点击 "运行实例" 按钮查看在线实例

* 使用<div><span><p><ul>...等标签来制作一张课程表
html部分
实例
<!--表table-->
<div class="table">
<!-- 表头部caption-->
<h1 class="caption">2019年11月第一周课程表</h1>
<!-- 头部thead-->
<div class="thead">
<!-- ul来代表tr,li代表td-->
<ul>
<li>日期</li>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li></ul>
</div>
<!-- 主体tbody-->
<div class="tbody">
<ul>
<li >上午</li>
<li>班队</li>
<li>英语</li>
<li>语文</li>
<li>数学</li>
<li>品社</li>
</ul>
<ul>
<li>上午</li>
<li>数学</li>
<li>数学</li>
<li>英语</li>
<li>语文</li>
<li>数学</li>
</ul>
<ul>
<li>上午</li>
<li>语文</li>
<li>语文</li>
<li>数学</li>
<li>语文</li>
<li>英语</li>
</ul>
<ul>
<li>上午</li>
<li>音乐</li>
<li>科学</li>
<li>品社</li>
<li>信息</li>
<li>语文</li>
</ul>
<ul>
<li>下午</li>
<li>综合</li>
<li>音乐</li>
<li>书法</li>
<li>美术</li>
<li>综合</li>
</ul>
<ul>
<li>下午</li>
<li>美术</li>
<li>体育</li>
<li>书法</li>
<li>科学</li>
<li>综合</li>
</ul>
</div>
<!-- 表格底部tfoot-->
<div class="tfoot">
<ul >
<li>晚上</li>
<li>/</li>
<li>/</li>
<li>/</li>
<li>/</li>
<li>/</li>
</ul>
</div>
</div>
点击 "运行实例" 按钮查看在线实例
css部分
实例
/*以<table>标签样式显示*/
.table{display:table;
width:600px;
border: 2px solid black;
text-align: center;
box-sizing: border-box;
border-collapse: collapse;
margin: 20px auto;
}
/*以caption标签样式显示*/
.caption{display: table-caption;
box-sizing: border-box;
border-collapse: collapse;
color: #2d6a88;
}
/*以thead标签样式显示*/
.thead{display:table-header-group;
box-sizing: border-box;
border-collapse: collapse;
font-weight: bold;
background: linear-gradient(rebeccapurple, white);;
}
/*以tbody标签样式显示*/
.tbody{display:table-row-group;
box-sizing: border-box;
border-collapse: collapse;
}
/*以<td>标签样式显示*/
/*以tfoot标签样式显示*/
.tfoot{display: table-footer-group;
box-sizing: border-box;
border-collapse: collapse;
}
/*以tr标签样式显示*/
ul{display: table-row;
box-sizing: border-box;
border-collapse: collapse;
}
li{display: table-cell;
border-collapse: collapse;
border: 2px solid black;
box-sizing: border-box;
padding: 10px;
}点击 "运行实例" 按钮查看在线实例

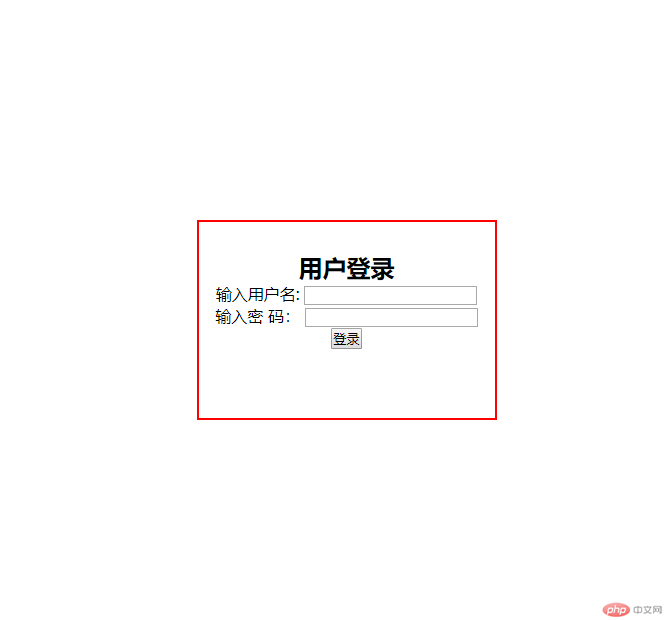
* 使用绝对定位,实现用户登录框在页面中始终居中显示
html部分
实例
<div class="use">
<h2>用户登录</h2>
<form action="" method="post">
<label for="user">输入用户名:</label>
<input type="user" name="user" id="user"><br>
<label for="pasword">输入密 码:</label>
<input type="password" name="password" id="pasword"><br>
<input type="button" name="reset" value="登录">
</form>
</div>
点击 "运行实例" 按钮查看在线实例
css部分
实例
.use{width: 300px;height:200px;border: 2px solid red;
padding-top: 30px;
box-sizing: border-box;
text-align: center;
position: absolute;
left:50%;
top:50%;
margin-left:-150px;
margin-top:-100px;
}点击 "运行实例" 按钮查看在线实例

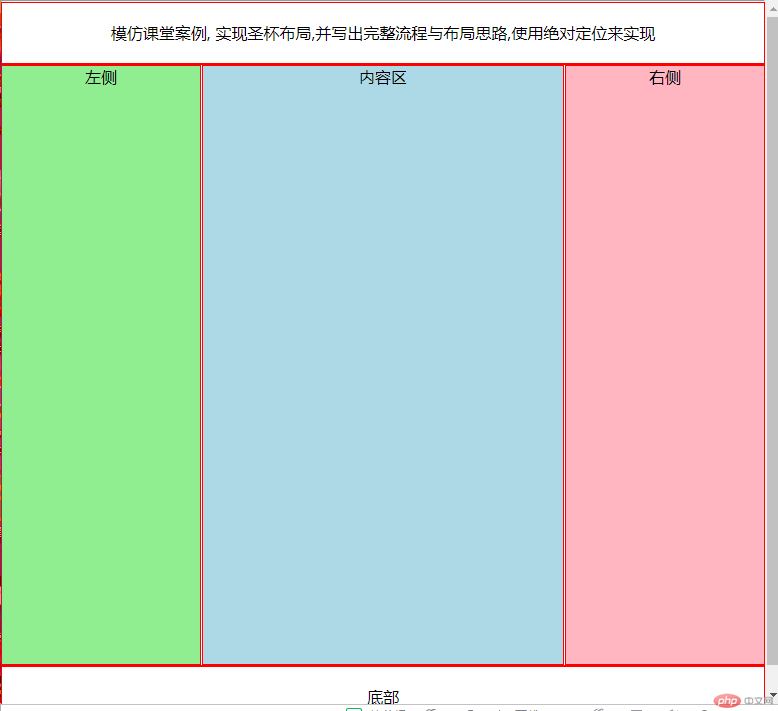
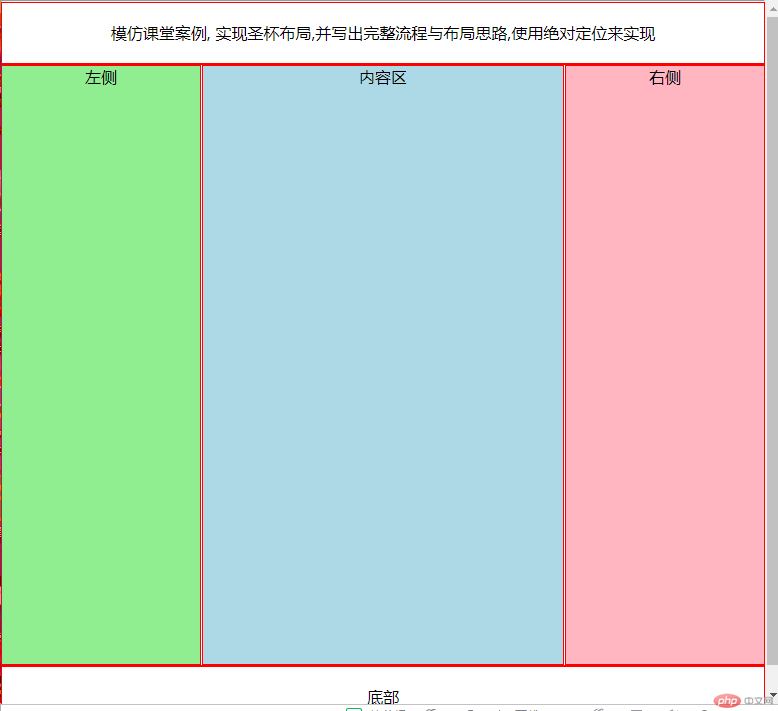
* 模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路(绝对定位实现)
html部分
实例
<div class="header">模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路,使用绝对定位来实现 </div>
<div class="main" >
<div class="article">内容区</div>
<div class="left" >左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">底部</div>
点击 "运行实例" 按钮查看在线实例
css部分
实例
.header, .footer {
height: 60px;
text-align: center;
border: 1px solid red;
line-height: 60px;
border-collapse: collapse;
}
/*设置主体区*/
.main {
/*参考边框*/
border: 1px solid red;
/*左内边距: 显示左侧内容*/
padding-left: 200px;
/*右内边距: 显示右侧内容*/
padding-right: 200px;
/*使盒子大小不受内边距与边框的影响*/
box-sizing: border-box;
/*将main转为BFC块, 使浮动元素包含在内, 撑开父级*/
overflow: auto;
border-collapse: collapse;
}
/*主体内容区*/
.article{
border-collapse: collapse;
background-color: lightblue;
/*占据父容器全部空间, 百分比使之自适应*/
width: 100%;
/*演示案例,使用最小高度弥补内容不足问题*/
}
/*左则设置*/
.left {
background-color: lightgreen;
width: 200px;
/*将左侧通过绝对定位,移入到预留的main的左内边距中*/
position: absolute;
left: 0;
}
/*右则设置*/
.right{
background-color: lightpink;
width: 200px;
/*与左侧一样, 将右侧移入到它的预留空间中*/
position:absolute;
right:0;
}
/*主体区公共样试*/
.article,.left, .right {
float: left;
box-sizing: border-box;
min-height: 600px;
text-align: center;
border-collapse: collapse;
border: 1px solid red;
}点击 "运行实例" 按钮查看在线实例



Correction status:qualified
Teacher's comments:作业写得相当辛苦吧, 写完之后什么感觉?
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!

























![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)