Correction status:qualified
Teacher's comments:这些都是css学习中最基本的知识点, 对于以后的学习非常重要的



一、默写盒模型的全部属性,并准确说出他们的应用场景
答:border:边框、width:宽度、height:高度、background:背景
padding:盒子内边距(内容与边框之间的距离)
margin:盒子外边距(边框与外部元素之间的距离)
padding-top: 上内边距、padding-right: 右内边距、padding-bottom: 下内边距、padding-left`: 左内边距
margin-top: 上外边距、margin-right: 右外边距、margin-bottom: 下外边距、margin-left`: 左外边距
二、 `box-sizing`: 解决了什么问题, 不用它应该如何处理
答: box-sizing解决了盒子因内容添加padding和boder造成盒子发生大小改变的问题,若不使用box-sizing,应该注意布局时设置box的宽度=content+padding+border
三、 盒子外边距之的合并是怎么回事,并实例演示
同级盒子之间,添加外边距后,出现了外边距的合并, 也叫外边距的塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距合并(塌陷)</title>
<style>
.box1{box-sizing: border-box;width: 300px;height: 200px;border: solid 1px red;background-color: aqua;margin-bottom: 10px;}
.box2{box-sizing: border-box; width:300px;height: 200px;border: solid 1px blue;background-color: chartreuse;margin-top: 15px;}
</style>
</head>
<body>
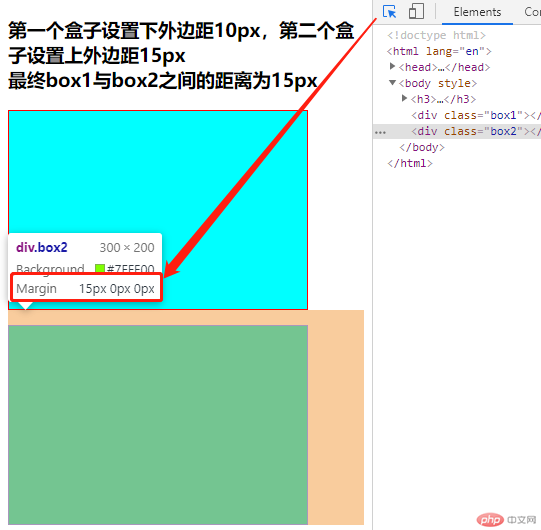
<h3>第一个盒子设置下外边距10px,第二个盒子设置上外边距15px<br>
最终box1与box2之间的距离为15px
</h3>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

四、 嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
答:子盒子的外边距由内向外传递到父盒子,产生外边距的传递效应解决方法:将父盒子设置一个内边距即可

五、 实例演示: 背景颜色的线性渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景颜色的线性渐变</title>
<style>
div{box-sizing: border-box}
.box1{width: 300px;height: 200px; background: linear-gradient(red,yellow,blue)}
.box2{width: 300px;height: 300px; background: radial-gradient(red,yellow,blue)}
</style>
</head>
<body>
<h3>线性渐变linear-gradient </h3>
<div class="box1">
</div>
<hr>
<h3>径向渐变radial-gradient</h3>
<div class="box2">
</div>
<hr>
<p>
其他渐变样式<br>
从蓝到白, 默认从上到下方向渐变<br>
background: linear-gradient(green, white);<br>
向右渐变<br>
background: linear-gradient(to right,green, white);<br>
向左渐变<br>
background: linear-gradient(to left,green, white);<br>
向上渐变<br>
background: linear-gradient(to top,green, white);<br>
向右下方渐变<br>
background: linear-gradient(to right bottom,green, white);<br>
角度渐变<br>
background: linear-gradient(30deg,green, white);<br>
可连续设置多种颜色的渐变效果, 很少用到<br>
background: linear-gradient(red, green, blue, white);
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例

六、实例演示: 背景图片的大小与位置的设定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片的大小与位置的设定</title>
<style>
.box{width:470px; height:180px;background: url("https://www.php.cn/static/images/index_yunv.jpg") no-repeat center center;border: red 1px solid}
/*.box{background-repeat: no-repeat}!*不重复*!*/
/*.box{background-position: 50% 50%}!*居中显示*!*/
.box{background-size: cover}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

总结:
重点学习了 css 盒子模型理论,弄清楚 内边距padding 外边距margin 渐变颜色的几中方式和背景图片设置。