Correction status:qualified
Teacher's comments:目前, 布局我们还是从大的方面在做, 细节这块, 在实战中体现



* 制作一张商品信息表,内容自定,要求用到行与列的合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品信息表</title>
<style>
table{
color: #444444;
box-sizing: border-box;
box-shadow: 1px 1px 1px gray;
border-collapse: collapse;
width: 700px;
margin: 30px auto;
}
th,td{
border: 1px solid #444;
}
table caption{
font-size: 2rem;
margin-bottom: 20px;
}
td{
text-align: center;
padding: 5px;
}
table thead > tr:first-of-type{
background: linear-gradient(green,yellow);
}
table tbody > tr:nth-of-type(odd){
background-color: darkseagreen;
}
table tfoot > tr:last-of-type{
background: linear-gradient(yellow,green);
}
table tbody > tr:first-of-type > td:first-of-type{
background-color: lightblue;
}
table tbody > tr:nth-last-of-type(3) > td:first-of-type{
background-color: aqua;
}
</style>
</head>
<body>
<table>
<caption>商品信息表</caption>
<thead>
<tr>
<th>类别</th>
<th>商品编码</th>
<th>商品全名</th>
<th>基本单位</th>
<th>进价</th>
<th>售价</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">饮料</td>
<td>001</td>
<td>可口可乐</td>
<td>听</td>
<td>1.60</td>
<td>2</td>
</tr>
<tr>
<td>002</td>
<td>百事可乐</td>
<td>听</td>
<td>1.60</td>
<td>2</td>
</tr>
<tr>
<td>003</td>
<td>雪碧</td>
<td>瓶</td>
<td>2.5</td>
<td>3</td>
</tr>
<tr>
<td rowspan="3">水果</td>
<td>004</td>
<td>苹果</td>
<td>斤</td>
<td>8</td>
<td>10</td>
</tr>
<tr>
<td>005</td>
<td>桔子</td>
<td>斤</td>
<td>3.5</td>
<td>4</td>
</tr>
<tr>
<td>006</td>
<td>香蕉</td>
<td>斤</td>
<td>3</td>
<td>4</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">合计</td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例

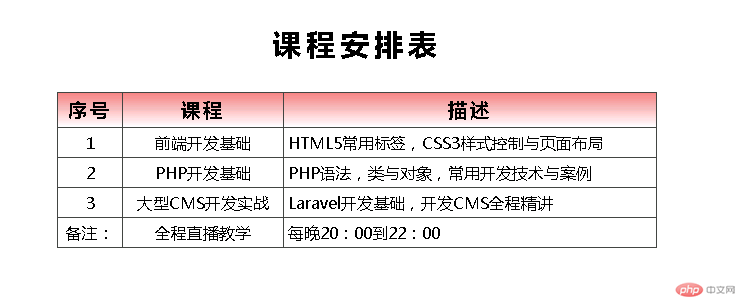
* 使用`<div><span><p><ul>`...等标签来制作一张课程表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用div\span\p\ul等标签来制作一张课程表</title>
<style>
.table{
display: table;
box-sizing: border-box;
width: 600px;
/*height: 400px;*/
border: 1px solid #444444;
margin: auto;
border-collapse: collapse;
}
.caption{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: 1.8rem;
letter-spacing: 5px;
}
.thead{
display: table-header-group;
letter-spacing: 3px;
text-align: center;
font-weight: bold;
font-size: 1.2rem;
background: linear-gradient(lightcoral,white);
}
.tbody{
display: table-row-group;
text-align: center;
}
.tfoot{
display: table-footer-group;
text-align: center;
}
div>ul{
display: table-row;
}
div>ul>li,div>span{
display: table-cell;
border: 1px solid #444;
padding: 4px;
}
.tbody > ul > li:nth-of-type(3),
.tfoot > span:nth-of-type(3){
text-align: left;
}
</style>
</head>
<body>
<div class="table">
<p class="caption">课程安排表</p>
<div class="thead">
<ul>
<li>序号</li>
<li>课程</li>
<li>描述</li>
</ul>
</div>
<div class="tbody">
<ul>
<li>1</li>
<li>前端开发基础</li>
<li>HTML5常用标签,CSS3样式控制与页面布局</li>
</ul>
<ul>
<li>2</li>
<li>PHP开发基础</li>
<li>PHP语法,类与对象,常用开发技术与案例</li>
</ul>
<ul>
<li>3</li>
<li>大型CMS开发实战</li>
<li>Laravel开发基础,开发CMS全程精讲</li>
</ul>
</div>
<div class="tfoot">
<span>备注:</span>
<span>全程直播教学</span>
<span>每晚20:00到22:00</span>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

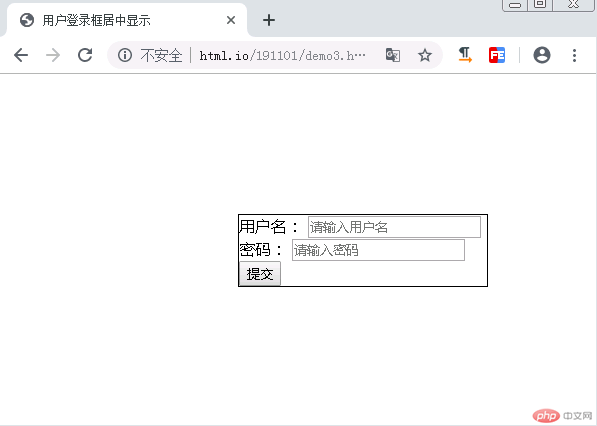
* 使用绝对定位,实现用户登录框在页面中始终居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录框居中显示</title>
<!-- <link rel="stylesheet" href="./Static/css/style3.css">-->
<style>
.box1{
box-sizing: border-box;
width: 250px;
border: 1px solid black;
/*margin: 20px auto;*/
position: absolute;
top:40%;
left: 40%;
}
</style>
</head>
<body>
<form action="" class="box1">
<label for="username">用户名:</label>
<input type="text" id="username" placeholder="请输入用户名"><br>
<label for="password">密码:</label>
<input type="password" id="password" placeholder="请输入密码"><br>
<input type="submit" value="提交">
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例

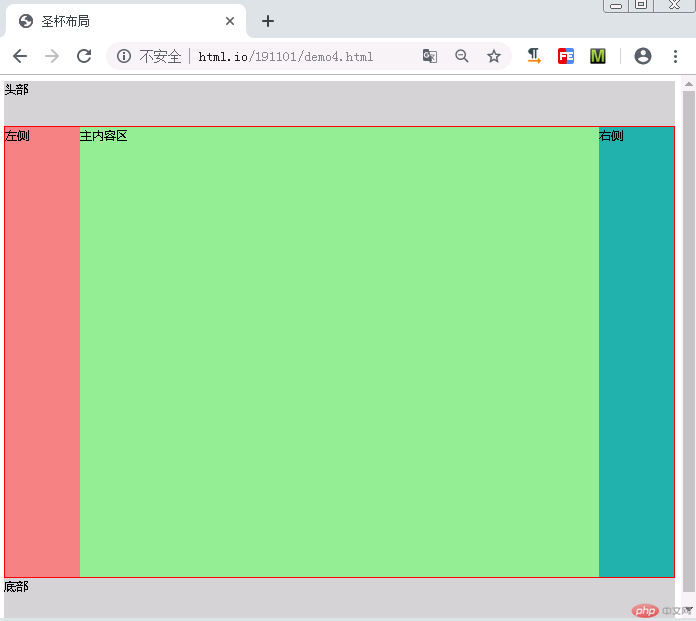
* 模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
将中间main块两边设置内边距中,将主内容区、左侧、右侧左浮动,利用margin-left负值 ,将两侧移动主内容相应位置,再利用相对定位将两侧内容移到主内容区两侧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<!-- <link rel="stylesheet" href="./Static/css/style4.css">-->
<style>
header,footer{
height: 60px;
background-color: lightgray;
}
main{
box-sizing: border-box;
border: 1px solid red;
padding-left: 100px;
padding-right: 100px;
overflow: auto;
}
main > article{
box-sizing: border-box;
width: 100%;
min-height: 600px;
background-color: lightgreen;
}
main aside{
box-sizing: border-box;
width: 100px;
min-height: 600px;
}
main aside:first-of-type{
background-color: lightcoral;
margin-left: -100%;
position: relative;
left: -100px;
}
main aside:last-of-type{
background-color: lightseagreen;
margin-left: -100px;
position: relative;
left: 100px;
}
article,aside{
float: left;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>主内容区</article>
<aside>左侧</aside>
<aside>右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例

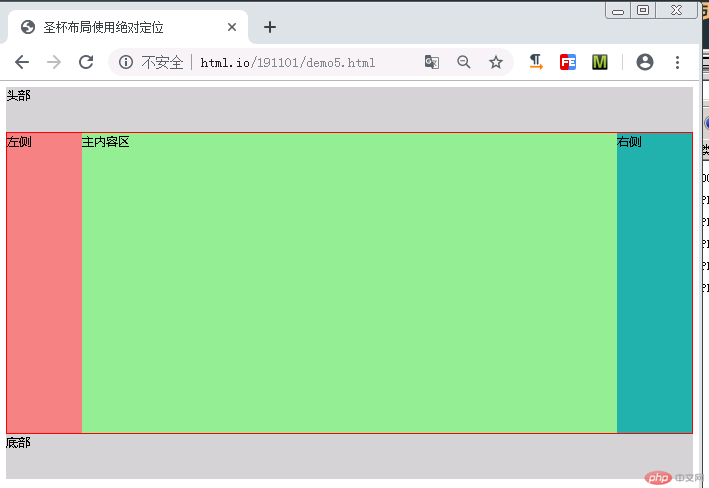
* (选做): 将圣杯布局中的左右二列,使用绝对定位来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局使用绝对定位</title>
<style>
header,footer{
height: 60px;
background-color: lightgray;
}
main{
box-sizing: border-box;
border: 1px solid red;
padding-left: 100px;
padding-right: 100px;
overflow: auto;
position: relative;
}
main > article{
box-sizing: border-box;
width: 100%;
min-height: 400px;
background-color: lightgreen;
}
main aside{
box-sizing: border-box;
width: 100px;
min-height: 400px;
}
main aside:first-of-type{
background-color: lightcoral;
position: absolute;
left: 0;
top: 0;
}
main aside:last-of-type{
background-color: lightseagreen;
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>主内容区</article>
<aside>左侧</aside>
<aside>右侧</aside>
</main>
<footer>底部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例