


一、商品信息表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商品信息表</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5"> <caption> <h2>商品信息表</h2> </caption> <thead> <tr> <th>ID</th> <th>名称</th> <th>数量</th> <th>单价</th> <th>价格</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Mechrevo Z1</td> <td>1</td> <td>7300</td> <td>7300</td> </tr> <tr> <td>2</td> <td>Mechrevo Z2</td> <td>1</td> <td>7500</td> <td>7500</td> </tr> <tr> <td>3</td> <td>Mechrevo X1</td> <td>1</td> <td>7000</td> <td>7000</td> </tr> <tr> <td>4</td> <td>Mechrevo X2</td> <td rowspan="2">1</td> <td>7600</td> <td>7600</td> </tr> <tr> <td>5</td> <td>Mechrevo X2</td> <td>7600</td> <td>7600</td> </tr> </tbody> <tfoot> <tr> <td colspan=4 align="center">合计</td> <td>29400</td> </tr> </tfoot> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例

手抄:


二、课程表
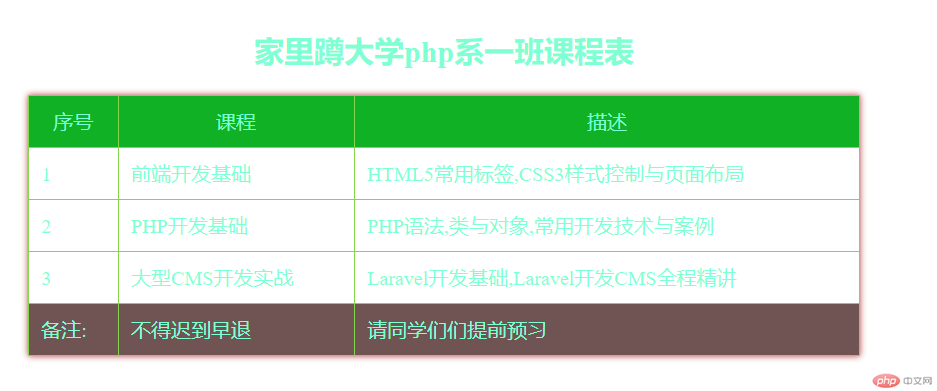
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="demo3.css"> <title>制作一张课程表</title> </head> <body> <article class="table"> <h2 class="caption">家里蹲大学php系一班课程表</h2> <section class="thead"> <ul> <li>序号</li> <li>课程</li> <li>描述</li> </ul> </section> <section class="tbody"> <ul> <li>1</li> <li>前端开发基础</li> <li>HTML5常用标签,CSS3样式控制与页面布局</li> </ul> <ul> <li>2</li> <li>PHP开发基础</li> <li>PHP语法,类与对象,常用开发技术与案例</li> </ul> <ul> <li>3</li> <li>大型CMS开发实战</li> <li>Laravel开发基础,Laravel开发CMS全程精讲</li> </ul> </section> <section class="tfoot"> <ul> <li>备注:</li> <li>不得迟到早退</li> <li><span>请同学们们提前预习</span></li> </ul> </section> </article> </body> </html>
点击 "运行实例" 按钮查看在线实例
.table{
display: table;
box-sizing: border-box;
/* 消除单元格之间的边框线间隙 */
border-collapse: collapse;
width: 666px;
margin: auto;
color: aquamarine;
box-shadow: 0 0 5px rgb(180, 64, 64);
}
.caption{
display: table-caption;
text-align: center;
}
.thead{
display: table-header-group;
text-align: center;
background-color: rgb(17, 177, 38);
}
.tbody{
display: table-row-group;
}
.tfoot{
display: table-footer-group;
background-color: rgb(112, 84, 84);
}
/* 将所有<ul>转为<tr>标签样式 */
section>ul{
display: table-row;
}
/* 将所有的<li>转为<td> */
section>ul>li{
display: table-cell;
border: 1px solid rgb(133, 214, 79);
padding: 10px;
}点击 "运行实例" 按钮查看在线实例

手抄:


三、使用绝对定位,实现用户登录框在页面中始终居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用绝对定位,实现用户登录框在页面中始终居中显示 </title>
<style>
.form{
position: relative;
left: 50%;
}
</style>
</head>
<body>
<form action="login.php" class="form">
<input type="text" name="user" id="user" placeholder="用户名:"><br>
<input type="password" name="pwd" id="pwd" placeholder="密码:"><br>
<input type="password" name="pwd1" id="pwd1" placeholder="密码确认:"><br>
<button>登录</button>
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例

手抄:

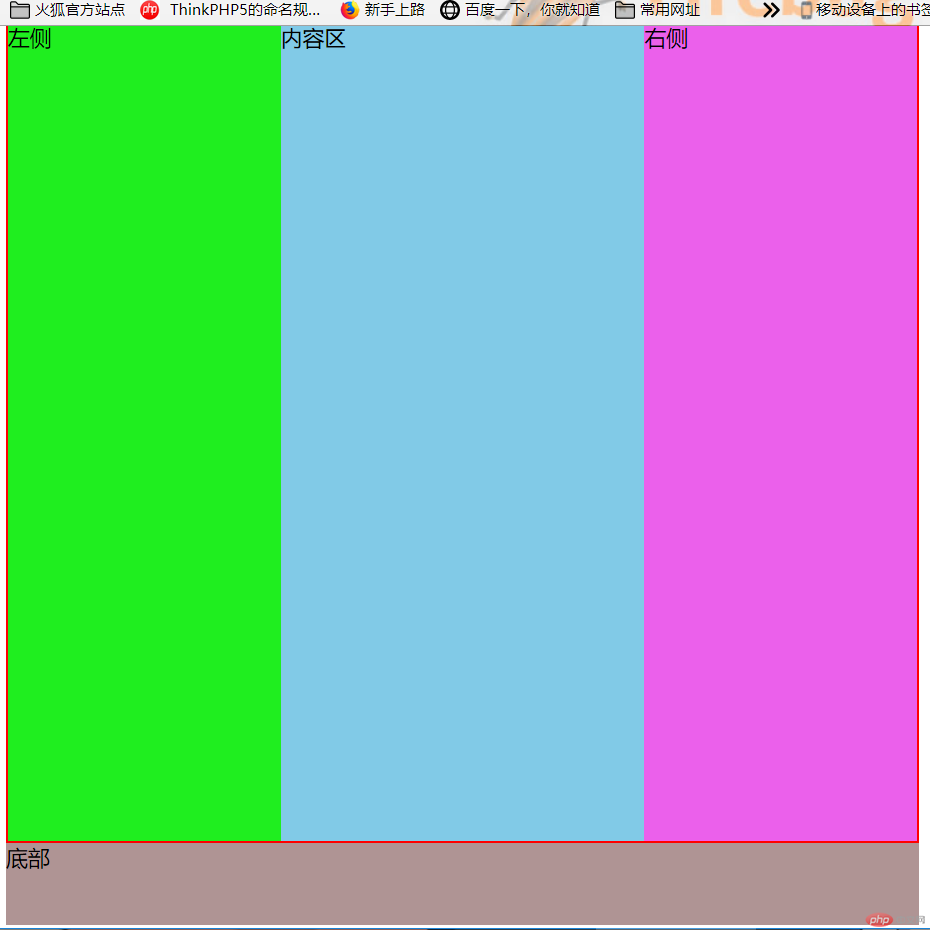
四、圣杯布局
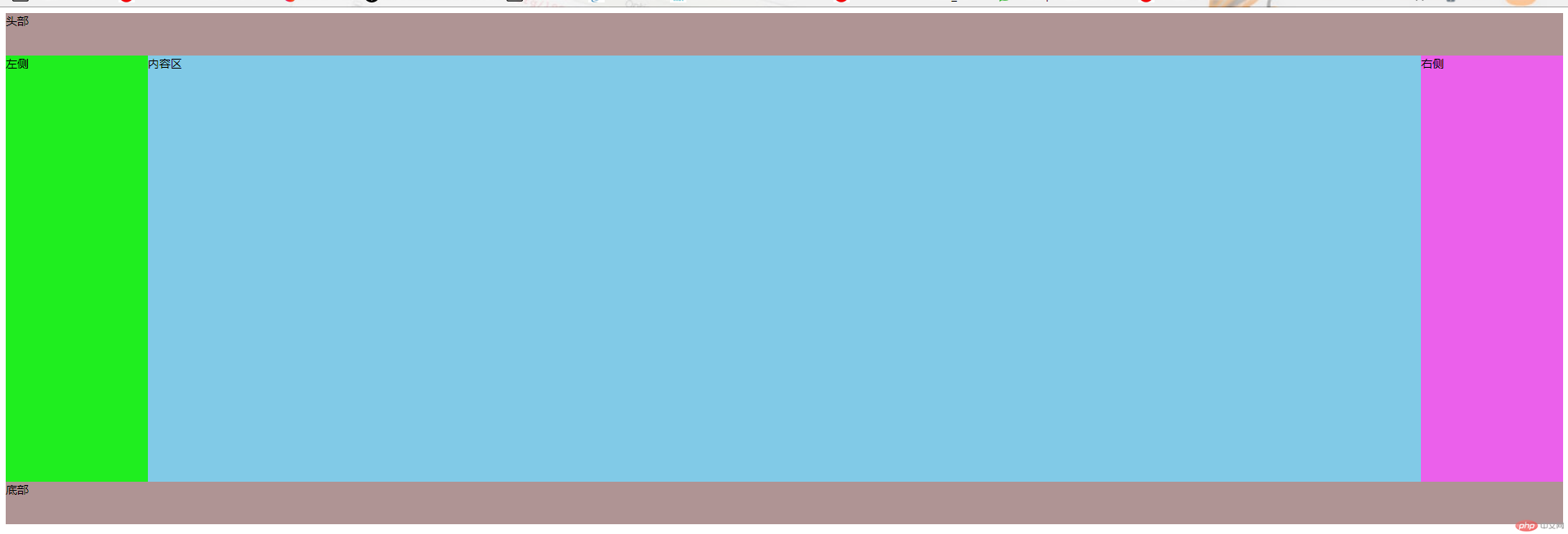
圣杯布局定义:三栏的布局结构,左栏和右栏的宽度固定不变,中间栏的宽度自动填充,会跟着父级元素的宽度变化而变化。
实现圣杯布局的步骤:
1.设置主体区,用padding给左右两侧预留空间,用box-sizing:border-box使盒子不受内外边距的影响,并将主题区转为BFC块,使其包含浮动元素,撑开父级;
2.设置主体内容区,用box-sizing: border-box;使盒子不受内外边距的影响,给定一个min-height弥补内容不足的问题;
3.设置左右两侧通用样式,用box-sizing: border-box;使盒子不受内外边距的影响,给定一个min-height,给定一个固定宽度(在设置主体区时预留了左右两侧的空间宽度);
4.设置主体区内容全部浮动;
5.将左右两侧分别用相对定位方法“拉”到对应预留位置。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="demo5.css"> <title>圣杯布局</title> </head> <body> <header>头部</header> <main> <article>内容区</article> <aside>左侧</aside> <aside>右侧</aside> </main> <footer>底部</footer> </body> </html>
点击 "运行实例" 按钮查看在线实例
header,footer{
height: 60px;
background-color: rgb(175, 148, 148);
}
main{
border:2px solid red;
/* 给左右两侧预留空间 */
padding-left: 200px;
padding-right: 200px;
/* 使盒子不受内外边框影响 */
box-sizing: border-box;
/* 将main转为BFC块,使元素浮动包含在内,撑开父级 */
overflow:auto;
}
main>article{
box-sizing: border-box;
background-color: rgba(112, 195, 228, 0.877);
/* 占据父级容器全部空间,使其自适应 */
width: 100%;
/* 使用最小高度弥补内容不足的问题 */
min-height: 600px;
}
/* 设置左右两侧通用样式 */
main>aside{
box-sizing: border-box;
min-height: 600px;
width: 200px;
}
main>aside:first-of-type{
background-color: rgb(31, 238, 31);
}
main>aside:last-of-type{
background-color: rgb(235, 96, 235);
}
/* 主体区内容全部浮动 */
main>*{
float: left;
}
/* 左侧通过负外边距拉到主体的坐标 */
aside:first-of-type{
margin-left: -100%;
position:relative;
left:-200px;
}
aside:last-of-type{
/* margin-right: -100%; */
margin-left: -200px;
position:relative;
left: 200px;
}点击 "运行实例" 按钮查看在线实例

手抄:

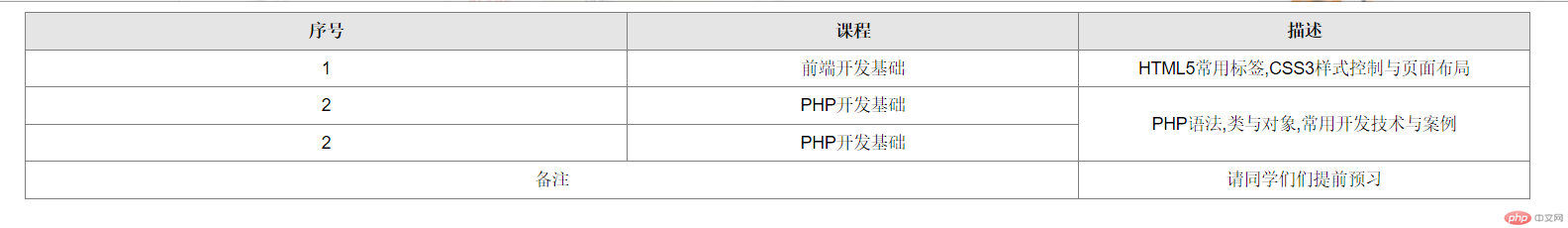
五、不适用td等标签实现表格的行列合并
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基于display的行合并表格</title>
<style type="text/css">
.table, .table * {margin: 0 auto; padding: 0;font-size: 14px;font-family: Arial, 宋体, Helvetica, sans-serif;}
.table {display: table; width: 80%; border-collapse: collapse;}
.table-tr {display: table-row; height: 30px;}
.table-th {display: table-cell;font-weight: bold;height: 100%;border: 1px solid gray;text-align: center;vertical-align: middle;background-color:#E5E5E5;}
.table-td {display: table-cell; height: 100%;}
.sub-table {width: 100%;height: 100%;display: table;}
.sub-table-tr {display: table-row; height: 100%;}
.sub-table-td {display: table-cell; height: 100%;border: 1px solid gray; text-align: center;vertical-align: middle;}
</style>
</head>
<body>
<div class="table">
<div class="table-tr">
<div class="table-td">
<div class="sub-table">
<div class="sub-table-tr">
<div class="table-th" style="width: 40%;">序号</div>
<div class="table-th" style="width: 30%;">课程</div>
<div class="table-th" style="width: 30%;">描述</div>
</div>
</div>
</div>
</div>
<div class="table-tr">
<div class="table-td">
<div class="sub-table">
<div class="sub-table-tr">
<div class="sub-table-td" style="width: 40%;">1</div>
<div class="sub-table-td" style="width: 30%;">前端开发基础</div>
<div class="sub-table-td" style="width: 30%;">HTML5常用标签,CSS3样式控制与页面布局</div>
</div>
</div>
</div>
</div>
<div class="table-tr" style="height:60px;">
<div class="table-td">
<div class="sub-table">
<div class="sub-table-tr">
<div class="sub-table-td" style="width: 40%; border: none;">
<div class="sub-table">
<div class="sub-table-tr" style="height:50%;">
<div class="sub-table-td" style="width: 100%; height:50%;">
2
</div>
</div>
<div class="sub-table-tr" style="height:50%;">
<div class="sub-table-td" style="width: 100%; height:50%;">
2
</div>
</div>
</div>
</div>
<div class="sub-table-td" style="width: 30%;border: none;">
<div class="sub-table">
<div class="sub-table-tr" style="height:50%;">
<div class="sub-table-td" style="width: 100%; height:50%;">
PHP开发基础
</div>
</div>
<div class="sub-table-tr" style="height:50%;">
<div class="sub-table-td" style="width: 100%; height:50%;">
PHP开发基础
</div>
</div>
</div>
</div>
<div class="sub-table-td" style="width: 30%;border: none;">
<div class="sub-table">
<div class="sub-table-tr">
<div class="sub-table-td" style="width: 100%;">
PHP语法,类与对象,常用开发技术与案例
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="table-tr">
<div class="table-td">
<div class="sub-table">
<div class="sub-table-tr">
<div class="sub-table-td" style="width: 70%;">备注</div>
<div class="sub-table-td" style="width: 30%;">请同学们们提前预习</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

六、将圣杯布局中的左右二列,使用绝对定位来实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="demo5.css"> <title>圣杯布局</title> </head> <body> <header>头部</header> <main> <article>内容区</article> <aside>左侧</aside> <aside>右侧</aside> </main> <footer>底部</footer> </body> </html>
点击 "运行实例" 按钮查看在线实例
header,footer{
height: 60px;
background-color: rgb(175, 148, 148);
}
main{
/* border:2px solid red; */
/* 给左右两侧预留空间 */
padding-left: 200px;
padding-right: 200px;
/* 使盒子不受内外边框影响 */
box-sizing: border-box;
/* 将main转为BFC块,使元素浮动包含在内,撑开父级 */
overflow:auto;
}
main>article{
box-sizing: border-box;
background-color: rgba(112, 195, 228, 0.877);
/* 占据父级容器全部空间,使其自适应 */
width: 100%;
/* 使用最小高度弥补内容不足的问题 */
min-height: 600px;
}
/* 设置左右两侧通用样式 */
main>aside{
box-sizing: border-box;
min-height: 600px;
width: 200px;
}
main>aside:first-of-type{
background-color: rgb(31, 238, 31);
}
main>aside:last-of-type{
background-color: rgb(235, 96, 235);
}
/* 主体区内容全部浮动 */
main>*{
float: left;
}
/* 左侧通过负外边距拉到主体的坐标 */
aside:first-of-type{
/* margin-left: -100%;
position:relative;
left:-200px; */
position: absolute;
left: 8px;
}
aside:last-of-type{
/* margin-right: -100%; */
/* margin-left: -200px;
position:relative;
left: 200px; */
position: absolute;
right: 8px;
}点击 "运行实例" 按钮查看在线实例

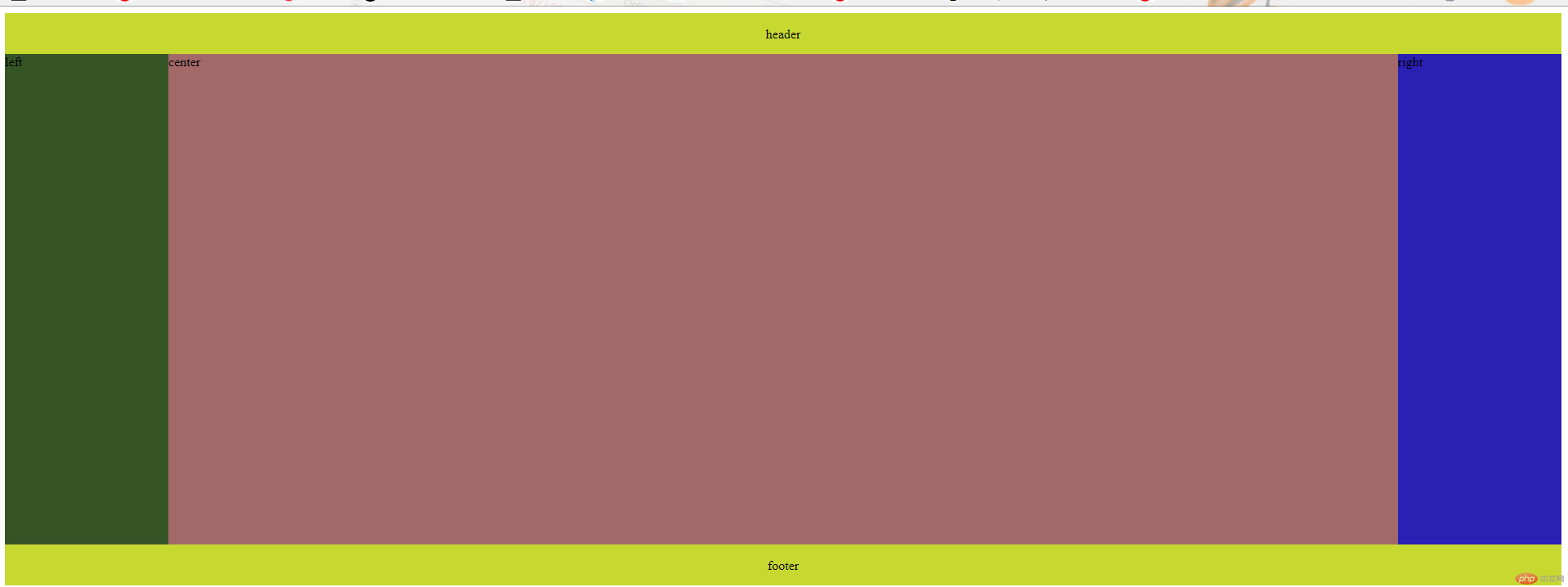
七、双飞翼布局
与圣杯布局不同的是,双飞翼布局中将主体内容区放在一个容器中,其余不变,而且不必对左右两侧使用相对定位或者绝对定位来“拉”到对应位置,使用margin-left即可。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="demo6.css"> <title>双飞翼布局</title> </head> <body> <div class="header">header</div> <div class="container"> <div class="center">center</div> </div> <div class="left">left</div> <div class="right">right</div> <div class="footer">footer</div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.header{
line-height: 50px;
height: 50px;
text-align: center;
width:100%;
background-color: rgb(199, 216, 48);
}
.container{
padding-left: 200px;
padding-right: 200px;
box-sizing: border-box;
overflow: auto;
}
.container,.left,.right{
float: left;
}
.container{
background-color: rgb(163, 105, 105);
min-height: 600px;
width: 100%;
}
.left{
background-color: rgb(54, 85, 39);
min-height: 600px;
width: 200px;
margin-left: -100%;
}
.right{
background-color: rgb(42, 32, 179);
min-height: 600px;
width: 200px;
margin-left: -200px;
}
.footer{
line-height: 50px;
clear: both;
height: 50px;
text-align: center;
background-color: rgb(199, 216, 48);
}点击 "运行实例" 按钮查看在线实例

八、总结
本次学习了以下内容:
表格制作的常规方法以及使用table的相关属性来制作表格及表格的行、列合并,相比较于用<tr>、<td>等标签,用table属性来制作表格复杂繁琐许多,但也不失为一种方法;
学习到了绝对定位与相对定位的区别与使用方法,相对定位是元素相对之前位置的移动,绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
学习了经典布局方法“圣杯”布局以及与其相似的“双飞翼”布局的实现步骤。