Correction status:qualified
Teacher's comments:你的作业本看上去有意思...
代码写得不错, 也规范, 继续



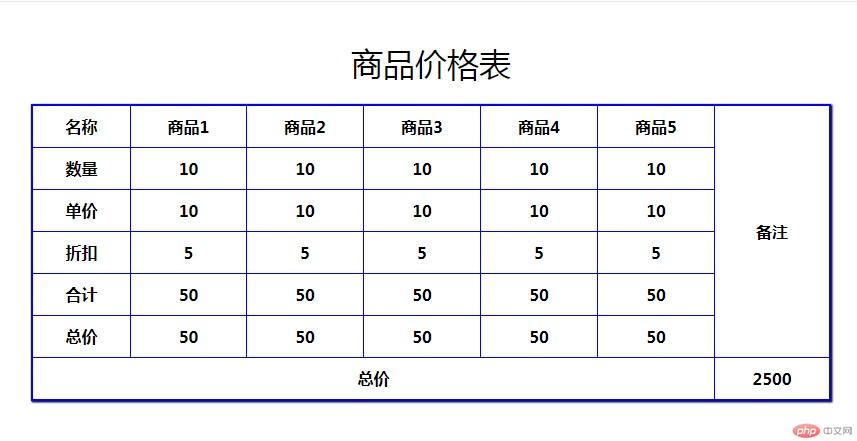
1,制作一张商品信息表,内容自定,要求用到行与列的合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品信息表</title>
<style>
table{
border: blue 2px solid;
color: black;
box-sizing: border-box;
box-shadow: 1px 1px 1px black;
width: 800px;
margin: 20px auto;
border-collapse: collapse;
}
table caption{
font-size: 2rem;
margin: 20px auto;
}
th,td{
border: 1px blue solid;
text-align: center;
padding: 10px;
}
</style>
</head>
<body>
<table>
<!--表格标题-->
<caption>商品价格表</caption>
<!--表格页眉-->
<thead>
<tr>
<th>名称</th>
<th>商品1</th>
<th>商品2</th>
<th>商品3</th>
<th>商品4</th>
<th>商品5</th>
<th rowspan="6">备注</th>
</tr>
<tr>
<th>数量</th>
<th>10</th>
<th>10</th>
<th>10</th>
<th>10</th>
<th>10</th>
</tr>
<tr>
<th>单价</th>
<th>10</th>
<th>10</th>
<th>10</th>
<th>10</th>
<th>10</th>
</tr>
<tr>
<th>折扣</th>
<th>5</th>
<th>5</th>
<th>5</th>
<th>5</th>
<th>5</th>
</tr>
<tr>
<th>合计</th>
<th>50</th>
<th>50</th>
<th>50</th>
<th>50</th>
<th>50</th>
</tr>
<tr>
<th>总价</th>
<th>50</th>
<th>50</th>
<th>50</th>
<th>50</th>
<th>50</th>
</tr>
<tr>
<th colspan="6">总价</th>
<th>2500</th>
</tr>
</thead>
</table>
<footer>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例


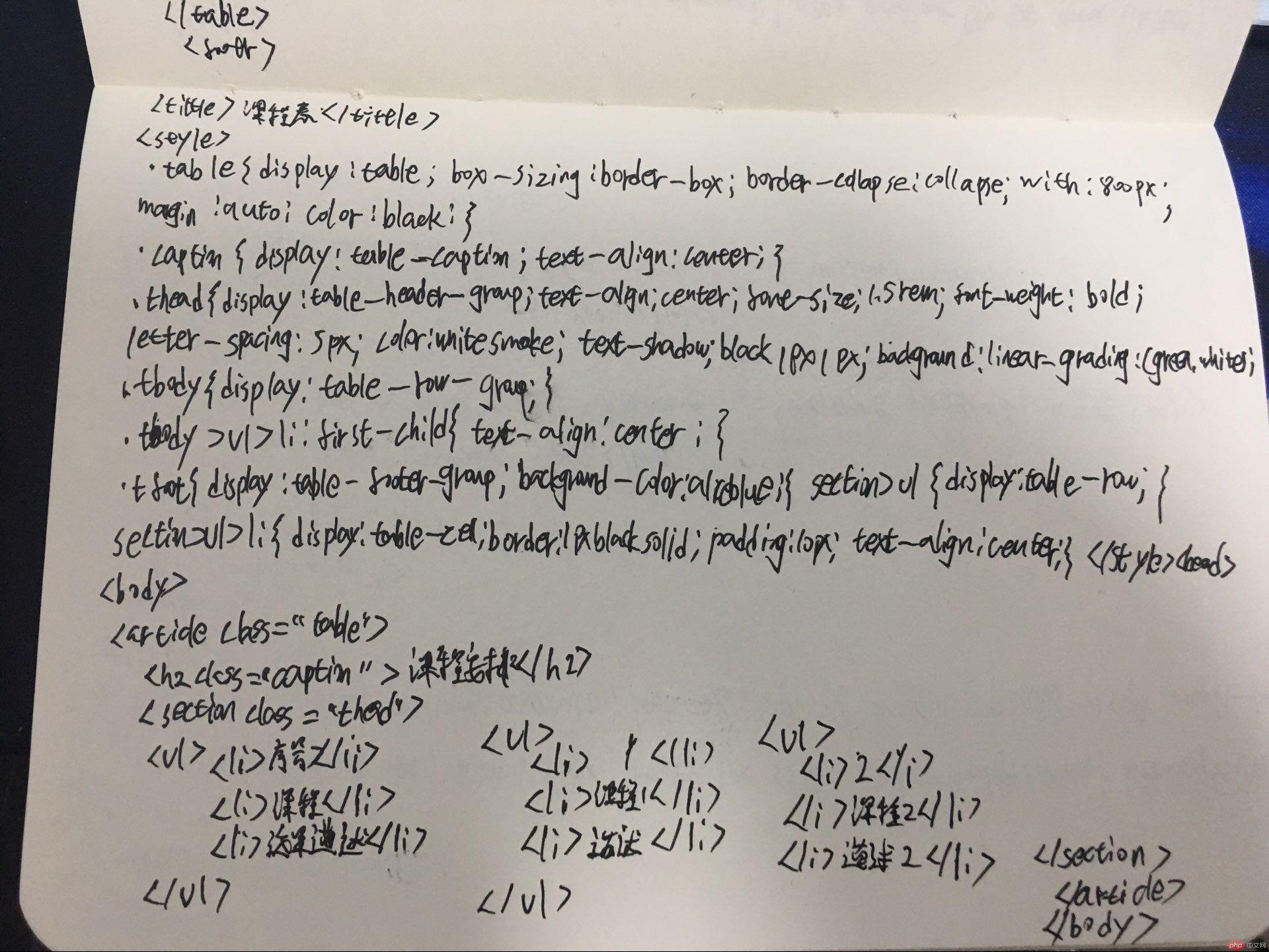
2,使用<div><span><p><ul>...等标签来制作一张课程表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课程表</title>
<style>
.table{
display: table;
box-sizing: border-box;
border-collapse: collapse;
width: 800px;
margin: auto;
color: black;
}
.caption{
display: table-caption;
text-align: center;
}
.thead{
display: table-header-group;
text-align: center;
font-size: 1.5rem;
font-weight: bold;
letter-spacing: 5px;
color:whitesmoke;
text-shadow: black 1px 1px;
background:linear-gradient(green,white);
}
.tbody{
display: table-row-group;
}
.tbody > ul >li:first-child{
text-align: center;
}
.tfoot{
display: table-footer-group;
background-color: aliceblue;
}
section> ul{
display: table-row;
}
section > ul >li {
display: table-cell;
border: 1px black solid;
padding:10px;
text-align: center;
}
</style>
</head>
<body>
<article class="table">
<h2 class="caption">课程安排</h2>
<section class="thead">
<ul>
<li>序号</li>
<li>课程</li>
<li>描述</li>
</ul>
</section>
<section class="tbody">
<ul>
<li>1</li>
<li>课程1</li>
<li>这里描述1</li>
</ul>
<ul>
<li>2</li>
<li>课程2</li>
<li>这里描述2</li>
</ul>
<ul>
<li>3</li>
<li>课程3</li>
<li>这里描述3</li>
</ul>
</section>
<section class="tfoot">
<ul>
<li>总结</li>
<li>全课程</li>
<li>前端真好玩</li>
</ul>
</section>
</article>
</body>
</html>点击 "运行实例" 按钮查看在线实例


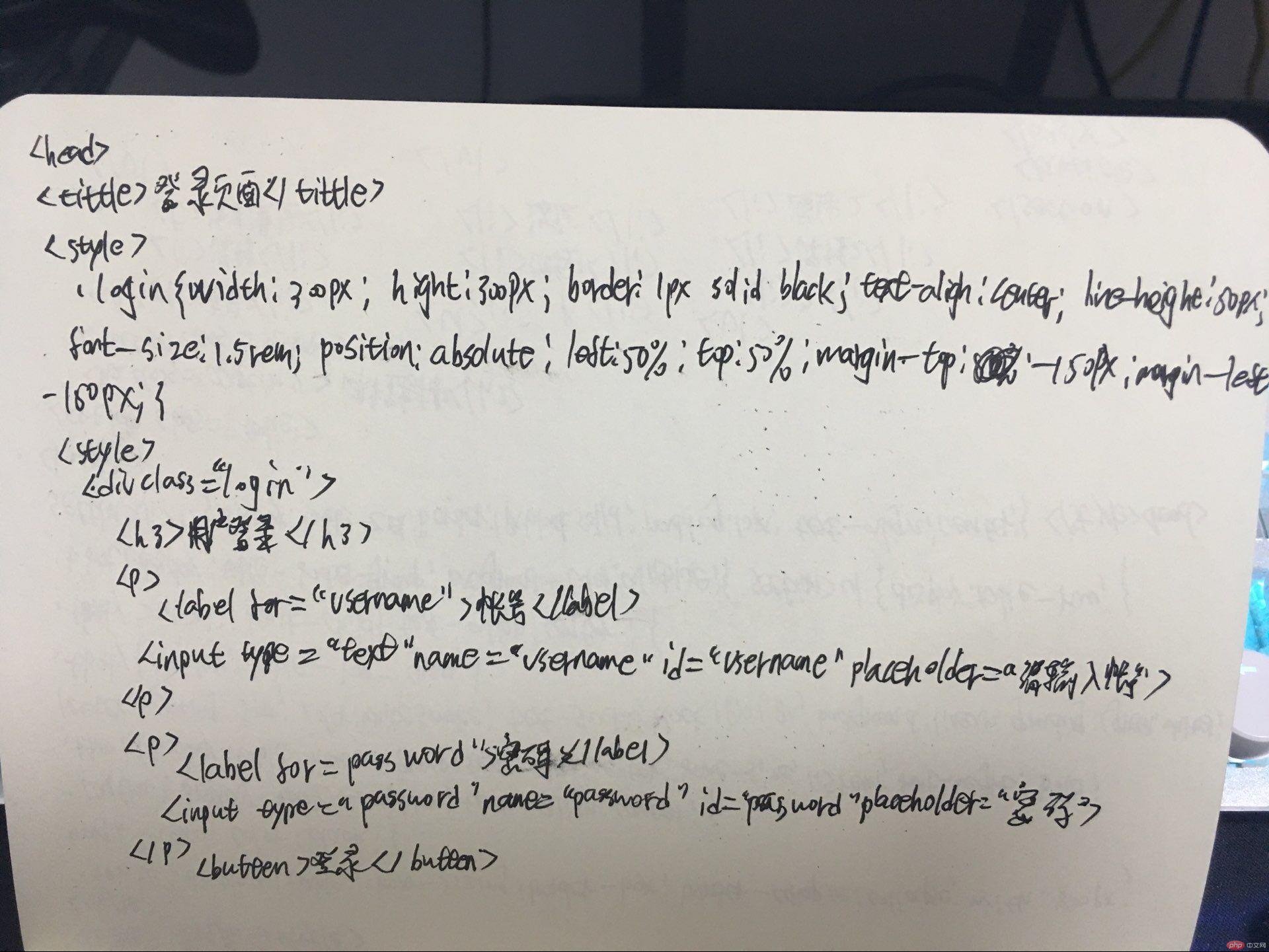
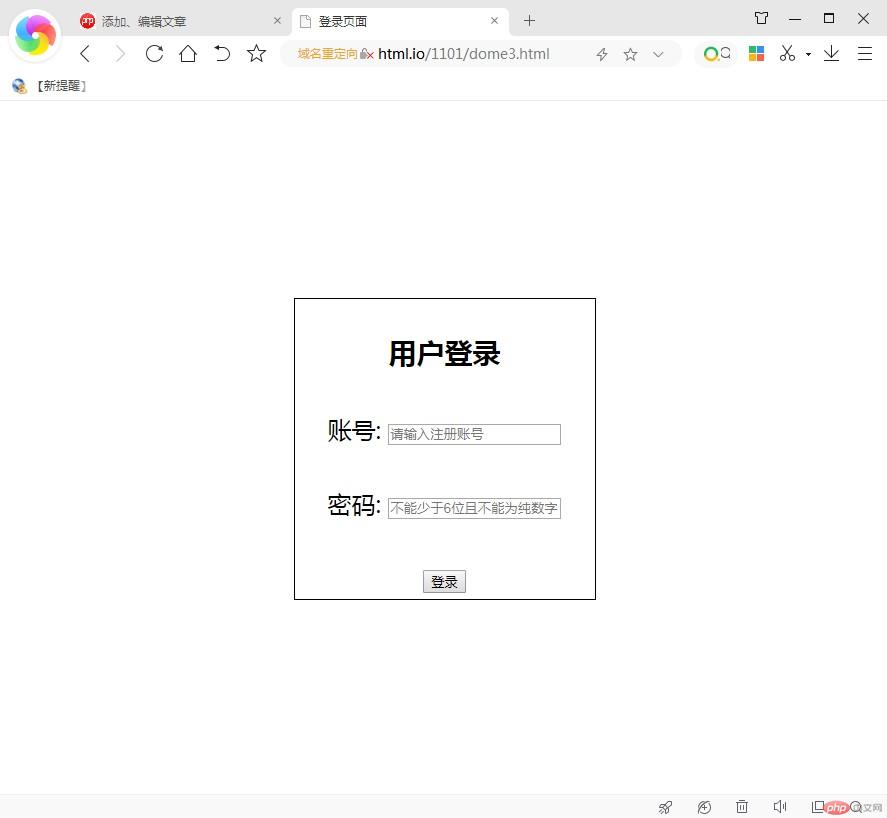
3,使用绝对定位,实现用户登录框在页面中始终居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<style>
.login{
width: 300px;
height: 300px;
border: 1px solid black;
text-align: center;
line-height: 50px;
font-size: 1.5rem;
position:absolute;
left: 50%;
top: 50%;
margin-top: -150px;
margin-left: -150px;
}
</style>
</head>
<body>
<div class="login">
<h3>用户登录</h3>
<p>
<label for="username">账号:</label>
<input type="text" name="username" id="username" placeholder="请输入注册账号">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="不能少于6位且不能为纯数字">
</p>
<button>登录</button>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例


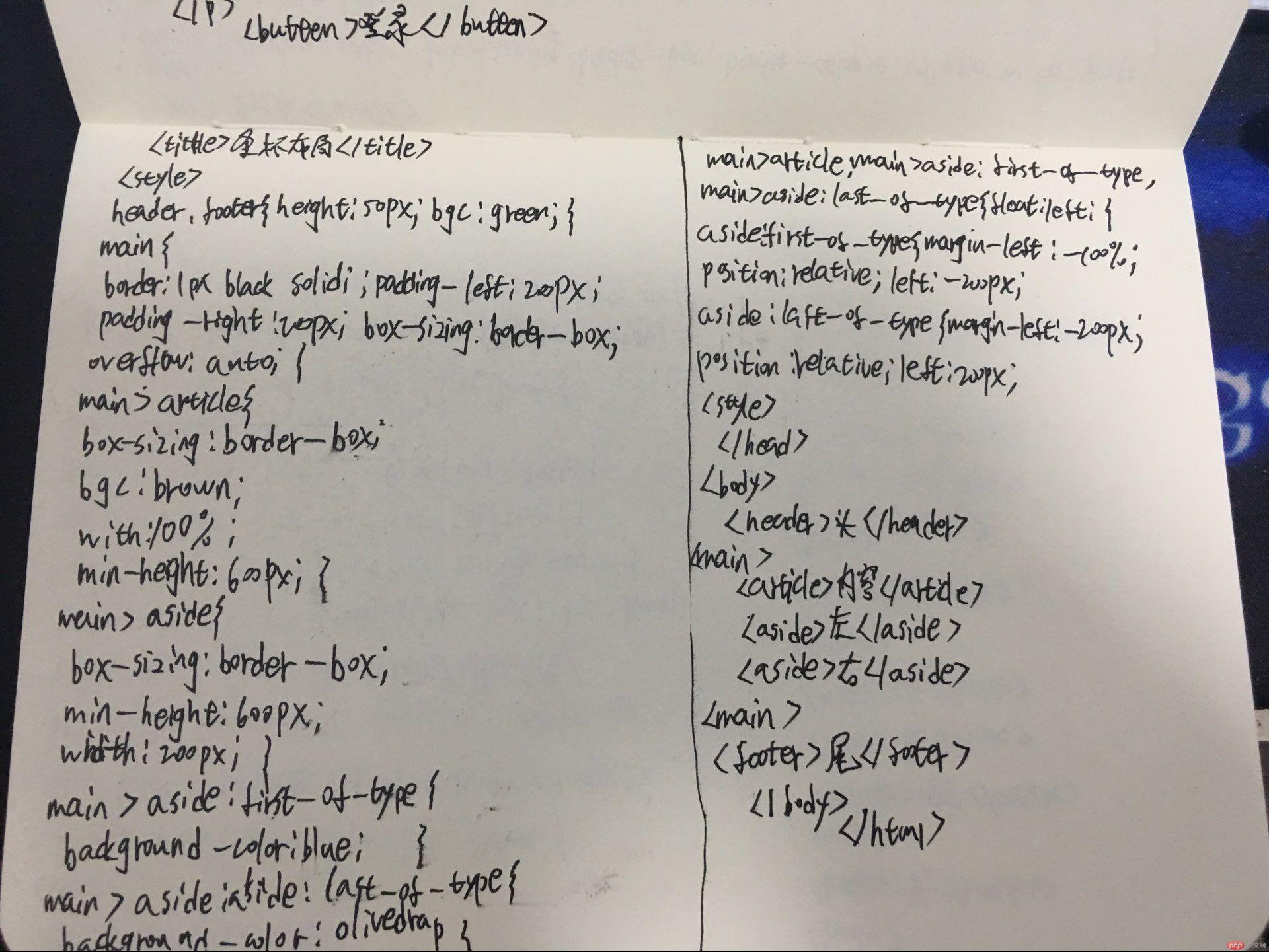
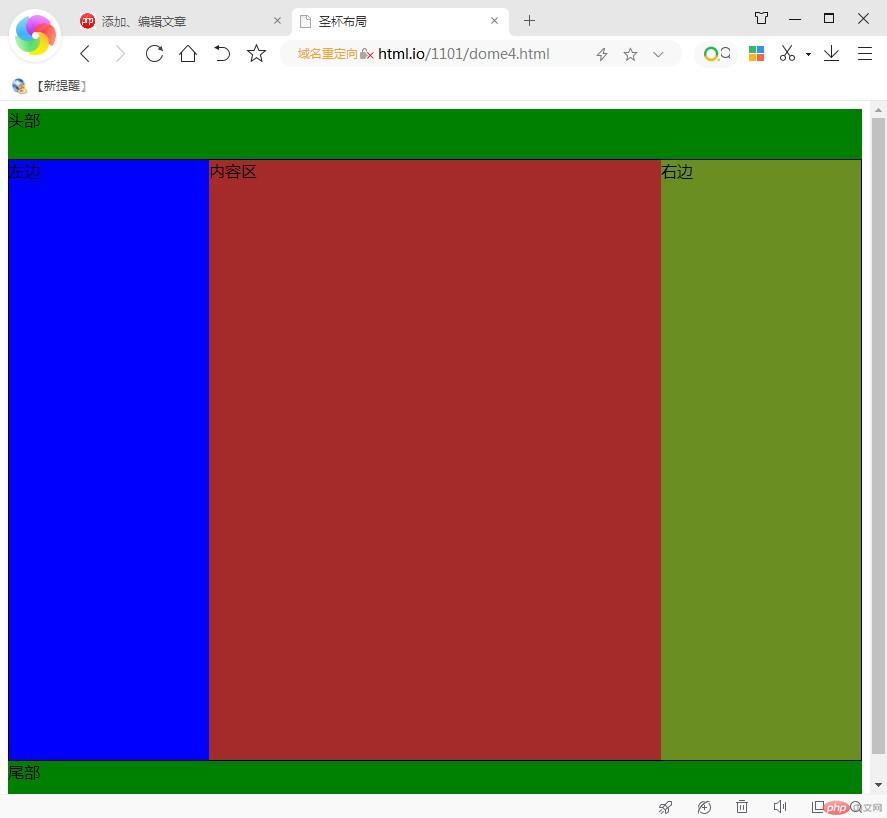
4,模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
header,footer {
height: 50px;
background-color: green;
}
main {
border: 1px black solid;
padding-left: 200px;
padding-right: 200px;
box-sizing: border-box;
overflow: auto;
}
main > article {
box-sizing: border-box;
background-color: brown;
width: 100%;
min-height: 600px;
}
main > aside {
box-sizing: border-box;
min-height: 600px;
width: 200px;
}
main > aside:first-of-type{
background-color: blue;
}
main > aside:last-of-type{
background-color: olivedrab;
}
main > article,
main > aside:first-of-type,
main > aside:last-of-type {
float: left;
}
aside:first-of-type {
margin-left: -100%;
position: relative;
left: -200px;
}
aside:last-of-type {
margin-left:-200px;
position: relative;
left: 200px;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>内容区</article>
<aside>左边</aside>
<aside>右边</aside>
</main>
<footer>尾部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例


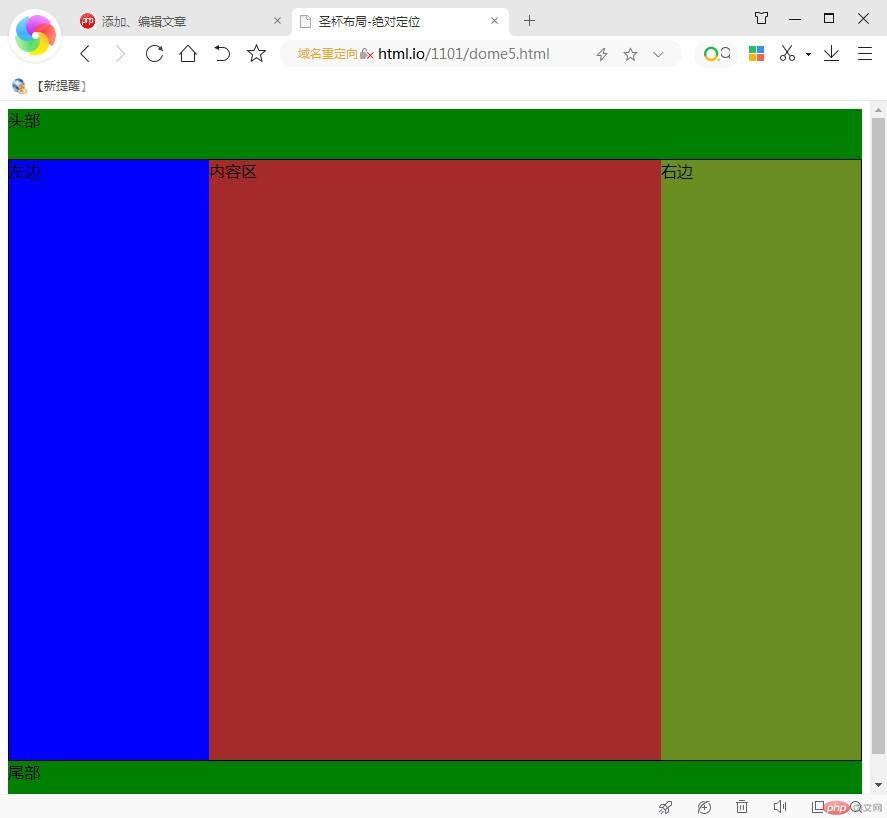
5,(选做): 将圣杯布局中的左右二列,使用绝对定位来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局-绝对定位</title>
<style>
header,footer {
height: 50px;
background-color: green;
}
main {
border: 1px black solid;
padding-left: 200px;
padding-right: 200px;
box-sizing: border-box;
overflow: auto;
position: relative;
}
main > article {
box-sizing: border-box;
background-color: brown;
width: 100%;
min-height: 600px;
}
main > aside {
box-sizing: border-box;
min-height: 600px;
width: 200px;
}
main > aside:first-of-type{
background-color: blue;
}
main > aside:last-of-type{
background-color: olivedrab;
}
main > article,
main > aside:first-of-type,
main > aside:last-of-type {
float: left;
}
aside:first-of-type {
position: absolute;
left: 0px;
}
aside:last-of-type {
position: absolute;
right:0px;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>内容区</article>
<aside>左边</aside>
<aside>右边</aside>
</main>
<footer>尾部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例


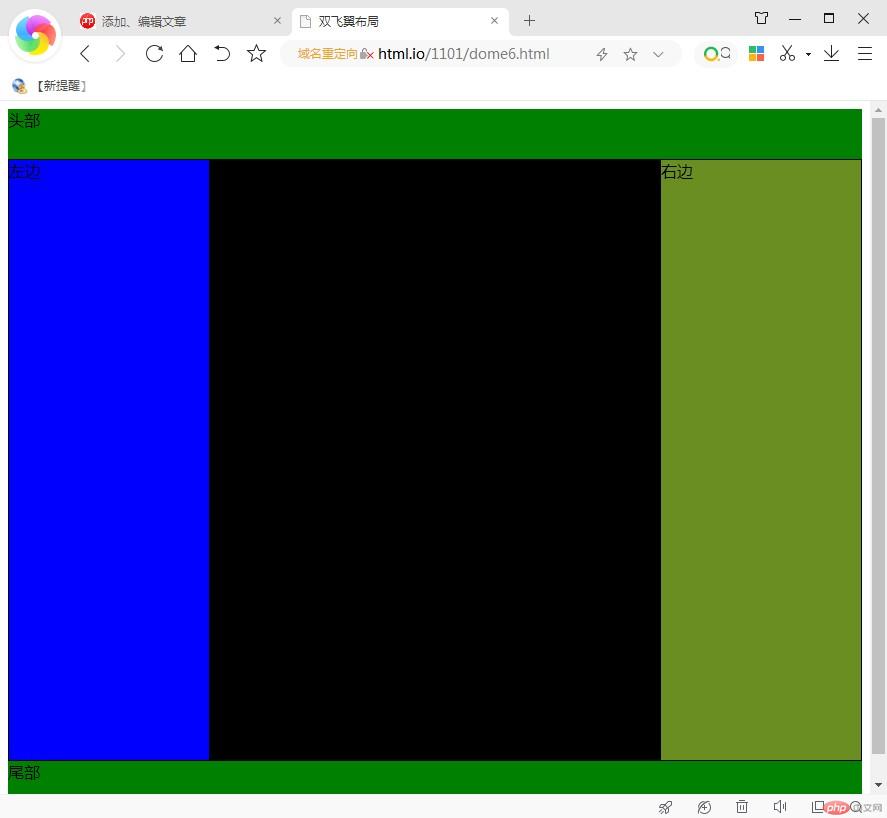
6,(选做): 与圣杯类似的"双飞翼"布局如何实现,并实例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
header,footer {
height: 50px;
background-color: green;
}
main {
border: 1px black solid;
box-sizing: border-box;
overflow: auto;
}
main > article {
box-sizing: border-box;
background-color: brown;
width: 100%;
min-height: 600px;
}
main > aside {
box-sizing: border-box;
min-height: 600px;
width: 200px;
}
main > aside:first-of-type{
background-color: blue;
}
main > aside:last-of-type{
background-color: olivedrab;
}
main > article,
main > aside:first-of-type,
main > aside:last-of-type {
float: left;
}
aside:first-of-type {
margin-left: -100%;
left: -200px;
}
aside:last-of-type {
margin-left:-200px;
left: 200px;
}
.inside {
margin: 0px 200px;
min-height:600px ;
background-color: black;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>
<div class="inside">内容区</div>
</article>
<aside>左边</aside>
<aside>右边</aside>
</main>
<footer>尾部</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例