Correction status:qualified
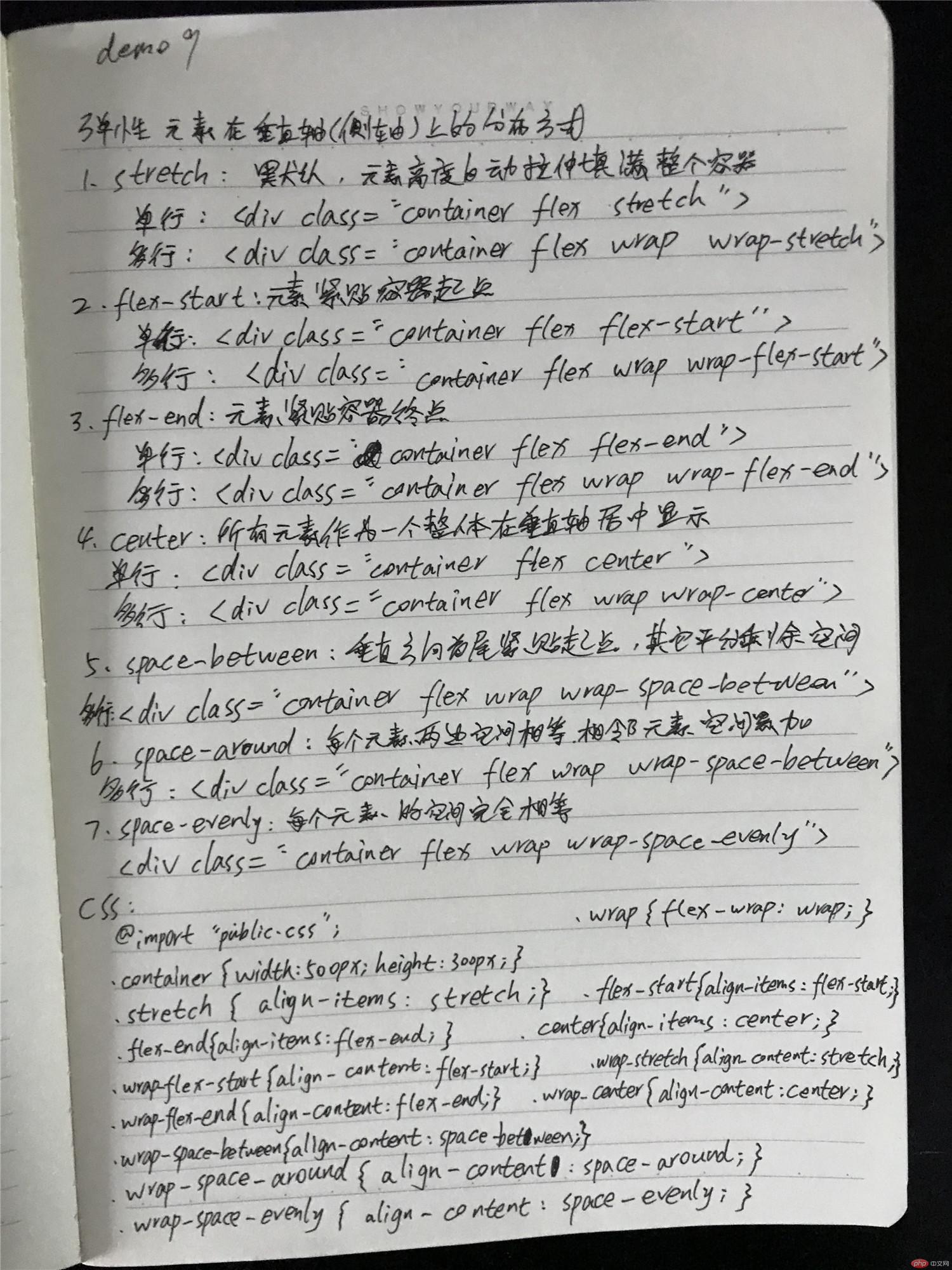
Teacher's comments:你的配图相当不错, 手写部分也还好, 就是字体还要练呀, 怎么跟我一样难看



.container {border: 2px dashed red;margin: 15px;background-color: #cdc;}.item {box-sizing: border-box;border: 1px solid;padding: 20px;background-color: #ede;}.flex {display: flex;flex-direction: row;}
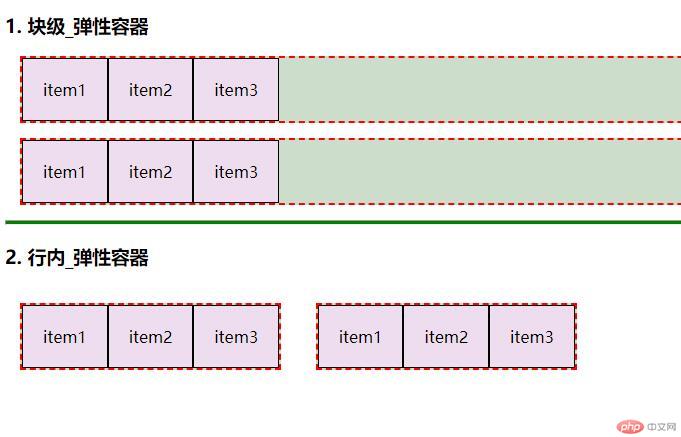
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>弹性容器的二种类型</title><link rel="stylesheet" href="css/style1.css"></head><body><h3>1. 块级弹性容器</h3><div class="container flex"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><div class="container flex"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><hr style="height: 3px; background-color:green;"><h3>2. 行内弹性容器</h3><div class="container inline-flex"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><div class="container inline-flex"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div></body></html>CSS:@import "public.css";.inline-flex {display: inline-flex;}


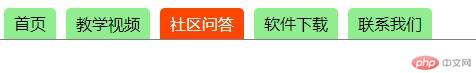
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>弹性容器(盒子)做导航</title><link rel="stylesheet" href="css/style2.css"></head><body><nav><a href="">首页</a><a href="">教学视频</a><a href="">社区问答</a><a href="">软件下载</a><a href="">联系我们</a></nav></body></html>CSS:a {text-decoration: none;background-color: lightgreen;color: black;padding: 5px 10px;margin: 0 5px;border-radius: 5px 5px 0 0;}nav {display: flex;border-bottom: 1px solid gray;}a:hover, a:focus, a:active {background-color: orangered;color: white;}


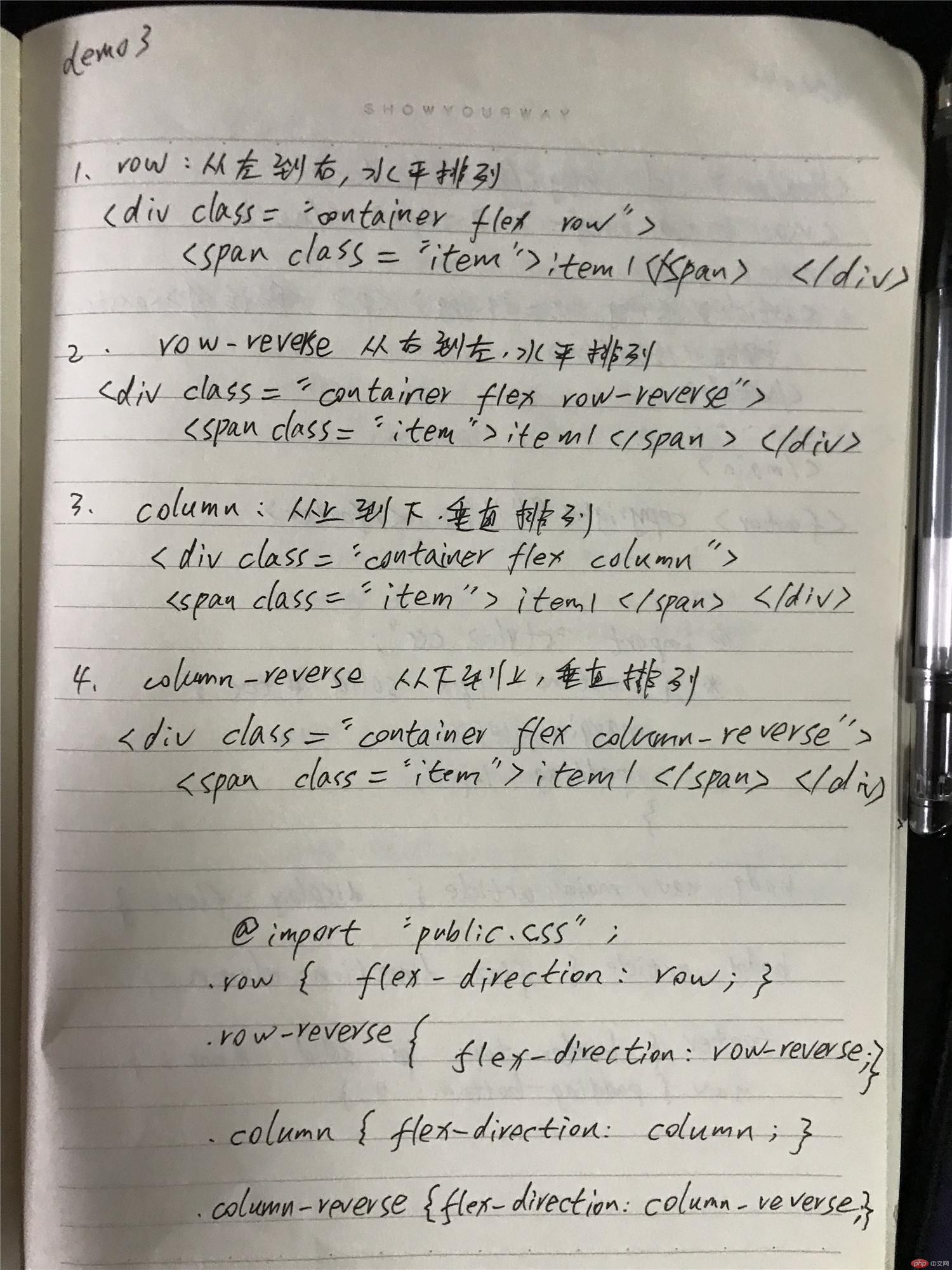
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="css/style3.css"><title>定义弹性容器的主轴方向: 弹性元素的主轴上的排列方向</title></head><body><h3>1. row: 默认从左到右, 水平排列</h3><div class="container flex row"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>2. row-reverse: 从右到左, 水平排列</h3><div class="container flex row-reverse"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>3. column: 从上到下, 垂直排列</h3><div class="container flex column"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>4. column-reverse: 从下到上, 垂直排列</h3><div class="container flex column-reverse"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div></body></html>@import "public.css";.row {flex-direction: row;}.row-reverse {flex-direction: row-reverse;}.column {flex-direction: column;}.column-reverse {flex-direction: column-reverse;}


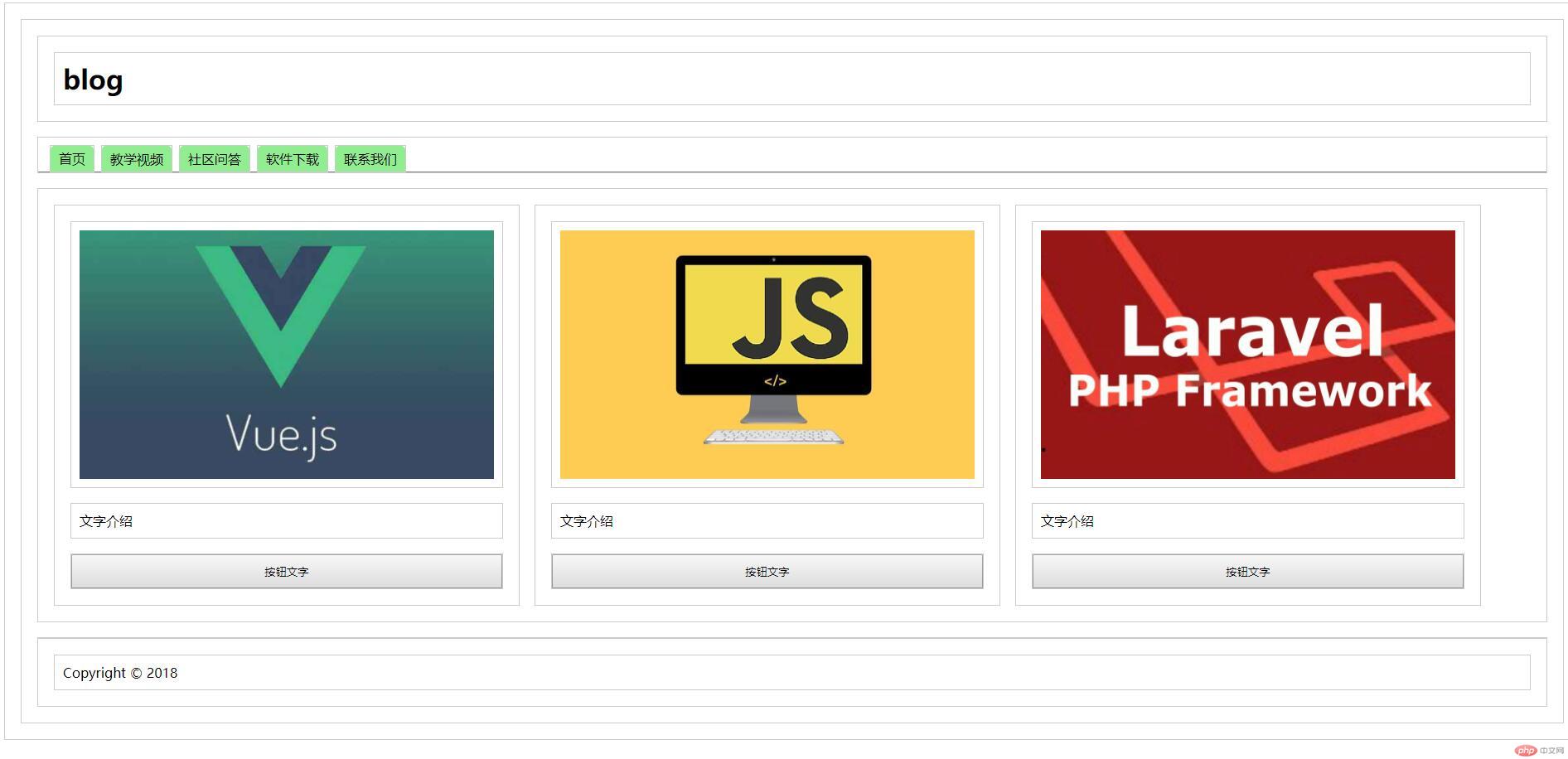
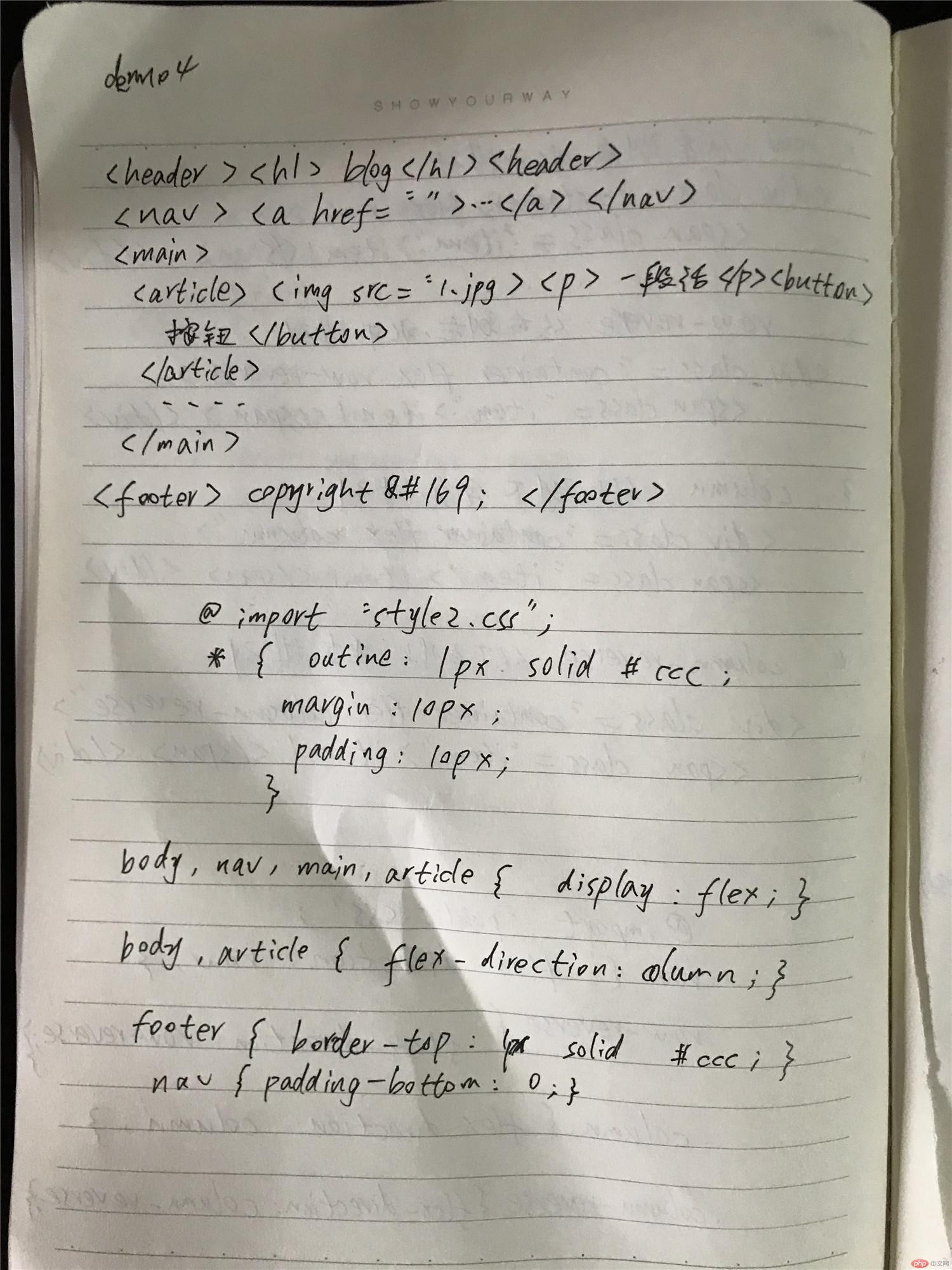
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>blog</title><link rel="stylesheet" href="css/style4.css"></head><body><header><h1>blog</h1></header><nav><a href="">首页</a><a href="">教学视频</a><a href="">社区问答</a><a href="">软件下载</a><a href="">联系我们</a></nav><main><article><img src="images/1.jpg" alt=""><p>文字介绍</p><button>按钮文字</button></article><article><img src="images/2.jpg" alt=""><p>文字介绍</p><button>按钮文字</button></article><article><img src="images/3.jpg" alt=""><p>文字介绍</p><button>按钮文字</button></article></main><footer><p>Copyright © 2018</p></footer></body></html>CSS:@import "style2.css";* {outline: 1px solid #ccc;margin: 10px;padding: 10px;}body, nav, main, article {display: flex;}body, article {flex-direction: column;}footer {border-top: 1px solid #ccc;}nav {padding-bottom: 0;}


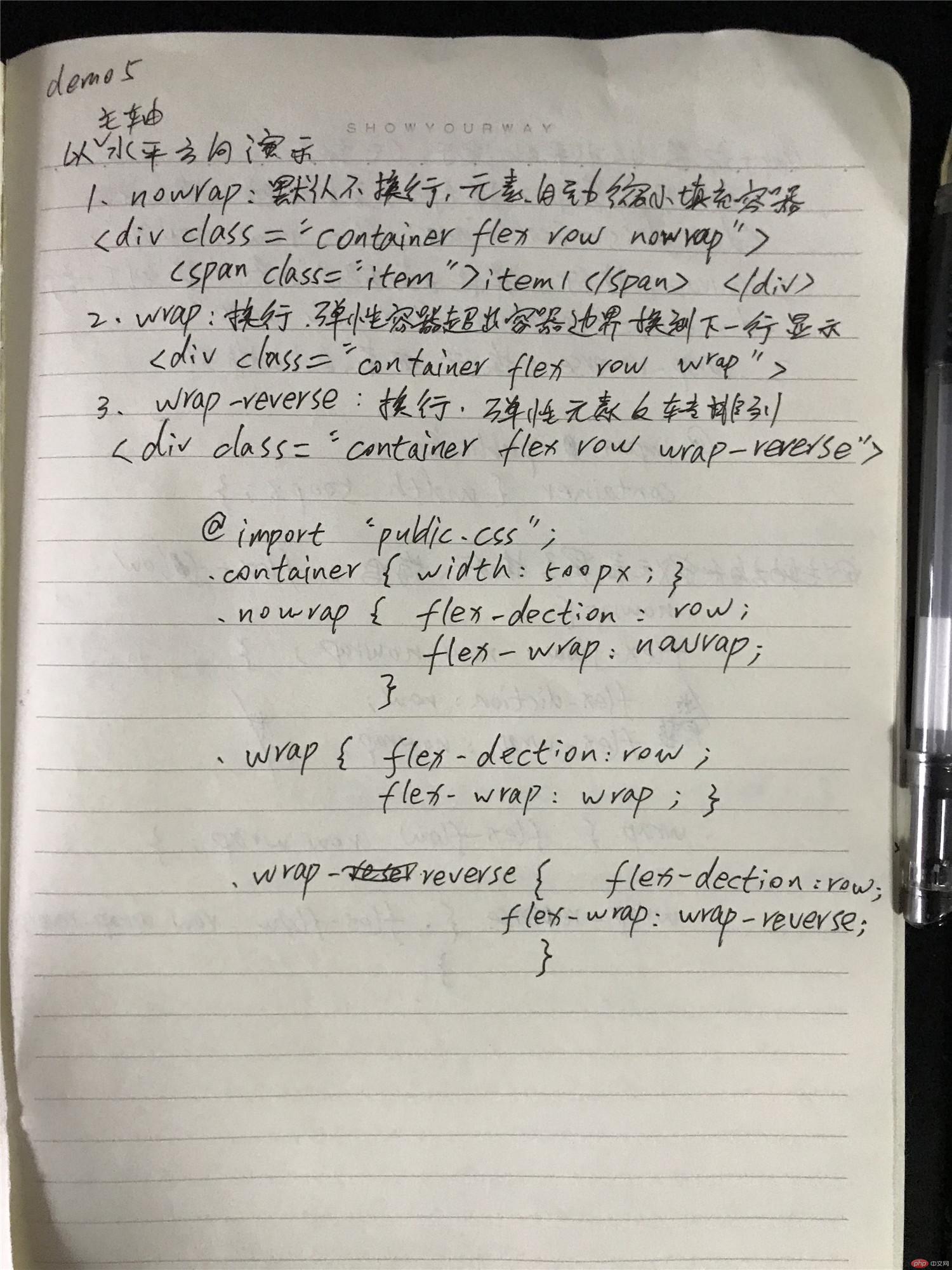
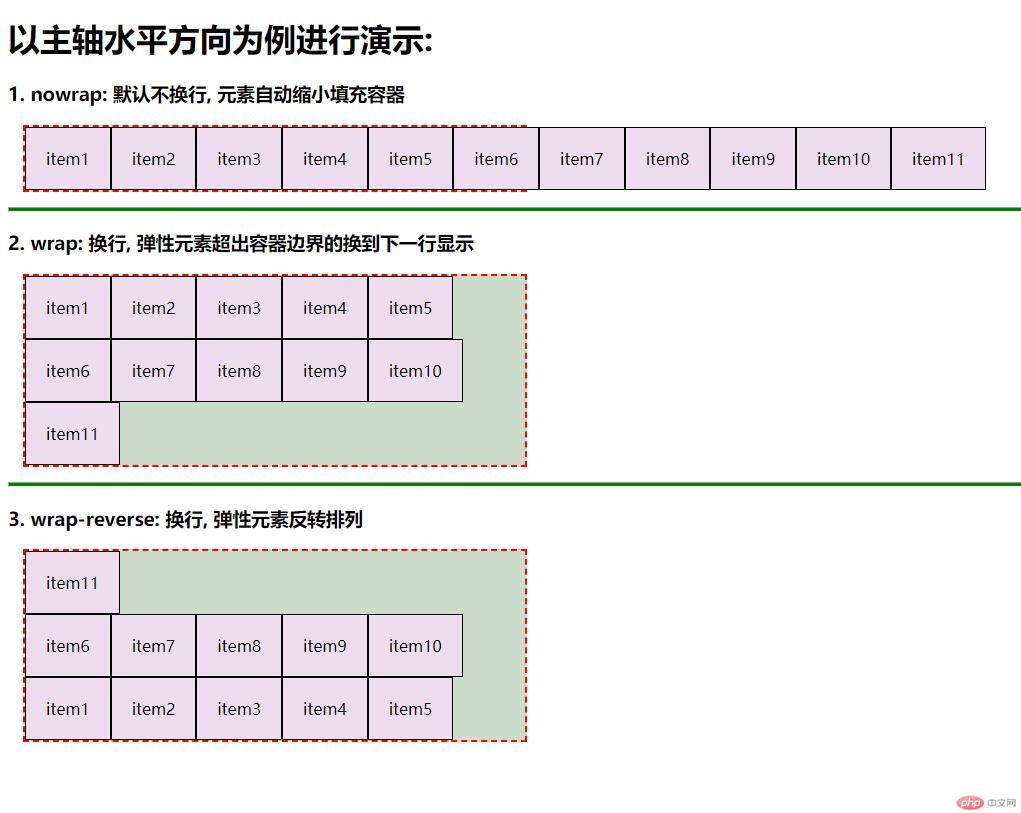
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>弹性元素溢出与创建多行容器</title><link rel="stylesheet" href="css/style5.css"></head><body><h1>以主轴水平方向为例进行演示:</h1><h3>1. nowrap: 默认不换行, 元素自动缩小填充容器</h3><div class="container flex row nowrap"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span><span class="item">item10</span><span class="item">item11</span></div><hr style="height: 3px; background-color:green;"><h3>2. wrap: 换行, 弹性元素超出容器边界的换到下一行显示</h3><div class="container flex row wrap"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span><span class="item">item10</span><span class="item">item11</span></div><hr style="height: 3px; background-color:green;"><h3>3. wrap-reverse: 换行, 弹性元素反转排列</h3><div class="container flex row wrap-reverse"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span><span class="item">item10</span><span class="item">item11</span></div></body></html>@import "public.css";.container {width: 500px;}.nowrap {flex-direction: row;flex-wrap: nowrap;}.wrap {flex-direction: row;flex-wrap: wrap;}.wrap-reverse {flex-direction: row;flex-wrap: wrap-reverse;}


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>弹性元素溢出与创建多行容器</title><link rel="stylesheet" href="css/style6.css"></head><body><h1>以主轴水平方向为例进行演示:</h1><h3>1. nowrap: 默认不换行, 元素自动缩小填充容器</h3><div class="container flex row nowrap"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span><span class="item">item10</span><span class="item">item11</span></div><hr style="height: 3px; background-color:green;"><h3>2. wrap: 换行, 弹性元素超出容器边界的换到下一行显示</h3><div class="container flex row wrap"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span><span class="item">item10</span><span class="item">item11</span></div><hr style="height: 3px; background-color:green;"><h3>3. wrap-reverse: 换行, 弹性元素反转排列</h3><div class="container flex row wrap-reverse"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span><span class="item">item10</span><span class="item">item11</span></div></body></html>@import "public.css";.container {width: 500px;}.nowrap {flex-flow: row nowrap;}.wrap {flex-flow: row wrap;}.wrap-reverse {flex-flow: row wrap-reverse;}


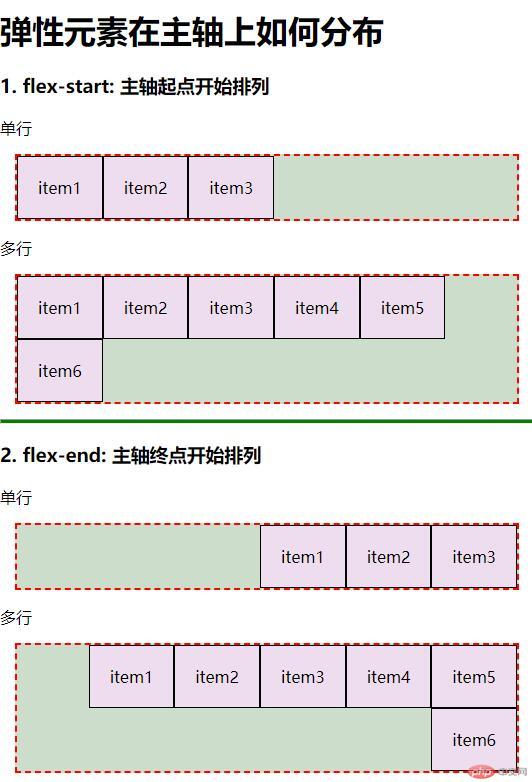
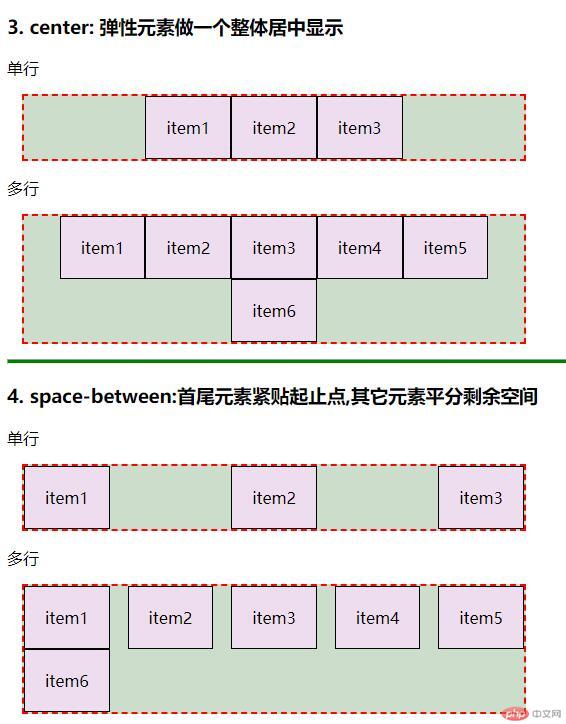
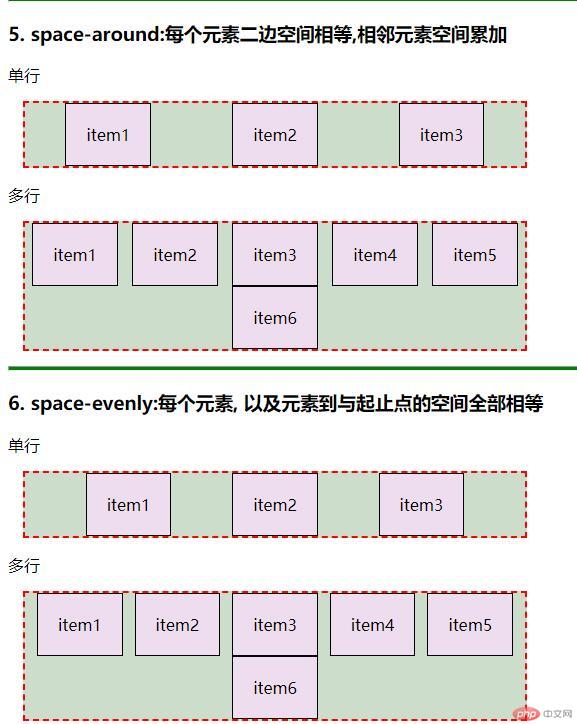
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>弹性元素在主轴上如何分布</title><link rel="stylesheet" href="css/style7.css"></head><body><h1>弹性元素在主轴上如何分布</h1><h3>1. flex-start: 主轴起点开始排列</h3><p>单行</p><div class="container flex flex-start"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><p>多行</p><div class="container flex flex-start wrap"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div><hr style="height: 3px; background:green;"><h3>2. flex-end: 主轴终点开始排列</h3><p>单行</p><div class="container flex flex-end"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><p>多行</p><div class="container flex flex-end wrap"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div><hr style="height: 3px; background:green;"><h3>3. center: 弹性元素做一个整体居中显示</h3><p>单行</p><div class="container flex center"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><p>多行</p><div class="container flex center wrap"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div><hr style="height: 3px; background:green;"><h3>4. space-between:首尾元素紧贴起止点,其它元素平分剩余空间</h3><p>单行</p><div class="container flex space-between"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><p>多行</p><div class="container flex space-between wrap"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div><hr style="height: 3px; background:green;"><h3>5. space-around:每个元素二边空间相等,相邻元素空间累加</h3><p>单行</p><div class="container flex space-around"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><p>多行</p><div class="container flex space-around wrap"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div><hr style="height: 3px; background:green;"><h3>6. space-evenly:每个元素, 以及元素到与起止点的空间全部相等</h3><p>单行</p><div class="container flex space-evenly"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><p>多行</p><div class="container flex space-evenly wrap"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div></body></html>CSS@import "public.css";.container {width: 500px;}.wrap {flex-wrap: wrap;}.flex-start {justify-content: flex-start;}.flex-end {justify-content: flex-end;}.center {justify-content: center;}.space-between {justify-content: space-between;}.space-around {justify-content: space-around;}.space-evenly {justify-content: space-evenly;}




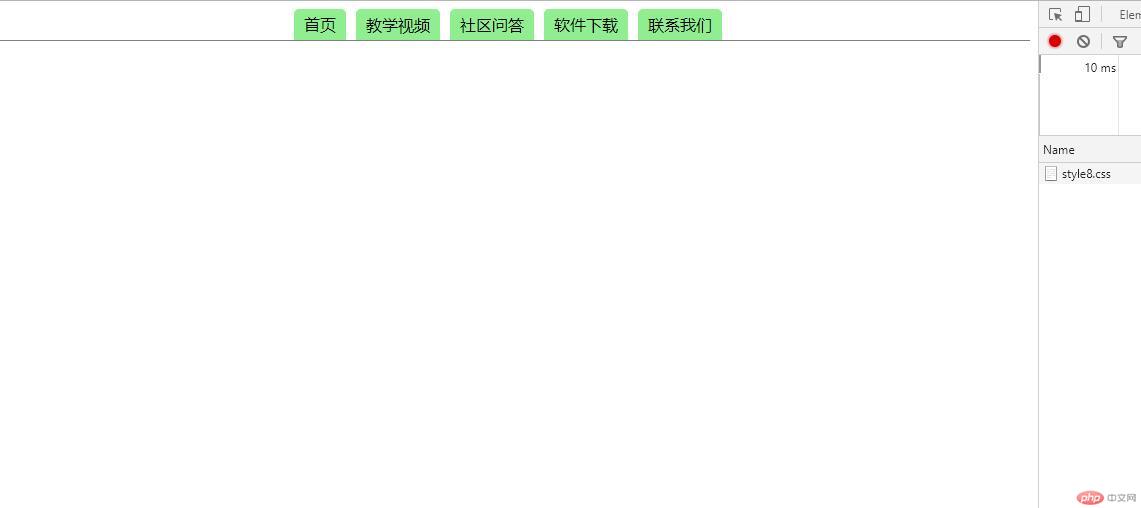
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>使用弹性元素主轴对齐来改写导航</title><link rel="stylesheet" href="css/style8.css"></head><body><nav><a href="">首页</a><a href="">教学视频</a><a href="">社区问答</a><a href="">软件下载</a><a href="">联系我们</a></nav></body></html>CSS:a {text-decoration: none;background-color: lightgreen;color: black;padding: 5px 10px;margin: 0 5px;border-radius: 5px 5px 0 0;}nav {display: flex;border-bottom: 1px solid gray;}a:hover, a:focus, a:active {background-color: orangered;color: white;}nav {justify-content: center;}


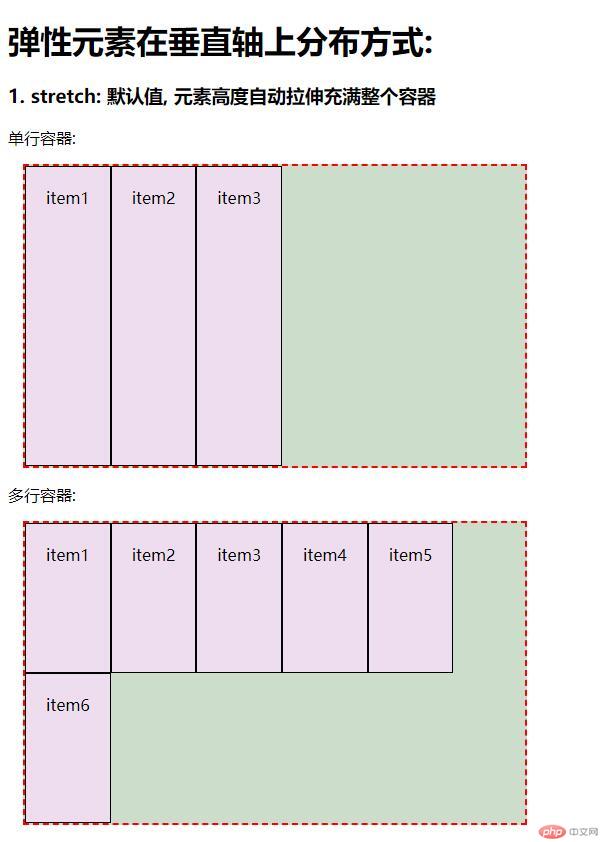
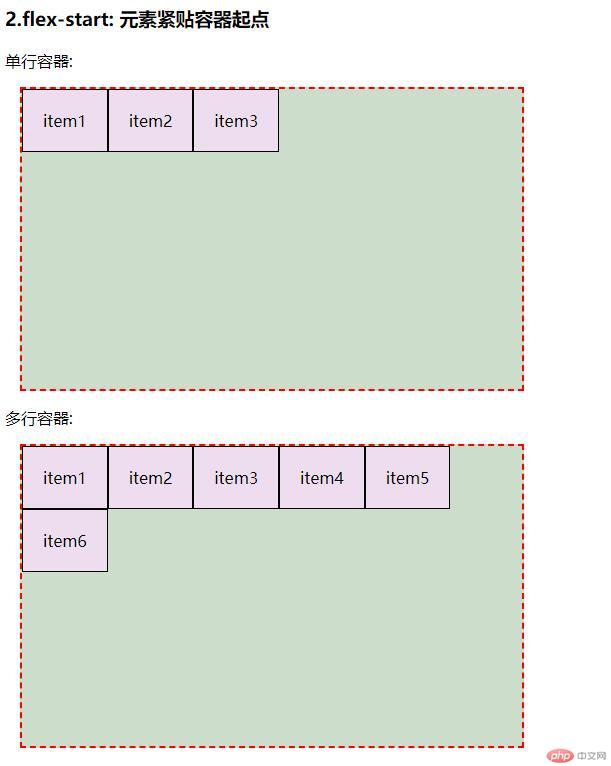
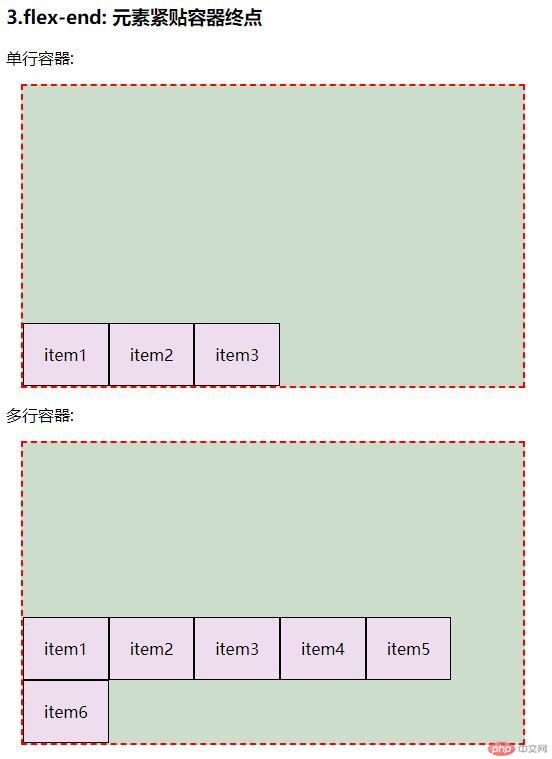
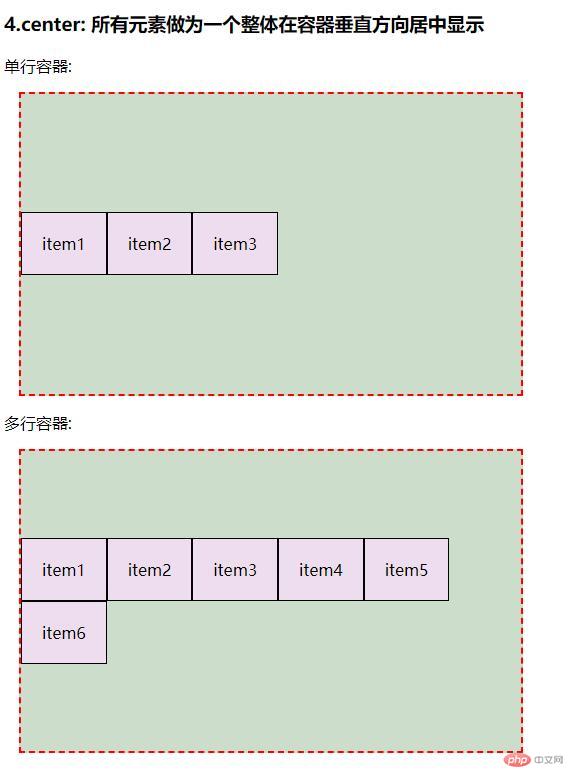
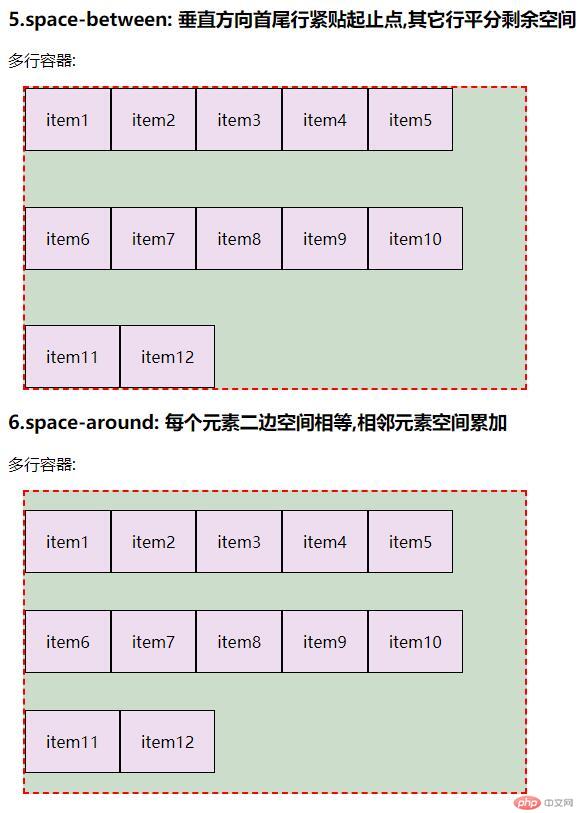
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>弹性元素在垂直方向(交叉轴)上的对齐方式</title><link rel="stylesheet" href="css/style9.css"></head><body><h1>弹性元素在垂直轴上分布方式:</h1><h3>1. stretch: 默认值, 元素高度自动拉伸充满整个容器</h3><p>单行容器:</p><div class="container flex stretch"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><p>多行容器:</p><div class="container flex wrap wrap-stretch"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div><h3>2.flex-start: 元素紧贴容器起点</h3><p>单行容器:</p><div class="container flex flex-start"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><p>多行容器:</p><div class="container flex wrap wrap-flex-start"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div><h3>3.flex-end: 元素紧贴容器终点</h3><p>单行容器:</p><div class="container flex flex-end"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><p>多行容器:</p><div class="container flex wrap wrap-flex-end"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div><h3>4.center: 所有元素做为一个整体在容器垂直方向居中显示</h3><p>单行容器:</p><div class="container flex center"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><p>多行容器:</p><div class="container flex wrap wrap-center"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span></div><h3>5.space-between: 垂直方向首尾行紧贴起止点,其它行平分剩余空间</h3><p>多行容器:</p><div class="container flex wrap wrap-space-between"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span><span class="item">item10</span><span class="item">item11</span><span class="item">item12</span></div><h3>6.space-around: 每个元素二边空间相等,相邻元素空间累加</h3><p>多行容器:</p><div class="container flex wrap wrap-space-around"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span><span class="item">item10</span><span class="item">item11</span><span class="item">item12</span></div><h3>7.space-evenly: 每个元素, 以及元素到与起止点的空间全部相等</h3><p>多行容器:</p><div class="container flex wrap wrap-space-evenly"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span><span class="item">item9</span><span class="item">item10</span><span class="item">item11</span><span class="item">item12</span></div></body></html>css:@import "public.css";.container {width: 500px;height: 300px;}.wrap {flex-wrap: wrap;}/*单行容器*//*align-items: 设置单行容器中元素在垂直轴上的排列方式*/.stretch {align-items: stretch;}.flex-start {align-items: flex-start;}.flex-end {align-items: flex-end;}.center {align-items: center;}/*多行容器*//*align-content: 设置多行容器中弹性元素的对齐方式和空间分配方案*/.wrap-stretch {align-content: stretch;}.wrap-flex-start {align-content: flex-start;}.wrap-flex-end {align-content: flex-end;}.wrap-center {align-content: center;}.wrap-space-between {align-content: space-between;}.wrap-space-around {align-content: space-around;}.wrap-space-evenly {align-content: space-evenly;}







1.弹性容器为分二种:
display: flex: 块级弹性容器
display: inline-flex: 行内块级弹性容器
2.弹性元素(Flex item)必须是弹性容器的直接子元素
3.主轴/垂直轴
|a|flex-direction|row(默认), row-reverse, columne, column-reverse|弹性元素在主轴上排列方向|
|b|flex-wrap|norap(默认), wrap, wrap-reverse|弹性元素在主轴上是否换行|
|c|flex-flow|flex-direction, flex-wrap|定义主轴方向以及弹性元素是否换行,flex-direction和flex-wrap简写|
|d|justify-content|flex-start(默认值),flex-end,center,space-between,space-around,space-evenly|弹性元素在主轴上的对齐方式与空间分布|
|e|align-items|stretch(默认),flex-start,flex-end,center|定义弹性元素在垂直轴上的对齐方式|
|f|align-content|stretch(默认),flex-start,flex-end,center,space-between,space-around,space-evenly|定义多行容器中弹性元素在垂直轴上的对齐方式与空间分配|