Correction status:qualified
Teacher's comments:模型的底层还是数据库查询构造器, 二者要结合着用



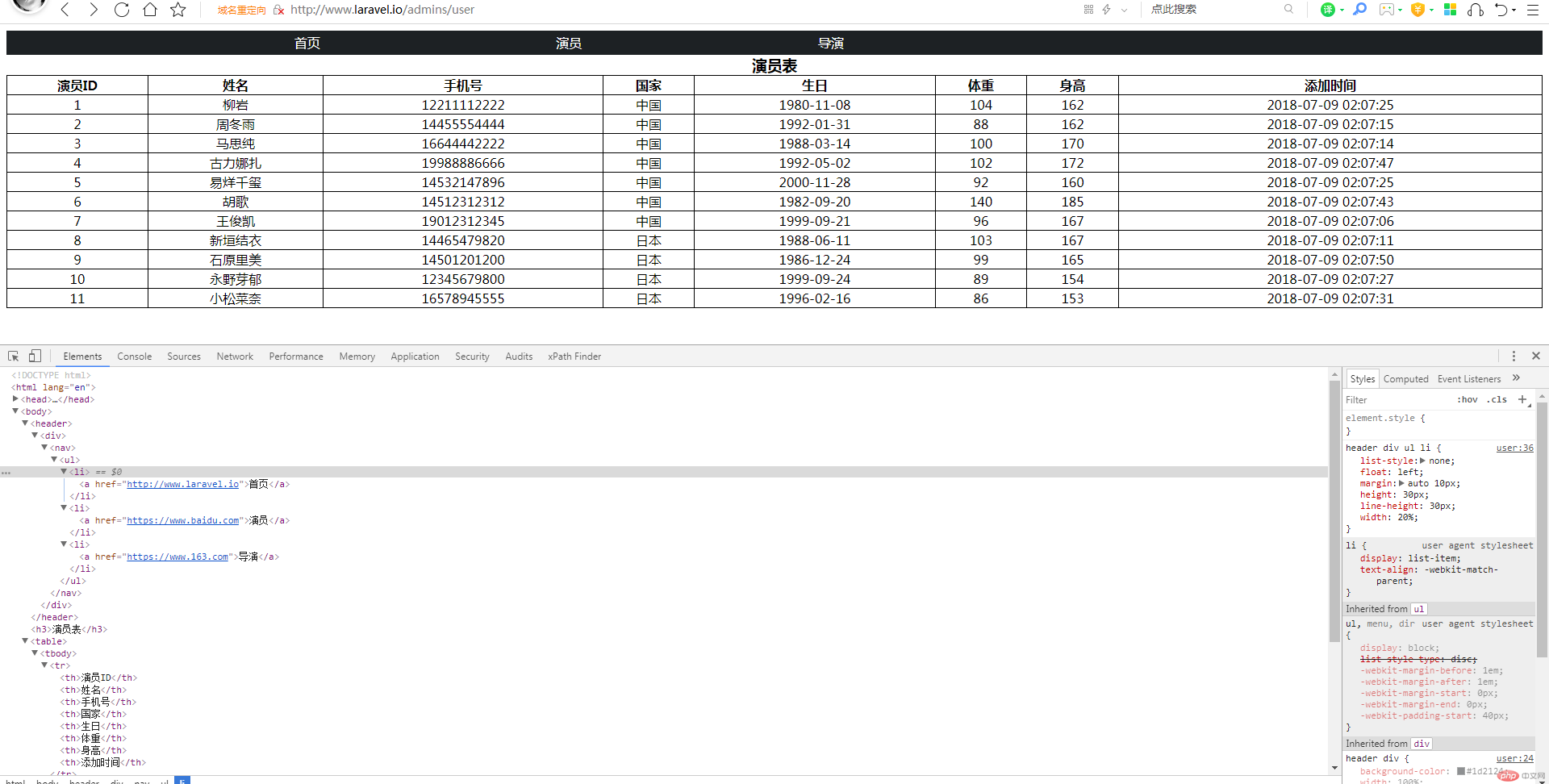
继续学习laravel框架,学习了视图的基本知识,通过路由对视图传递参数,通过控制器对视图传递参数数据。laravel中blade模板获取参数的时候只会获取数组中的下标作为变量,如果视图不是blade模板的时候,虽然也能通过这种方法传递参数,但在视图内就只能使用PHP语法就行操作。
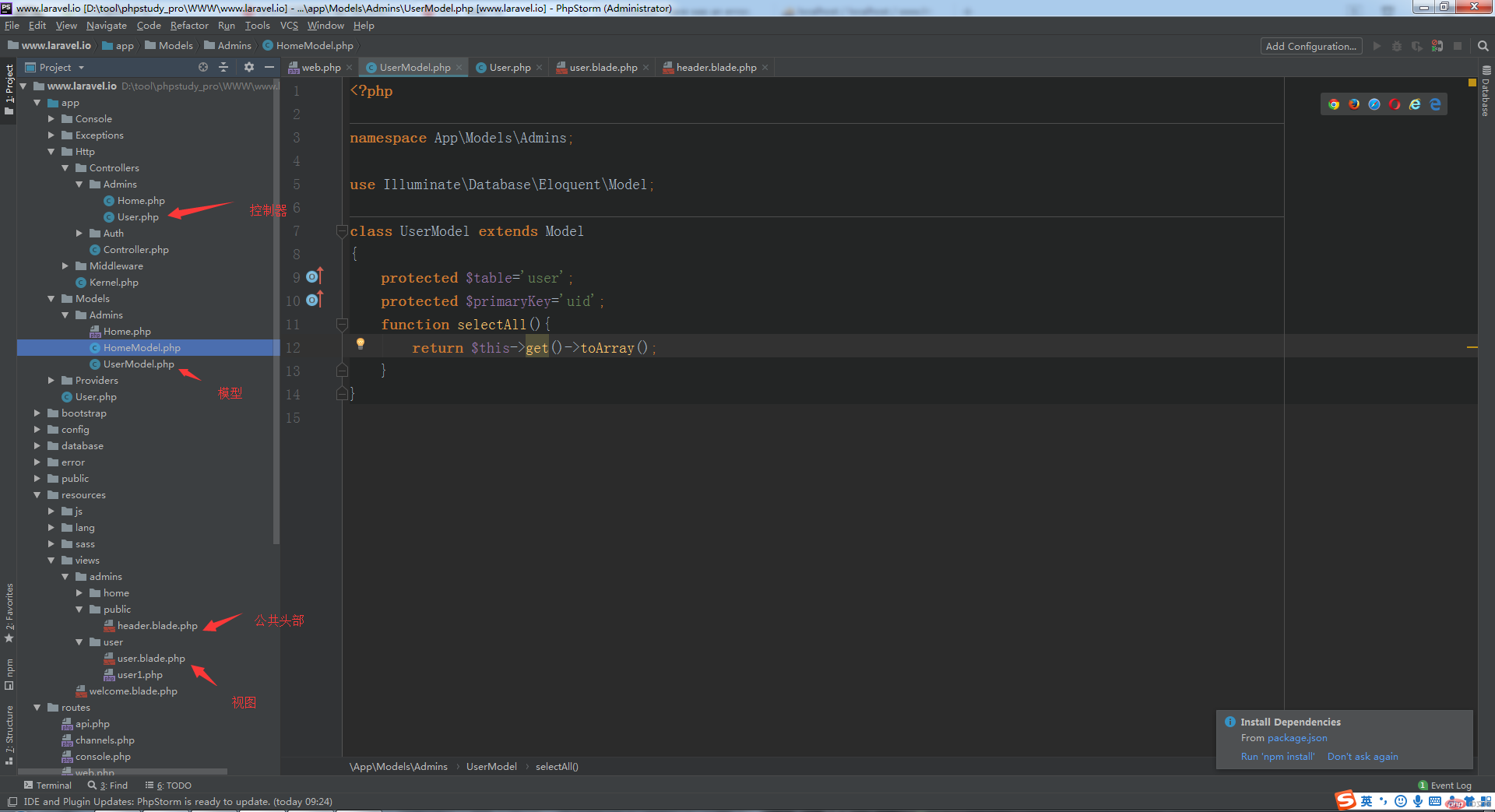
创建控制器,模型,视图,

<?php
namespace App\Models\Admins;
use Illuminate\Database\Eloquent\Model;
class UserModel extends Model
{
protected $table='user';
protected $primaryKey='uid';
function selectAll(){
return $this->get()->toArray();
}
}<?php
namespace App\Http\Controllers\Admins;
use App\Models\Admins\HomeModel;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\Models\Admins\UserModel;
class User extends Controller
{
public function index(UserModel $data){
$res=$data->selectAll();
$res['data']=$res;
$res['nav']=[
['name'=>'演员','url'=>'https://www.baidu.com'],
['name'=>'导演','url'=>'https://www.163.com'],
];
return view('/admins/user/user',$res);
}
}<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>明星页面</title>
<style>
table{
width: 100%;
text-align: center;
border-collapse:collapse;
margin:0 auto;
}
table th,table td{
border:1px solid black;
}
h3{
text-align: center;
width: 800px;
margin:0 auto;
}
header div{
background-color: #1d2124;
width: 100%;
height:30px;
text-align: center;
}
header div ul{
width: 80%;
height: 30px;
background-color: #1d2124;
margin:0 auto;
}
header div ul li{
list-style: none;
float: left;
margin:auto 10px;
height:30px;
line-height: 30px;
width:20%;
}
a{
text-decoration: none;
color:white;
}
</style>
</head>
<body>
@include('admins/public/header')
<table>
<h3>演员表</h3>
<tr>
<th>演员ID</th>
<th>姓名</th>
<th>手机号</th>
<th>国家</th>
<th>生日</th>
<th>体重</th>
<th>身高</th>
<th>添加时间</th>
</tr>
@foreach($data as $key => $value)
<tr>
<td>{{$value['uid']}}</td>
<td>{{$value['name']}}</td>
<td>{{$value['phone']}}</td>
<td>{{$value['country']}}</td>
<td>{{$value['birthday']}}</td>
<td>{{$value['weight']}}</td>
<td>{{$value['height']}}</td>
<td>{{date('Y-m-d H:m:s',$value['add_time'])}}</td>
</tr>
@endforeach
</table>
</body>
</html><header>
<div>
<nav>
<ul>
<li><a href="http://www.laravel.io">首页</a></li>
@foreach($nav as $item)
<li><a href="{{$item['url']}}">{{$item['name']}}</a></li>
@endforeach
</ul>
</nav>
</div>
</header>