Correction status:qualified
Teacher's comments:手写非常认真, 继续努力
























| 序号 | 属性 | 取值 | 描述 |
|---|---|---|---|
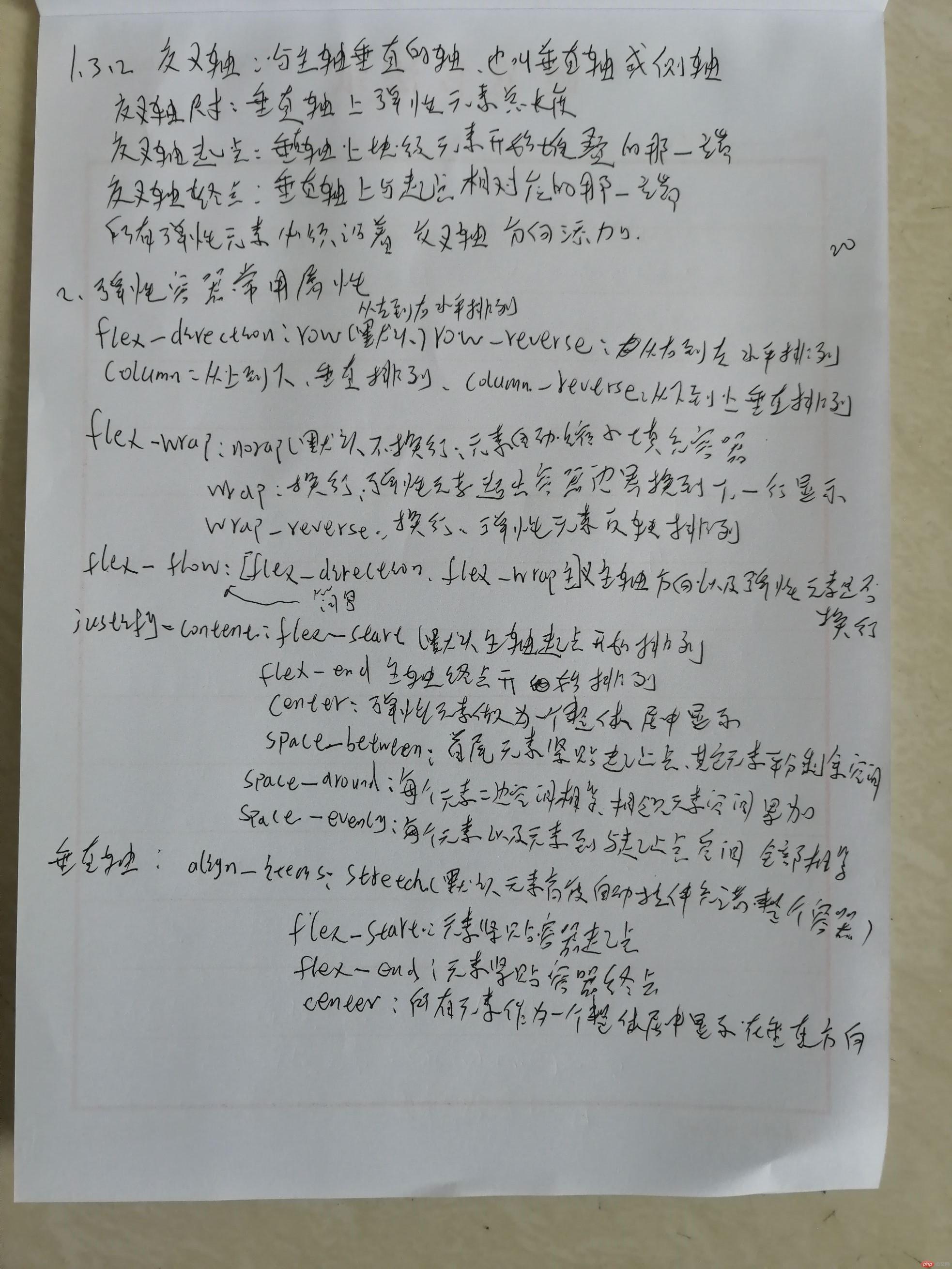
| 1 | flex-direction |
row(默认), row-reverse, columne, column-reverse |
弹性元素在主轴上排列方向 |
| 2 | flex-wrap |
norap(默认), wrap, wrap-reverse |
弹性元素在主轴上是否换行 |
| 3 | flex-flow |
flex-direction, flex-wrap |
定义主轴方向以及弹性元素是否换行,flex-direction和flex-wrap简写 |
| 4 | justify-content |
flex-start(默认值),flex-end,center,space-between,space-around,space-evenly |
弹性元素在垂直轴上的对齐方式与空间分布 |
| 5 | align-items |
stretch(默认),flex-start,flex-end,center |
定义弹性元素在垂直轴上的对齐方式 |
| 6 | align-content |
stretch(默认),flex-start,flex-end,center,space-between,space-around,space-evenly |
定义多行容器中弹性元素在垂直轴上的对齐方式与空间分配 |