Correction status:qualified
Teacher's comments:其实昨晚的内容非常的充实, 不知这些作业写完是什么感受, 完全记住不太可能, 但是喜欢上编程应该可以了



flex容器
1.块级-弹性容器
.flex{
display: flex;
}
2.行内-弹性容器
.inline-flex{
display: inline-flex;
}
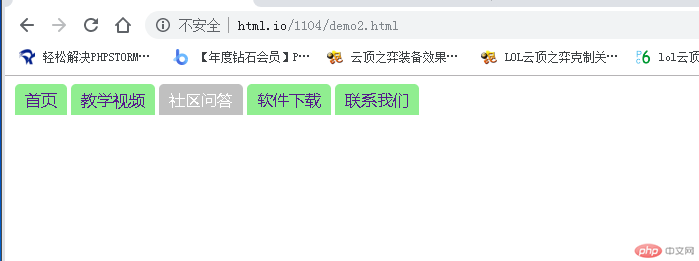
实例-弹性盒子做导航:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器做导航</title>
<link rel="stylesheet" href="css/style10.css">
<style>
nav{
display: flex;
}
a{
background-color: lightgreen;
color: 1px solid red;
text-decoration: none;
border-radius: 5px 5px 0 0;
padding: 5px 10px;
margin: 0px 2px;
}
a:hover,a:active,a:focus{
background-color: silver;
color: white;
}
</style>
</head>
<body>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>点击 "运行实例" 按钮查看在线实例


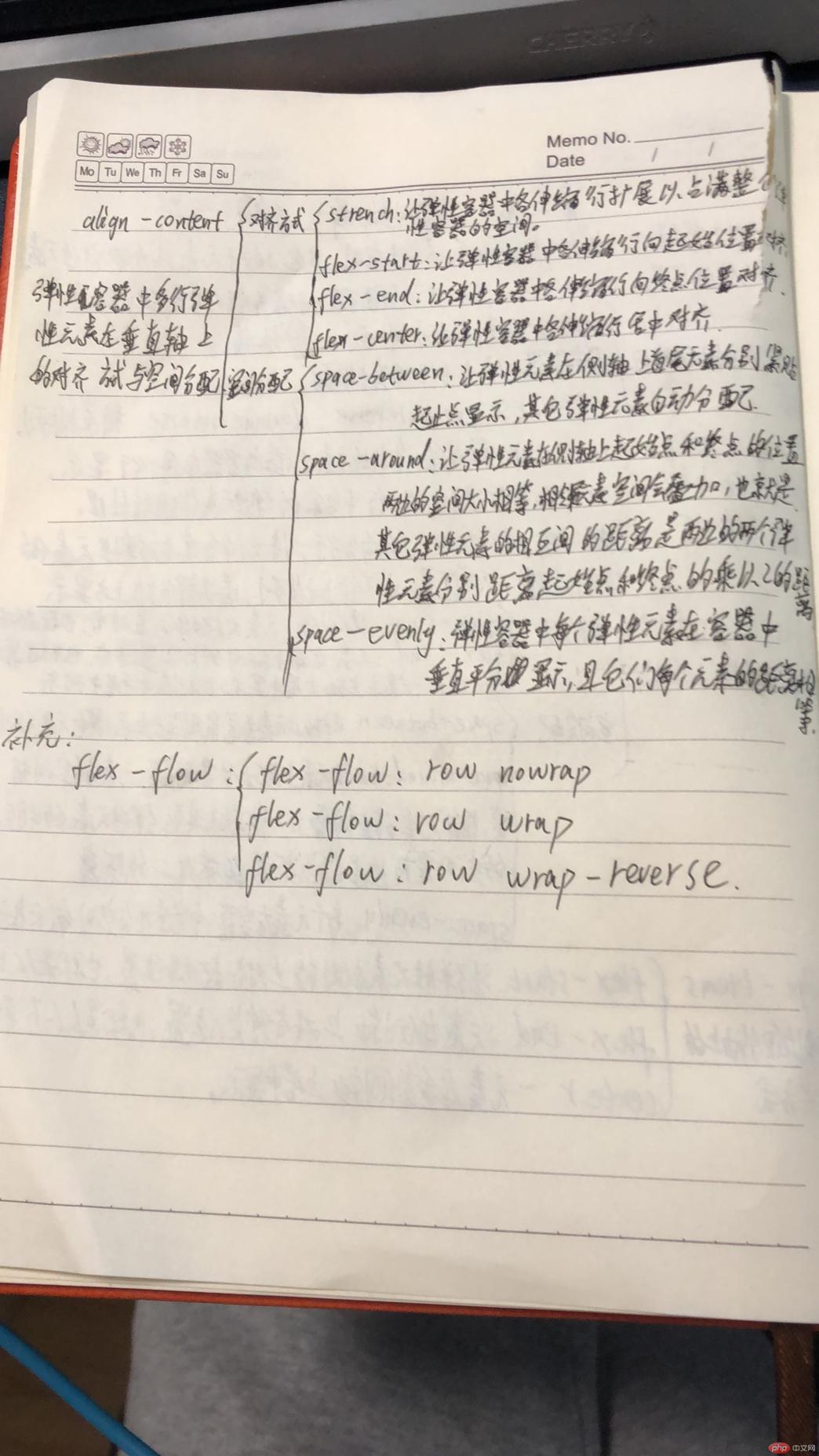
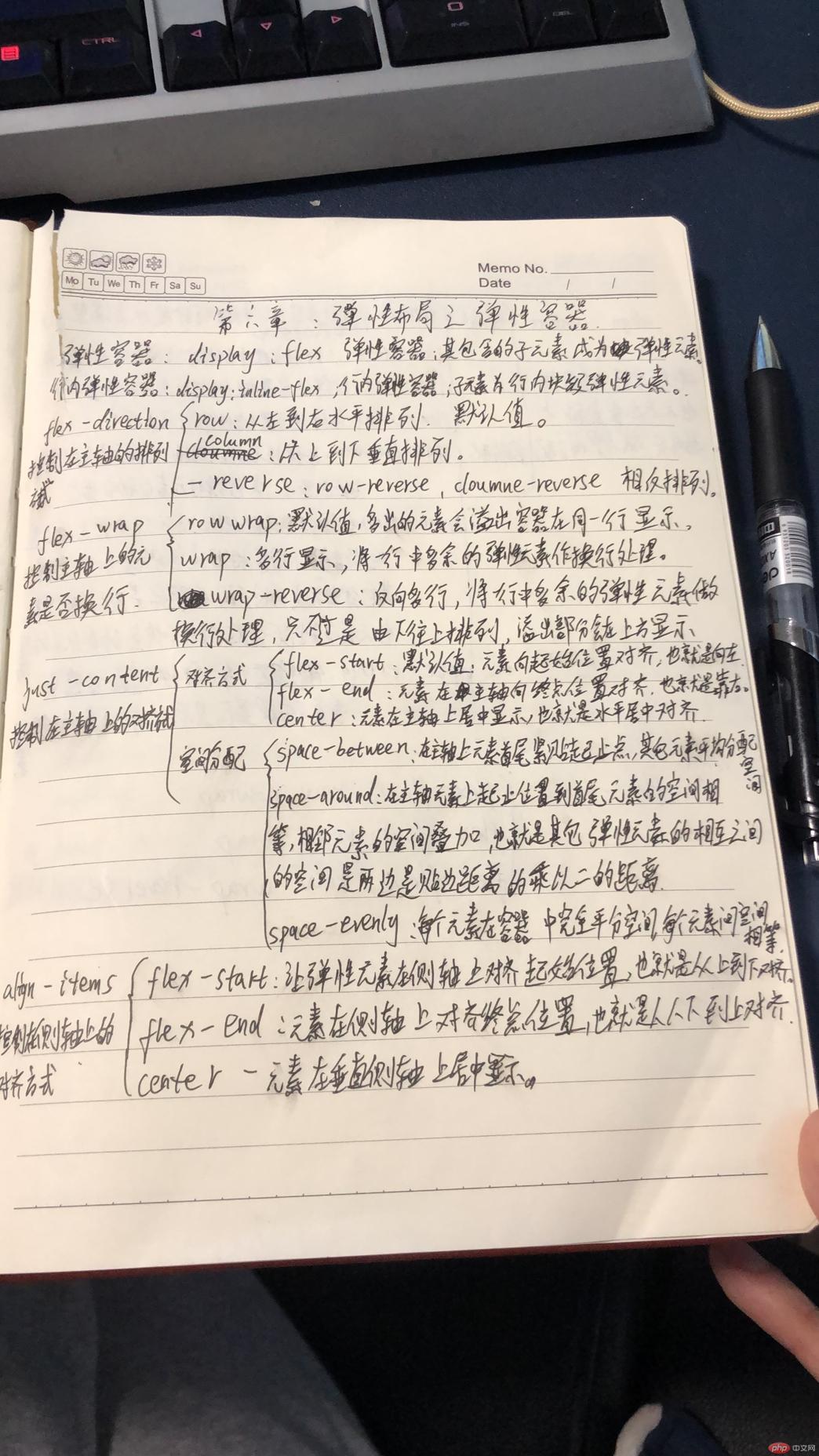
flex弹性容器的属性
flex的6个属性
flex-direction flex-wrap flex-flow justify-content align-items align-content
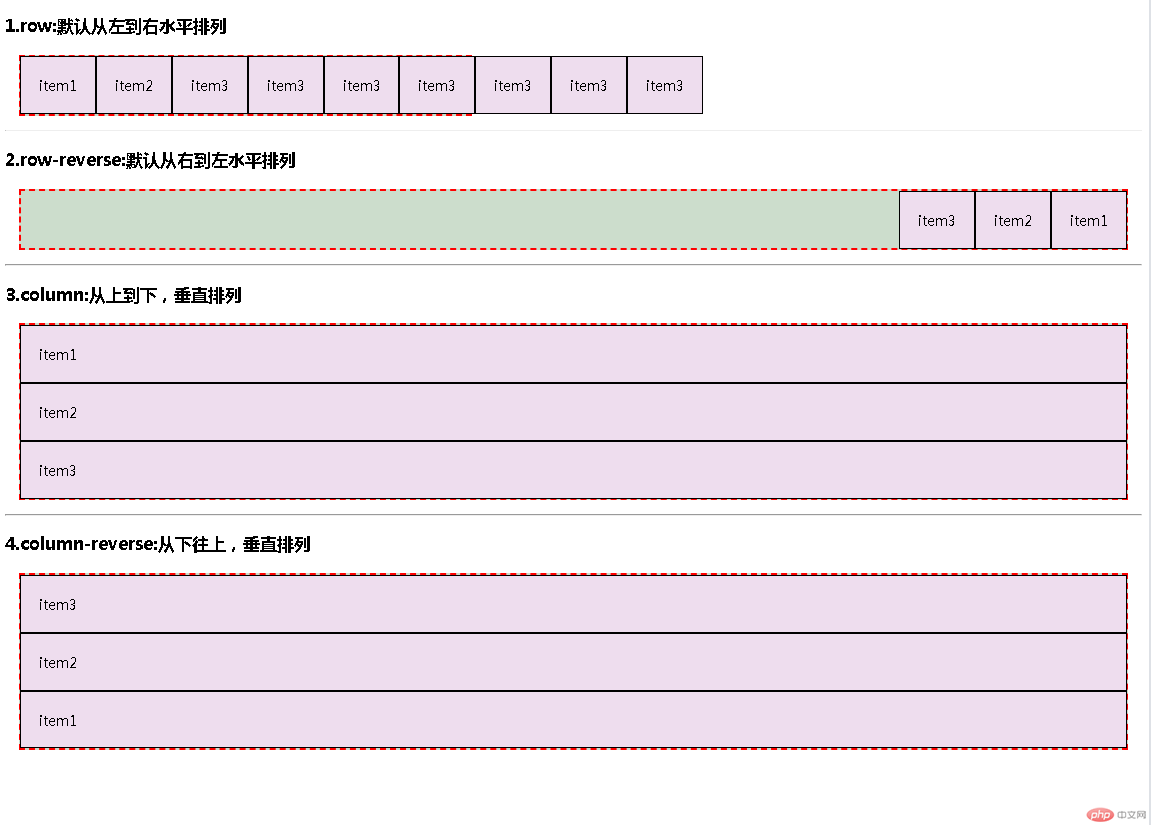
flex-direction属性
决定主轴上元素的排列方式
.box { flex-direction: row ; 还有 column 、row-reverse 、column-reverse
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。实例<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义弹性容器的主轴方向:弹性元素的主轴上的排列方向</title>
<style>
/*弹性容器的通用样式*/
.container{
border:2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px ;
background-color: #ede;
}
/*块级弹性盒子*/
.flex{
display: flex;
}
.row{
flex-direction: row;
}
.row-reverse{
flex-direction: row-reverse;
}
.column{
flex-direction: column;
}
.column-reverse{
flex-direction: column-reverse;
}
</style>
</head>
<body>
<h3>1.row:默认从左到右水平排列</h3>
<div class="container flex row" style="width: 500px;">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item3</span>
<span class="item">item3</span>
</div>
<hr>
<h3>2.row-reverse:默认从右到左水平排列</h3>
<div class="container flex row-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>3.column:从上到下,垂直排列</h3>
<div class="container flex column">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
<h3>4.column-reverse:从下往上,垂直排列</h3>
<div class="container flex column-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例


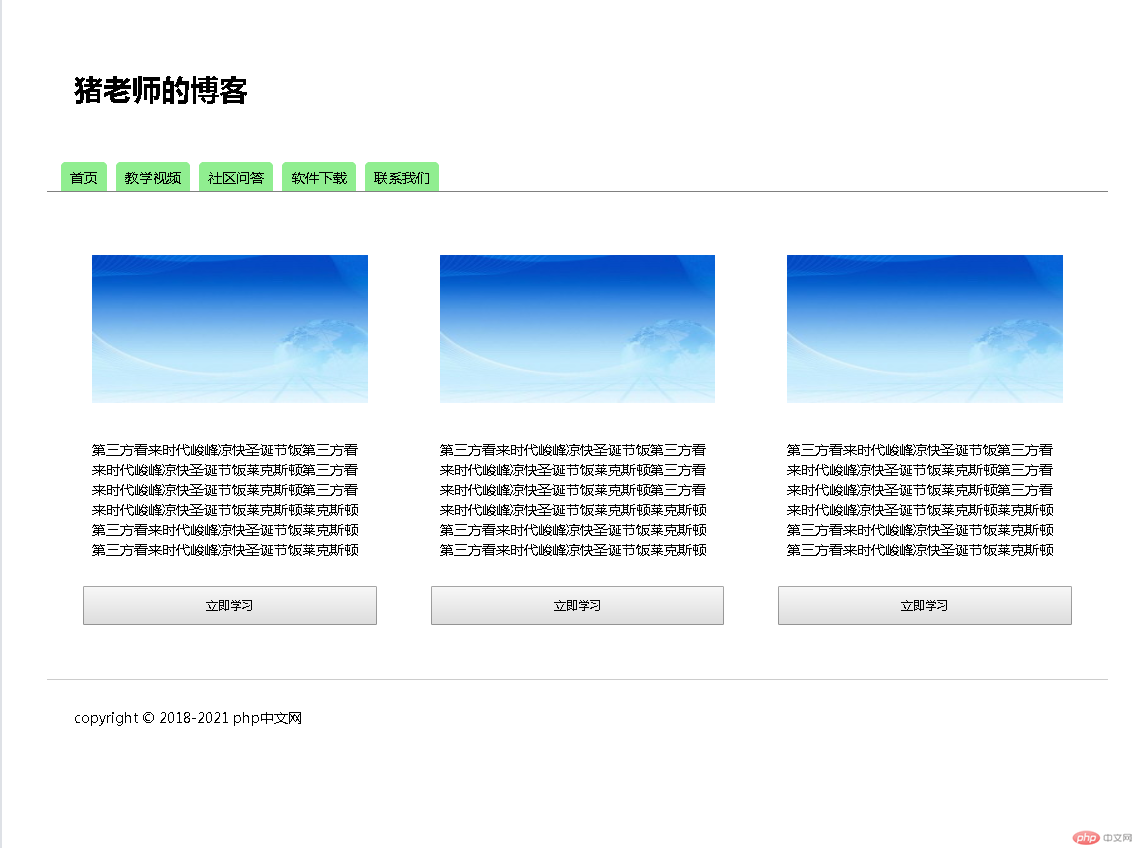
实例-创建网站首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建网站首页</title>
<style>
/*链接样式重弄之 */
a{
text-decoration: none;
background-color: lightgreen;
color: black ;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
nav{
display: flex;
border-bottom: 1px solid gray;
}
a:hover,a:focus,a:active{
background-color: orange;
color: white;
flex-direction: column-reverse;
}
*{
/*outline: 1px solid #ccc;*/
margin: 10px;
padding: 10px;
}
/*将页面中所有布局元素转为flex*/
body,nav,main,article{
display: flex;
}
/*元素在主轴上的排列方向*/
body,article{
flex-direction: column;
box-sizing: border-box;
}
footer{
border-top: 1px solid #ccc;
}
nav{
padding-bottom: 0px;
}
</style>
</head>
<body>
<header><h1>猪老师的博客</h1></header>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
<main>
<article>
<img alt="" src="http://img.1ppt.com/uploads/allimg/1212/1-1212101H92CA-lp.jpg">
<p>第三方看来时代峻峰凉快圣诞节饭第三方看来时代峻峰凉快圣诞节饭莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿</p>
<button>立即学习</button>
</article>
<article>
<img alt="" src="http://img.1ppt.com/uploads/allimg/1212/1-1212101H92CA-lp.jpg">
<p>第三方看来时代峻峰凉快圣诞节饭第三方看来时代峻峰凉快圣诞节饭莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿</p>
<button>立即学习</button>
</article>
<article>
<img alt="" src="http://img.1ppt.com/uploads/allimg/1212/1-1212101H92CA-lp.jpg">
<p>第三方看来时代峻峰凉快圣诞节饭第三方看来时代峻峰凉快圣诞节饭莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿第三方看来时代峻峰凉快圣诞节饭莱克斯顿</p>
<button>立即学习</button>
</article>
</main>
<footer>
<p>copyright © 2018-2021 php中文网</p>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例