Correction status:qualified
Teacher's comments:好认真, 写了很长时间吧, 加油



/*弹性容器的通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: purple;
}
/*块级弹性盒子/容器*/
.flex {
display: flex;
flex-direction: row;
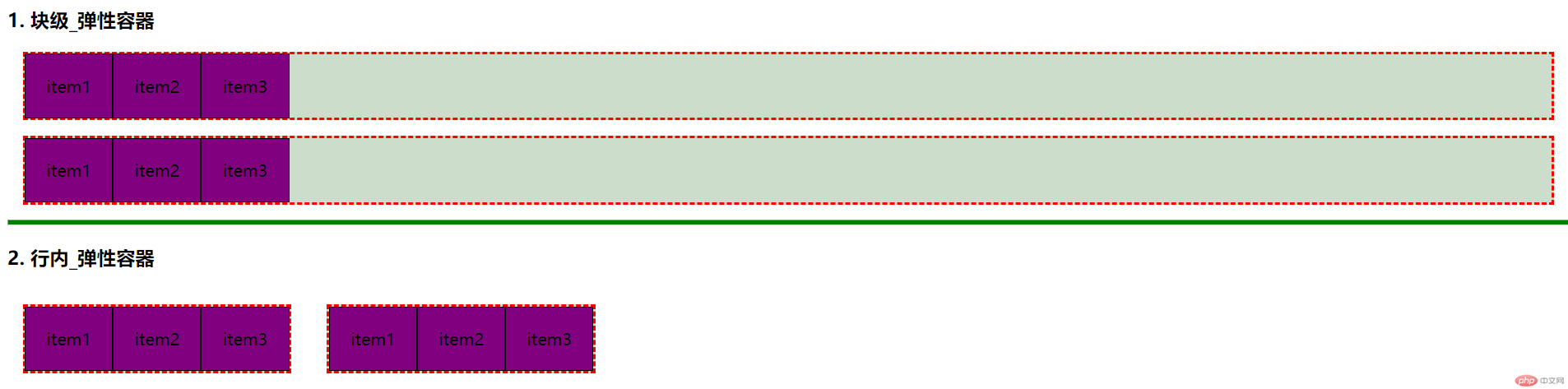
}二,弹性容器的两种类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性容器的二种类型</title> <link rel="stylesheet" href="css/style1.css"> </head> <body> <h3>1. 块级_弹性容器</h3> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr style="height: 3px; background-color:green;"> <h3>2. 行内_弹性容器</h3> <div class="container inline-flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container inline-flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
@import "public.css";
/*行内_弹性容器*/
.inline-flex {
display: inline-flex;
}
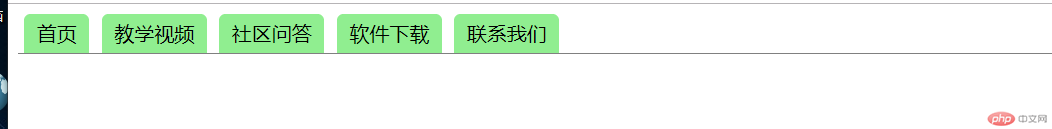
三.弹性容器做导航
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性容器(盒子)做导航</title> <link rel="stylesheet" href="css/style2.css"> </head> <body> <nav> <a href="">首页</a> <a href="">教学视频</a> <a href="">社区问答</a> <a href="">软件下载</a> <a href="">联系我们</a> </nav> </body> </html>
/*链接样式重置*/
a {
text-decoration: none;
background-color: lightgreen;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}
a:hover, a:focus, a:active {
background-color: orangered;
color: white;
}
四.定义弹性容器的主轴方向: 弹性元素的主轴上的排列方向
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/style3.css"> <title>定义弹性容器的主轴方向: 弹性元素的主轴上的排列方向</title> </head> <body> <h3>1. row: 默认从左到右, 水平排列</h3> <div class="container flex row"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>2. row-reverse: 从右到左, 水平排列</h3> <div class="container flex row-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>3. column: 从上到下, 垂直排列</h3> <div class="container flex column"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>4. column-reverse: 从下到上, 垂直排列</h3> <div class="container flex column-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
@import "public.css";
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.column {
flex-direction: column;
}
.column-reverse {
flex-direction: column-reverse;
}![1572947463606909.png Z8{RC~U~[1K3]34]QBTHIBV.png](https://img.php.cn/upload/image/538/235/731/1572947463606909.png)
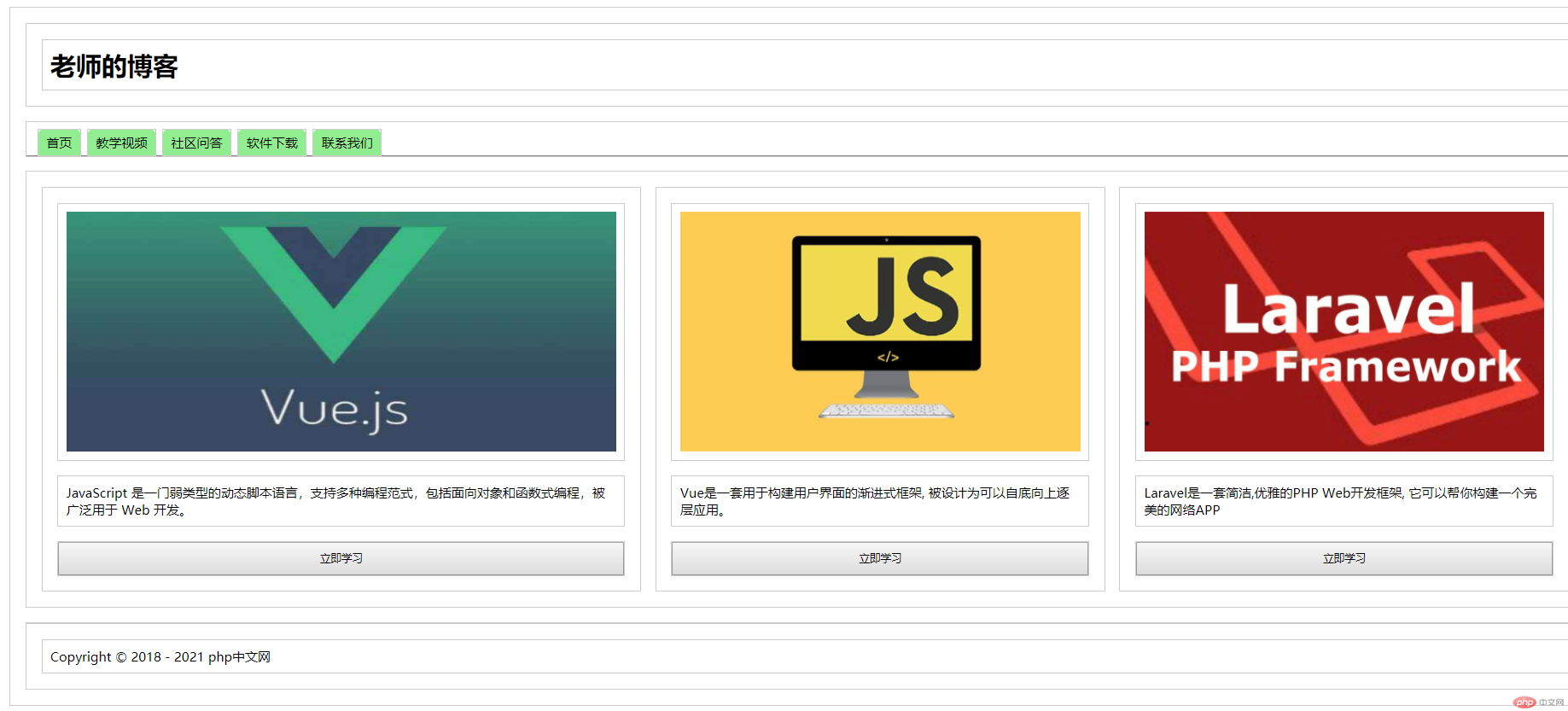
五.创建网站首页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>创建网站首页</title> <link rel="stylesheet" href="css/style4.css"> </head> <body> <!--页眉--> <header> <h1>老师的博客</h1> </header> <!--导航--> <nav> <a href="">首页</a> <a href="">教学视频</a> <a href="">社区问答</a> <a href="">软件下载</a> <a href="">联系我们</a> </nav> <main> <article> <img src="images/1.jpg" alt=""> <p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。</p> <button>立即学习</button> </article> <article> <img src="images/2.jpg" alt=""> <p>Vue是一套用于构建用户界面的渐进式框架, 被设计为可以自底向上逐层应用。</p> <button>立即学习</button> </article> <article> <img src="images/3.jpg" alt=""> <p>Laravel是一套简洁,优雅的PHP Web开发框架, 它可以帮你构建一个完美的网络APP</p> <button>立即学习</button> </article> </main> <!--页脚--> <footer> <p> Copyright © 2018 - 2021 php中文网 </p> </footer> </body> </html>
@import "style2.css";
* {
outline: 1px solid #ccc;
margin: 10px;
padding: 10px;
}
/*将页面中所有的布局元素全转为flex*/
body, nav, main, article {
display: flex;
}
/*元素在主轴上的排列方向*/
body, article {
flex-direction: column;
}
footer {
border-top: 1px solid #ccc;
}
nav {
padding-bottom: 0;
}
六.弹性元素溢出与创建多行容器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素溢出与创建多行容器</title> <link rel="stylesheet" href="css/style5.css"> </head> <body> <h1>以主轴水平方向为例进行演示:</h1> <h3>1. nowrap: 默认不换行, 元素自动缩小填充容器</h3> <div class="container flex row nowrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div> <hr style="height: 3px; background-color:green;"> <h3>2. wrap: 换行, 弹性元素超出容器边界的换到下一行显示</h3> <div class="container flex row wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div> <hr style="height: 3px; background-color:green;"> <h3>3. wrap-reverse: 换行, 弹性元素反转排列</h3> <div class="container flex row wrap-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div> </body> </html>
@import "public.css";
.container {
width: 500px;
}
/*不换行*/
.nowrap {
flex-flow: row nowrap;
}
.wrap {
flex-flow: row wrap;
}
.wrap-reverse {
flex-flow: row wrap-reverse;
}
七.弹性元素在主轴上如何分布
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素在主轴上如何分布</title> <link rel="stylesheet" href="css/style7.css"> </head> <body> <h1>弹性元素在主轴上如何分布</h1> <h3>1. flex-start: 主轴起点开始排列</h3> <p>单行</p> <div class="container flex flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex flex-start wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 3px; background:green;"> <h3>2. flex-end: 主轴终点开始排列</h3> <p>单行</p> <div class="container flex flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex flex-end wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 3px; background:green;"> <h3>3. center: 弹性元素做一个整体居中显示</h3> <p>单行</p> <div class="container flex center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex center wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 3px; background:green;"> <h3>4. space-between:首尾元素紧贴起止点,其它元素平分剩余空间</h3> <p>单行</p> <div class="container flex space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex space-between wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 3px; background:green;"> <h3>5. space-around:每个元素二边空间相等,相邻元素空间累加</h3> <p>单行</p> <div class="container flex space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex space-around wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 3px; background:green;"> <h3>6. space-evenly:每个元素, 以及元素到与起止点的空间全部相等</h3> <p>单行</p> <div class="container flex space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex space-evenly wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> </body> </html>
@import "public.css";
.container {
width: 500px;
}
/*创建一个通用样式组件*/
.wrap {
flex-wrap: wrap;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
/*剩余空间分配方案*/
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.space-evenly {
justify-content: space-evenly;
}

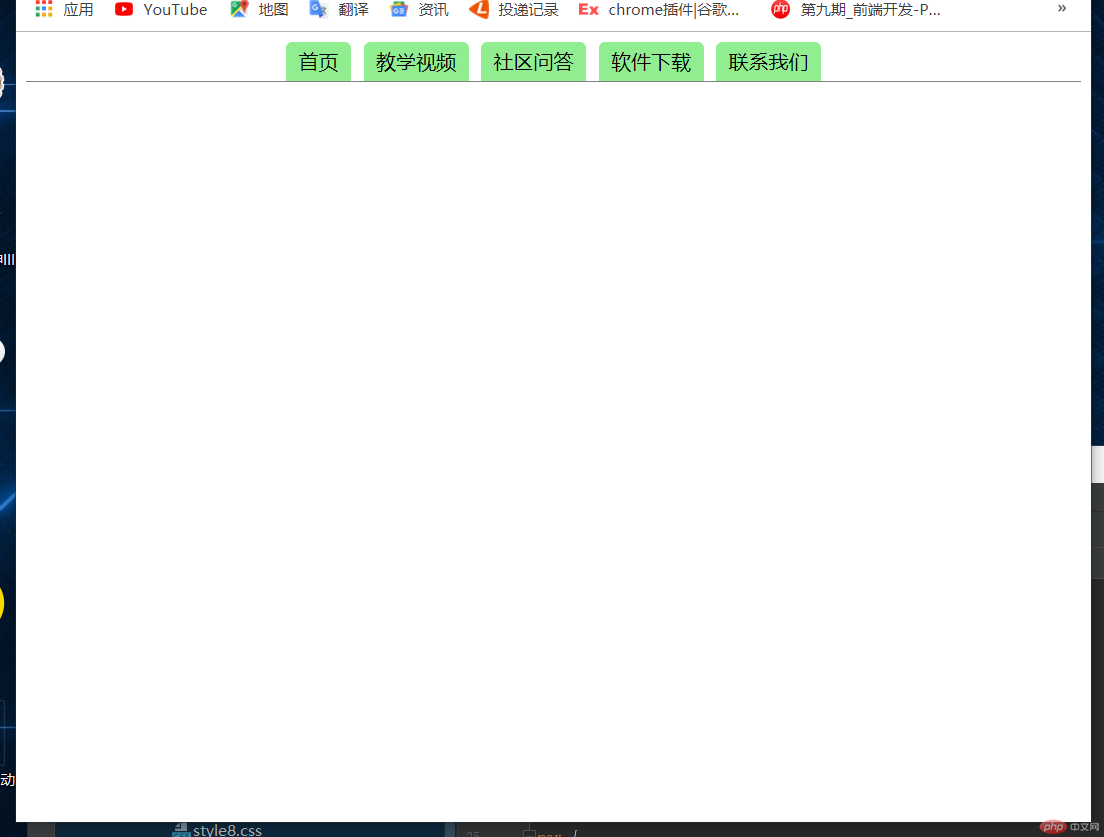
八.使用弹性元素主轴对齐来改写导航
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用弹性元素主轴对齐来改写导航</title> <link rel="stylesheet" href="css/style8.css"> </head> <body> <nav> <a href="">首页</a> <a href="">教学视频</a> <a href="">社区问答</a> <a href="">软件下载</a> <a href="">联系我们</a> </nav> </body> </html>
/*链接样式重置*/
a {
text-decoration: none;
background-color: lightgreen;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}
a:hover, a:focus, a:active {
background-color: orangered;
color: white;
}
nav {
justify-content: flex-start;
}
nav {
justify-content: flex-end;
}
nav {
justify-content: center;
}
九.弹性元素在垂直方向(交叉轴)上的对齐方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素在垂直方向(交叉轴)上的对齐方式</title> <link rel="stylesheet" href="css/style9.css"> </head> <body> <h1>弹性元素在垂直轴上分布方式:</h1> <h3>1. stretch: 默认值, 元素高度自动拉伸充满整个容器</h3> <p>单行容器:</p> <div class="container flex stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器:</p> <div class="container flex wrap wrap-stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <h3>2.flex-start: 元素紧贴容器起点</h3> <p>单行容器:</p> <div class="container flex flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器:</p> <div class="container flex wrap wrap-flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <h3>3.flex-end: 元素紧贴容器终点</h3> <p>单行容器:</p> <div class="container flex flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器:</p> <div class="container flex wrap wrap-flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <h3>4.center: 所有元素做为一个整体在容器垂直方向居中显示</h3> <p>单行容器:</p> <div class="container flex center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器:</p> <div class="container flex wrap wrap-center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <h3>5.space-between: 垂直方向首尾行紧贴起止点,其它行平分剩余空间</h3> <p>多行容器:</p> <div class="container flex wrap wrap-space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <h3>6.space-around: 每个元素二边空间相等,相邻元素空间累加</h3> <p>多行容器:</p> <div class="container flex wrap wrap-space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <h3>7.space-evenly: 每个元素, 以及元素到与起止点的空间全部相等</h3> <p>多行容器:</p> <div class="container flex wrap wrap-space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> </body> </html>
@import "public.css";
.container {
width: 500px;
height: 300px;
}
.wrap {
flex-wrap: wrap;
}
/*单行容器*/
/*align-items: 设置单行容器中元素在垂直轴上的排列方式*/
.stretch {
align-items: stretch;
}
.flex-start {
align-items: flex-start;
}
.flex-end {
align-items: flex-end;
}
.center {
align-items: center;
}
/*多行容器*/
/*align-content: 设置多行容器中弹性元素的对齐方式和空间分配方案*/
.wrap-stretch {
align-content: stretch;
}
.wrap-flex-start {
align-content: flex-start;
}
.wrap-flex-end {
align-content: flex-end;
}
.wrap-center {
align-content: center;
}
.wrap-space-between {
align-content: space-between;
}
.wrap-space-around {
align-content: space-around;
}
.wrap-space-evenly {
align-content: space-evenly;
}


十.手抄作业









十一.总结
①任何一个元素,只要设置了“display: flex”属性, 就可以将它声明为一个弹性容器;
②弹性容器的常用属性
flex-direction;flex-wrap;(两者可以简化为flex-flow)
justify-conten;align-items;align-content;
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
flex-start:垂直轴的起点对齐。
flex-end:垂直轴的终点对齐。
center:垂直轴的中点对齐。
stretch(默认值):如果项目未设置高度或设为
auto,将占满整个容器的高度。
space-evenly: 每个元素, 以及元素到与起止点的空间全部相等
③体会到了弹性布局的简单、方便以及快速。