Correction status:qualified
Teacher's comments:看得出 你的作业本快用完了, 写了不少了



1、采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。
有了弹性盒子, 通常只需要指定元素的:1) 空间分布方式;2)内容对齐方式;3)元素排列顺序;
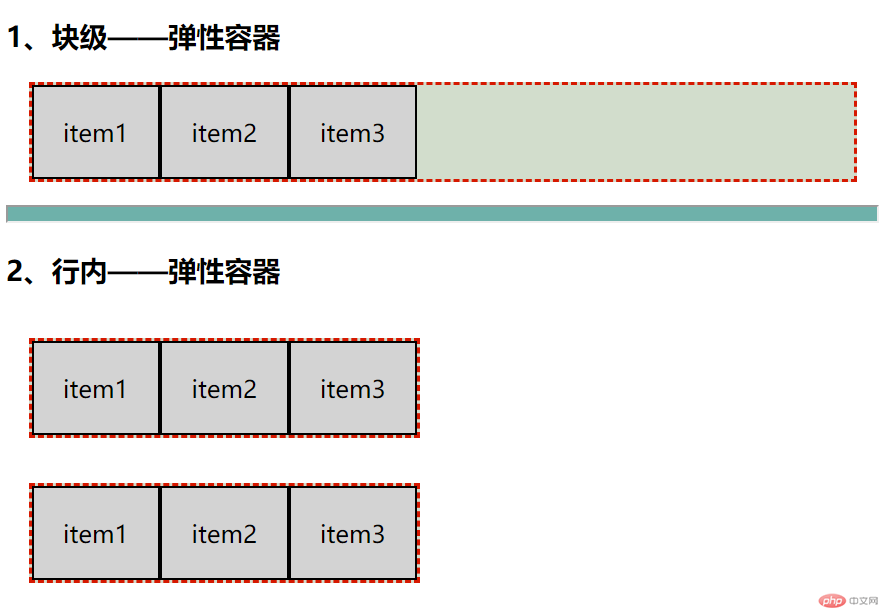
/*块级_弹性容器*/
.fiex{
display:flex
}/*行内_弹性容器*/
.inline-flex{
display: inline-flex;
}


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器(盒子)做导航</title>
<style>
a{
text-decoration: none;
background-color: lightseagreen;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
a:hover,a:focus,a:active{
background: lightpink;
color: #fff;
}
nav{
border-bottom: 1px solid #ccc;
display: flex;
}
</style>
</head>
<body>
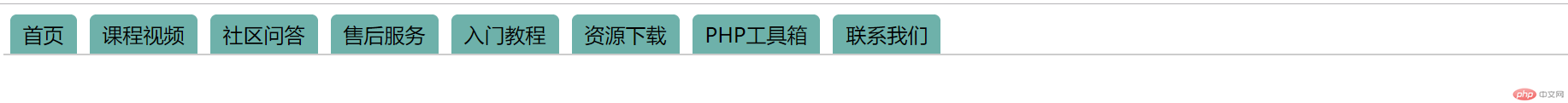
<nav class="container ">
<a href="#">首页</a>
<a href="#">课程视频</a>
<a href="#">社区问答</a>
<a href="#">售后服务</a>
<a href="#">入门教程</a>
<a href="#">资源下载</a>
<a href="#">PHP工具箱</a>
<a href="#">联系我们</a>
</nav>
</body>
</html>代码效果图

手写代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义弹性容器的主轴方向,弹性元素的主轴</title>
<style>
/*弹性容器的通用样式*/
.container{
border: 2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item{
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: lightgray;
}
/*块级弹性盒子/容器*/
.flex{
display: flex;
}
/*从左到右 默认样式 水平排列*/
.row{
flex-direction: row;
}
/*默认从右到左,水平排列*/
.row-reverse{
flex-direction: row-reverse;
}
/*默认从上到下,垂直排列*/
.column{
flex-direction: column;
}
/*默认从下到上,垂直排列*/
.column-reverse{
flex-direction:column-reverse;
}
</style>
</head>
<body>
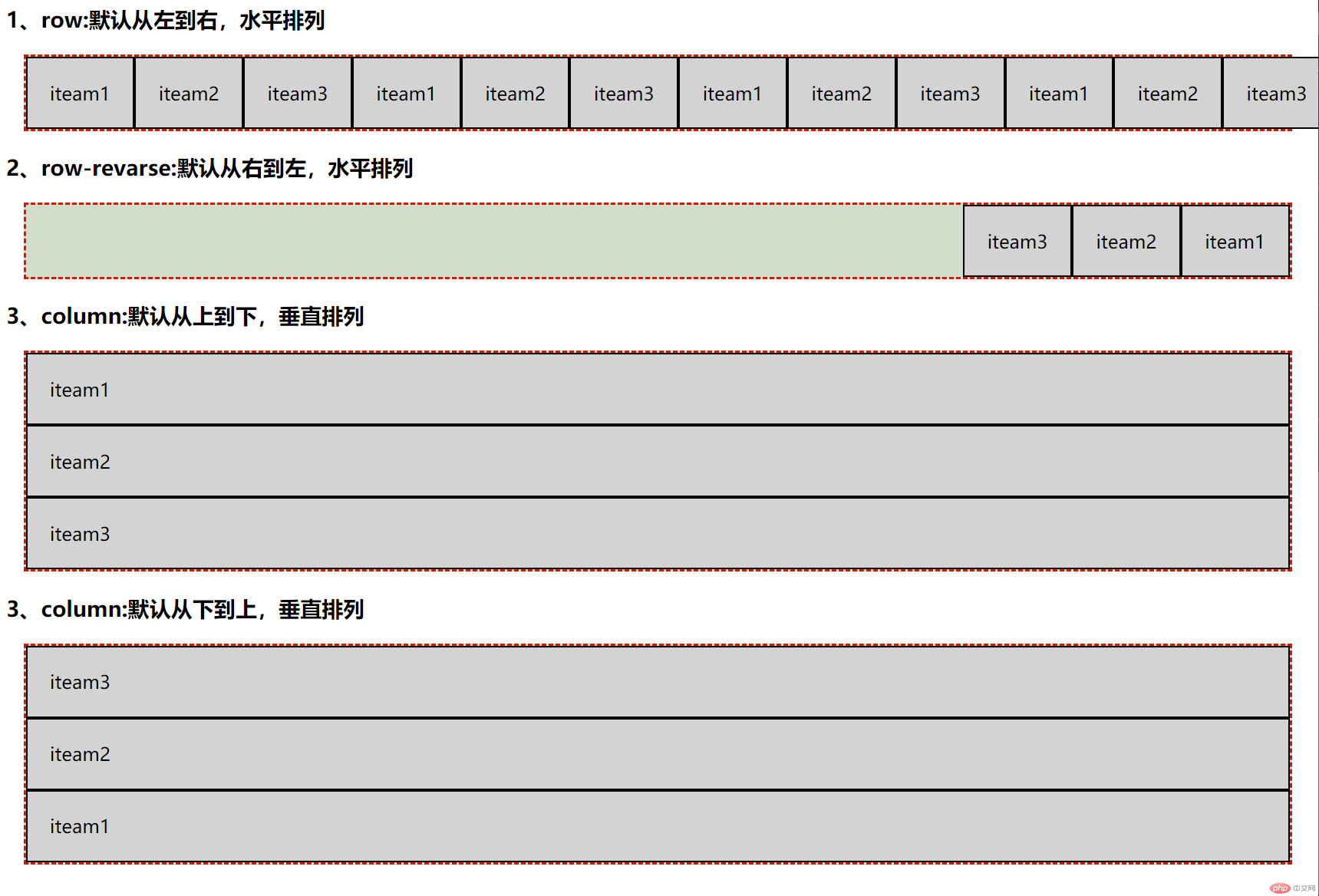
<h3>1、row:默认从左到右,水平排列</h3>
<div class="container flex row">
<span class="item">iteam1</span>
<span class="item">iteam2</span>
<span class="item">iteam3</span>
<span class="item">iteam1</span>
<span class="item">iteam2</span>
<span class="item">iteam3</span>
<span class="item">iteam1</span>
<span class="item">iteam2</span>
<span class="item">iteam3</span>
<span class="item">iteam1</span>
<span class="item">iteam2</span>
<span class="item">iteam3</span>
</div>
<h3>2、row-revarse:默认从右到左,水平排列</h3>
<div class="container flex row-reverse">
<span class="item">iteam1</span>
<span class="item">iteam2</span>
<span class="item">iteam3</span>
</div>
<h3>3、column:默认从上到下,垂直排列</h3>
<div class="container flex column">
<span class="item">iteam1</span>
<span class="item">iteam2</span>
<span class="item">iteam3</span>
</div>
<h3>3、column:默认从下到上,垂直排列</h3>
<div class="container flex column-reverse">
<span class="item">iteam1</span>
<span class="item">iteam2</span>
<span class="item">iteam3</span>
</div>
</body>
</html>
手抄代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站首页案例</title>
<style>
*{
outline:1px solid #cccccc ;/*参考线*/
margin: 10px;
padding: 10px;
}
a{
text-decoration: none;
background-color: lightseagreen;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
a:hover,a:focus,a:active{
background: lightpink;
color: #fff;
}
nav{
border-bottom: 1px solid #ccc;
display: flex;
}
/*将页面的所有布局元素转为flex*/
body,header,nav,main,article,footer{
display: flex;
}
/*元素在主轴上的排列方式*/
body,article{
flex-direction: column;
}
footer{
border-top: 1px solid #ccc;
}
nav{
padding-bottom: 0;
}
</style>
</head>
<body>
<header>
猪哥的博客
</header>
<nav class="container ">
<a href="#">首页</a>
<a href="#">课程视频</a>
<a href="#">社区问答</a>
<a href="#">售后服务</a>
<a href="#">入门教程</a>
<a href="#">资源下载</a>
<a href="#">PHP工具箱</a>
<a href="#">联系我们</a>
</nav>
<main>
<article>
<img src="static/images/01.jpg" alt="ThinkPHP6.0极速入门(视频教程)">
<p>ThinkPHP是国内最流行的中文轻量级开发框架, ThinkPHP6.0是它的最新版本,基于全新的PHP7.1+语法, 充分利于PHP7的高性能, 让开发工作更上一层楼!</p>
<button>立即学习</button>
</article>
<article>
<img src="static/images/02.jpg" alt="">
<p>欢迎朋友们加入php自学的行列,php语言是一门入门简单,容易上手的通用开源脚本语言,《php完全自学手册》能使学习者对php有一个大致的了解。</p>
<button>立即学习</button>
</article>
<article>
<img src="static/images/03.jpeg" alt="">
<p>本课程为MYSQL基础视频教程,主要讲解mysql数据库基础、搭建、数据类型、增删改查的基本操作等!非常适合mysql初学者学习!</p>
<button>立即学习</button>
</article>
</main>
<footer>
<p>Copyright ©2018~2019 PHP中文网</p>
</footer>
</body>
</html>代码效果

手抄代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性盒子溢出与创建多行容器</title>
<sytle>
/*弹性容器的通用样式*/
.container{
border: 2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item{
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: lightgray;
}
/*块级弹性盒子/容器*/
.flex{
display: flex;
}
.container{
width: 500px;
}
/*不换行*/
.nowrap{
/*flex-direction: row;!*水平方向*!*/
/*flex-wrap: nowrap;!*不换行*!*/
flex-flow: row nowrap;
}
/*换行*/
.wrap{
/*flex-direction: row;*/
/*flex-wrap: wrap;*/
flex-flow: row wrap;
}
/*反向排列*/
.wrap-revarse{
/*flex-direction: row;*/
/*flex-wrap: wrap-reverse;*/
flex-flow: row wrap-reverse;
}
</sytle>
</head>
<body>
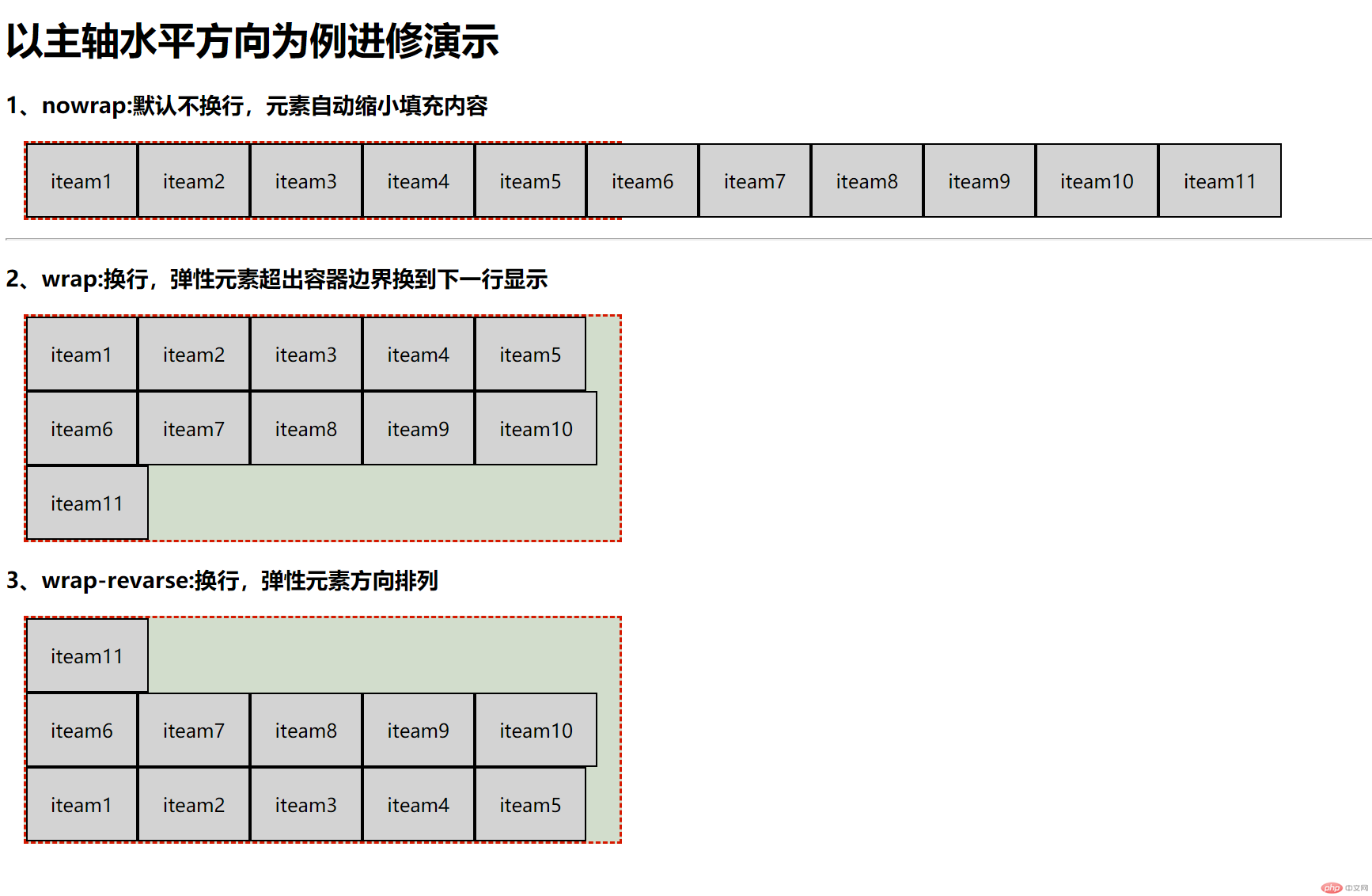
<h1>以主轴水平方向为例进修演示</h1>
<h3>1、nowrap:默认不换行,元素自动缩小填充内容</h3>
<div class="container flex row nowrap">
<span class="item">iteam1</span>
<span class="item">iteam2</span>
<span class="item">iteam3</span>
<span class="item">iteam4</span>
<span class="item">iteam5</span>
<span class="item">iteam6</span>
<span class="item">iteam7</span>
<span class="item">iteam8</span>
<span class="item">iteam9</span>
<span class="item">iteam10</span>
<span class="item">iteam11</span>
</div>
<hr>
<h3>2、wrap:换行,弹性元素超出容器边界换到下一行显示</h3>
<div class="container flex row wrap">
<span class="item">iteam1</span>
<span class="item">iteam2</span>
<span class="item">iteam3</span>
<span class="item">iteam4</span>
<span class="item">iteam5</span>
<span class="item">iteam6</span>
<span class="item">iteam7</span>
<span class="item">iteam8</span>
<span class="item">iteam9</span>
<span class="item">iteam10</span>
<span class="item">iteam11</span>
</div>
<h3>3、wrap-revarse:换行,弹性元素方向排列</h3>
<div class="container flex row wrap-revarse">
<span class="item">iteam1</span>
<span class="item">iteam2</span>
<span class="item">iteam3</span>
<span class="item">iteam4</span>
<span class="item">iteam5</span>
<span class="item">iteam6</span>
<span class="item">iteam7</span>
<span class="item">iteam8</span>
<span class="item">iteam9</span>
<span class="item">iteam10</span>
<span class="item">iteam11</span>
</div>
</body>
</html>代码效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在主轴上如何分布</title>
<style>
/*弹性容器的通用样式*/
.container{
border: 2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item{
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: lightgray;
}
/*块级弹性盒子/容器*/
.flex{
display: flex;
}
/*创建一个换行通用样式*/
.wrap{
flex-wrap: wrap;
}
/*flex-stars:主轴起点开始排列*/
.flex-stars{
justify-content: flex-start;
}
/*flex-end:主轴终点开始排列*/
.flex-end{
justify-content: end;
}
/*flex-end:主轴居中排列*/
.center{
justify-content: center;
}
/*剩余空间分配方案*/
.space-between{
justify-content: space-between;
}
.space-around{
justify-content: space-around;
}
.space-evenly{
justify-content: space-evenly;
}
</style>
</head>
<body>
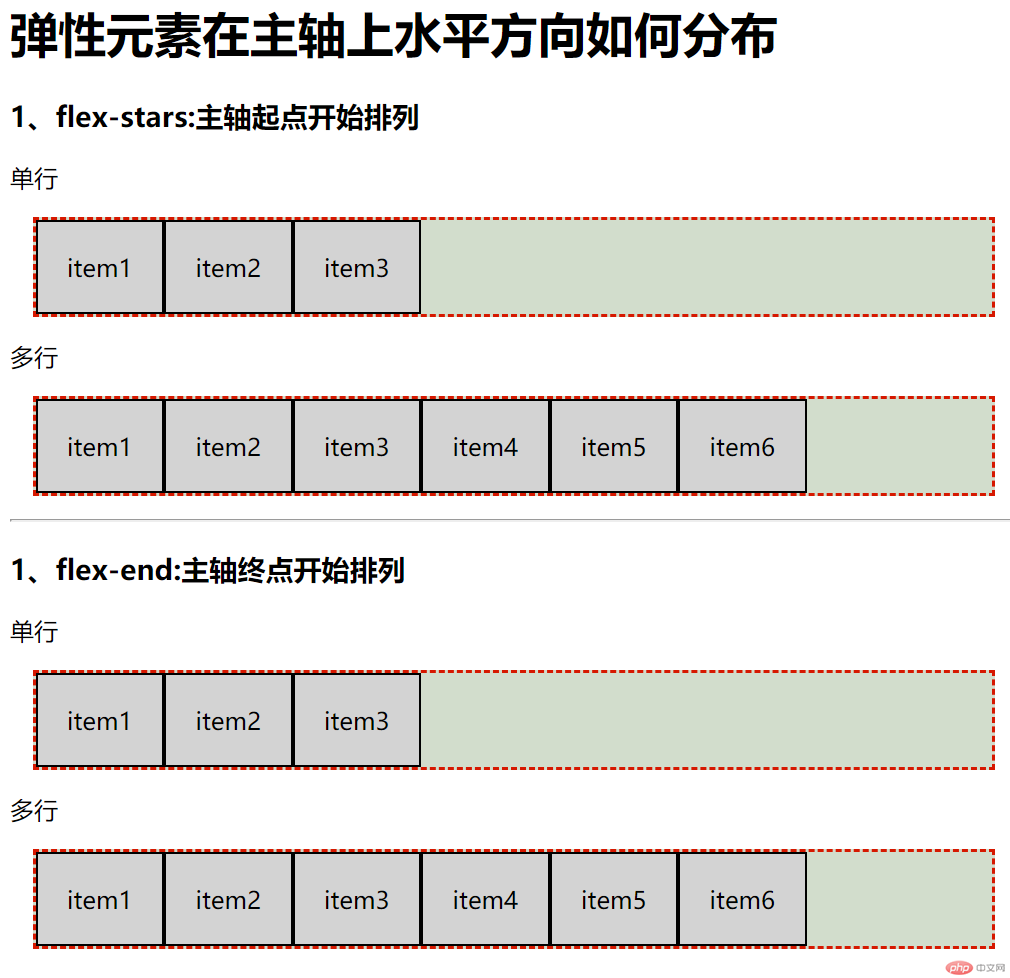
<h1>弹性元素在主轴上水平方向如何分布</h1>
<h3>1、flex-stars:主轴起点开始排列</h3>
<p>单行</p>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr>
<h3>1、flex-end:主轴终点开始排列</h3>
<p>单行</p>
<div class="container flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
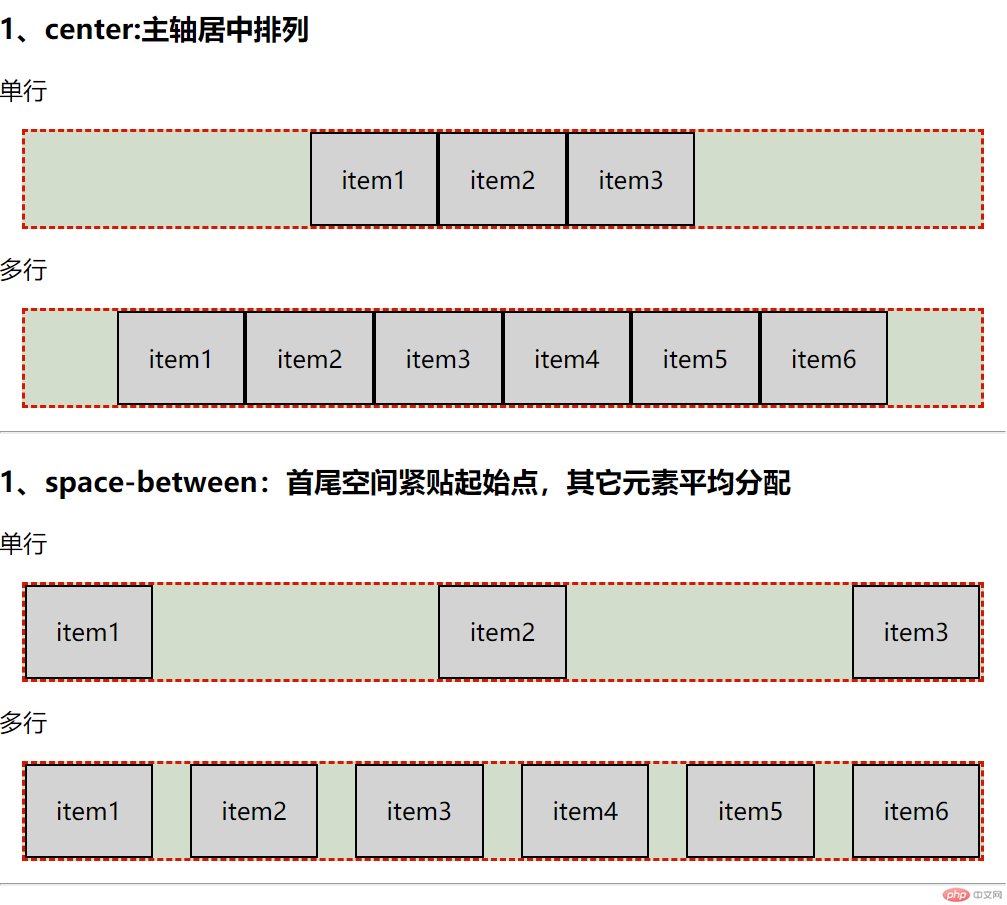
<h3>1、center:主轴居中排列</h3>
<p>单行</p>
<div class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr>
<h3>1、space-between:首尾空间紧贴起始点,其它元素平均分配</h3>
<p>单行</p>
<div class="container flex center space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap center space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr>
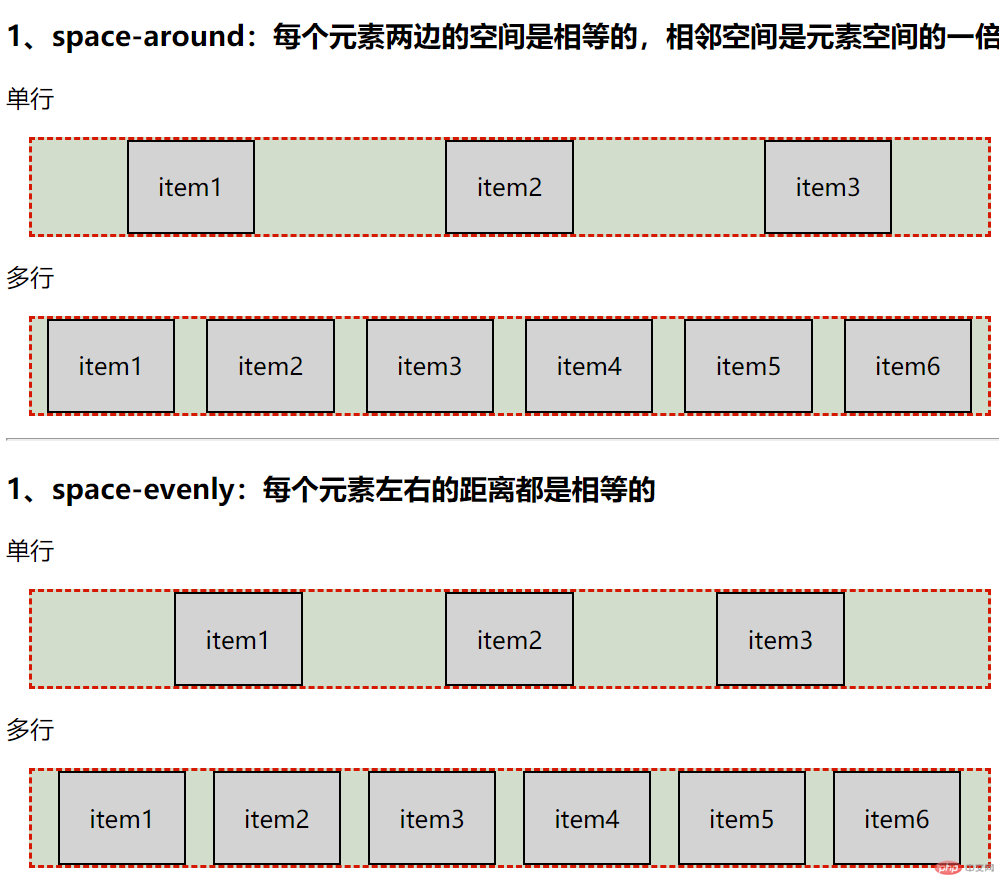
<h3>1、space-around:每个元素两边的空间是相等的,相邻空间是元素空间的一倍</h3>
<p>单行</p>
<div class="container flex center space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap center space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr>
<h3>1、space-evenly:每个元素左右的距离都是相等的</h3>
<p>单行</p>
<div class="container flex center space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex wrap center space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
</body>
</html>代码效果



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用弹性元素主轴对齐来实现导航排列</title>
<style>
a{
text-decoration: none;
background-color: lightseagreen;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
a:hover,a:focus,a:active{
background: lightpink;
color: #fff;
}
nav{
border-bottom: 1px solid #ccc;
display: flex;
margin-bottom: 5em;
}
/*居左*/
.nav-start{
justify-content: flex-start;
}
/*居右*/
.nav-end{
justify-content: flex-end;
}
/*居中*/
.nav-center{
justify-content: center;
}
</style>
</head>
<body>
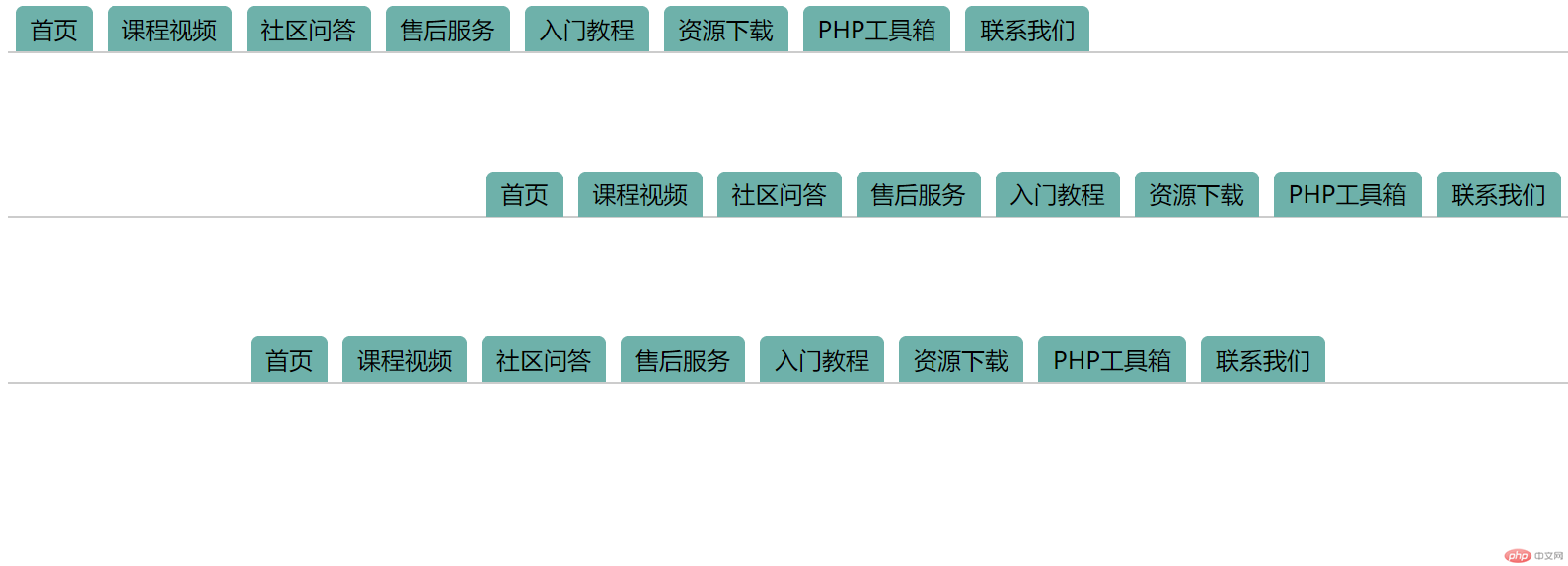
<nav class="container nav-start">
<a href="#">首页</a>
<a href="#">课程视频</a>
<a href="#">社区问答</a>
<a href="#">售后服务</a>
<a href="#">入门教程</a>
<a href="#">资源下载</a>
<a href="#">PHP工具箱</a>
<a href="#">联系我们</a>
</nav>
<nav class="container nav-end">
<a href="#">首页</a>
<a href="#">课程视频</a>
<a href="#">社区问答</a>
<a href="#">售后服务</a>
<a href="#">入门教程</a>
<a href="#">资源下载</a>
<a href="#">PHP工具箱</a>
<a href="#">联系我们</a>
</nav>
<nav class="container nav-center">
<a href="#">首页</a>
<a href="#">课程视频</a>
<a href="#">社区问答</a>
<a href="#">售后服务</a>
<a href="#">入门教程</a>
<a href="#">资源下载</a>
<a href="#">PHP工具箱</a>
<a href="#">联系我们</a>
</nav>
</body>
</html>代码显示

手抄代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在垂直方向(交叉轴)的对齐方式</title>
<style>
/*弹性容器的通用样式*/
.container{
border: 2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item{
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: lightgray;
}
/*块级弹性盒子/容器*/
.flex{
display: flex;
}
.container{
width: 500px;
height: 300px;
}
.wrap{
flex-wrap: wrap;
}
/*单行容器*/
/*align-items:设置单行容器中元素在垂直轴上的排序*/
.stretch{
align-items: stretch;
}
.flex-strats{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
/*多行容器*/
/*align-content:设置多行容器中弹性元素的对齐方式和空间的分配方案*/
.wrap-stretch{
align-content:stretch ;
}
.wrap-flex-starts{
align-content: flex-start;
}
.wrap-flex-end{
align-content: flex-end;
}
.wrap-flex-center{
align-content: center;
}
</style>
</head>
<body>
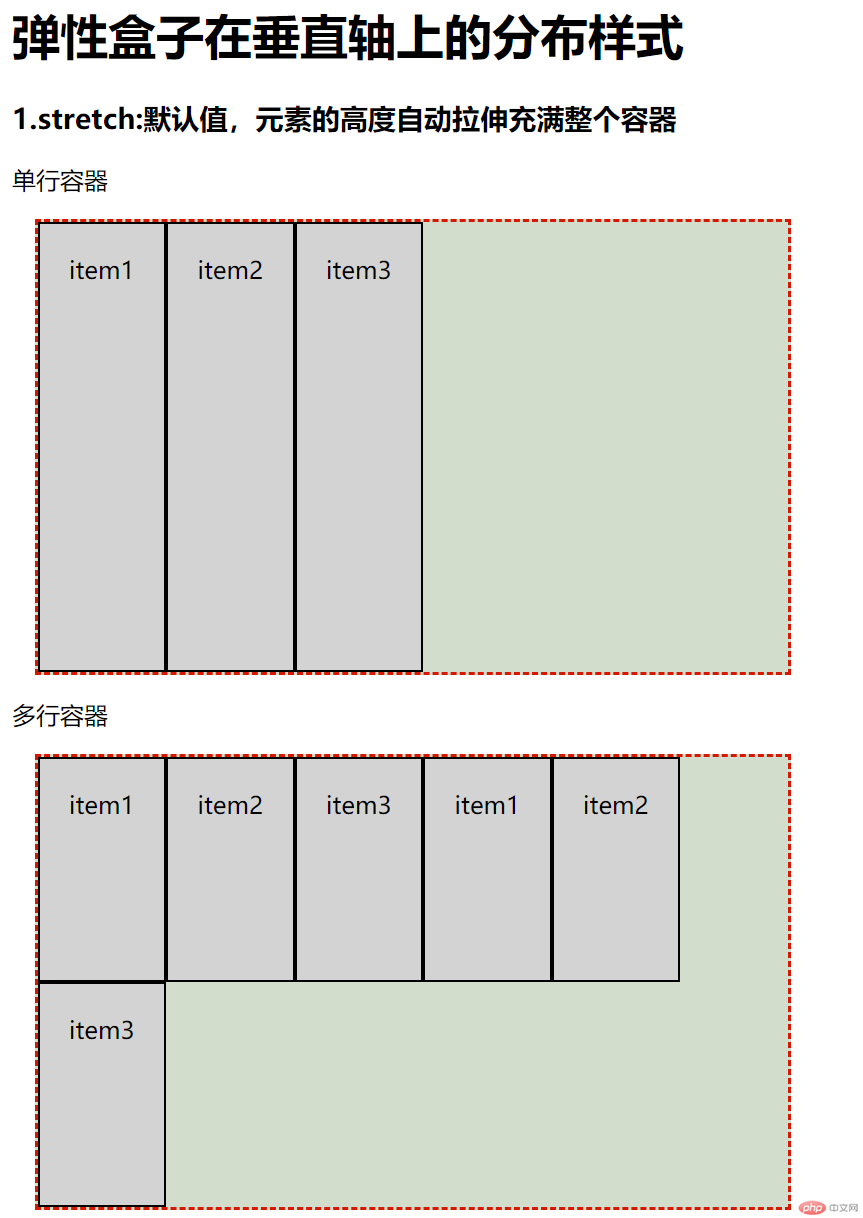
<h1>弹性盒子在垂直轴上的分布样式</h1>
<h3>1.stretch:默认值,元素的高度自动拉伸充满整个容器</h3>
<p>单行容器</p>
<div class="container flex stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container flex wrap stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
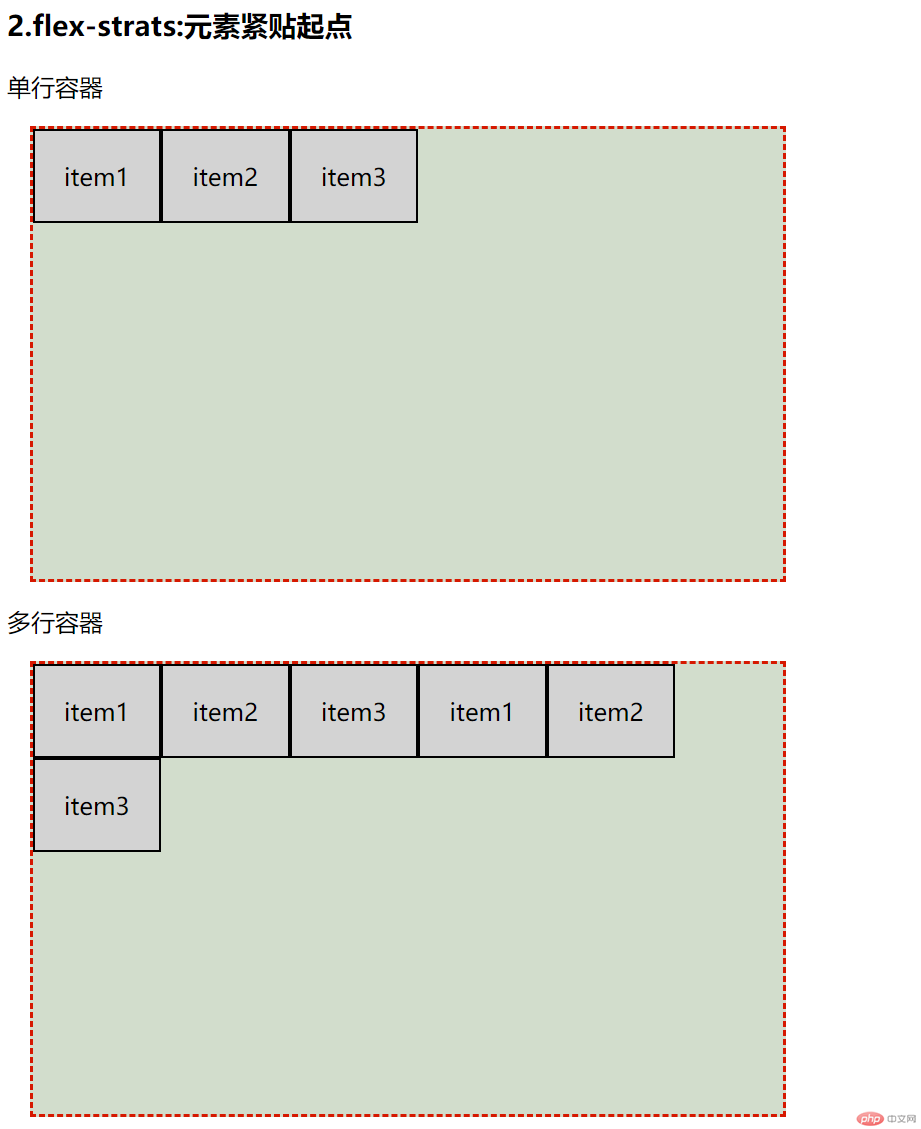
<h3>2.flex-strats:元素紧贴起点</h3>
<p>单行容器</p>
<div class="container flex flex-strats">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container flex wrap wrap-flex-starts">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
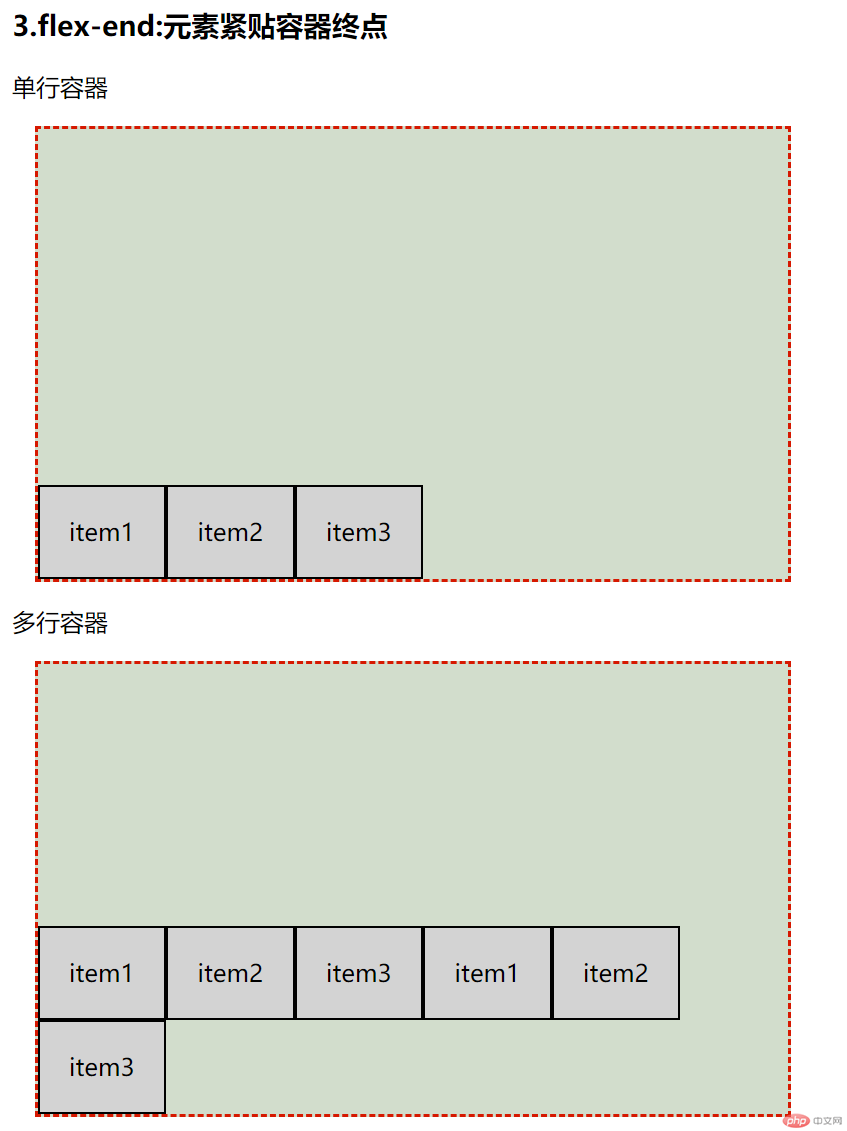
<h3>3.flex-end:元素紧贴容器终点</h3>
<p>单行容器</p>
<div class="container flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container flex wrap wrap-flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr>
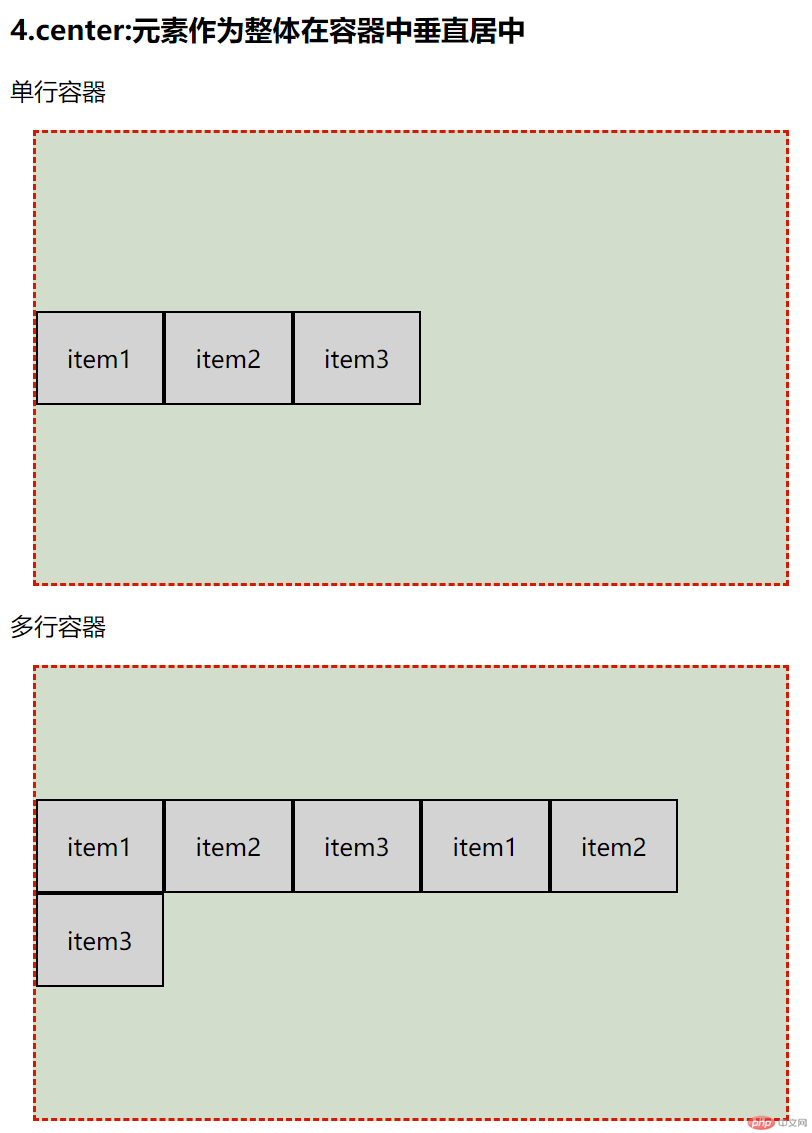
<h3>4.center:元素作为整体在容器中垂直居中</h3>
<p>单行容器</p>
<div class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器</p>
<div class="container flex wrap wrap-flex-center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>代码效果