Correction status:qualified
Teacher's comments:作业中不必再放运行按钮, 实际上也运行不了, 是不是呢?








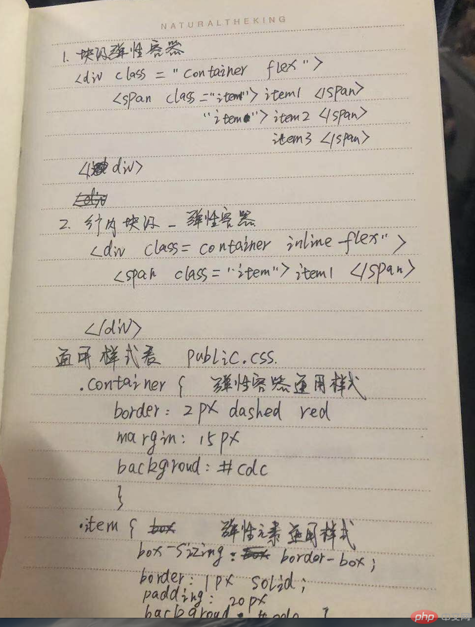
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/css/style1.css"> </head> <body> <p>单行</p> <div class="container flex flex-start"> <span class="ietm">tiem1</span> <span class="ietm">tiem2</span> <span class="ietm">tiem3</span> </div> <P>多行</P> <div class="container flex flex-start wrap"></div> <span class="item">弹性元素 1</span> <span class="item">弹性元素 2</span> <span class="item">弹性元素 3</span> <span class="item">弹性元素 4</span> <span class="item">弹性元素 5</span> <span class="item">弹性元素 6</span> </body> </html>
点击 "运行实例" 按钮查看在线实例
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}点击 "运行实例" 按钮查看在线实例
a {
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
text-decoration-line: none;
background-color: lightgreen;
box-shadow: 2px 0 1px #888;
color: black;
}
a:hover,
/*tab切换进也会激活*/a:focus,
a:active {
background-color: orangered;
color: white;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}点击 "运行实例" 按钮查看在线实例
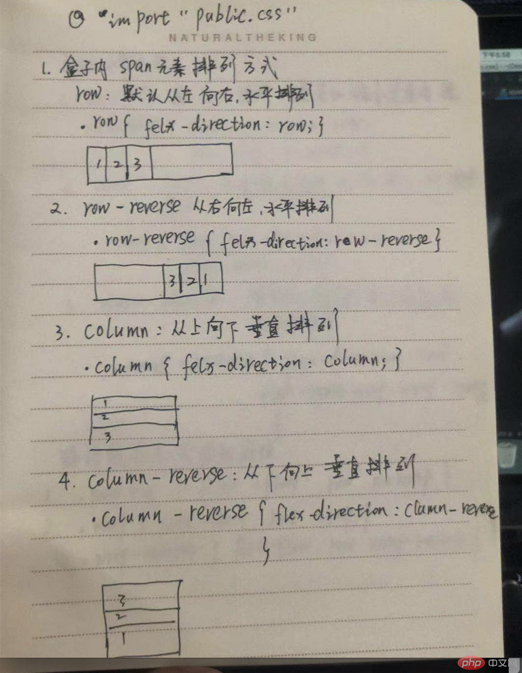
@import "public.css";
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.column {
flex-direction: column;
}
.column-reverse {
flex-direction: column-reverse;
}点击 "运行实例" 按钮查看在线实例
@import "style2.css";
outline: 1px solid #ccc;
margin: 10px;
padding: 10px;
}
body, nav, main, article {
display: flex;
}
body, article {
flex-direction: column;
}
footer {
border-top: 1px solid #ccc;
}
nav {
padding-bottom: 0;
}点击 "运行实例" 按钮查看在线实例
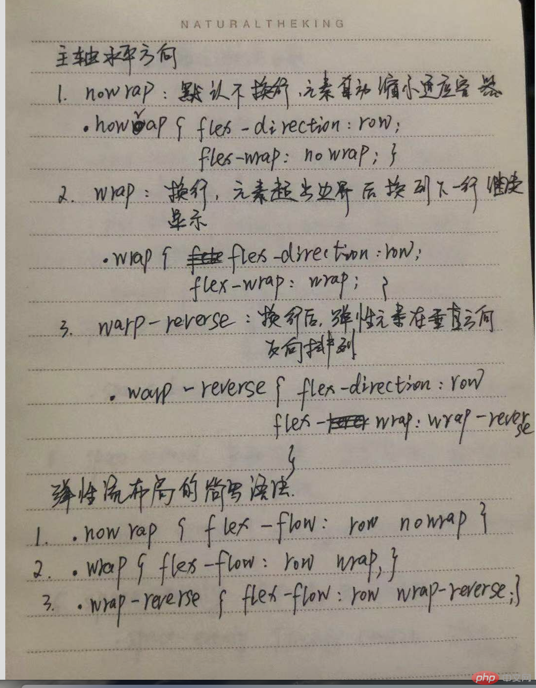
@import "public.css";
.container {
width: 500px;
}
.nowrap {
flex-direction: row;
flex-wrap: nowrap;
}
.wrap {
flex-direction: row;
flex-wrap: wrap;
}
.wrap-reverse {
flex-direction: row;
flex-wrap: wrap-reverse;
}点击 "运行实例" 按钮查看在线实例
@import "public.css";
.container {
width: 500px;
}
.nowrap {
/*flex-direction: row;*/
/*flex-wrap: nowrap;*/
flex-flow: row nowrap;
}
.item {
/*min-width: 0;*/
}
.wrap {
/*flex-direction: row;*/
/*flex-wrap: wrap;*/
flex-flow: row wrap;
}
.wrap-reverse {
/*flex-direction: row;*/
/*flex-wrap: wrap-reverse;*/
flex-flow: row wrap-reverse;
}点击 "运行实例" 按钮查看在线实例
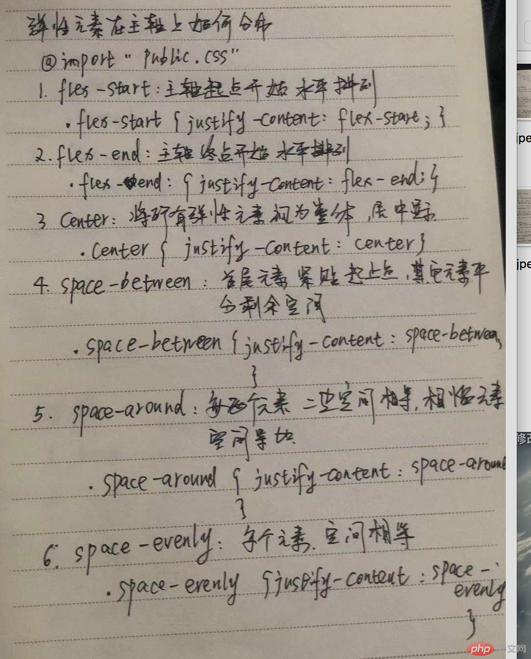
@import "public.css";
.container {
width: 550px;
}
.wrap {
flex-wrap: wrap;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.space-evenly {
justify-content: space-evenly;
}点击 "运行实例" 按钮查看在线实例
@import "public.css";
.container {
width: 550px;
height: 300px;
}
.wrap {
flex-wrap: wrap;
}
.stretch {
align-items: stretch;
}
.flex-start {
align-items: flex-start;
}
.flex-end {
align-items: flex-end;
}
.center {
align-items: center;
}
.wrap-stretch {
align-content: stretch;
}
.wrap-flex-start {
align-content: flex-start;
}
.wrap-flex-end {
align-content: flex-end;
}
.wrap-center {
align-content: center;
}
/*5. space-between*/
.wrap-space-between {
align-content: space-between;
}
/*6. space-around*/
.wrap-space-around {
align-content: space-around;
}
/*7. space-evenly*/
.wrap-space-evenly {
align-content: space-evenly;
}
.all-align {
justify-content: space-around;
align-content: space-around;
}点击 "运行实例" 按钮查看在线实例