Correction status:qualified
Teacher's comments:字写得非常的漂亮, 练过吧



一、设置弹性元素的增长因子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的增长因子</title>
<style>
.container{
width: 600px;
border: 3px dashed blue;
margin: 20px;
background-color: #adadad;
display: flex;
}
h2, h3{
padding-left: 20px;
}
.flex > .item{
width: 150px;
box-sizing: border-box;
padding: 10px;
border: 1px solid;
background-color: #cccccc;
}
/*(1): 所有弹性元素不增长, 以原始宽度显示, 增长因子为: 0 (默认)*/
.demo1 > .item{
flex-grow: 0;
}
/*(2): 将全部剩余空间分配给指定弹性元素, 例如: 第三个*/
.demo2 > .item:last-of-type{
flex-grow: 1;
}
/*(3): 全部剩余空间按增长因子在不同弹性元素间分配*/
.demo3 > .item:first-of-type{
flex-grow: 1;
}
.demo3 > .item:nth-of-type(2){
flex-grow: 9;
}
.demo3 > .item:last-of-type{
flex-grow: 5;
}
/*增长原理:
.demo3剩余空间:600-150*3=150px
可娈因子之和:1+9+5=15
各元素增长比例为:1/15, 9/15, 5/15
各元素增长量为:150*(1/15), 150*(9/15), 150*(5/15)
最终各元素宽度为:150+150*(1/15), 150+150*(9/15), 150+150*(5/15)
*/
/*(4): 增长因子支持小数, 因为是按增长比例分配*/
.demo4 > .item:first-of-type{
flex-grow: 0.3;
}
.demo4 > .item:nth-of-type(2){
flex-grow: 0.6;
}
.demo4 > .item:last-of-type{
flex-grow: 0.9;
}
/*(5): 每个弹性元素宽度不同时, 同样适用以上分配规律*/
.demo5 > .item:first-of-type{
width: 190px;
flex-grow: 1;
}
.demo5 > .item:nth-of-type(2){
width: 60px;
flex-grow: 2;
}
.demo5 > .item:last-of-type{
width: 120px;
flex-grow: 2;
}
</style>
</head>
<body>
<h2>flex-grow设置弹性元素的增长因子</h2>
<h3>(1): 所有弹性元素不增长, 以原始宽度显示, 增长因子为: 0 (默认)</h3>
<div class="container flex demo1">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(2): 将全部剩余空间分配给指定弹性元素, 例如: 第三个</h3>
<div class="container flex demo2">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(3): 全部剩余空间按增长因子在不同弹性元素间分配</h3>
<div class="container flex demo3">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(4): 增长因子支持小数, 因为是按增长比例分配</h3>
<div class="container flex demo4">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(5): 每个弹性元素宽度不同时, 同样适用以上分配规律</h3>
<div class="container flex demo5">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

二、设置弹性元素的缩减因子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的缩减因子</title>
<style>
.container{
width: 600px;
border: 3px dashed blue;
margin: 20px;
background-color: #adadad;
display: flex;
}
h2, h3{
padding-left: 20px;
}
.flex > .item{
width: 300px;
box-sizing: border-box;
padding: 10px;
border: 1px solid;
background-color: #cccccc;
}
/*(1): 所有弹性元素不缩减, 以原始宽度显示, 缩减因子为: 0*/
.demo1 > .item{
flex-shrink: 0;
}
/*(2): 所有弹性元素自适应容器宽度且不换行,缩减因子: 1 (默认)*/
.demo2 > .item{
flex-shrink: 1;
}
/*(3): 当三个弹性元素的缩减因为子不相等时*/
.demo3 > .item:first-of-type{
flex-shrink: 1;
}
.demo3 > .item:nth-of-type(2){
flex-shrink: 2;
}
.demo3 > .item:last-of-type{
flex-shrink: 3;
}
/*缩减原理:
.demo3缩减空间:300*3-600=300px
缩减因子之和:1+2+3=6
各元素缩减比例为:1/6, 2/6, 3/6
各元素缩减量为:300*(1/6), 300*(2/6), 300*(3/6)
最终各元素宽度为:300-300*(1/6), 300-300*(2/6), 300-300*(3/6)
*/
/*(4): 缩减因子也可以是小数, 只要大于0就可以, 负数无效*/
.demo4 > .item:first-of-type{
flex-shrink: 0.2;
}
.demo4 > .item:nth-of-type(2){
flex-shrink: 0.3;
}
.demo4 > .item:last-of-type{
flex-shrink: 0.5;
}
/*缩减原理:
.demo4缩减空间:300*3-600=300px
缩减因子之和:0.2+0.3+0.5=0.6
各元素缩减比例为:0.2/1, 0.3/1, 0.5/1
各元素缩减量为:300*0.2=60, 300*0.3=90, 300*0.5=150
最终各元素宽度为:300-60=240, 300-90=210, 300-150=150
*/
/*(5): 当每个弹性元素宽度不一样时, 需要按公式重新进行摊派*/
.demo5 > .item:first-of-type{
width: 200px;
flex-shrink: 1;
}
.demo5 > .item:nth-of-type(2){
width: 300px;
flex-shrink: 2;
}
.demo5 > .item:last-of-type{
width: 400px;
flex-shrink: 3;
}
/*缩减原理:
.demo5缩减空间:200+300+400-600=300px
缩减因子的缩减比例计算公式: 等待缩减空间 / 每个弹性元素的宽度与缩减因子乘积的总和
缩减因子的缩减比例:300 / (200*1+300*2+400*3) = 0.15
每个元素的缩减量的计算公式: 元素宽度 * (缩减因子 * 缩减因子的缩减比例)
各元素缩减量为:200*(1*0.15)=30, 300*(2*0.15)=90, 400*(3*0.15)=180
最终各元素宽度为:200-30=170, 300-90=210, 400-180=220
*/
</style>
</head>
<body>
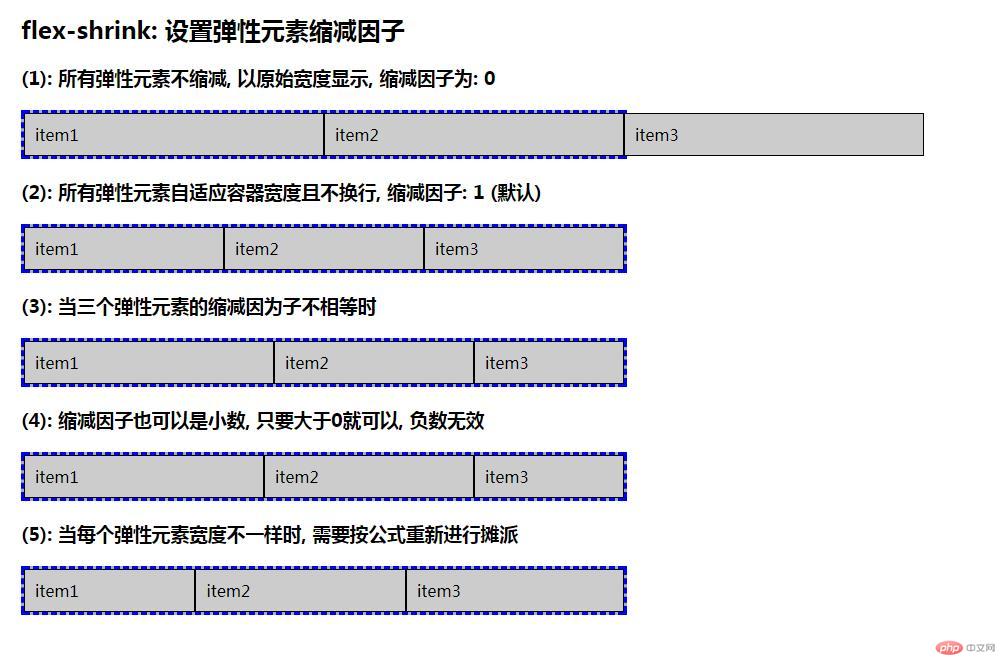
<h2>flex-shrink: 设置弹性元素缩减因子</h2>
<h3>(1): 所有弹性元素不缩减, 以原始宽度显示, 缩减因子为: 0</h3>
<div class="container flex demo1">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(2): 所有弹性元素自适应容器宽度且不换行, 缩减因子: 1 (默认)</h3>
<div class="container flex demo2">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(3): 当三个弹性元素的缩减因为子不相等时</h3>
<div class="container flex demo3">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(4): 缩减因子也可以是小数, 只要大于0就可以, 负数无效</h3>
<div class="container flex demo4">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(5): 当每个弹性元素宽度不一样时, 需要按公式重新进行摊派</h3>
<div class="container flex demo5">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

三、设置弹性元素的基准尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的基准尺寸</title>
<style>
.container{
width: 600px;
border: 3px dashed blue;
margin: 20px;
background-color: #adadad;
display: flex;
}
h2, h3{
padding-left: 20px;
}
.flex > .item{
box-sizing: border-box;
padding: 10px;
border: 1px solid;
background-color: #cccccc;
}
.demo1 > .item{
/* (1): 在未设置弹性元素宽度时, 以内容宽度显示 */
flex-basis: content;
}
.demo2 > .item{
/* (2): 存在自定义元素宽度时, 则以该宽度显示 */
flex-basis: 150px;
}
.demo3 > .item{
/* (3): 自动状态下, 由浏览器根据预设值自行判定 */
flex-basis: auto;
}
.demo4 > .item{
/* (4): 当元素存在自定义宽度与基准宽度时, 以基准宽度为准 */
width: 100px;
flex-basis: 180px;
}
/* (5): 元素基准宽度支持百分比设置(弹性容器宽度*基准百分比) */
.demo5 > .item:first-of-type{
flex-basis: 15%;
}
.demo5 > .item:nth-of-type(2){
flex-basis: 20%;
}
.demo5 > .item:last-of-type{
flex-basis: 30%;
}
</style>
</head>
<body>
<h2>flex-basis: 设置弹性元素的基准尺寸</h2>
<h3>(1): 在未设置弹性元素宽度时, 以内容宽度显示</h3>
<div class="container flex demo1">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(2): 存在自定义元素宽度时, 则以该宽度显示</h3>
<div class="container flex demo2">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(3): 自动状态下, 由浏览器根据预设值自行判定</h3>
<div class="container flex demo3">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(4): 当元素存在自定义宽度与基准宽度时, 以基准宽度为准</h3>
<div class="container flex demo4">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(5): 元素基准宽度支持百分比设置</h3>
<div class="container flex demo5">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

四、简化弹性元素的基本设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简化弹性元素的基本设置</title>
<style>
.container{
width: 600px;
border: 3px dashed blue;
margin: 20px;
background-color: #adadad;
display: flex;
}
h2, h3{
padding-left: 20px;
}
.flex > .item{
box-sizing: border-box;
padding: 10px;
border: 1px solid;
background-color: #cccccc;
}
.demo1 > .item{
/* (1): 根据宽度计算, 允许缩减适应容器 */
width: 150px;
flex: initial;
/* 等价于 */
/* flex: 0 1 auto; */
}
.demo2 > .item{
/* (2): 根据宽度计算, 元素完全弹性以适应容器 */
width: 150px;
flex: auto;
/* 等价于 */
/* flex: 1 1 auto; */
}
.demo3 > .item{
/* (3): 元素完全失去弹性, 以原始大小呈现 */
width: 150px;
flex: none;
/* 等价于 */
/* flex: 0 0 auto; */
}
.demo4 > .item{
/* (4): 一个数值表示增长因子, 其它值默认: flex: 1 1 auto */
width: 150px;
flex: 0.5;
}
.demo5 > .item{
/* (5): 第三个有具体数值时, 以它为计算标准 */
width: 100px;
flex: 1 0 250px;
}
.demo6 > .item{
width: 100px;
}
/* 第一个增长因子为1, 增长量将全部分配给它, 第二个缩减量0, 第三个设置任何值都无效 */
.demo6 > .item:first-of-type{
flex: 1 1 50%;
}
</style>
</head>
<body>
<h3>(1): 根据宽度计算, 允许缩减适应容器</h3>
<div class="container flex demo1">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(2): 根据宽度计算, 元素完全弹性以适应容器</h3>
<div class="container flex demo2">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(3): 元素完全失去弹性, 以原始大小呈现</h3>
<div class="container flex demo3">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(4): 一个数值表示增长因子, 其它值默认: flex: 1 1 auto</h3>
<div class="container flex demo4">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(5): 第三个有具体数值时, 以它为计算标准</h3>
<div class="container flex demo5">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
<h3>(6): 单独设置某一个元素弹性大小</h3>
<div class="container flex demo6">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

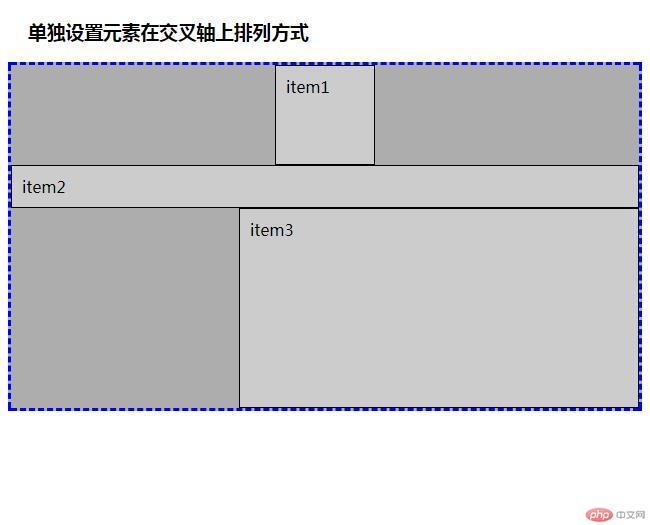
五、单独设置元素在交叉轴上排列方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单独设置元素在交叉轴上排列方式</title>
<style>
.container{
width: 100%;
border: 3px dashed blue;
margin: 0;
box-sizing: border-box;
background-color: #adadad;
display: flex;
flex-flow: column wrap;
}
h3{
padding-left: 20px;
}
.flex > .item{
box-sizing: border-box;
padding: 10px;
border: 1px solid;
background-color: #cccccc;
}
.demo > .item:first-of-type{
width: 100px;
height: 100px;
align-self: center;
}
.demo > .item:nth-of-type(2){
width: 100%;
/* height: 300px; */
align-self: stretch;
}
.demo > .item:last-of-type{
width: 400px;
height: 200px;
align-self: flex-end;
}
</style>
</head>
<body>
<h3>单独设置元素在交叉轴上排列方式</h3>
<div class="container flex demo">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

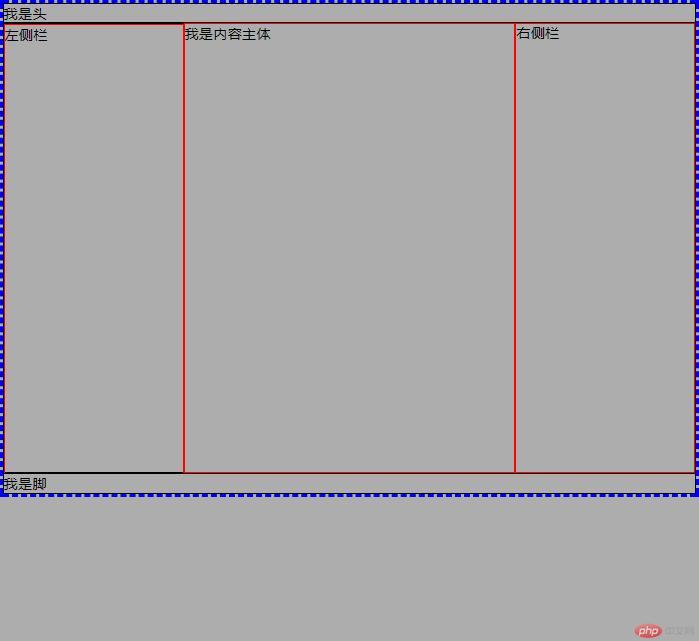
六、弹性容器圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器圣杯布局</title>
<style>
body{
width: 100%;
border: 3px dashed blue;
margin: 0;
box-sizing: border-box;
background-color: #adadad;
display: flex;
flex-flow: column nowrap;
}
header, main, footer{
box-sizing: border-box;
border: 1px solid;
}
main{
display: flex;
flex-flow: row nowrap;
height: 500px;
}
.flex{
box-sizing: border-box;
border: 1px solid red;
}
.flex:first-of-type{
height: 500px;
flex-basis: 200px;
align-self: flex-start;
}
.flex:nth-of-type(2){
height: 500px;
flex: 1;
align-self:center;
}
.flex:last-of-type{
height: 500px;
flex-basis: 200px;
align-self: flex-end;
}
</style>
</head>
<body>
<header>我是头</header>
<main>
<div class="flex">左侧栏</div>
<div class="flex">我是内容主体</div>
<div class="flex">右侧栏</div>
</main>
<footer>我是脚</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例

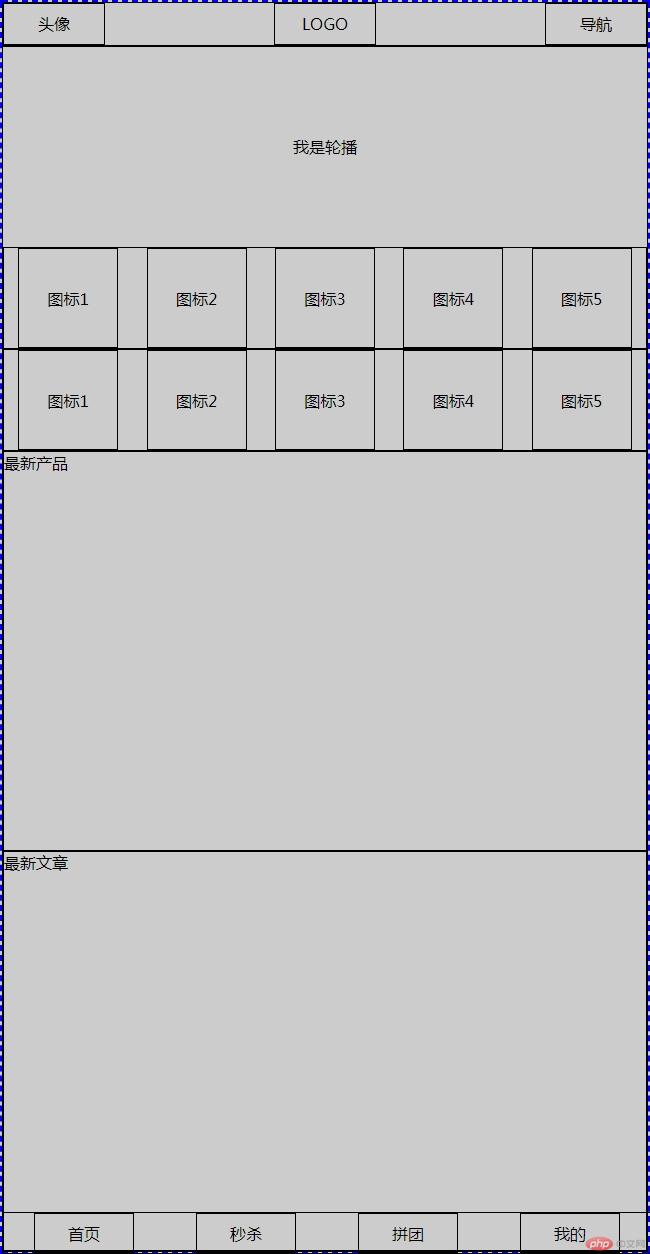
七、弹性首页布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机首页布局</title>
<style>
body{
width: 100%;
border: 2px dashed blue;
margin: 0;
box-sizing: border-box;
background-color: #ccc;
display: flex;
flex-flow: column nowrap;
}
header{
box-sizing: border-box;
border: 1px solid;
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
main{
box-sizing: border-box;
border: 1px solid;
display: flex;
flex-flow: column nowrap;
}
main > .main:nth-of-type(2), .main:nth-of-type(3){
box-sizing: border-box;
border: 1px solid;
display: flex;
flex-flow: row nowrap;
justify-content: space-around;
}
footer{
width: 100%;
box-sizing: border-box;
border: 1px solid;
position: fixed;
bottom: 0;
}
.head{
width: 100px;
height: 40px;
text-align: center;
line-height: 40px;
border: 1px solid;
}
.main:first-of-type{
height: 200px;
text-align: center;
line-height: 200px;
}
.icon{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
box-sizing: border-box;
border: 1px solid;
}
.neirong{
height: 400px;
box-sizing: border-box;
border: 1px solid;
}
.fixed{
display: flex;
flex-flow: row wrap;
justify-content: space-around;
}
.foot{
width: 100px;
height: 40px;
text-align: center;
line-height: 40px;
box-sizing: border-box;
border: 1px solid;
}
</style>
</head>
<body>
<header>
<div class="head">头像</div>
<div class="head">LOGO</div>
<div class="head">导航</div>
</header>
<main>
<div class="main">我是轮播</div>
<div class="main">
<div class="icon">图标1</div>
<div class="icon">图标2</div>
<div class="icon">图标3</div>
<div class="icon">图标4</div>
<div class="icon">图标5</div>
</div>
<div class="main">
<div class="icon">图标1</div>
<div class="icon">图标2</div>
<div class="icon">图标3</div>
<div class="icon">图标4</div>
<div class="icon">图标5</div>
</div>
<div class="main">
<div class="neirong">最新产品</div>
<div class="neirong">最新文章</div>
</div>
</main>
<footer>
<div class="fixed">
<div class="foot">首页</div>
<div class="foot">秒杀</div>
<div class="foot">拼团</div>
<div class="foot">我的</div>
</div>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例