Correction status:qualified
Teacher's comments:代码整齐 , 手写认真, 坚持



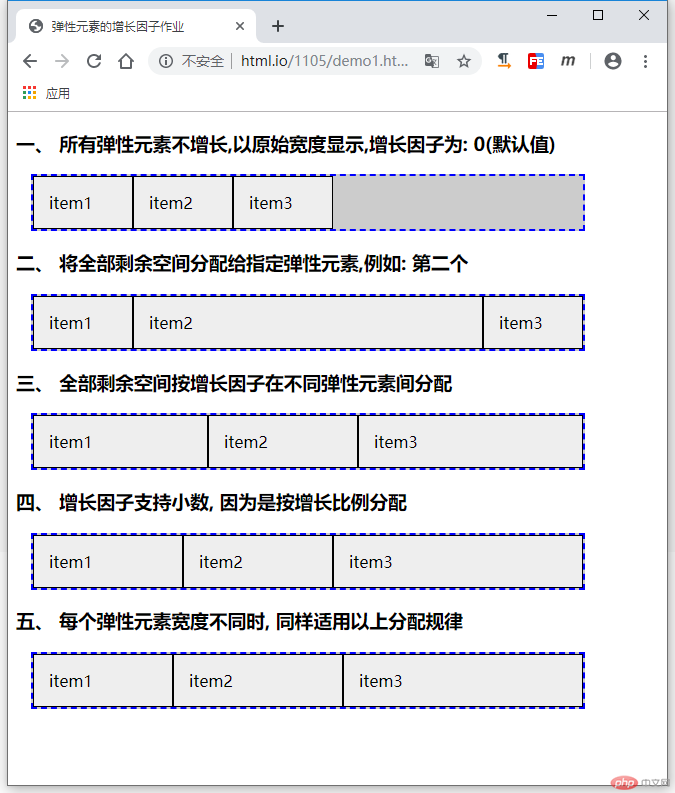
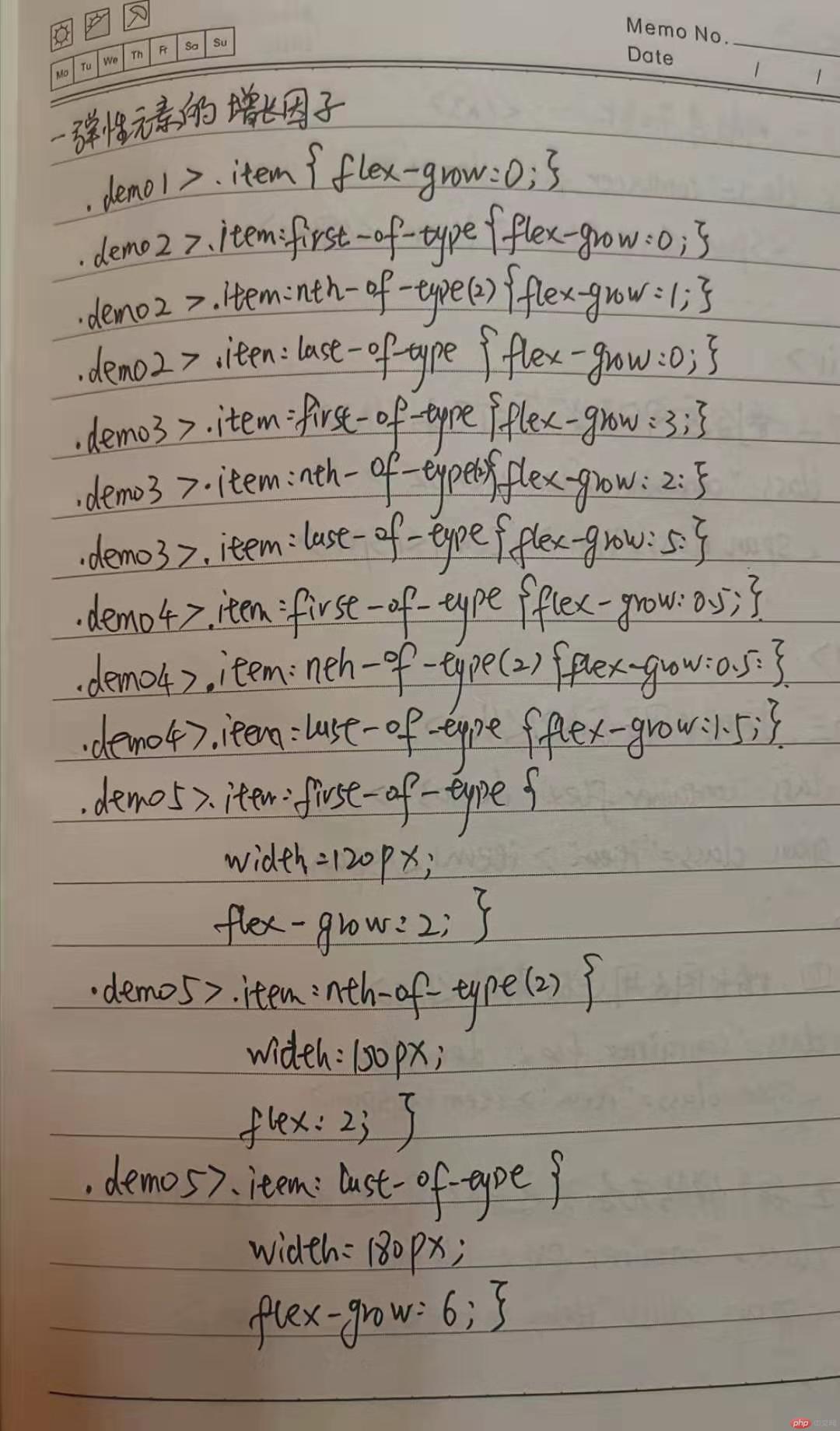
一、弹性元素的增长因子
.container {
border: 2px dashed blue;
margin: 15px;
background-color: #cccccc;
width: 550px;
}
.item {
box-sizing: border-box;
border: 1px solid;
padding: 15px;
background-color: #eeeeee;
}
.flex {
display: flex;
}
.item {
width: 100px;
}
.demo1 > .item {
flex-grow: 0;
}
.demo2 > .item:first-of-type {
flex-grow: 0;
}
.demo2 > .item:nth-of-type(2) {
flex-grow: 1;
}
.demo2 > .item:last-of-type {
flex-grow: 0;
}
.demo3 > .item:first-of-type {
flex-grow: 3;
}
.demo3 > .item:nth-of-type(2) {
flex-grow: 2;
}
.demo3 > .item:last-of-type {
flex-grow: 5;
}
.demo4 > .item:first-of-type {
flex-grow: 0.5;
}
.demo4 > .item:nth-of-type(2) {
flex-grow: 0.5;
}
.demo4 > .item:last-of-type {
flex-grow: 1.5;
}
.demo5 > .item:first-of-type {
width: 120px;
flex-grow: 2;
}
.demo5 > .item:nth-of-type(2) {
width: 150px;
flex-grow: 2;
}
.demo5 > .item:last-of-type {
width: 180px;
flex-grow: 6;
}<body> <h3>一、 所有弹性元素不增长,以原始宽度显示,增长因子为: 0(默认值)</h3> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>二、 将全部剩余空间分配给指定弹性元素,例如: 第二个</h3> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>三、 全部剩余空间按增长因子在不同弹性元素间分配</h3> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>四、 增长因子支持小数, 因为是按增长比例分配</h3> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>五、 每个弹性元素宽度不同时, 同样适用以上分配规律</h3> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body>



二、弹性元素的缩减因子
.container {
border: 2px dashed blue;
margin: 15px;
background-color: #cccccc;
width: 550px;
}
.item {
box-sizing: border-box;
border: 1px solid;
padding: 15px;
background-color: #eeeeee;
}
.flex {
display: flex;
}
.item {
width: 250px;
}
.demo1 > .item {
flex-shrink: 0;
}
.demo2 > .item {
flex-shrink: 1;
}
.demo3 > .item:first-of-type {
flex-shrink: 1;
}
.demo3 > .item:nth-of-type(2) {
flex-shrink: 2;
}
.demo3 > .item:last-of-type {
flex-shrink: 3;
}
.demo4 > .item:first-of-type {
flex-shrink: 0.2;
}
.demo4 > .item:nth-of-type(2) {
flex-shrink: 0.3;
}
.demo4 > .item:last-of-type {
flex-shrink: 0.5;
}
.demo5 > .item:first-of-type {
width: 220px;
flex-shrink: 2;
}
.demo5 > .item:nth-of-type(2) {
width: 250px;
flex-shrink: 2;
}
.demo5 > .item:last-of-type {
width: 280px;
flex-shrink: 6;
}<body> <h3>一、 所有弹性元素不缩减,以原始宽度显示,缩减因子为: 0</h3> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>二、 所有弹性元素自适应容器宽度且不换行,缩减因子: 1</h3> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>三、 当三个弹性元素的缩减因为子不相等时</h3> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>四、 缩减因子也可以是小数</h3> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>五、 当每个弹性元素宽度不一样时</h3> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body>
手写代码中。。。
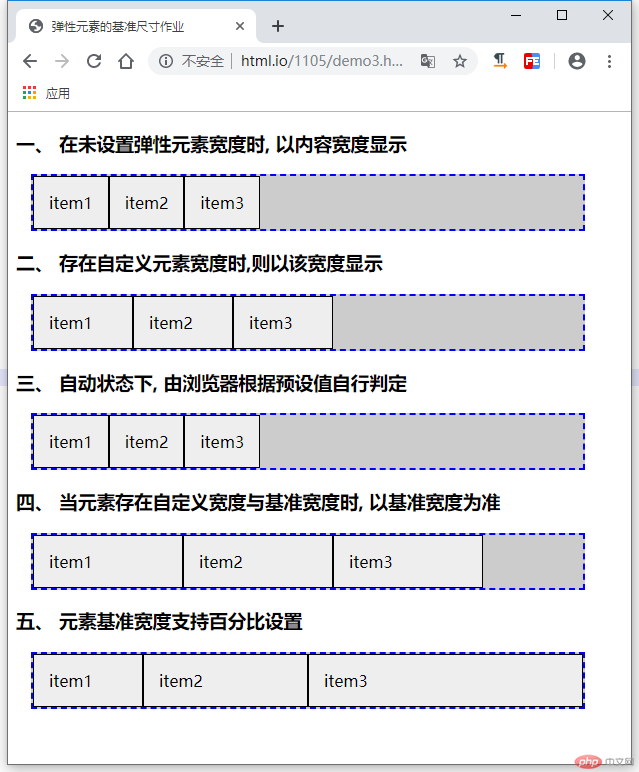
三、弹性元素的基准尺寸
.container {
border: 2px dashed blue;
margin: 15px;
background-color: #cccccc;
width: 550px;
}
.item {
box-sizing: border-box;
border: 1px solid;
padding: 15px;
background-color: #eeeeee;
}
.flex {
display: flex;
}
.demo1 > .item {
flex-basis: content;
}
.demo2 > .item {
width: 100px;
}
.demo3 > .item {
flex-basis: auto;
}
.demo4 > .item {
width: 100px;
flex-basis: 150px;
}
.demo5 > :first-child {
flex-basis: 20%;
}
.demo5 > :nth-child(2) {
flex-basis: 30%;
}
.demo5 > :last-child {
flex-basis: 50%;
}<body> <h3>一、 在未设置弹性元素宽度时, 以内容宽度显示</h3> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>二、 存在自定义元素宽度时,则以该宽度显示</h3> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>三、 自动状态下, 由浏览器根据预设值自行判定</h3> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>四、 当元素存在自定义宽度与基准宽度时, 以基准宽度为准 </h3> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>五、 元素基准宽度支持百分比设置 </h3> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body>


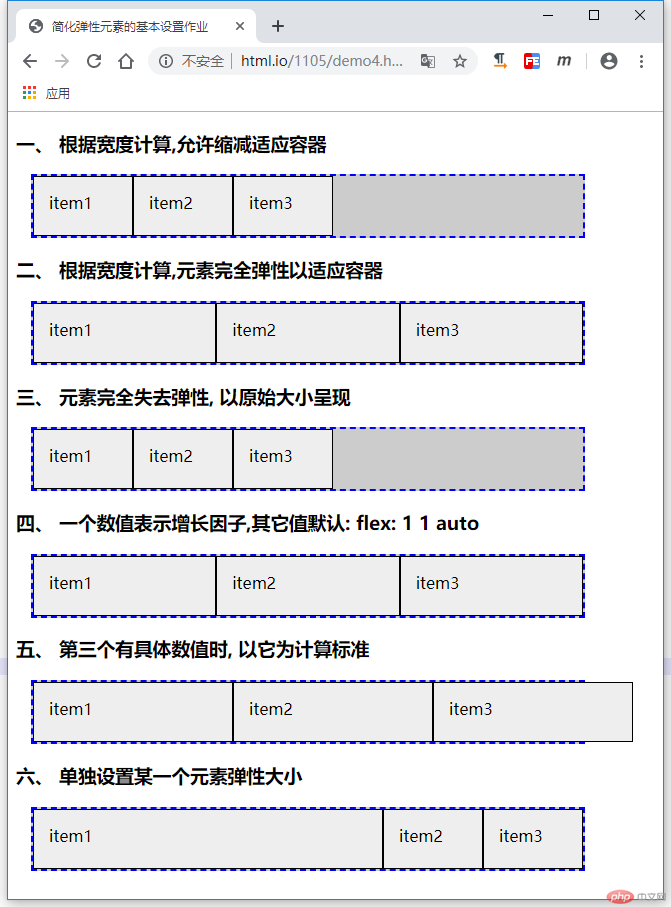
四、弹性元素的基本设置
.container {
border: 2px dashed blue;
margin: 15px;
background-color: #cccccc;
width: 550px;
}
.item {
box-sizing: border-box;
border: 1px solid;
padding: 15px;
background-color: #eeeeee;
}
.flex {
display: flex;
}
.demo1 > .item {
width: 100px;
height: 60px;
flex: initial;
flex: 0 1 auto;
}
.demo2 > .item {
width: 100px;
height: 60px;
flex: auto;
}
.demo3 > .item {
width: 100px;
height: 60px;
flex: none;
flex: 0 0 auto;
}
.demo4 > .item {
width: 100px;
height: 60px;
flex: 1;
}
.demo5 > .item {
width: 100px;
height: 60px;
flex: 1 0 200px;
}
.demo6 > .item {
width: 100px;
height: 60px;
}
.demo6 > .item:first-of-type {
flex: 1 1 50%;
}<body> <h3>一、 根据宽度计算,允许缩减适应容器</h3> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>二、 根据宽度计算,元素完全弹性以适应容器</h3> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>三、 元素完全失去弹性, 以原始大小呈现</h3> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>四、 一个数值表示增长因子,其它值默认: flex: 1 1 auto</h3> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>五、 第三个有具体数值时, 以它为计算标准</h3> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>六、 单独设置某一个元素弹性大小 </h3> <div class="container flex demo6"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body>

手写代码中。。。
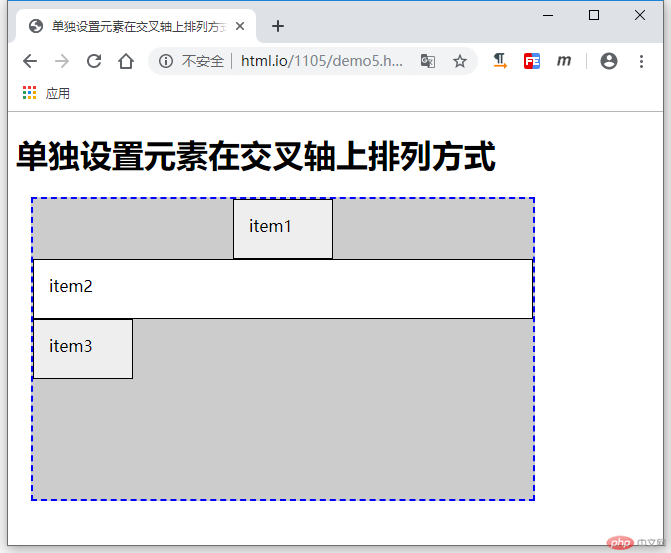
五、元素在交叉轴上的排列方式
.container {
border: 2px dashed blue;
margin: 15px;
background-color: #cccccc;
width: 500px;
height: 300px;
flex-flow: column nowrap;
align-items: flex-end;
}
.item {
box-sizing: border-box;
border: 1px solid;
padding: 15px;
background-color: #eeeeee;
width: 100px;
height: 60px;
}
.flex {
display: flex;
}
.item:last-of-type {
align-self: flex-start;
}
.item:first-of-type {
align-self: center;
}
.item:nth-of-type(2) {
background-color: #fff;
width: auto;
align-self: stretch;
}<body> <h1>单独设置元素在交叉轴上排列方式</h1> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body>


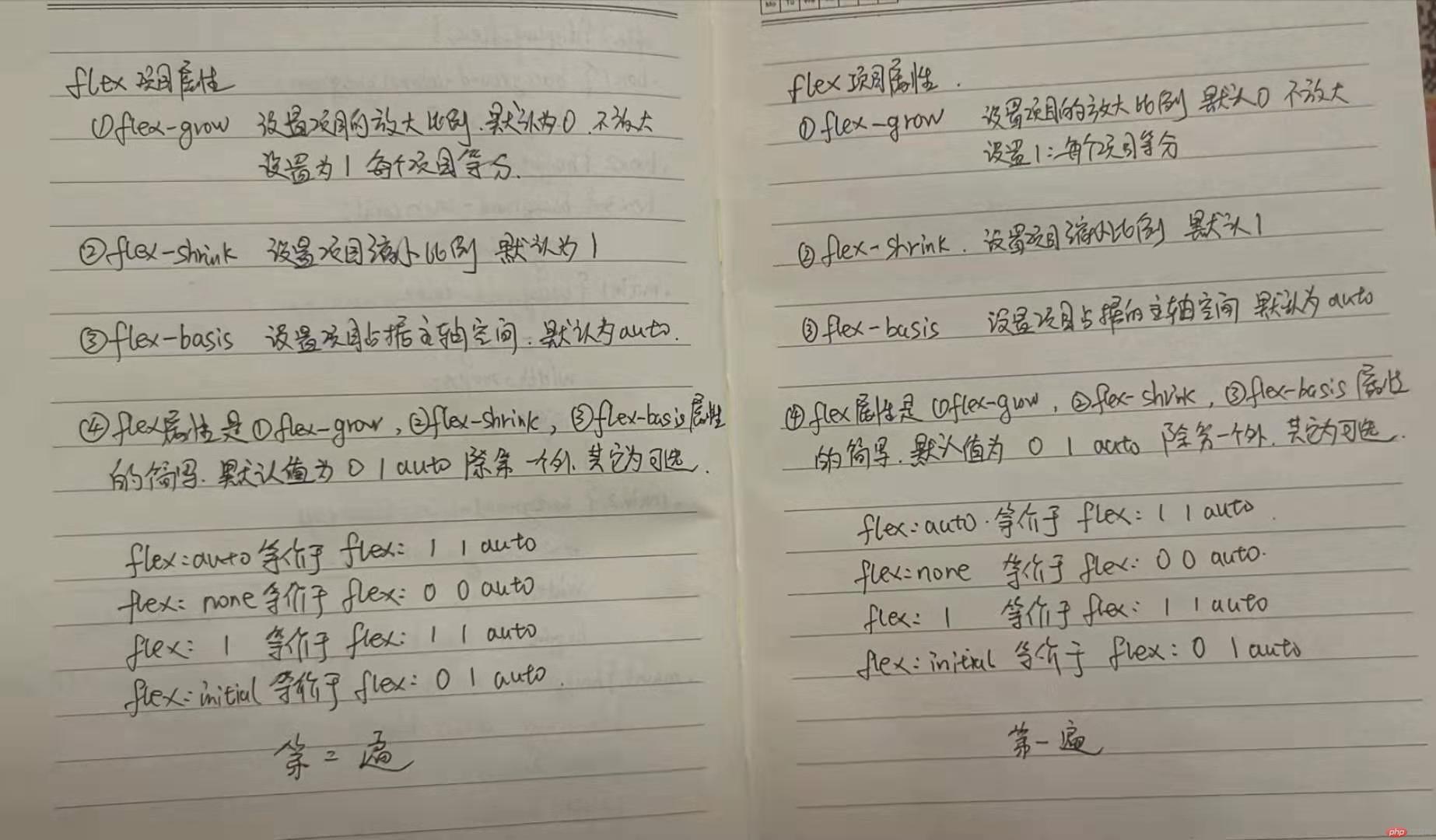
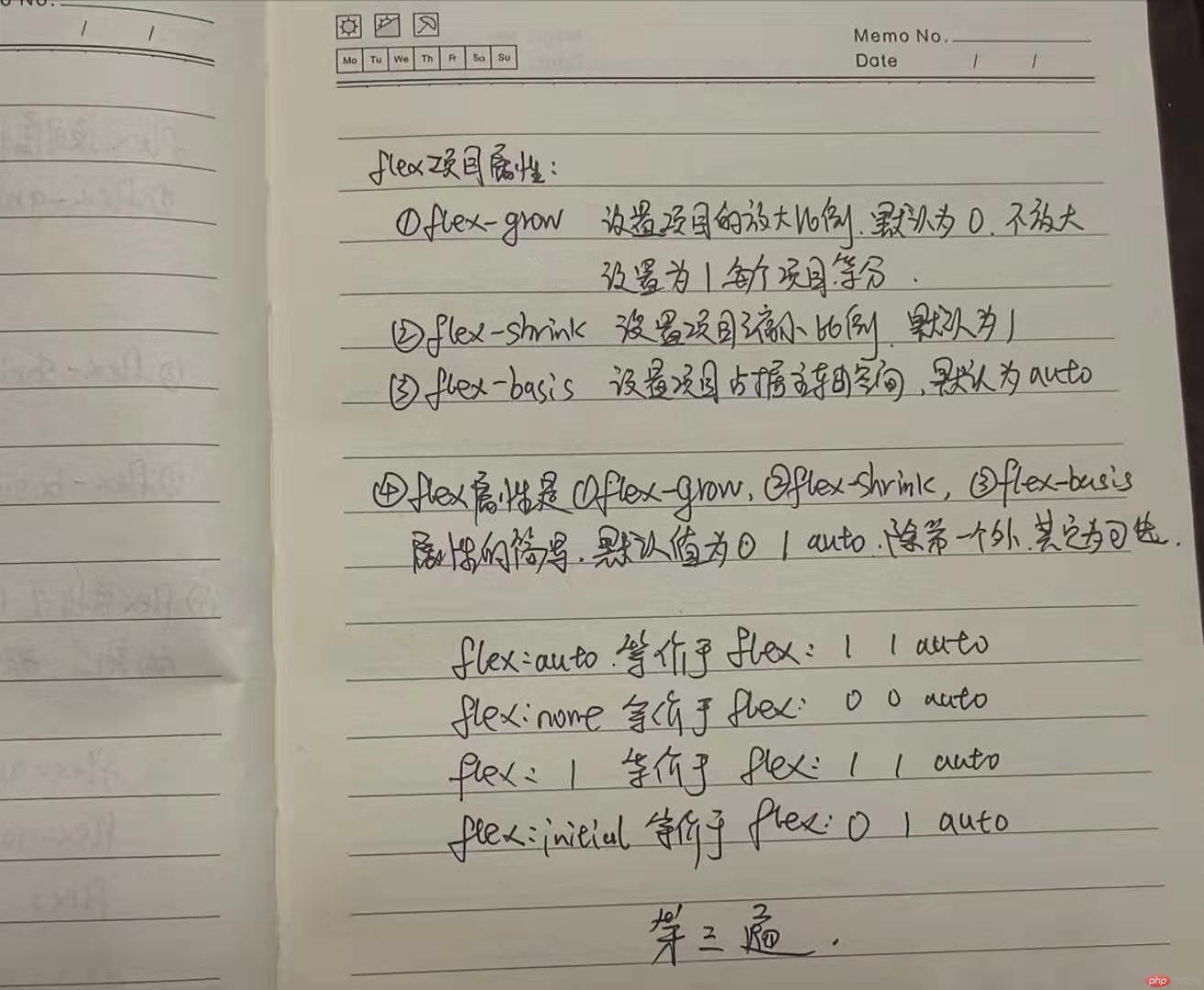
六、flex属性的用法


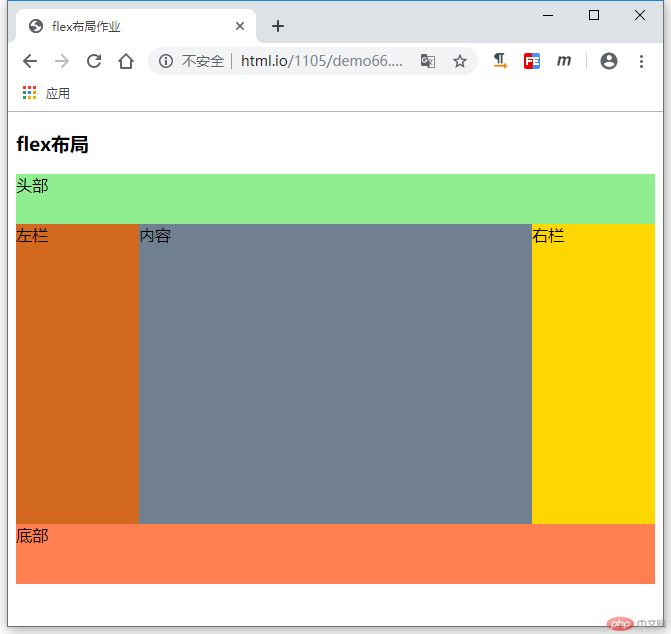
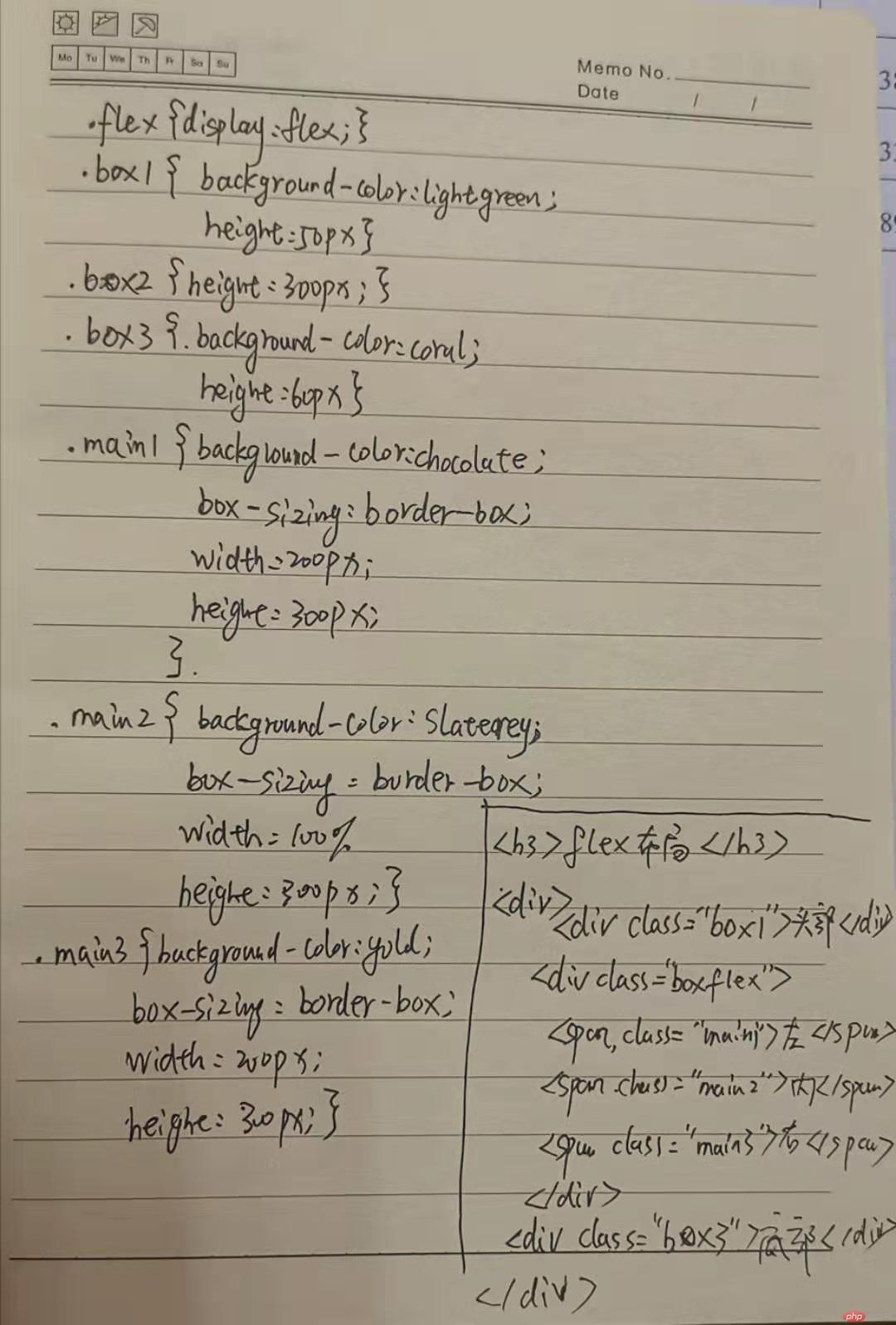
七、flex布局
.flex {
display: flex;
}
.box1{
background-color: lightgreen;
height: 50px;
}
.box2{
height: 300px;
}
.box3{
background-color: coral;
height: 60px;
}
.main1{
background-color:chocolate;
box-sizing: border-box;
width: 200px;
height: 300px;
}
.main2{
background-color: slategrey;
box-sizing: border-box;
width: 100%;
height: 300px;
}
.main3{
background-color: gold;
box-sizing: border-box;
width: 200px;
height: 300px;
}<body> <h3>flex布局</h3> <div> <div class="box1">头部</div> <div class="box2 flex"> <span class="main1">左栏</span> <span class="main2">内容</span> <span class="main3">右栏</span> </div> <div class="box3">底部</div> </div> </body>