Correction status:qualified
Teacher's comments:非常棒, 已推荐在学习群中了























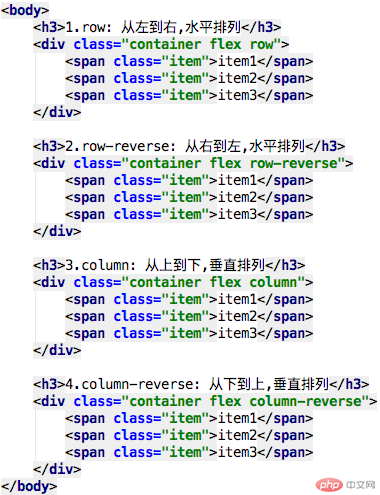
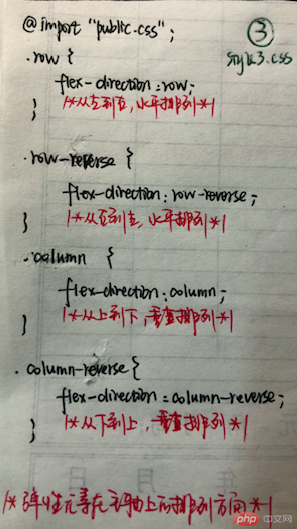
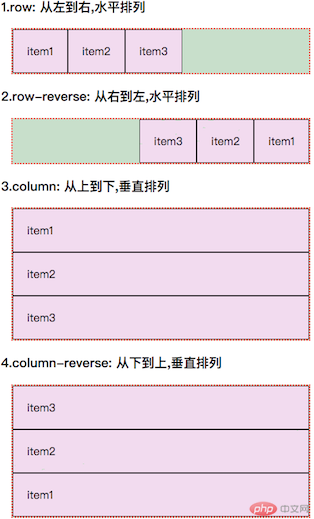
* flex-direction: row: 从左到右水平排列(*默认值*)* flex-direction: row-reverse: 从右到左水平排列* flex-direction: column: 从上到下垂直排列* flex-direction: column-reverse: 从下到上垂直排列
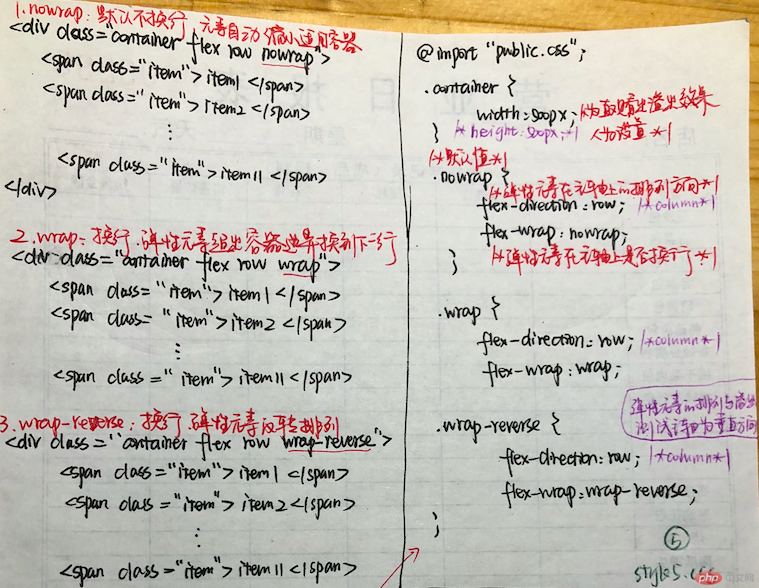
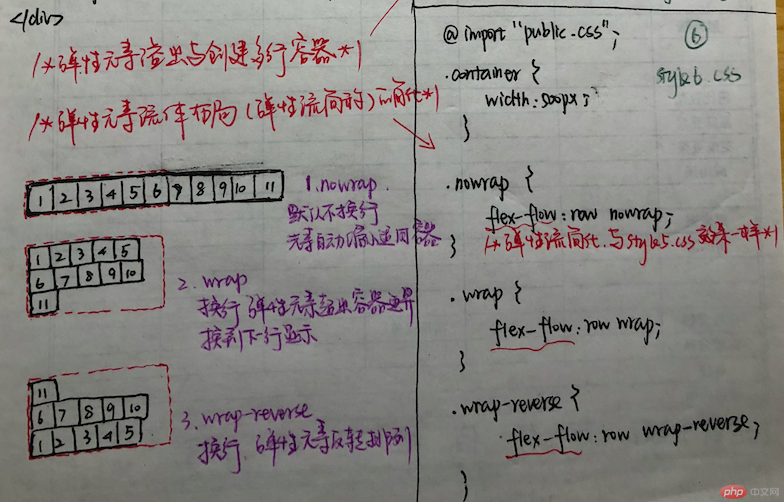
* flex-wrap: nowrap: 默认值, 不换行, 元素压缩显示* flex-wrap: wrap: 换行显示,元素不压缩* flex-wrap: wrap-reverse: 换行,并反向显示
* flex-direction: row nowrap: 默认值, 水平禁止换行* flex-flow: row wrap: 水平且允许换行* flex-flow: column nowrap: 垂直且不换行* flex-flow: column wrap: 垂直且换行
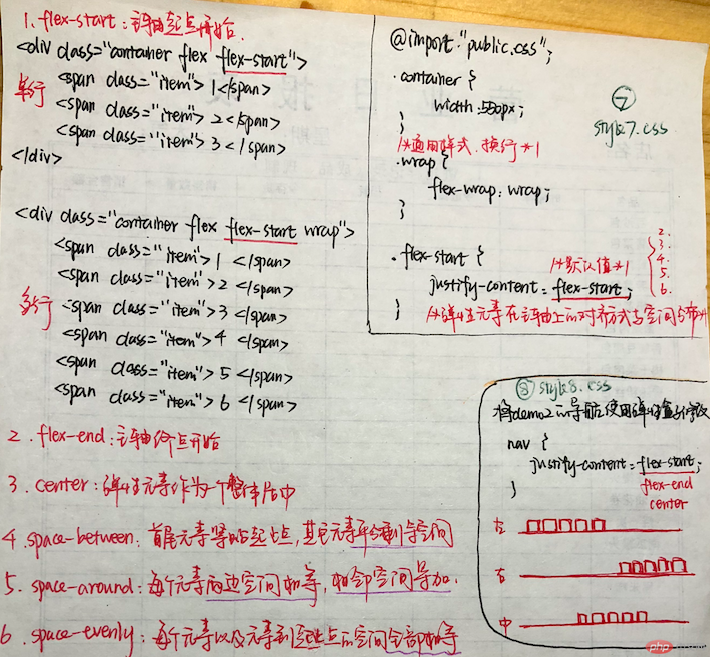
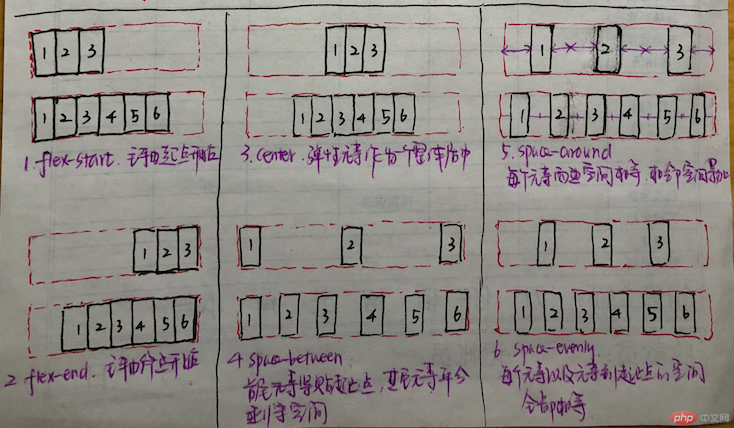
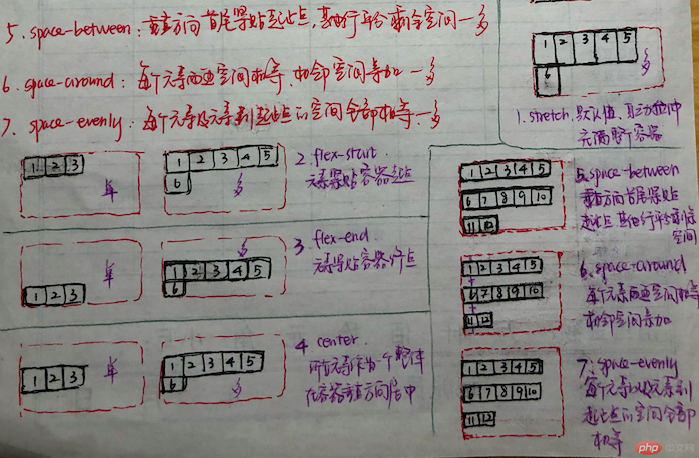
* justify-content: flex-start : 从起始线(左)开始, 默认值* justify-content: flex-end : 从终止线(右)开始* justify-content: center : 所有元素居中排列* justify-content: space-between : 主轴上首尾元素紧贴起始线,剩余元素均分空间* justify-content: space-around : 主轴上每个元素两边空间相等,相邻空间累加* justify-content: space-evenly : 主轴上每个元素以及元素到起止点的空间全部相等
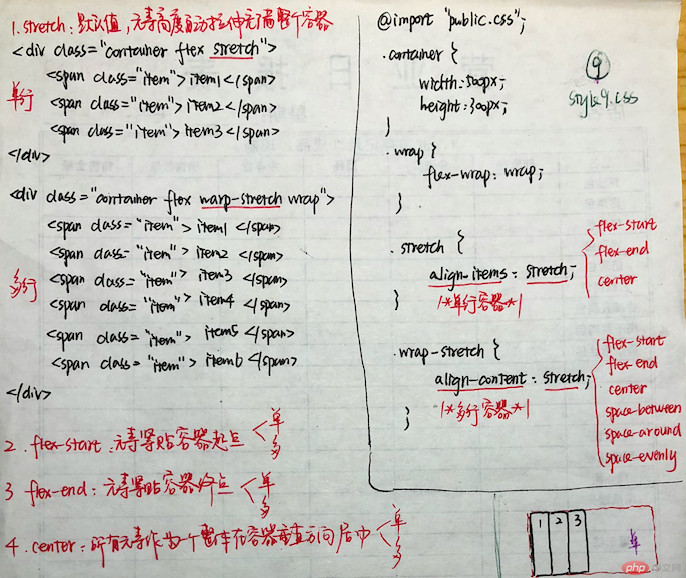
* align-items: stretch : 默认值 ,元素在交叉轴上自动拉伸到容器的高度* align-items: flex-start : 元素从容器的交叉轴起始线开始排列* align-items: flex-end : 元素从容器的交叉轴终止线开始排列* align-items: center : 元素位于交叉轴中心位置排列
* align-content: flex-start; : 默认顶部 , 起始线* align-content: flex-end; : 底部, 终止线* align-content: center : 居中* align-content: stretch : 元素拉伸高度填充全部空间* align-content: space-between : 交叉轴上首尾元素紧贴起始线,剩余元素均分空间* align-content: space-around : 交叉轴上每个元素两边空间相等,相邻空间累加* align-content: space-evenly : 交叉轴上每个元素以及元素到起止点的空间全部相等