


11月4号作业
1、分别创建控制器、视图、路由文件
2、在控制器中模拟数据,并把数据渲染到视图中
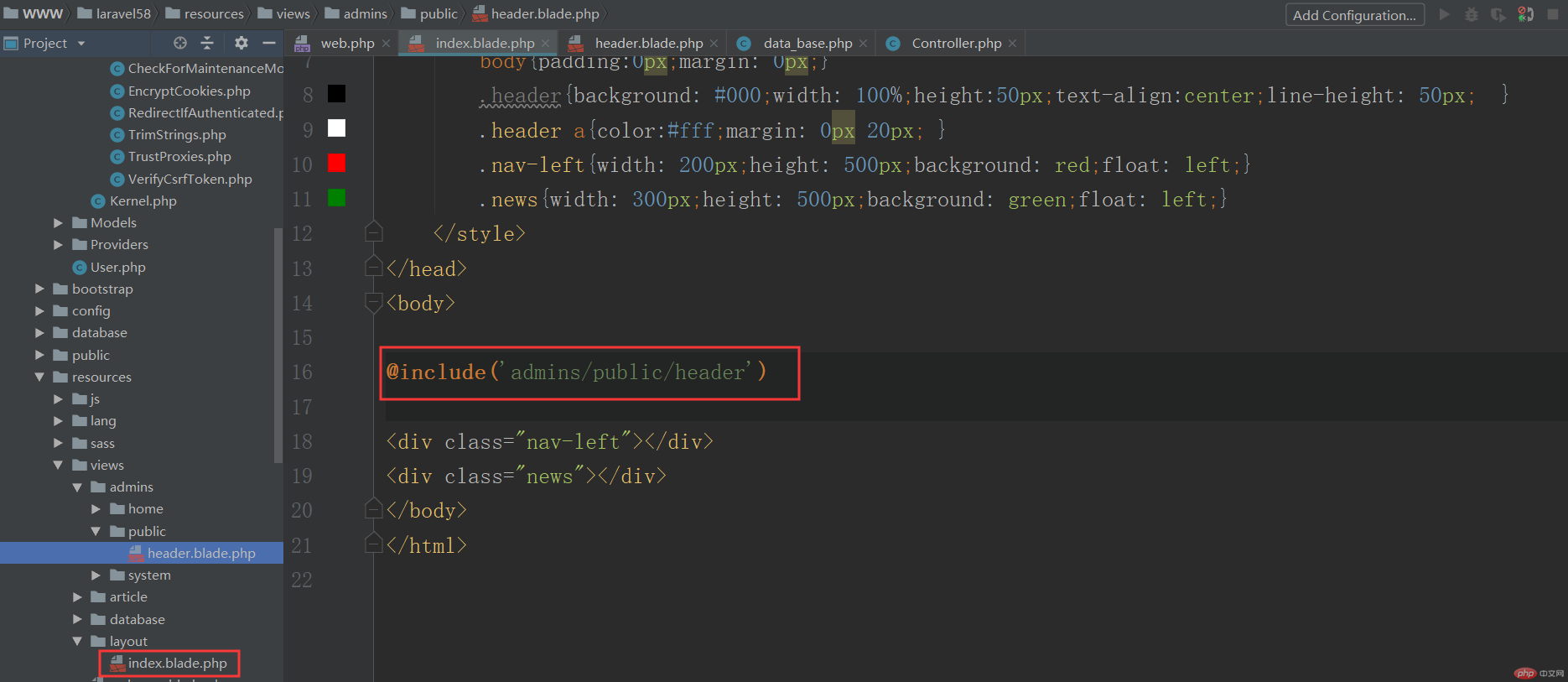
3、使用@include将页面的header部分放到public/header.php中
4、作业发到博客上
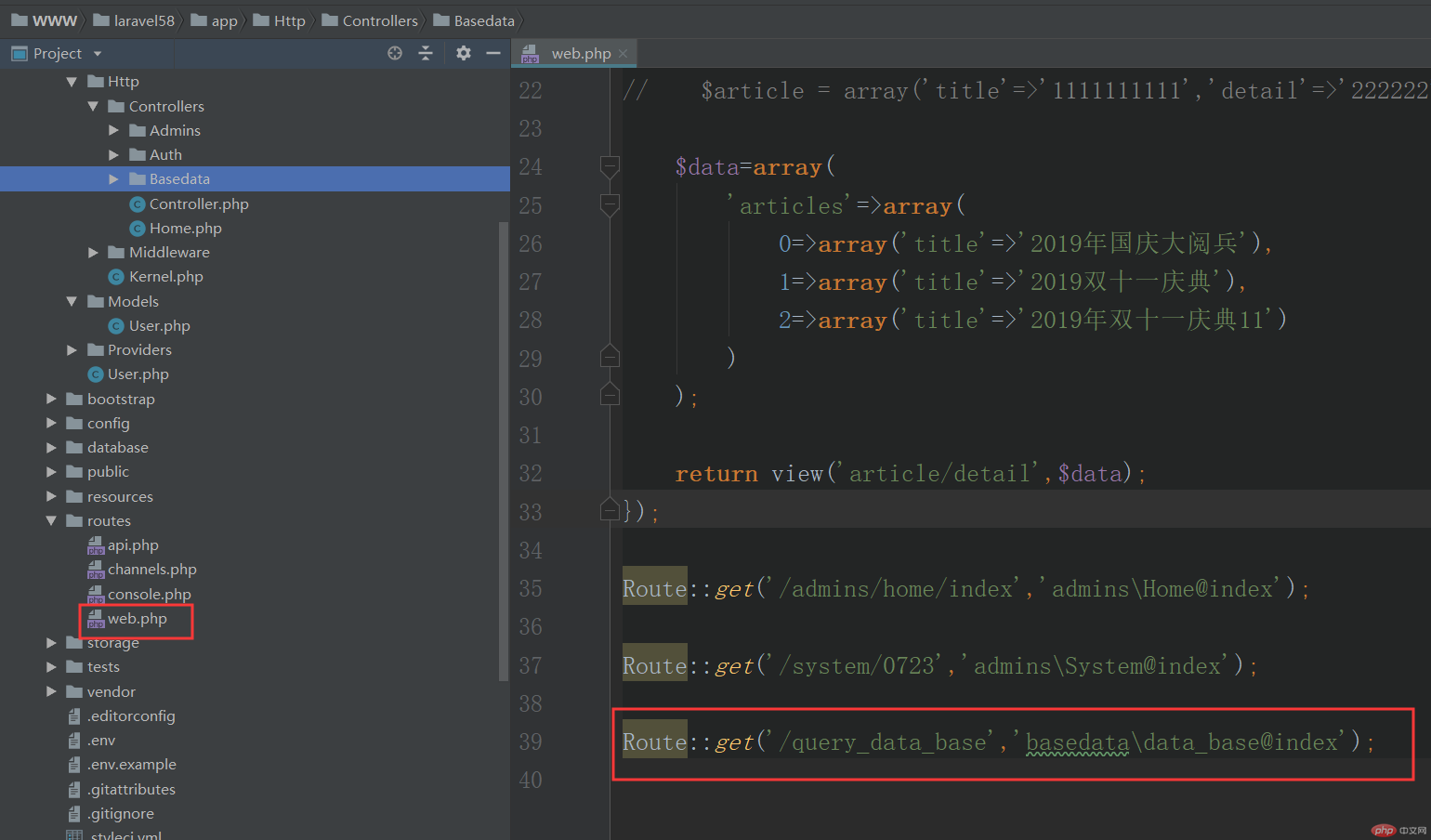
1、设置路由文件访问 laravel58/routes/web.php 中增加路由指向 即是访问路径 laravel/query_data_base 时,页面自动跳转 到app\http\basedata\data_base.php中的index方法
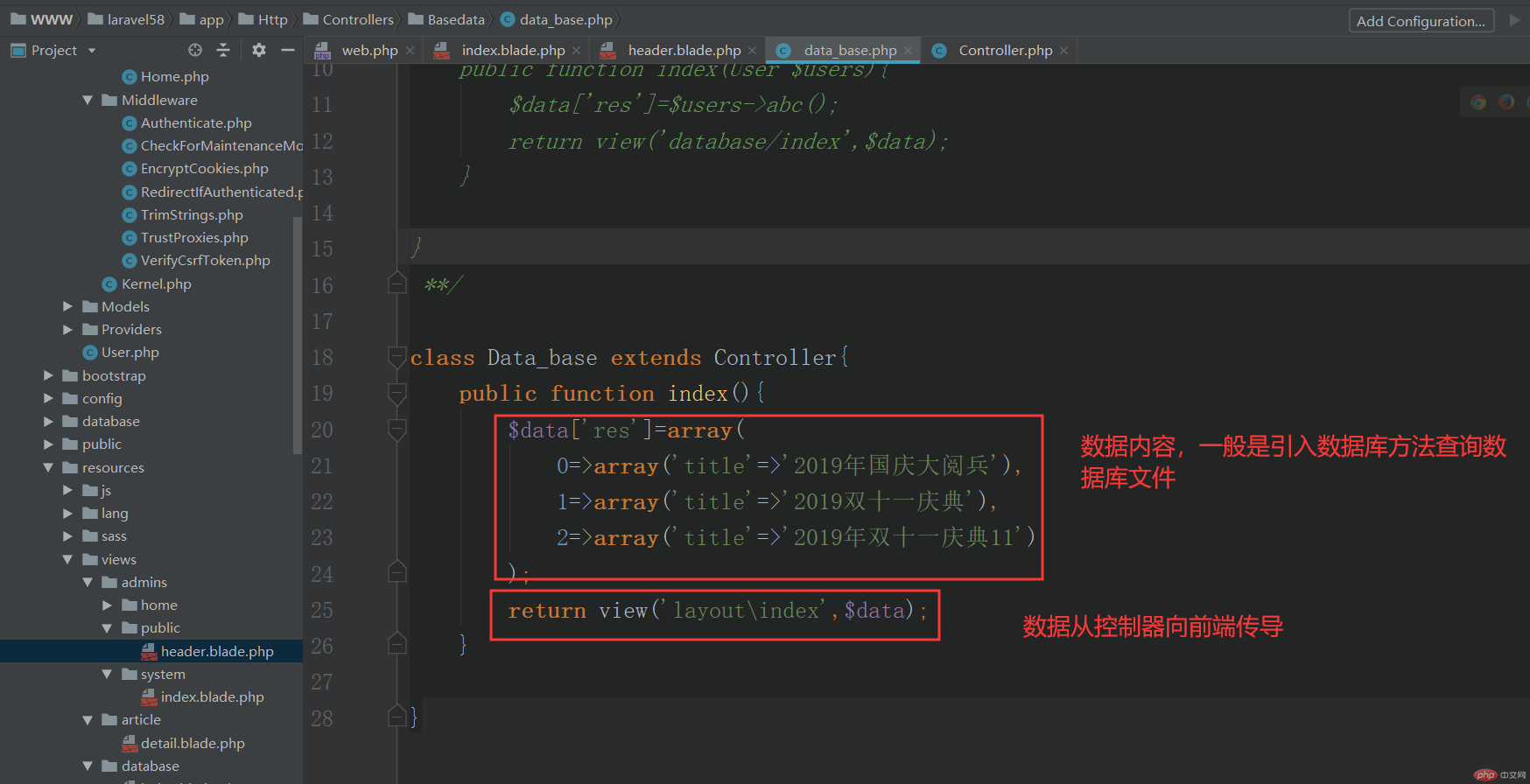
2、在app\http\basedata\data_base.php中的index方法中控制器文件中数据(或获取数据库数据)并将数据传往前端待使用

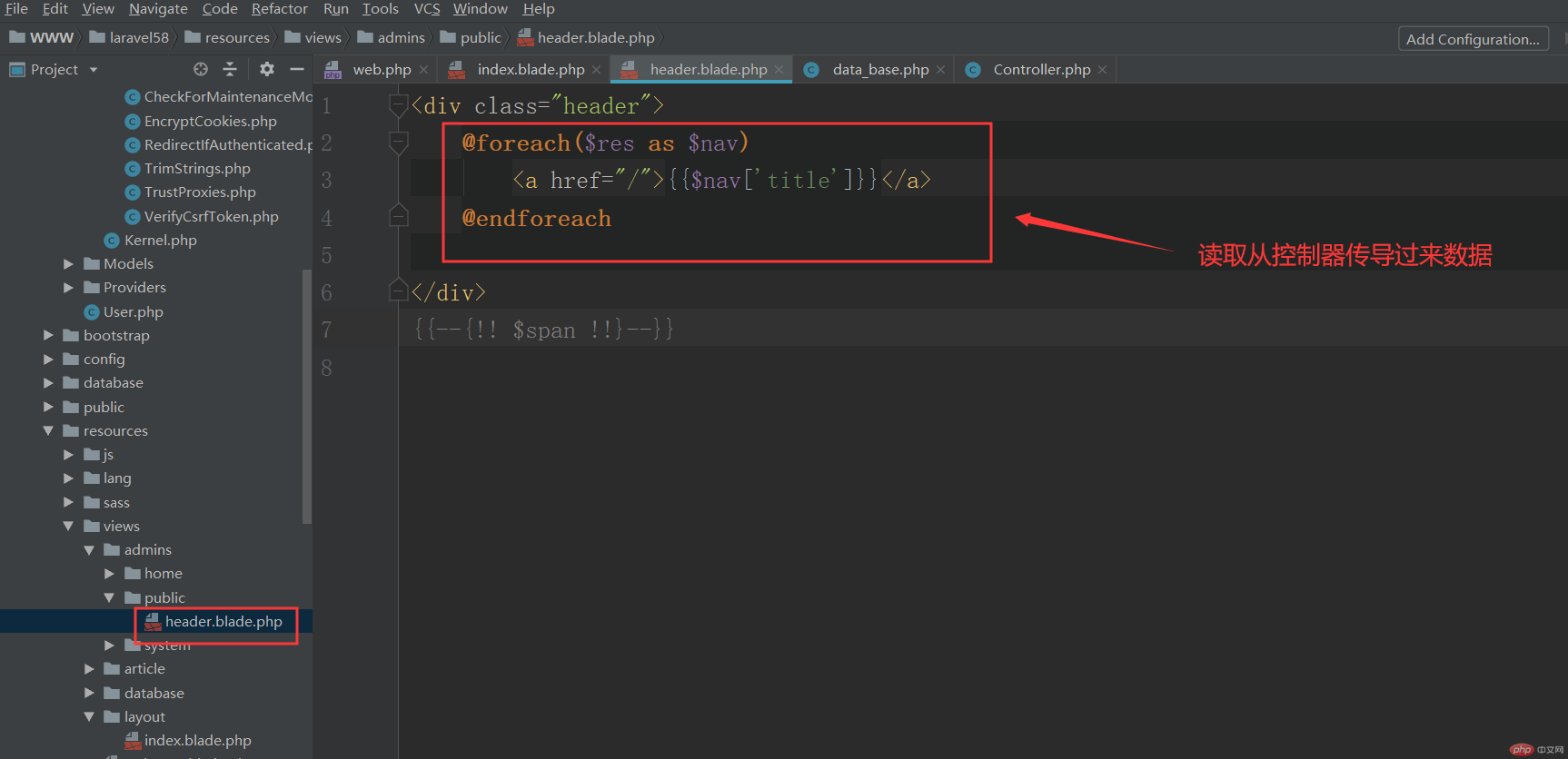
3、前端调用数据

4、将公共样式放置一个文件中方便调用 地址 views\admins\public\header.blade.php

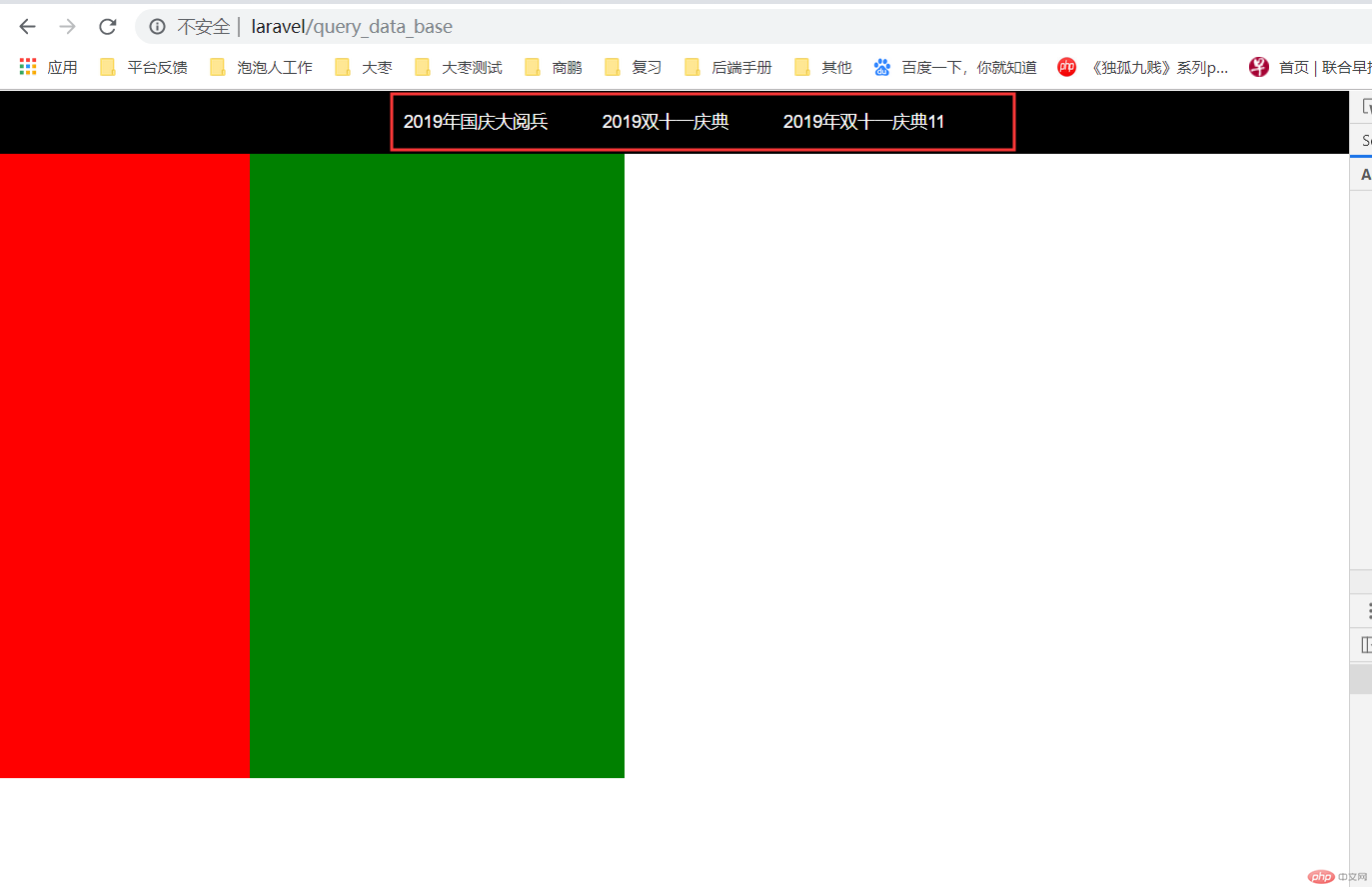
实际效果图:

总结:
一、MVC是网站设计的重要思想。从根本上说数据从数据库-->控制器-->前端页面
在laravel框架中文件的具体跳转是从:
1、路由文件跳转控制器。
路由设置 Route::get('参数值','控制器文件路径');
2、控制器中引入模型文件(多数为框架自带数据查询库),借用模型文件函数获取数据库数据(数据常为二元数据,注意不同数据结构,最好处理好成规范的结构方便前端读取)
use App\Models\User; 及具体数据的获取。
3、将数据传导给前端文件
return view('前端文件路径',$data);
4、前端读取数据
@foreach($res as $nav)
<a href="/">{{$nav['title']}}</a>
@endforeach
二、公共文件的设置
目的:为了减少代码复写,将常用到的样式等前端文件统一在一个文件中。其他文件可以通过调用他 引入相同的样式
这种常用的的是 后台中 顶部、底部、左端、右端等比较固定的样式。其他比较固定使用可酌情设置。’