Correction status:qualified
Teacher's comments:作业非常的清爽, 你不会是女生吧?



pubilc代码:
.container{
border: 1px solid black;
margin: 15px;
background-color: lightblue;
}
.item{
box-sizing: border-box;
border: 1px solid;
padding: 10px;
background-color: lawngreen;
}
.flex{
display: flex;
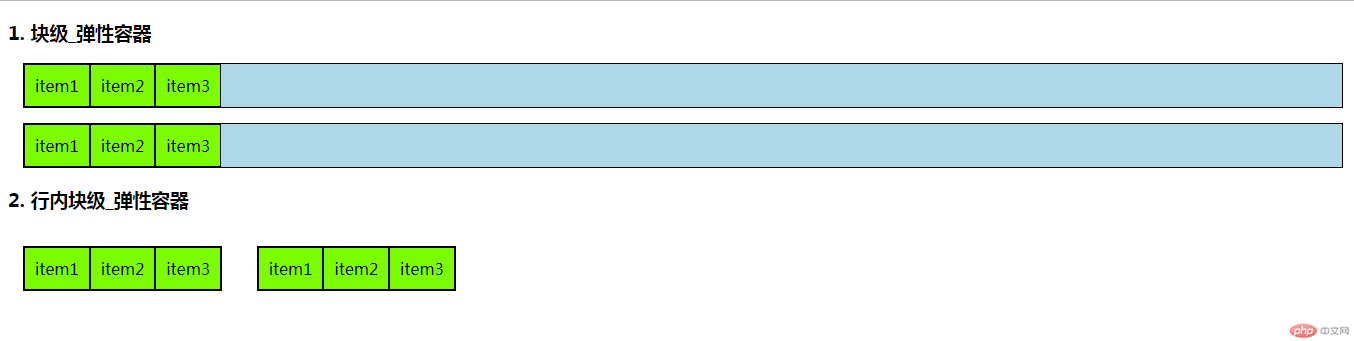
}demo1:
@import "public.css";
.inline-flex{
display: inline-flex;
}
demo2:
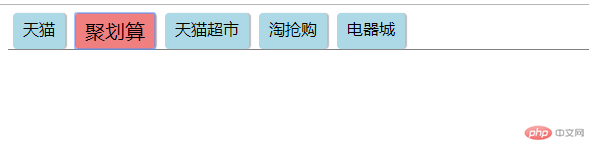
a{
padding: 5px 10px;
text-decoration-line: none;
margin: 0 5px ;
background-color: lightblue;
border-radius: 4px;
color: black;
box-shadow: 2px 0 1px #bdbdbd;
}
a:hover,a:active,a:focus{
font-size: 20px;
background-color: lightcoral;
}
nav{
display: flex;
border-bottom: 1px solid grey;
}
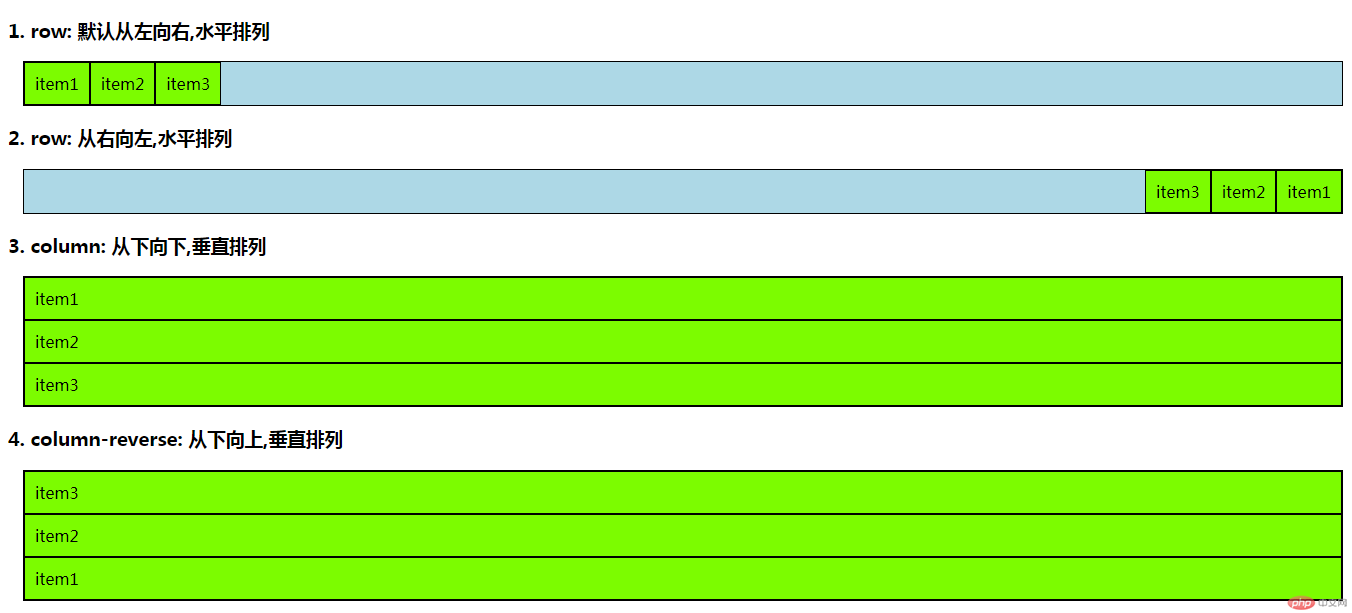
demo3:
@import "public.css";
.row{
flex-direction: row;
}
.row-reverse{
flex-direction: row-reverse;
}
.column{
flex-direction: column;
}
.column-reverse{
flex-direction: column-reverse;
} demo4:
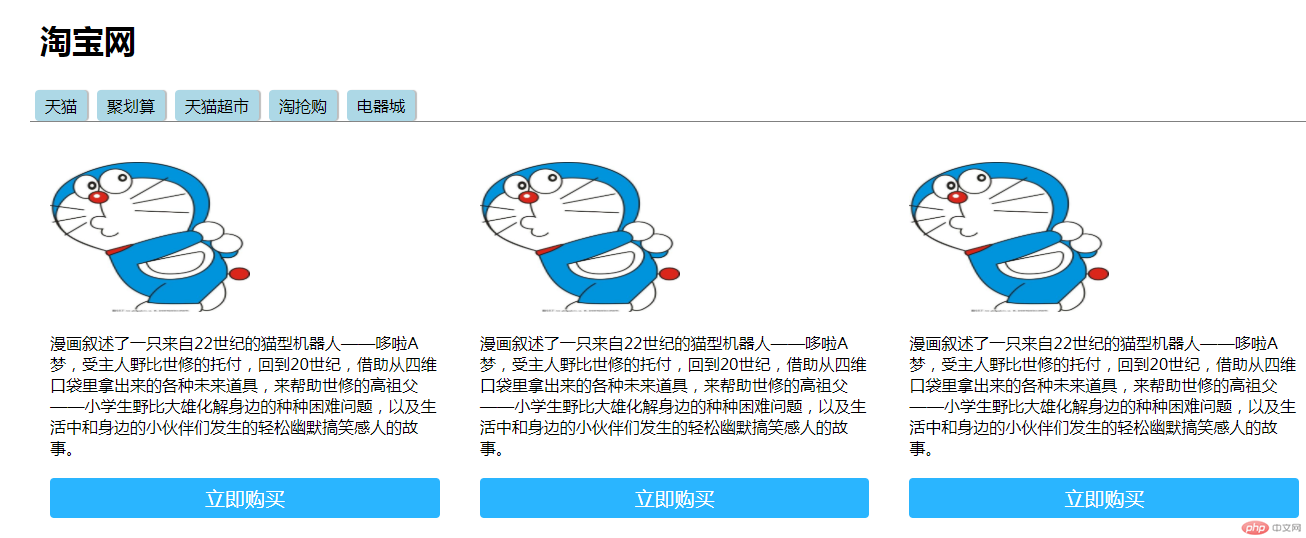
demo4:
* {
margin: 10px;
}
img {
width: 200px;
height: 150px;
}
body, nav, main, article {
display: flex;
}
body, article {
flex-direction: column;
}
button{
height: 40px;
font-size: 20px;
background-color: #2ab5ff;
color: white;
border-radius: 4px;
border: 0;
cursor: pointer;
}
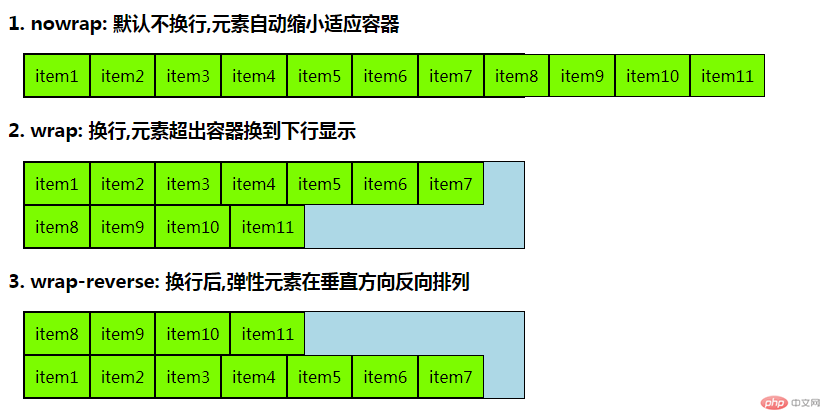
demo5:
@import "public.css";
.container{
width: 500px;
}
.nowrap{
flex-wrap: nowrap;
}
.wrap{
flex-wrap: wrap;
}
.wrap-reverse{
flex-wrap: wrap-reverse;
}
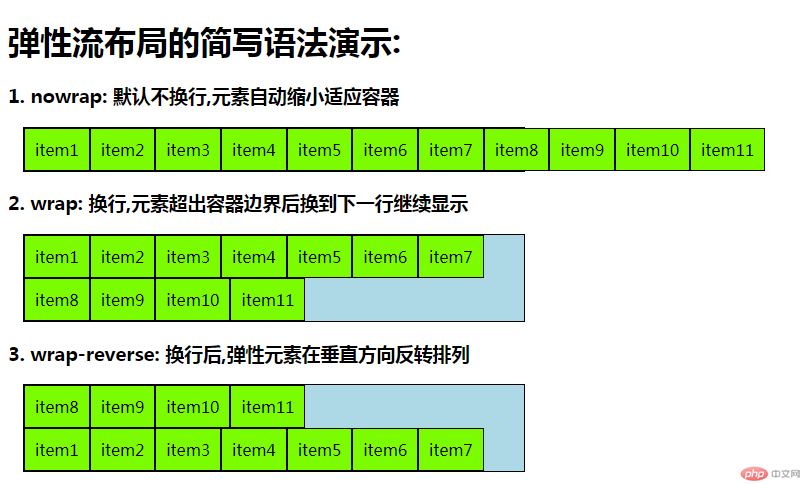
demo6:
@import "public.css";
.container{
width: 500px;
}
.nowrap{
flex-flow: row nowrap;
}
.wrap{
flex-flow: row wrap;
}
.wrap-reverse{
flex-flow:row wrap-reverse;
}
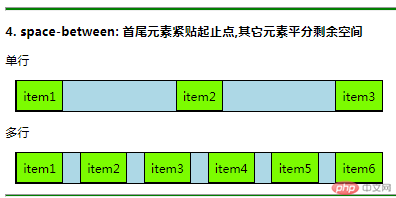
demo7:
@import url(public.css);
.container {
width: 550px;
}
.wrap {
flex-wrap: wrap;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.space-evenly{
justify-content: space-evenly;
}





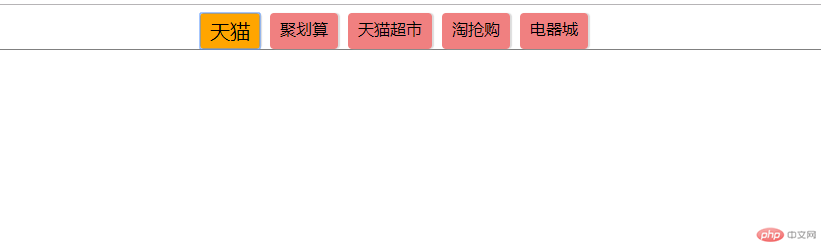
demo8:
a{
padding: 5px 10px;
margin: 0 5px;
text-decoration-line: none;
background-color: lightcoral;
box-shadow: 2px 0 1px gainsboro;
color: black;
border-radius: 4px;
}
a:hover,a:focus,a:active{
background-color: orange;
font-size: 20px;
}
nav{
display: flex;
border-bottom:1px solid grey;
}
nav{
justify-content: flex-start;
}
nav{
justify-content: flex-end;
}
nav{
justify-content: center;
}
demo9:
@import "public.css";
.container{
width: 550px;
height: 300px;
}
.wrap{
flex-wrap: wrap;
}
.stretch{
align-items: stretch;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.wrap-stretch{
align-items: stretch;
}
.wrap-flex-start{
align-items: flex-start;
}
.wrap-flex-end{
align-items: flex-end;
}
.wrap-center{
align-content: center;
}
.wrap-space-between{
align-content: space-between;
}
.wrap-space-around{
align-content: space-around;
}
.wrap-space-evenly{
align-content: space-evenly;
}
.all-align{
justify-content: space-around;
align-content: space-around;
}





手写作业:


