Correction status:qualified
Teacher's comments:计算公式写得不错, 加油



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex-grow 增长因子</title>
<style>
article{display: flex;border: 2px dashed red;height: 60px;width: 600px;}
article>.item{background: linear-gradient(green,white);border-right: 1px solid blue;width: 100px;}
article>.item:last-of-type{border-right: 0;}
article:first-of-type>.item{flex-grow:0;}
article:nth-of-type(2)>:nth-last-of-type(2){flex-grow: 1;}
/**************************/
article:nth-of-type(3)>:first-of-type{flex-grow: 1;}
article:nth-of-type(3)>:nth-of-type(2){flex-grow: 3;}
article:nth-of-type(3)>:last-of-type{flex-grow: 2;}
/**
1、增长因子和为:6
2、剩余空间为600-300=300px;
3、第一个元素增长比例1/6=0.1667 ; 第二个 3/6=0.5;第三个 2/6=0.0.3333
4、第一个元素增长宽度为:300*0.1667=50.01;第二个150px;第三个100px;
5、增长宽度后,第一个元素宽度为:100+50.01=150.01px;第二个100+150=250px;第三个100+100=200px;
**/
/**************************/
/**************************/
article:nth-last-of-type(2)>:first-of-type{flex-grow: 0.1;}
article:nth-last-of-type(2)>:nth-of-type(2){flex-grow: 0.3;}
article:nth-last-of-type(2)>:last-of-type{flex-grow: 0.6;}
/**
1、增长因子和为:1
2、剩余空间为600-300=300px;
3、第一个元素增长比例0.1/1=0.1 ; 第二个 0.3/1=0.3;第三个 0.6/1=0.6
4、第一个元素增长宽度为:300*0.1=30px;第二个90px;第三个180px;
5、增长宽度后,第一个元素宽度为:130px;第二个190px;第三个280px;
**/
/**************************/
article:last-of-type>:first-of-type{flex-grow: 0.1;width: 120px;}
article:last-of-type>:nth-of-type(2){flex-grow: 0.3;width: 180px;}
article:last-of-type>:last-of-type{flex-grow: 0.6;width: 200px;}
/**
1、增长因子和为:1
2、剩余空间为600-(120+180+200)=100px;
3、第一个元素增长比例0.1/1=0.1 ; 第二个 0.3/1=0.3;第三个 0.6/1=0.6
4、第一个元素增长宽度为:100*0.1=10px;第二个30px;第三个60px;
5、增长宽度后,第一个元素宽度为:130px;第二个210px;第三个260px;
**/
/**************************/
</style>
</head>
<body>
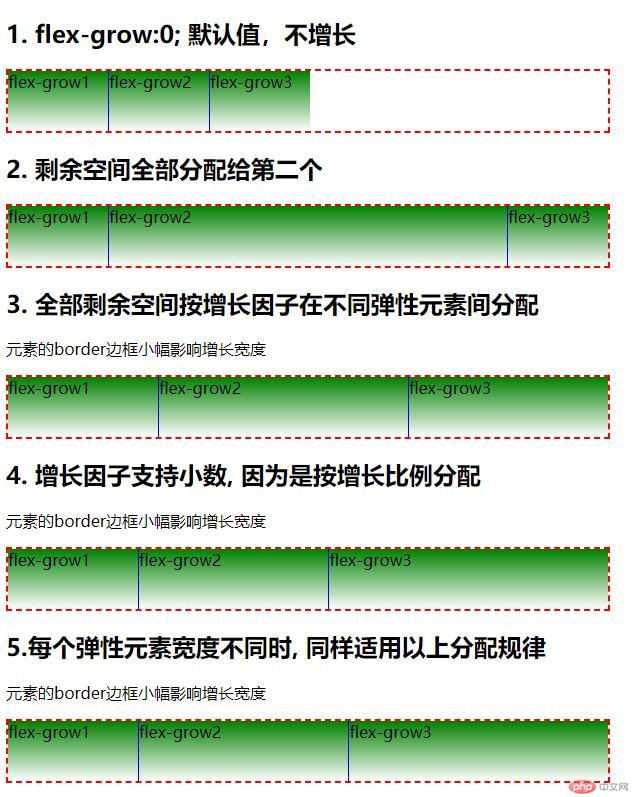
<h2>1. flex-grow:0; 默认值,不增长</h2>
<article class='demo1'>
<span class="item">flex-grow1</span>
<span class="item">flex-grow2</span>
<span class="item">flex-grow3</span>
</article>
<h2>2. 剩余空间全部分配给第二个</h2>
<article class='demo2'>
<span class="item">flex-grow1</span>
<span class="item">flex-grow2</span>
<span class="item">flex-grow3</span>
</article>
<h2>3. 全部剩余空间按增长因子在不同弹性元素间分配</h2>
<p>元素的border边框小幅影响增长宽度</p>
<article class='demo3'>
<span class="item">flex-grow1</span>
<span class="item">flex-grow2</span>
<span class="item">flex-grow3</span>
</article>
<h2>4. 增长因子支持小数, 因为是按增长比例分配</h2>
<p>元素的border边框小幅影响增长宽度</p>
<article class='demo4'>
<span class="item">flex-grow1</span>
<span class="item">flex-grow2</span>
<span class="item">flex-grow3</span>
</article>
<h2>5.每个弹性元素宽度不同时, 同样适用以上分配规律</h2>
<p>元素的border边框小幅影响增长宽度</p>
<article class='demo5'>
<span class="item">flex-grow1</span>
<span class="item">flex-grow2</span>
<span class="item">flex-grow3</span>
</article>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex-shrink 弹性元素的缩减因子</title>
<style>
article{display: inline-flex;border: 2px dotted green;width: 600px;height: 60px;box-sizing: border-box;}
article>span{background:radial-gradient( white,red);line-height: 60px;text-align: center;width: 250px;border-right: solid 1px greenyellow;}
/**flex-shrink:0; 不缩减,原始宽度**/
.demo1>.item{flex-shrink:0;}
/**flex-shrink:1; 默认值**/
.demo2>.item{flex-shrink:1;}
/*****************************
1、缩减因子总和为:3;
2、需要缩减的空间宽度为:250*3-600=150px;
3、缩减比例都一样:1/3=0.33333;
4、因为元素宽度一样,故均缩减:150*0.33333≈49.99995px;
5、缩减后的宽度均约为:200px
*****************************/
/*flex-shrink 不同值*/
article:nth-of-type(3)>:first-of-type{flex-shrink: 1;}
article:nth-of-type(3)>:nth-last-of-type(2){flex-shrink: 2;}
article:nth-of-type(3)>:last-of-type{flex-shrink: 3;}
/*****************
1、缩减英子总和为6
2、超出容器的宽度为250*3-600=150px;
3、缩减比例:第一个:1/6;第二个2/6;第三个3/6
4、缩减的宽度,第一个250-150*(1/6);第二个250-150*(2/6);第三个:250-150*(3/6)
****************/
/*flex-shrink 为小数*/
article:nth-last-of-type(2)>:first-of-type{flex-shrink: 0.1;}
article:nth-last-of-type(2)>:nth-last-of-type(2){flex-shrink: 0.2;}
article:nth-last-of-type(2)>:last-of-type{flex-shrink: 0.7;}
/*****************
1、缩减英子总和为1
2、超出容器的宽度为250*3-600=150px;
3、缩减比例:第一个:0.1/1;第二个0.2/1;第三个0.7/1
4、缩减的宽度,第一个250-150*0.1;第二个250-150*0.2;第三个:250-150*0.7
****************/
article:last-of-type>:first-of-type{flex-shrink: 0.3;width: 300px;}
article:last-of-type>:nth-last-of-type(2){flex-shrink: 0.2;width: 200px;}
article:last-of-type>:last-of-type{flex-shrink: 0.5;width: 400px;}
/*****************
1、缩减英子总和为1
2、超出容器的宽度为900-600=300;
**缩小比例: 等待缩减空间 / 每个弹性元素的宽度与缩减因子乘积的总和**
3、缩减比例:300 / (0.3*300 + 0.2*200 + 0.5*400) = 0.909090901
**计算每个元素的缩减量: 元素宽度 * ( 缩减因子 * 缩减因子的缩减比例)**
4、缩减的宽度,第一个300*(0.3*0.909090901);第二个200*(0.2*0.909090901);第三个:400*(0.5*0.909090901)
5、最终宽度,第一个300-81.818181≈218;第二个200-36.36363604≈163;第三个400-90.909≈218
****************/
</style>
</head>
<body>
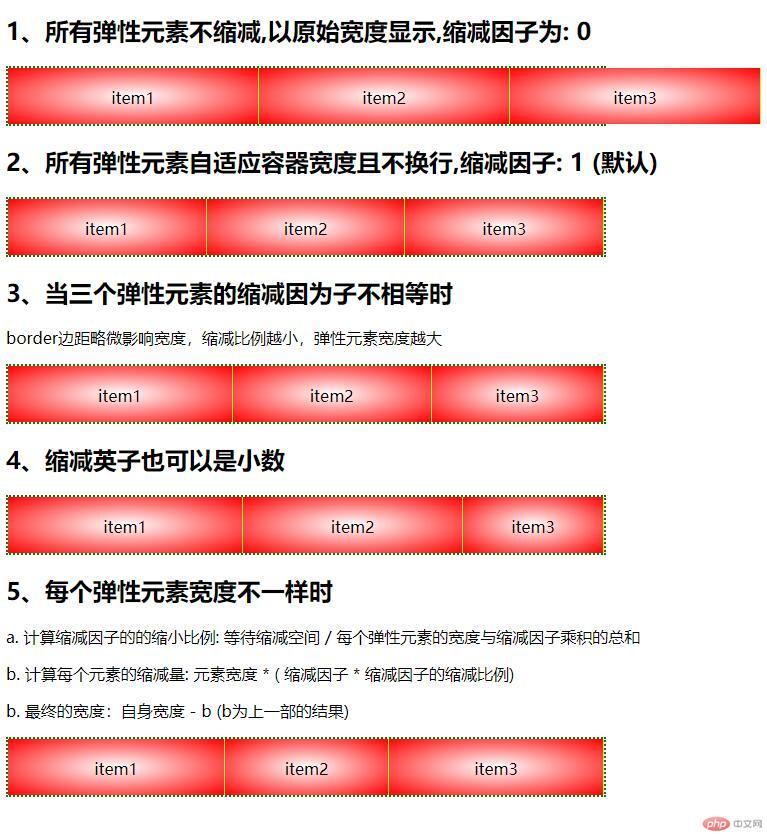
<h2>1、所有弹性元素不缩减,以原始宽度显示,缩减因子为: 0</h2>
<article class="demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h2>2、所有弹性元素自适应容器宽度且不换行,缩减因子: 1 (默认)</h2>
<article class="demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h2>3、当三个弹性元素的缩减因为子不相等时</h2>
<p>border边距略微影响宽度,缩减比例越小,弹性元素宽度越大</p>
<article class="demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h2>4、缩减英子也可以是小数</h2>
<article class="demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h2>5、每个弹性元素宽度不一样时</h2>
<p>a. 计算缩减因子的的缩小比例: 等待缩减空间 / 每个弹性元素的宽度与缩减因子乘积的总和</p>
<p>b. 计算每个元素的缩减量: 元素宽度 * ( 缩减因子 * 缩减因子的缩减比例)</p>
<p>b. 最终的宽度:自身宽度 - b (b为上一步的结果)</p>
<article class="demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex-basis 基准尺寸</title>
<style>
article{display: flex;border: 2px dotted green;width: 600px;height: 60px;box-sizing: border-box;}
article>span{background:radial-gradient( white,red);border-right: solid 1px greenyellow;padding: 20px;box-sizing: border-box;}
article:first-of-type>.item{flex-basis:content;}
article:nth-of-type(2)>.item{width: 220px;flex-shrink: 0;}
article:nth-of-type(3)>.item{flex-basis: auto;}
article:nth-last-of-type(2)>.item{width: 120px;flex-basis: 160px;}
article:last-of-type>.item{flex-basis: 30%;}
</style>
</head>
<body>
<h2>1. 在未设置弹性元素宽度时, 以内容宽度显示</h2>
<article>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h2>2. 存在自定义元素宽度时,则以该宽度显示</h2>
<article>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h2>3. 自动状态下, 由浏览器根据预设值自行判定</h2>
<article>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h2>4. 当元素存在自定义宽度与基准宽度时, 以基准宽度为准</h2>
<article>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h2>5. 弹性元素基准宽度支持百分比设置</h2>
<article>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 缩写介绍</title>
<style>
article{display: flex;border: 2px dotted green;width: 600px;height: 60px;box-sizing: border-box;}
article>span{background:radial-gradient( white,red);border-right: solid 1px greenyellow;padding: 20px;box-sizing: border-box;}
article:first-of-type>.item{flex: initial;/*等价于 flex: 0 1 auto*/}
article:nth-of-type(2)>.item{flex: auto;/*等价于 flex: 1 1 auto*/}
article:nth-of-type(3)>.item{flex: none;/*等价于 flex: 0 0 auto*/ width: 180px;}
article:nth-of-type(4)>.item{flex: 1;/*等价于 flex: 1 1 auto*/ width: 180px;}
article:nth-last-of-type(2)>.item{flex: 1 0 230px;}
article:last-of-type>:nth-of-type(2){flex: 0 1 50%;}
</style>
</head>
<body>
<h3>
<p>flex: 如果有多个值,则按以下顺序:</p>
<p>flex: flex-grow flex-shrink flex-basis</p>
<p>所以, flex是以上三个属性的缩写, 以后大家尽可能只用它,而不单独使用以上三个属性</p>
<p>默认状态: flex: 0 1 auto;</p>
<p>含义: 不增长, 可缩减, 宽度自动</p>
</h3>
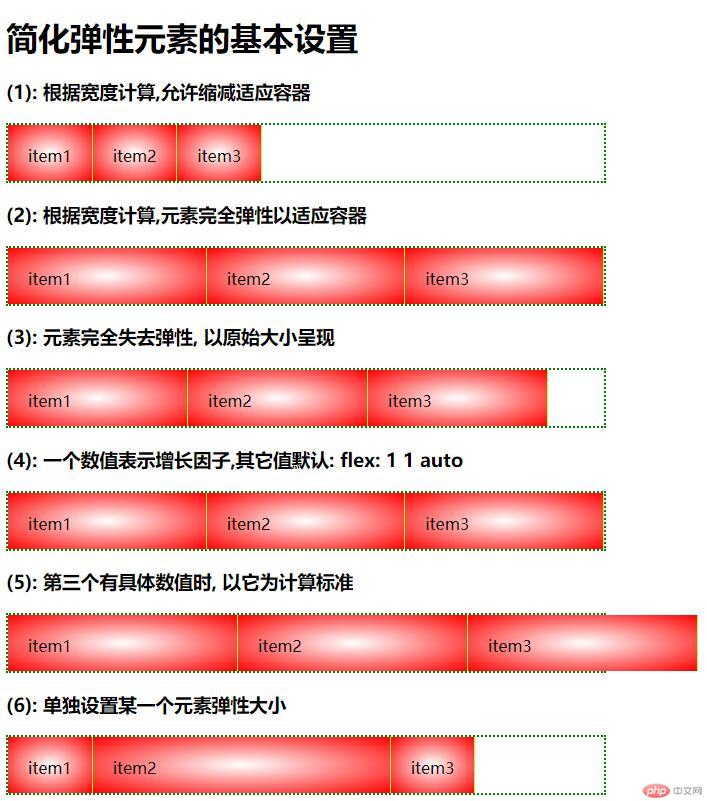
<h1>简化弹性元素的基本设置</h1>
<h3>(1): 根据宽度计算,允许缩减适应容器</h3>
<article>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h3>(2): 根据宽度计算,元素完全弹性以适应容器</h3>
<article>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h3>(3): 元素完全失去弹性, 以原始大小呈现</h3>
<article>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h3>(4): 一个数值表示增长因子,其它值默认: flex: 1 1 auto</h3>
<article>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h3>(5): 第三个有具体数值时, 以它为计算标准</h3>
<article>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
<h3>(6): 单独设置某一个元素弹性大小 </h3>
<article>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</article>
</body>
</html>点击 "运行实例" 按钮查看在线实例


flex: initial; = flex: 0 1 auto;
flex: auto; = flex: 1 1 auto; = flex: 1;
flex: none; = flex: 0 0 auto;
总结:明白了flex-grow计算方法,flex-shrink的计算方法,flex-shrink 的弹性元素宽度不一样时,计算方法,有待加强!