Correction status:qualified
Teacher's comments:你将每个属性的功能, 全部手写出来, 想必记忆很深刻吧, 厉害



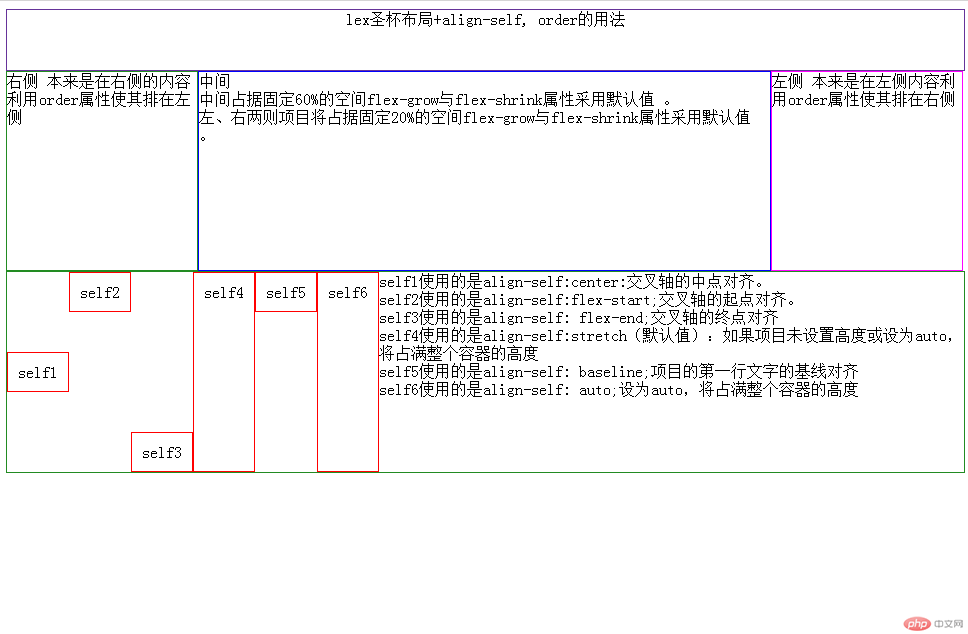
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>flex圣杯布局+align-self, order的用法</title> <link rel="stylesheet" href="style1.css"> </head> <body> <!--头部--> <div class="header">flex圣杯布局+align-self, order的用法</div> <!--主体--> <div class="main"> <!-- 左侧--> <div class="left">左侧 本来是在左侧内容利用order属性使其排在右侧 <br> </div> <!-- 中间--> <div class="center">中间</br> 中间占据固定60%的空间flex-grow与flex-shrink属性采用默认值 。</br> 左、右两则项目将占据固定20%的空间flex-grow与flex-shrink属性采用默认值 。 </div> <!-- 右侧--> <div class="right">右侧 本来是在右侧的内容利用order属性使其排在左侧 </div> </div> <!--底部--> <div class="foot"> <div class="self">self1</div> <div class="self">self2</div> <div class="self">self3</div> <div class="self">self4</div> <div class="self">self5</div> <div class="self">self6</div> self1使用的是align-self:center:交叉轴的中点对齐。<br> self2使用的是align-self:flex-start;交叉轴的起点对齐。<br> self3使用的是align-self: flex-end;交叉轴的终点对齐<br> self4使用的是align-self:stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度<br> self5使用的是align-self: baseline;项目的第一行文字的基线对齐<br> self6使用的是align-self: auto;设为auto,将占满整个容器的高度 </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
/*设置头部为行内块级盒子*/
.header{
display:inline-flex;
width:100%;
border: 1px rebeccapurple solid;
height: 60px;
justify-content: center;
}
/*设置主体为多行块级盒子*/
.main{
display: flex;
width: 100%;
height: 200px;
}
.left{
/*左则项目将占据固定20%的空间flex-grow与flex-shrink属性采用默认值 。*/
flex: 20%;
border: 1px solid fuchsia;
order: 3;
}
.center{
/*中间占据固定60%的空间flex-grow与flex-shrink属性采用默认值 。*/
flex: 60%;
border:1px blue solid;
width: 100px;
order:1;
}
/*右则项目将占据固定20%的空间flex-grow与flex-shrink属性采用默认值 。*/
.right{
flex: 20%;
border: 1px solid forestgreen;
align-content: flex-end;
order: 0;
}
/*设置底部为行内*/
.foot{
display: flex;
width: 100%;
border: 1px solid forestgreen;
height: 200px;
}
.self{
border: 1px solid red;
padding: 10px;
}
.foot>.self:first-of-type{
align-self: center;
}
.foot>.self:nth-of-type(2){
align-self: flex-start;
}
.foot>.self:nth-of-type(3){
align-self: flex-end;
}
.foot>.self:nth-of-type(4){
align-self: stretch;
}
.foot>.self:nth-of-type(5){
align-self: baseline;
}
.foot>.self:last-of-type{
align-self: auto;
}点击 "运行实例" 按钮查看在线实例

课上讲得太细了反而还有点蒙,后面自己写写感觉还行,不是哪么的难,但还是需要多写多敲,