Correction status:qualified
Teacher's comments:你的表格真酷



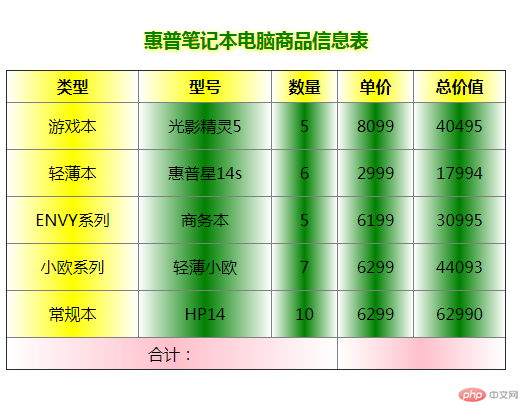
一、制作一张商品信息表,内容自定,要求用到行与列的合并
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<style type="text/css">
table{
border-collapse:collapse;
}
section{
text-align: center;
}
.bd-one{
color:green;
text-shadow:1px 1px 5px yellow;
}
.bt-one tr>th{
background: linear-gradient(to right,white,yellow,white);
}
tbody tr>:first-child{
background:linear-gradient(to right,white,yellow,white) ;
}
tbody tr>:nth-child(n+2){
background:linear-gradient(to right,white,green,white);
}
tfoot tr>td{
background:linear-gradient(to right,white,pink,white);
}
</style>
<title>商品信息表</title>
</head>
<body>
<!-- 制作一张商品信息表,内容自定,要求用到行与列的合并 -->
<section>
<table border="1" width="500" height="300" cellspacing="0" cellpadding="5">
<caption class="bd-one">
<h3>惠普笔记本电脑商品信息表</h3>
</caption>
<thead class="bt-one">
<tr>
<th>类型</th>
<th>型号</th>
<th>数量</th>
<th>单价</th>
<th>总价值</th>
</tr>
</thead>
<tbody>
<tr>
<td>游戏本</td>
<td>光影精灵5</td>
<td>5</td>
<td>8099</td>
<td>40495</td>
</tr>
<tr>
<td>轻薄本</td>
<td>惠普星14s</td>
<td>6</td>
<td>2999</td>
<td>17994</td>
</tr>
<tr>
<td>ENVY系列</td>
<td>商务本</td>
<td>5</td>
<td>6199</td>
<td>30995</td>
</tr>
<tr>
<td>小欧系列</td>
<td>轻薄小欧</td>
<td>7</td>
<td>6299</td>
<td>44093</td>
</tr>
<tr>
<td>常规本</td>
<td>HP14</td>
<td>10</td>
<td>6299</td>
<td>62990</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">合计:</td>
<td colspan="2"></td>
</tr>
</tfoot>
</table>
</section>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图如下:

二、使用<div><span><p><ul>...等标签来制作一张课程表
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="">
<style type="text/css">
.table{
display:table;
box-sizing:border-box;
border-collapse:collapse;
border:1px solid #444;
width:700px;
margin:auto;
color:#444;
box-shadow:1px 1px 6px black;
}
.caption{
display: table-caption;
text-align:center;
}
.thead{
display:table-header-group;
text-align:center;
font-weight:bold;
font-size:1.2em;
letter-spacing:5px;
background:linear-gradient(green,white);
}
.tbody{
display:table-row-group;
text-align:center;
}
section ul{
display:table-row;
}
section ul li{
display:table-cell;
border:1px solid #444;
padding:5px;
}
.tbody>ul>li:first-child{
background:linear-gradient(pink,yellow);
text-align:center;
}
.tfoot{
display:table-footer-group;
background-color:pink;
text-align:center;
}
</style>
<title>课程表</title>
</head>
<body>
<article class="table">
<h3 class="caption">清华附中三年(3)班课程表</h3>
<section class="thead">
<ul>
<li>夏季</li>
<li>周一</li>
<li>周二</li>
<li>周三</li>
<li>周四</li>
<li>周五</li>
</ul>
</section>
<section class="tbody">
<ul>
<li>第一节</li>
<li>语文</li>
<li>数学</li>
<li>化学</li>
<li>英语</li>
<li>美术</li>
</ul>
<ul>
<li>第二节</li>
<li>数学</li>
<li>英语</li>
<li>生物</li>
<li>语文</li>
<li>音乐</li>
</ul>
<ul>
<li>第三节</li>
<li>语文</li>
<li>英语</li>
<li>数学</li>
<li>化学</li>
<li>生物</li>
</ul>
<ul>
<li>第四节</li>
<li>化学</li>
<li>数学</li>
<li>生物</li>
<li>英语</li>
<li>语文</li>
</ul>
<ul>
<li>第五节</li>
<li>语文</li>
<li>生物</li>
<li>化学</li>
<li>物理</li>
<li>音乐</li>
</ul>
<ul>
<li>第六节</li>
<li>生物</li>
<li>语文</li>
<li>英语</li>
<li>数学</li>
<li>化学</li>
</ul>
<ul>
<li>第七节</li>
<li>语文</li>
<li>数学</li>
<li>英语</li>
<li>化学</li>
<li>生物</li>
</ul>
</section>
<section class="tfoot">
<ul>
<li>值日:</li>
<li>第一组</li>
<li>第二组</li>
<li>第三组</li>
<li>第四组</li>
<li>第五组</li>
</ul>
</section>
</article>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图如下:

三、使用绝对定位,实现用户登录框在页面中始终居中显示
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<style type="text/css">
form{
width:350px;
height:250px;
position:absolute;
margin-left:-175px;
margin-top:-125px;
left:50%;
top:50%;
box-shadow:4px 4px 6px gray;
text-align:center;
background: linear-gradient(aqua,white);
border-radius:20px 20px 20px 20px;
}
h2{
letter-spacing: 10px;
color:white;
}
form>p:last-of-type{
padding:15px;
}
</style>
<title></title>
</head>
<body>
<form action="">
<br>
<h2>用户登录</h2>
<p>
<label for="username">账号:</label>
<input type="username" id="username" name="username" value="">
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" name="password">
</p>
<p>
<input type="submit" value="提交">
</p>
</form>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图如下:

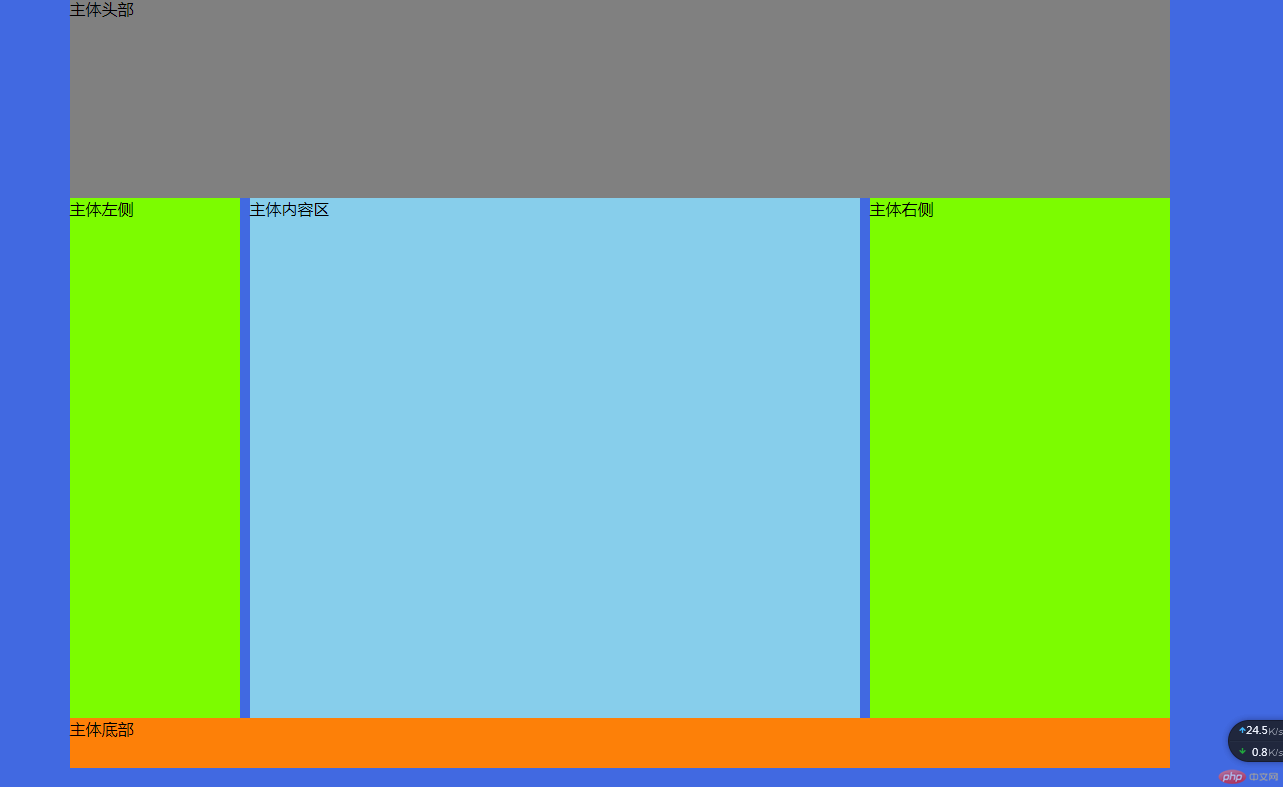
四、模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<style type="text/css">
body,ul,li{
margin:0;
padding:0;
}
body{
background:linear-gradient(to right,green,white,green);
background-repeat:no-repeat;
background-color: royalblue;
background-position:0 41px;
}
.container{
width:1100px;
height:1000px;
position:absolute;
left:0;
right:0;
margin:auto;/*内部区块水平居中*/
z-index:-1;
}
.container .header{
height:200px;
background-color:gray;
}
.container .main{
position:relative;
}
.container .main .left{
background-color:lawngreen;
position:absolute;
top:0;
left:0;
height:520px;
width:170px;
}
.container .main .right{
background-color:lawngreen;
position:absolute;
top:0;
right:0;
height:520px;
width:300px;
}
.container .main .content{
background-color:skyblue;
height:520px;
margin-left:180px;
margin-right:310px;
position:
}
.container .footer{
background-color:#fd8008;
height:50px;
}
</style>
<title>圣杯布局</title>
</head>
<body>
<!-- 主体部分-->
<div class="container">
<div class="header">主体头部</div>
<!-- 主体区 -->
<div class="main">
<!-- 主体左侧 -->
<div class="left">主体左侧</div>
<!-- 主体内容区 -->
<div class="content">主体内容区</div>
<!-- 主体右侧 -->
<div class="right">主体右侧</div>
</div>
<div class="footer">主体底部</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图如下:

五、(选做): 不使用<table>...写表格时,如何实现行与列合并
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <style type="text/css"></style> <link rel="stylesheet" href="style1105.css"> <title></title> </head> <body> <h3>各驾校科目三考试通过率参考</h3> <div class="table"> <div class="thead"> <div class="tr"> <div class="th">驾考学校</div> <div class="th">考试人数</div> <div class="th">合格人数</div> <div class="th">比例</div> </div> </div> <div class="tbody"> <div class="tr"> <div class="td">永兴驾校</div> <div class="td">20</div> <div class="td">10</div> <div class="td">50%</div> </div> <div class="tr"> <div class="td">众诚驾校</div> <div class="td">14</div> <div class="td">7</div> <div class="td">50%</div> </div> <div class="tr"> <div class="td">交通驾校</div> <div class="td">10</div> <div class="td">7</div> <div class="td">70%</div> </div> </div> </div> <div class="table2"> <div class="tfoot"> <div class="tr"> <div class="td">请根据以上数据选择驾校培训</div> </div> </div> </div> </body> </html>
body{
border-collapse: collapse;
}
.table,.table2,.table *{
margin:0 auto;
padding:0;
}
h3{
text-align: center;
}
.table{
display:table;
text-align:center;
width:500px;
/* border-collapse: collapse; */
box-sizing:border-box;
}
.table .thead,.tbody .tr .th,.td{
border:1px solid black;
padding:5px;
width:25%;
}
.thead{
display:table-header-group;
}
.tbody{
display:table-row-group;
}
.tfoot{
display:table-footer-group;
}
.tr{
display:table-row;
}
.td{
display:table-cell;
}
.th{
display:table-cell;
font-weight:bold;
border:1px solid black;
}
.table2{
display:table;
width:500px;
text-align:center;
}点击 "运行实例" 按钮查看在线实例
效果图如下:

六、(选做): 将圣杯布局中的左右二列,使用绝对定位来实现
抽空补齐
七、(选做): 与圣杯类似的"双飞翼"布局如何实现,并实例演示
抽空补齐
手写作业: