Correction status:qualified
Teacher's comments:你的手写作业是一个榜样, 已推荐到群中.



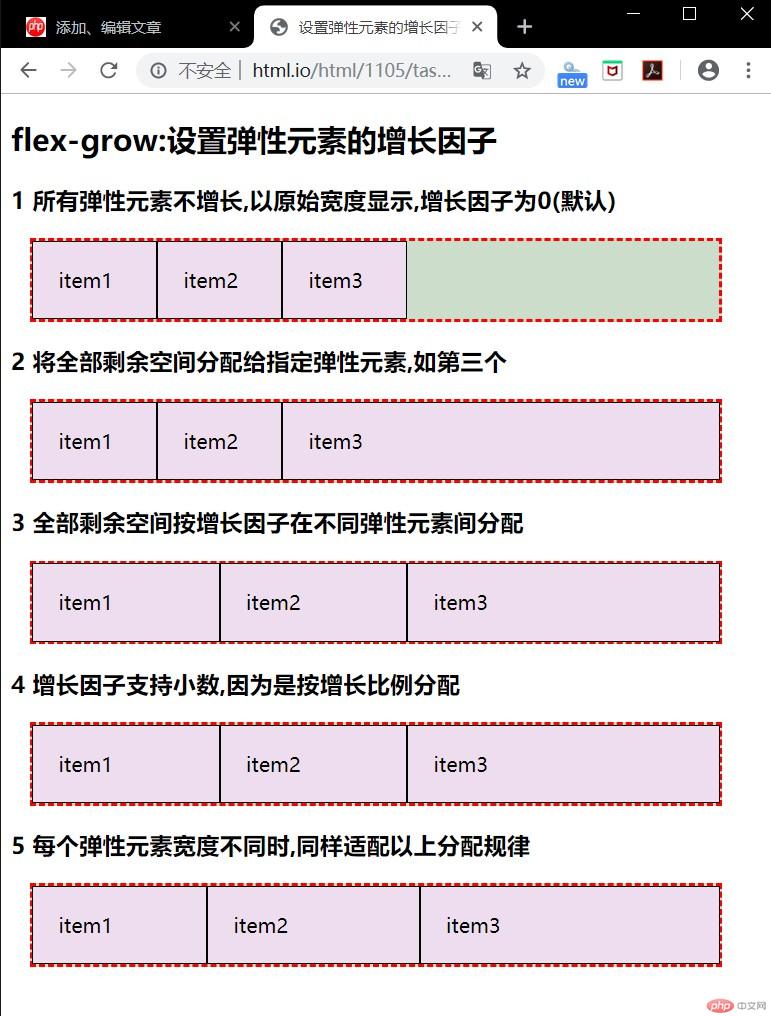
一、设置弹性元素的增长因子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的增长因子</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container{
width: 550px;
}
.item{
width: 100px;
}
.demo1 > .item{
flex-grow:0;
}
.demo2 > .item:first-of-type{
flex-grow: 0;
}
.demo2 > .item:nth-of-type(2){
flex-grow: 0;
}
.demo2 > .item:last-of-type{
flex-grow: 1;
}
.demo3 > .item:first-of-type{
flex-grow: 1;
}
.demo3 > .item:nth-of-type(2){
flex-grow: 1;
}
.demo3 > .item:last-of-type{
flex-grow: 3;
}
/*获取基本变量(剩余空间与增长因子和)→计算增长比例(因子/和)→计算每个元素增长量→计算每个元素最终宽度*/
.demo4 > .item:first-of-type{
flex-grow: 0.5;
}
.demo4 > .item:nth-of-type(2){
flex-grow: 0.5;
}
.demo4 > .item:last-of-type{
flex-grow:1.5
}
.demo5 > .item:first-of-type{
width: 120px;
flex-grow: 2;
}
.demo5 > .item:nth-of-type(2){
width: 150px;
flex-grow: 2;
}
.demo5 > .item:last-of-type{
width: 180px;
flex-grow: 6;
}
/*三个元素总款宽度450px*/
/*剩余:550-450=100*/
/*增因和:10*/
/*每个元素增比例:2/10=0.2 2/10=0.2 6/10=0.6 */
/*增长量: 100*0.2=20 20 60*/
/*最终宽度:120+20=140 170 240*/
</style>
</head>
<body>
<h2>flex-grow:设置弹性元素的增长因子</h2>
<h3>1 所有弹性元素不增长,以原始宽度显示,增长因子为0(默认)</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>2 将全部剩余空间分配给指定弹性元素,如第三个</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>3 全部剩余空间按增长因子在不同弹性元素间分配</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>4 增长因子支持小数,因为是按增长比例分配</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>5 每个弹性元素宽度不同时,同样适配以上分配规律</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
二、设置弹性元素的缩减因子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的缩减因子</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container{
width: 550px;
}
.item{
width: 250px;
}
.demo1 > .item{
flex-shrink: 0;
}
.demo2 > .item{
flex-shrink: 1;
}
/*获取多余缩放空间→缩减比例=因子/因子和→计算每个元素的缩减→计算每个元素最终宽度*/
.demo3 > .item:first-of-type{
flex-shrink:1;
}
.demo3 > .item:nth-of-type(2){
flex-shrink:2;
}
.demo3 > .item:last-of-type{
flex-shrink:3;
}
.demo4 > .item:first-of-type{
flex-shrink: 0.2;
}
.demo4 > .item:nth-of-type(2){
flex-shrink: 0.3;
}
.demo4 > .item:last-of-type{
flex-shrink: 0.5;
}
.demo5 > .item:first-of-type{
width: 220px;
flex-shrink: 2;
}
.demo5 > .item:nth-of-type(2){
width: 250px;
flex-shrink: 2;
}
.demo5 > .item:last-of-type{
width: 280px;
flex-shrink: 6;
}
/*
元素总宽度: 220 + 280 + 250 = 750
容器宽度550, 于是有200px的等缩减空间, 需要在每个元素中进行摊派
1. 计算缩减因子的的缩小比例:
等待缩减空间 / 每个弹性元素的宽度与缩减因子乘积的总和
缩减因子的缩小比例:
200 / (220 * 2) + (250 * 2) + (280 *6) = 200 / 2620 = 0.07633588
2. 计算每个元素的缩减量: 元素宽度 * ( 缩减因子 * 缩减因子的缩减比例)
220 * ( 2 * 0.07633588) = 33.5877 px
250 * ( 2 * 0.07633588) = 38.1679 px
280 * ( 6 * 0.07633588) = 128.2442 px
3. 计算每个元素最终宽度
220 - 33.5877 = 186.4123 px
250 - 38.1679 = 211.8321 px
280 - 128.2442 = 151.7558 px
*/
</style>
</head>
<body>
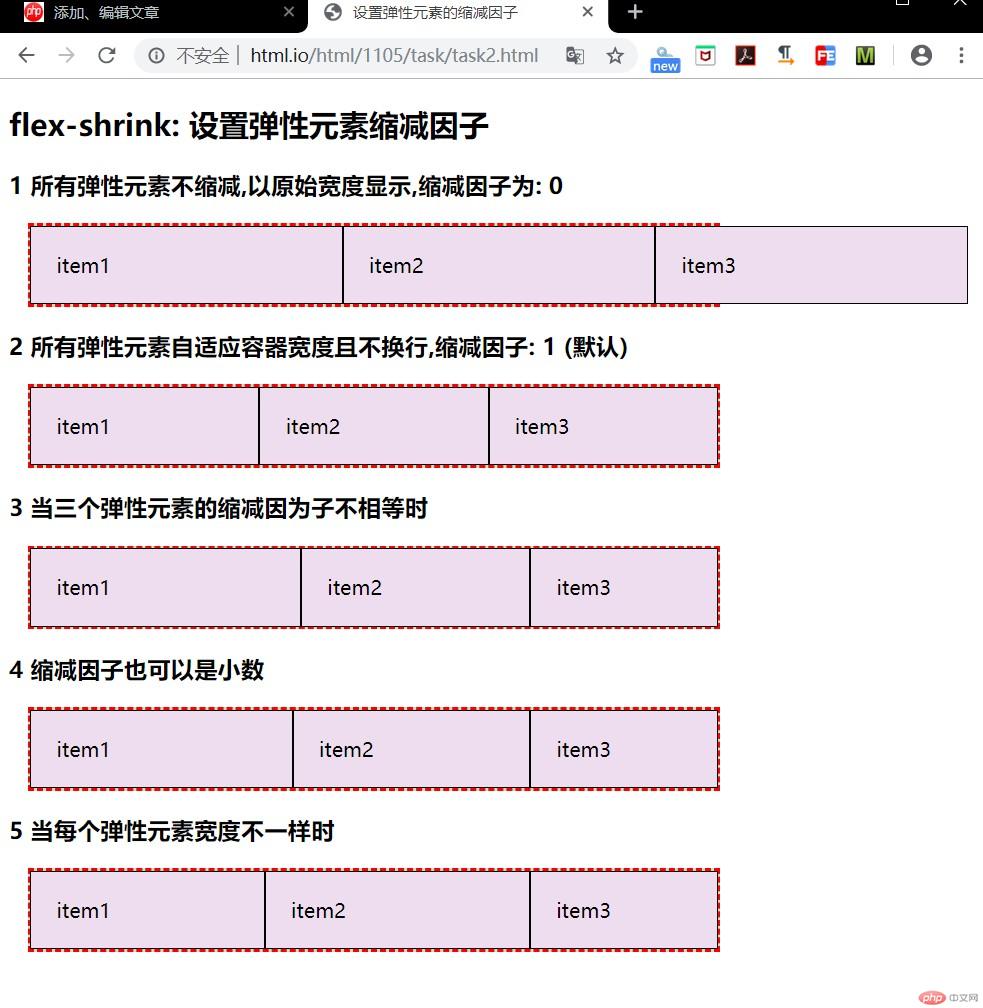
<h2>flex-shrink: 设置弹性元素缩减因子</h2>
<h3>1 所有弹性元素不缩减,以原始宽度显示,缩减因子为: 0</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>2 所有弹性元素自适应容器宽度且不换行,缩减因子: 1 (默认)</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>3 当三个弹性元素的缩减因为子不相等时</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>4 缩减因子也可以是小数</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>5 当每个弹性元素宽度不一样时</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
三、设置弹性元素的基准尺寸

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的基准尺寸</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container{
width: 500px;
}
.demo1 > .item{
flex-basis: content;
/*未设置元素宽度时 以内容宽度显示*/
}
.demo2 > .item{
width: 100px;
/*有自定义宽度时 以它现实*/
}
.demo3 > .item{
flex-basis: auto;
/*自动下 权限给浏览器*/
/*自定义宽度>auto及content宽度*/
}
.demo4 > .item{
width: 100px;
flex-basis: 150px;
/*以基准宽度为准 每个元素150px*/
}
.demo5 > .item:first-of-type{
flex-basis: 20%;
/*500px*20%=100px*/
}
.demo5 > .item:nth-of-type(2){
flex-basis: 30%;
/*500px*30%=150px*/
}
.demo5 > .item:last-of-type{
flex-basis: 50%;
/*500px*50%=250px*/
}
</style>
</head>
<body>
<h2>flex-basis: 设置弹性元素的基准尺寸</h2>
<h3>1 在未设置弹性元素宽度时, 以内容宽度显示</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>2 存在自定义元素宽度时,则以该宽度显示</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>3 自动状态下, 由浏览器根据预设值自行判定</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>4 当元素存在自定义宽度与基准宽度时, 以基准宽度为准 </h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>5 元素基准宽度支持百分比设置 </h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
四、简化弹性元素的基本设置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简化弹性元素的基本设置</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container{
width: 550px;
}
/*简化顺序:*/
/*flex: flex-grow flex-shrink flex-basis*/
/* 增长因子 缩减因子 基准尺寸*/
.demo1 > .item{
width: 100px;
height: 60px;
flex: initial;/*initial初始值*/
/*flex:0 1 auto; */
/*等价于初始值: */
}
.demo2 > .item{
width: 100px;
height: 60px;
flex: auto;
/*等价于 flex: 1 1 auto */
}
.demo3 > .item{
width: 100px;
height: 60px;
flex: none;
/*等价于 flex: 0 0 auto*/
}
.demo4 > .item{
width: 100px;
height: 60px;
flex: 1;
/*等价于 flex: 1 1 auto */
}
.demo5 > .item{
width: 100px;
height: 60px;
flex: 1 0 200px;
/*flex: 可增长 不可缩减 基准200px*/
}
.demo6 > .item {
width: 100px;
height: 60px;
}
.demo6 > .item:first-of-type{
flex: 1 1 50%;
/*flex: 可增长 可缩减无效 50%无效 已经被第一元素占满*/
}
</style>
</head>
<body>
<h2>简化弹性元素的基本设置</h2>
<h3>1 根据宽度计算,允许缩减适应容器</h3>
<div class="container flex demo1">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
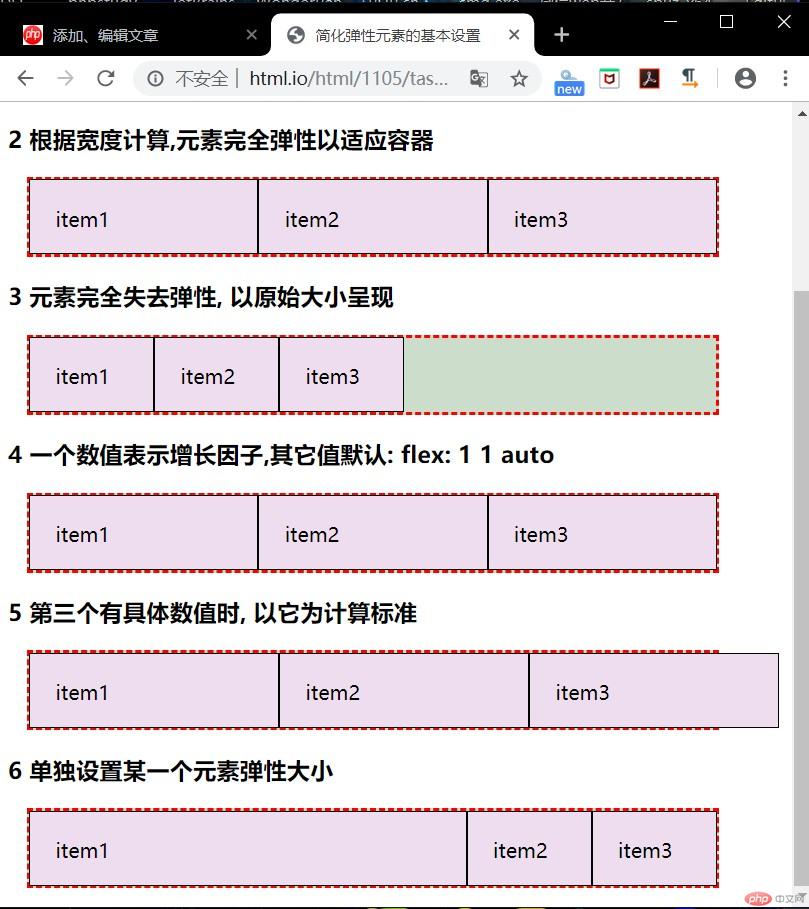
<h3>2 根据宽度计算,元素完全弹性以适应容器</h3>
<div class="container flex demo2">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>3 元素完全失去弹性, 以原始大小呈现</h3>
<div class="container flex demo3">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>4 一个数值表示增长因子,其它值默认: flex: 1 1 auto</h3>
<div class="container flex demo4">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>5 第三个有具体数值时, 以它为计算标准</h3>
<div class="container flex demo5">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>6 单独设置某一个元素弹性大小 </h3>
<div class="container flex demo6">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
五、单独设置元素在交叉轴上排列方式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单独设置元素在交叉轴上排列方式</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container{
width: 500px;
height: 300px;
flex-flow: column nowrap;
/*以主轴垂直*/
align-items: flex-end;
/*元素紧贴终止线*/
}
.item{
width: 100px;
height: 60px;
}
.item:first-of-type{
background-color:green;
align-self: flex-start;
/*将第一个单独调整 紧贴起始线排列*/
}
.item:nth-of-type(2){
background-color:orangered;
width: auto;
/*为自动扩展 需还原元素宽度为初始大小*/
align-self: stretch;
}
.item:last-of-type{
background-color:deepskyblue;
align-self: center;
/*将最后一个单独调整到中间位置*/
}
</style>
</head>
<body>
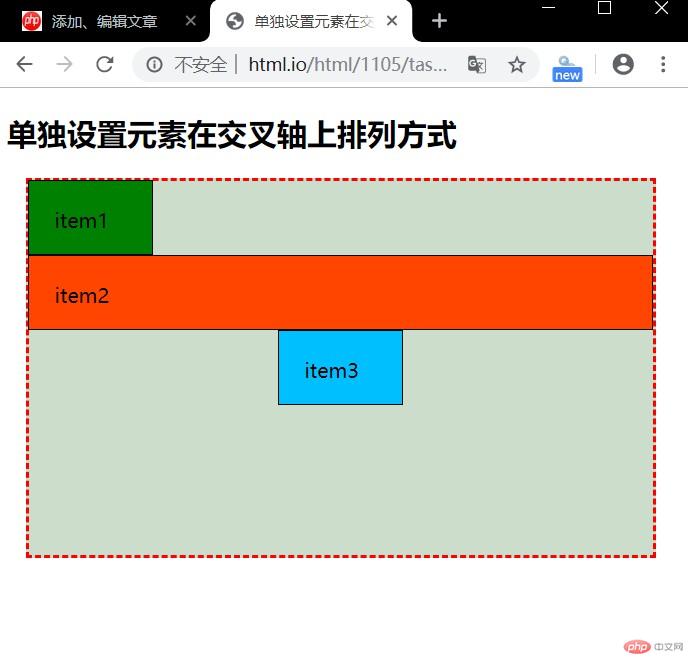
<h2>单独设置元素在交叉轴上排列方式</h2>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结:
了解 弹性元素 增长因子 缩减因子和基准尺寸的 详细计算结果与简写顺序 (flex: 增长因子 缩减因子 基准尺寸;)
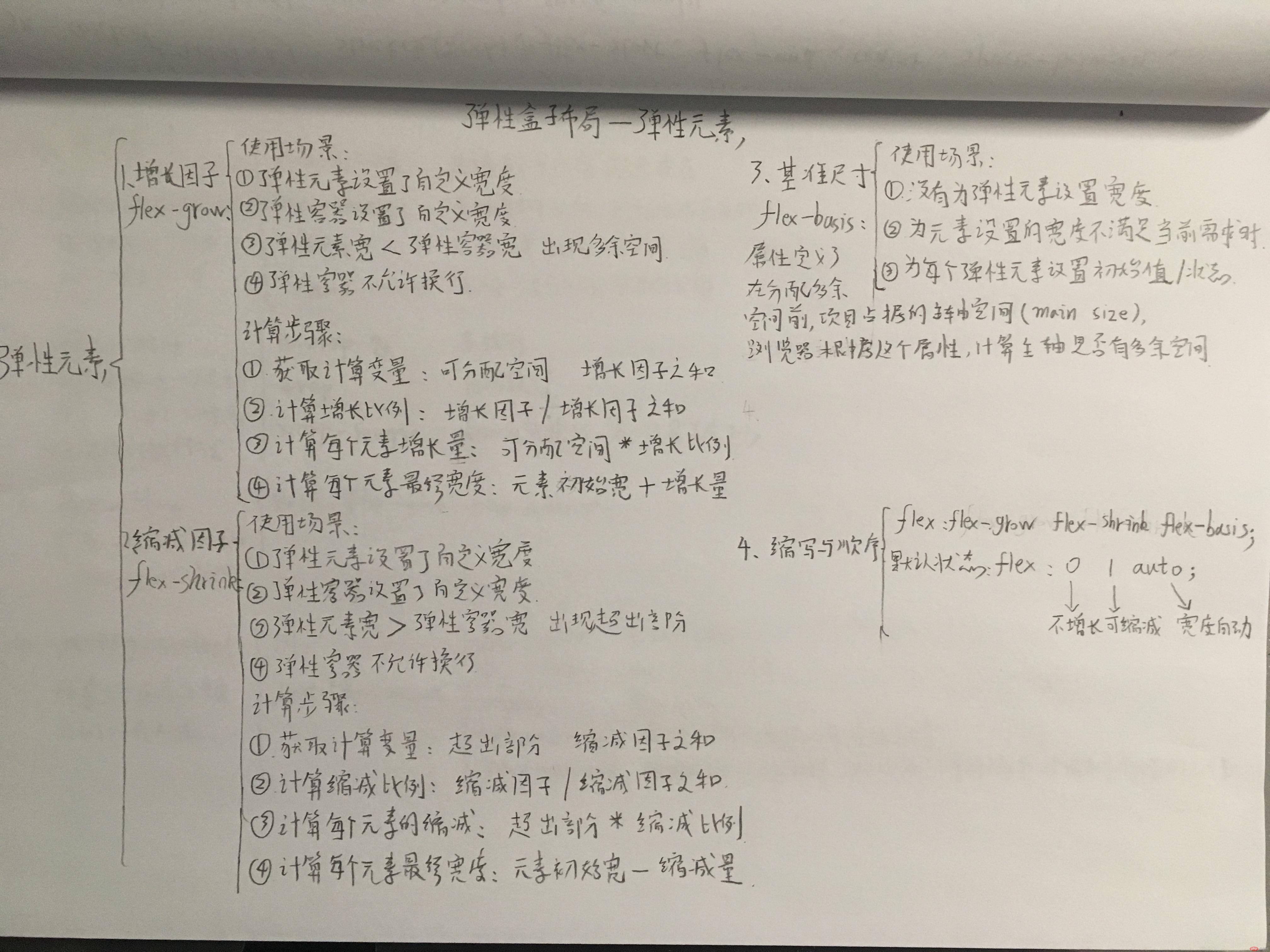
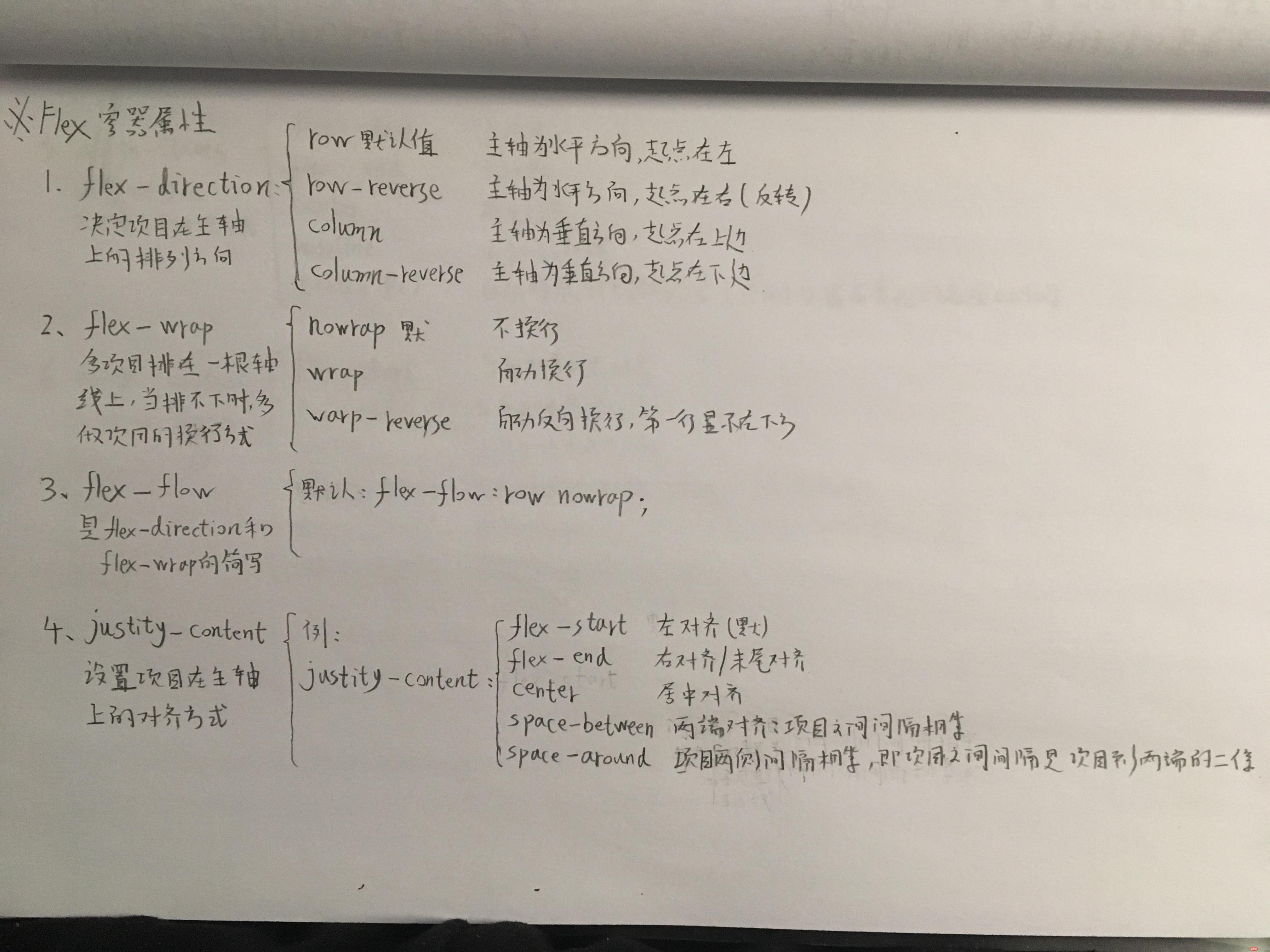
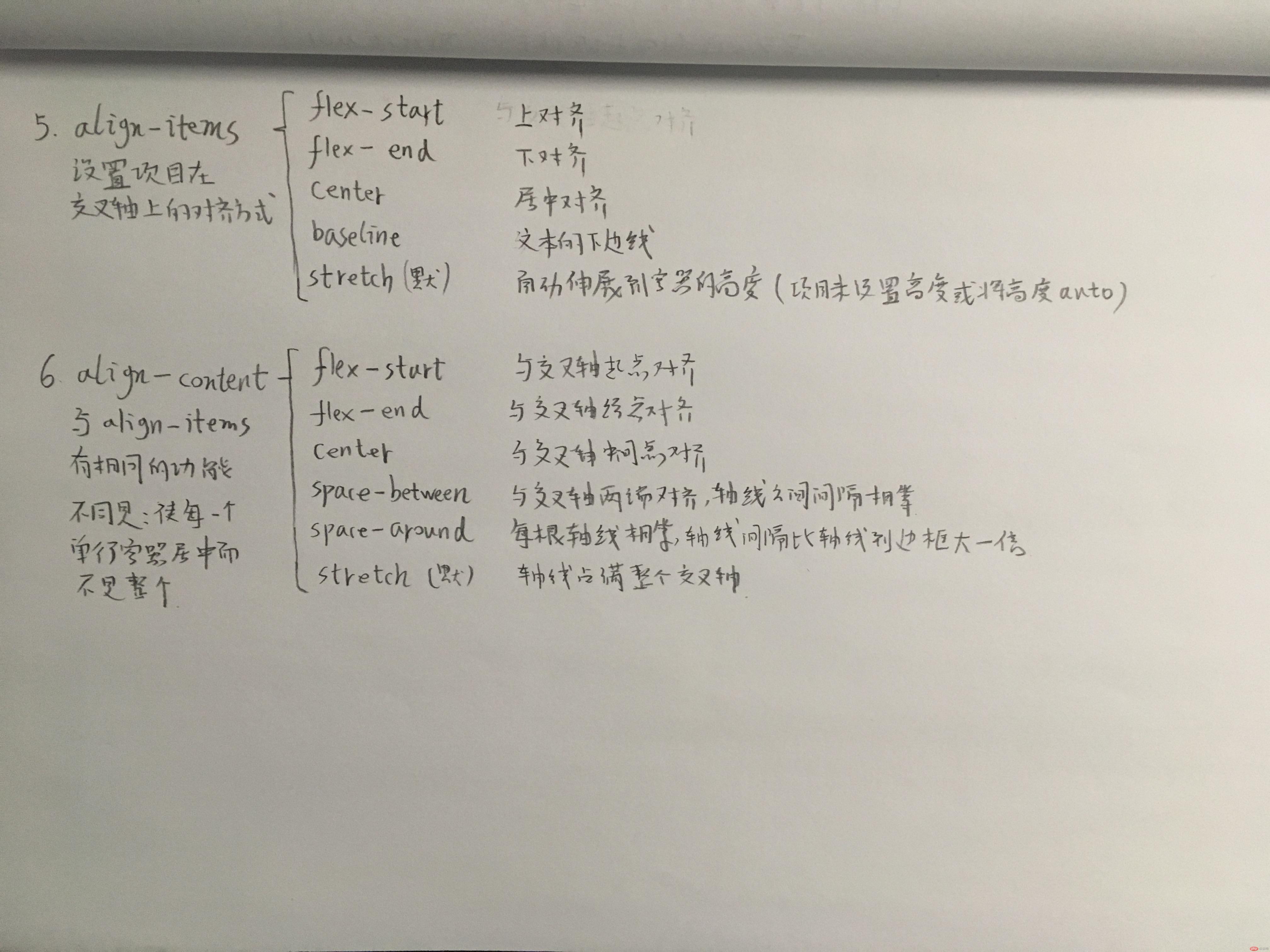
手抄: