








<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="index3.css">
<style>
.a1{
border:2px dashed #f00;
margin:15px;
background:#cdc;
}
.a{
box-sizing: border-box;
border:1px solid ;
padding:20px;
background:#ede;
}
.flex{
display: flex;
flex-direction: row;
}
.a1{
width:550px;
}
.demo1 > .a{
width:100px;
height: 60px;
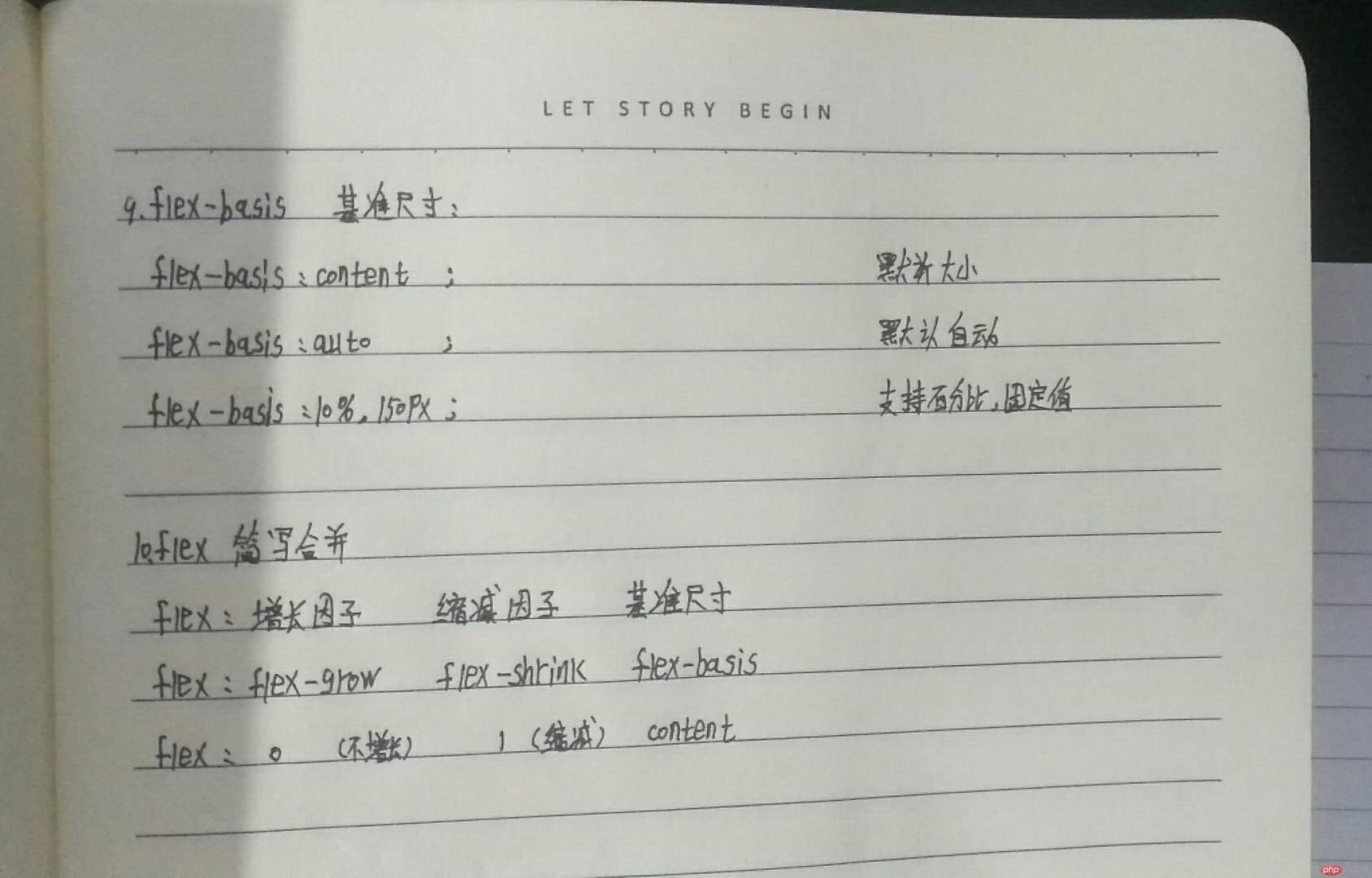
/*flex: 0 1 auto;*/
flex:auto;
}
</style>
</head>
<body>
<div class="a1 flex demo1">
<span class="a">a1</span>
<span class="a">a2</span>
<span class="a">a3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例