Correction status:qualified
Teacher's comments:你可以给案例中填充些内容的, 看上去会更好些



1、将课堂中的全部案例照写一遍, 并达到默写级别
1.1增长因子:flex-grow:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的增长因子</title>
<style>
/*弹性容器的通用样式*/
.container{
border: 2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item{
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: lightgray;
}
/*块级弹性盒子/容器*/
.flex{
display: flex;
}
/*
1、元素设置自定义宽度,也可以设置高度;
2、容器也设置自定义宽度;
3、元素在主轴上的总宽度小于容器的宽度,这样才会出现多余的剩余空间;
4、弹性容器不允许换行;
*/
.container{
/*自定义容器宽度为:550px*/
width: 550px;
}
/*==============================增长因子自定义宽度=====================*/
.item{
/*自定义元素宽度100排序*/
width: 100px;
}
/*=================================demo1=============================*/
.demo1>.item{
flex-grow: 0;
}
/*=================================demo2================================*/
/*设置第一个元素item为默认值0,不增长*/
.demo2>.item:first-of-type{
flex-grow: 0;
}
/*设置第二个元素item为默认值0,不增长*/
.demo2>.item:nth-of-type(2){
flex-grow: 0;
}
/*设置第三个元素item为增长因子*/
.demo2>.item:last-of-type{
flex-grow: 1;
}
/*================================demo3==================================*/
.demo3>.item:first-of-type{
flex-grow: 1;
}
.demo3>.item:nth-of-type(2){
flex-grow: 1;
}
.demo3>.item:last-of-type{
flex-grow: 3;
}
/*================================demo4==================================*/
.demo3>.item:first-of-type{
flex-grow: 0.2;
}
.demo3>.item:nth-of-type(2){
flex-grow: 0.5;
}
.demo3>.item:last-of-type{
flex-grow: 0.8;
}
/*================================demo5==================================*/
.demo5>.item:first-of-type{
width: 120px;
flex-grow: 2;
}
.demo5>.item:nth-of-type(2){
width: 150px;
flex-grow: 2;
}
.demo5>.item:last-of-type{
width: 180px;
flex-grow: 6;
}
</style>
</head>
<body>
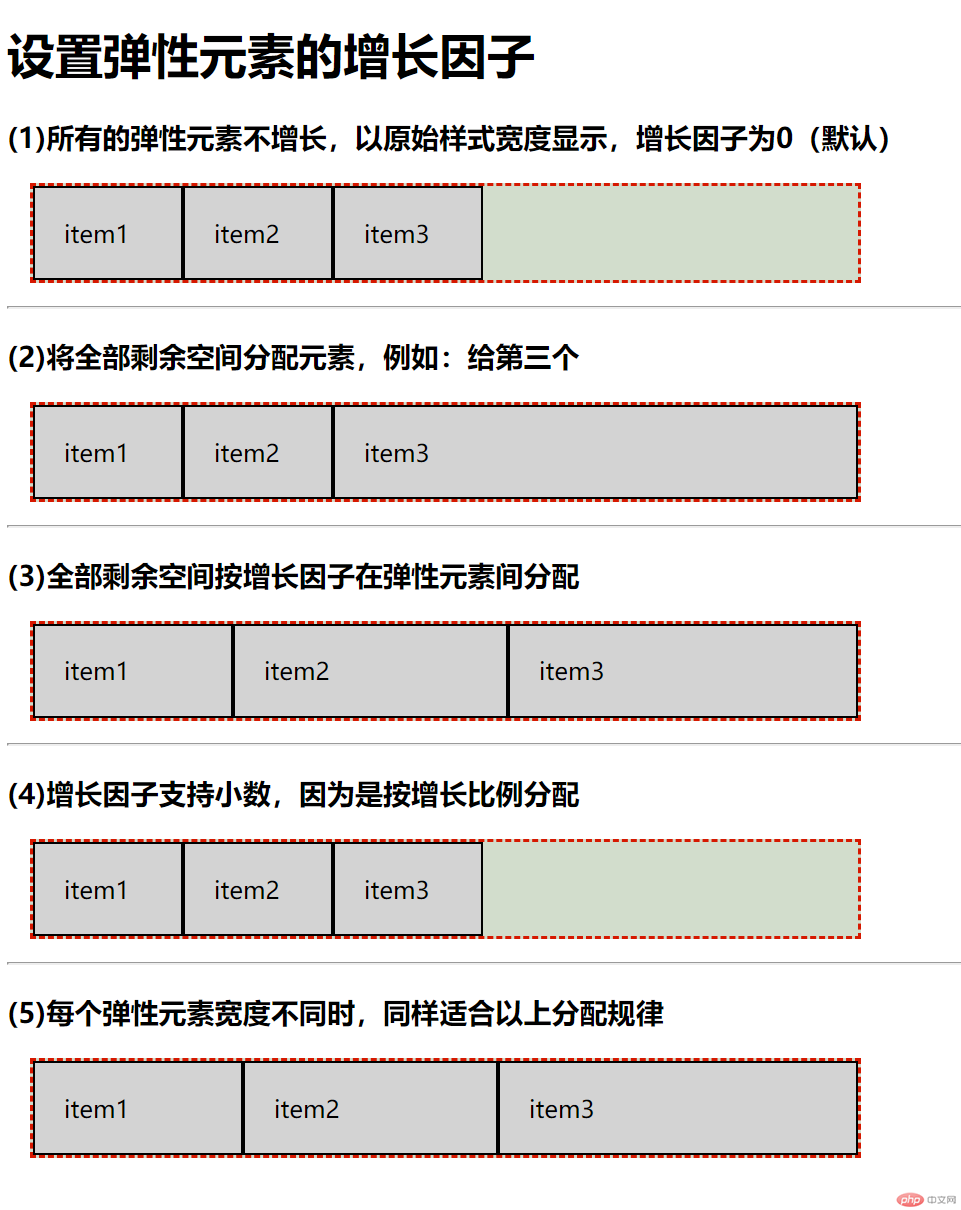
<h1>设置弹性元素的增长因子</h1>
<h3>(1)所有的弹性元素不增长,以原始样式宽度显示,增长因子为0(默认)</h3>
<div class="container flex demo1">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(2)将全部剩余空间分配元素,例如:给第三个</h3>
<div class="container flex demo2">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(3)全部剩余空间按增长因子在弹性元素间分配</h3>
<div class="container flex demo3">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(4)增长因子支持小数,因为是按增长比例分配</h3>
<div class="container flex demo4">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(5)每个弹性元素宽度不同时,同样适合以上分配规律</h3>
<div class="container flex demo5">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
</body>
</html>代码效果

1.2 缩减因子:flex-shrink
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的缩减因子</title>
<style>
/*弹性容器的通用样式*/
.container{
border: 2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item{
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: lightgray;
}
/*块级弹性盒子/容器*/
.flex{
display: flex;
}
.container{
width: 550px;
}
.item{
width: 250px;
}
/*===============================demo1==========================*/
.demo1>.item{
/*不缩减,不换行*/
flex-shrink: 0;
}
/*===============================demo2==========================*/
.demo2>.item{
/*自动缩减,不换行*/
flex-shrink: 1;
}
/*===============================demo3==========================*/
.demo3>.item:first-of-type{
flex-shrink: 1;
}
.demo3>.item:nth-of-type(2){
flex-shrink: 2;
}
.demo3>.item:last-of-type{
flex-shrink: 3;
}
/*===============================demo4==========================*/
.demo4>.item:first-of-type{
flex-shrink: 0.2;
}
.demo4>.item:nth-of-type(2){
flex-shrink: 0.3;
}
.demo4>.item:last-of-type{
flex-shrink: 0.5;
}
/*===============================demo5==========================*/
.demo4>.item:first-of-type{
width: 220px;
flex-shrink: 2;
}
.demo4>.item:nth-of-type(2){
width: 250px;
flex-shrink: 2;
}
.demo4>.item:last-of-type{
width: 280px;
flex-shrink: 6;
}
</style>
</head>
<body>
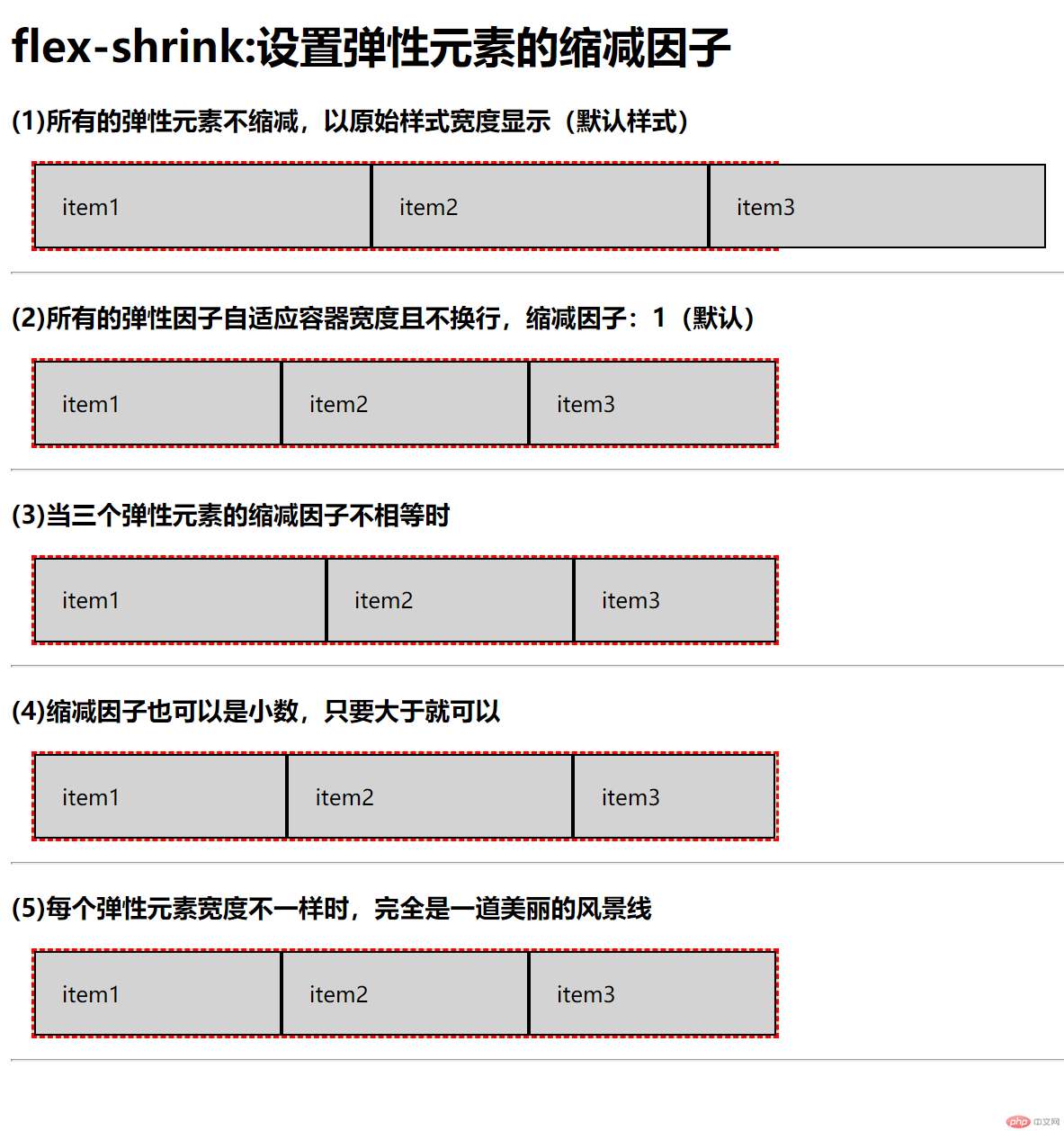
<h1> flex-shrink:设置弹性元素的缩减因子</h1>
<h3>(1)所有的弹性元素不缩减,以原始样式宽度显示(默认样式)</h3>
<div class="container flex demo1">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(2)所有的弹性因子自适应容器宽度且不换行,缩减因子:1(默认)</h3>
<div class="container flex demo2">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(3)当三个弹性元素的缩减因子不相等时</h3>
<div class="container flex demo3">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(4)缩减因子也可以是小数,只要大于就可以</h3>
<div class="container flex demo4">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(5)每个弹性元素宽度不一样时,完全是一道美丽的风景线</h3>
<div class="container flex demo5">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设置弹性元素的基准尺寸</title>
<style>
/*弹性容器的通用样式*/
.container{
border: 2px dashed red;
margin: 15px;
background-color: #cdc;
}
/*弹性元素的通用样式*/
.item{
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background-color: lightgray;
}
/*块级弹性盒子/容器*/
.flex{
display: flex;
}
.container{
width: 550px;
}
/*======================demo1=============================*/
.demo1>.item{
flex-basis: content;
}
/*======================demo3=============================*/
.demo2>.item{
width: 100px;
}
/*======================demo3=============================*/
.demo3>.item{
flex-basis: auto;
}
/*======================demo4=============================*/
.demo4>.item{
width: 100px;
flex-basis: 150px;
}
/*======================demo5=============================*/
.demo5>.item:first-of-type{
flex-basis: 20%;
}
.demo5>.item:nth-of-type(2){
flex-basis: 30%;
}
.demo5>.item:last-of-type{
flex-basis: 50%;
}
</style>
</head>
<body>
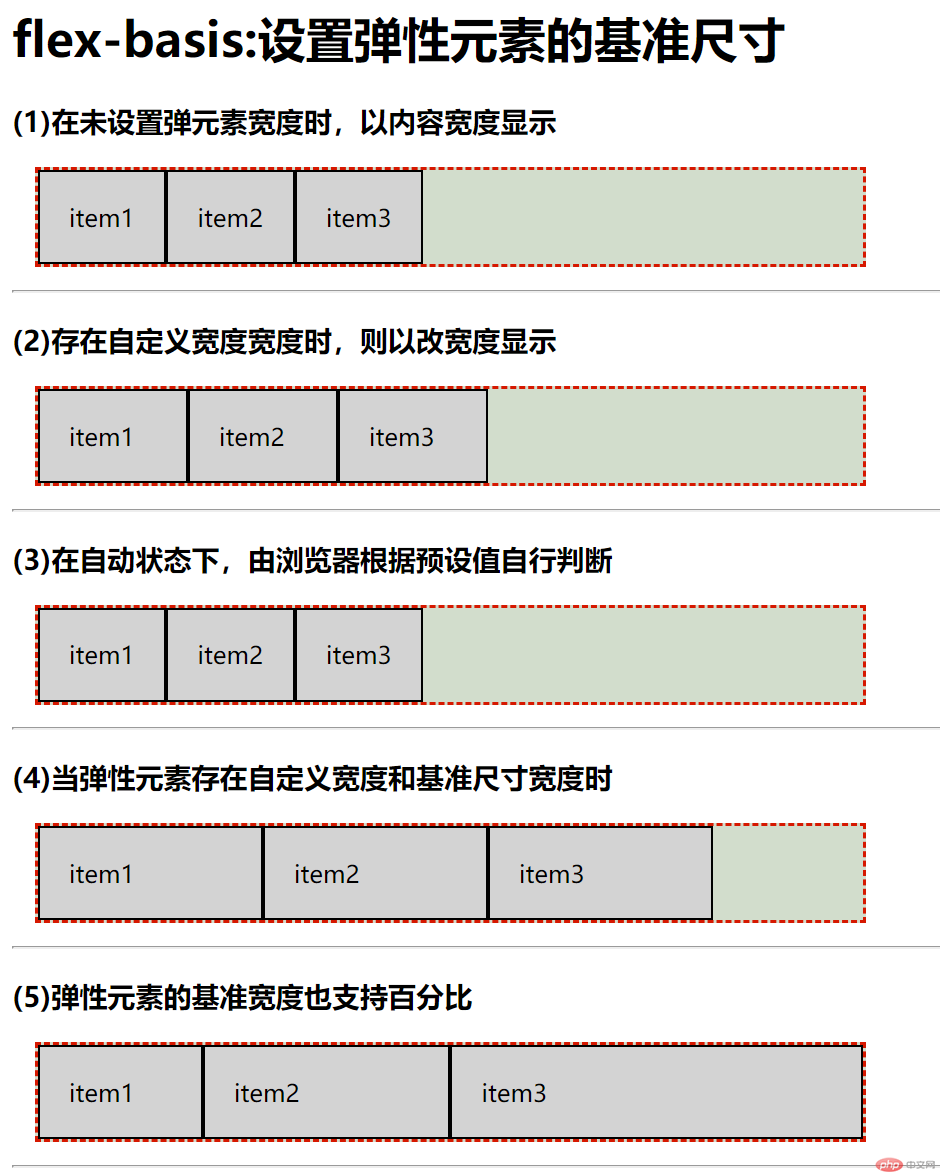
<h1> flex-basis:设置弹性元素的基准尺寸</h1>
<h3>(1)在未设置弹元素宽度时,以内容宽度显示</h3>
<div class="container flex demo1">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(2)存在自定义宽度宽度时,则以改宽度显示</h3>
<div class="container flex demo2">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(3)在自动状态下,由浏览器根据预设值自行判断</h3>
<div class="container flex demo3">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(4)当弹性元素存在自定义宽度和基准尺寸宽度时</h3>
<div class="container flex demo4">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
<h3>(5)弹性元素的基准宽度也支持百分比</h3>
<div class="container flex demo5">
<sapn class="item">item1</sapn>
<sapn class="item">item2</sapn>
<sapn class="item">item3</sapn>
</div>
<hr>
</body>
</html>
2. 将flex属性的用法, 手抄, 建议二遍以上

3. 自学:align-self, order的用法
3.1 align-self 概述:
CSS 属性 align-self 会对齐当前 flex 行中的 flex 元素,并覆盖已有的align-items 的值. 如果任何 flex 元素的侧轴方向 margin 值设置为 auto,则会忽略 align-self。在网格中,它将项目对齐到网格区域内. 在Flex弹性盒子中会按照交叉轴(当前flex 元素排列方向的垂直方向) 进行排列.
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;

3.2 align-self 概述:
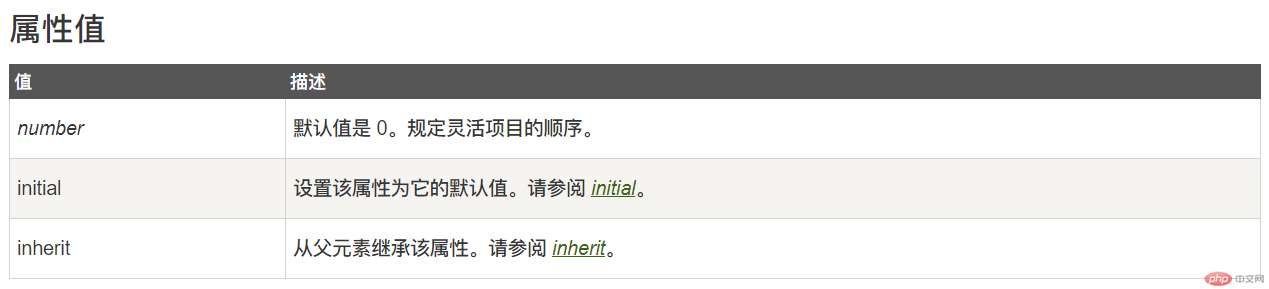
order 属性 设置或检索弹性盒模型对象的子元素出现的順序。
注意:如果元素不是弹性盒对象的元素,则 order 属性不起作用。
CSS语法
order: number|initial|inherit;

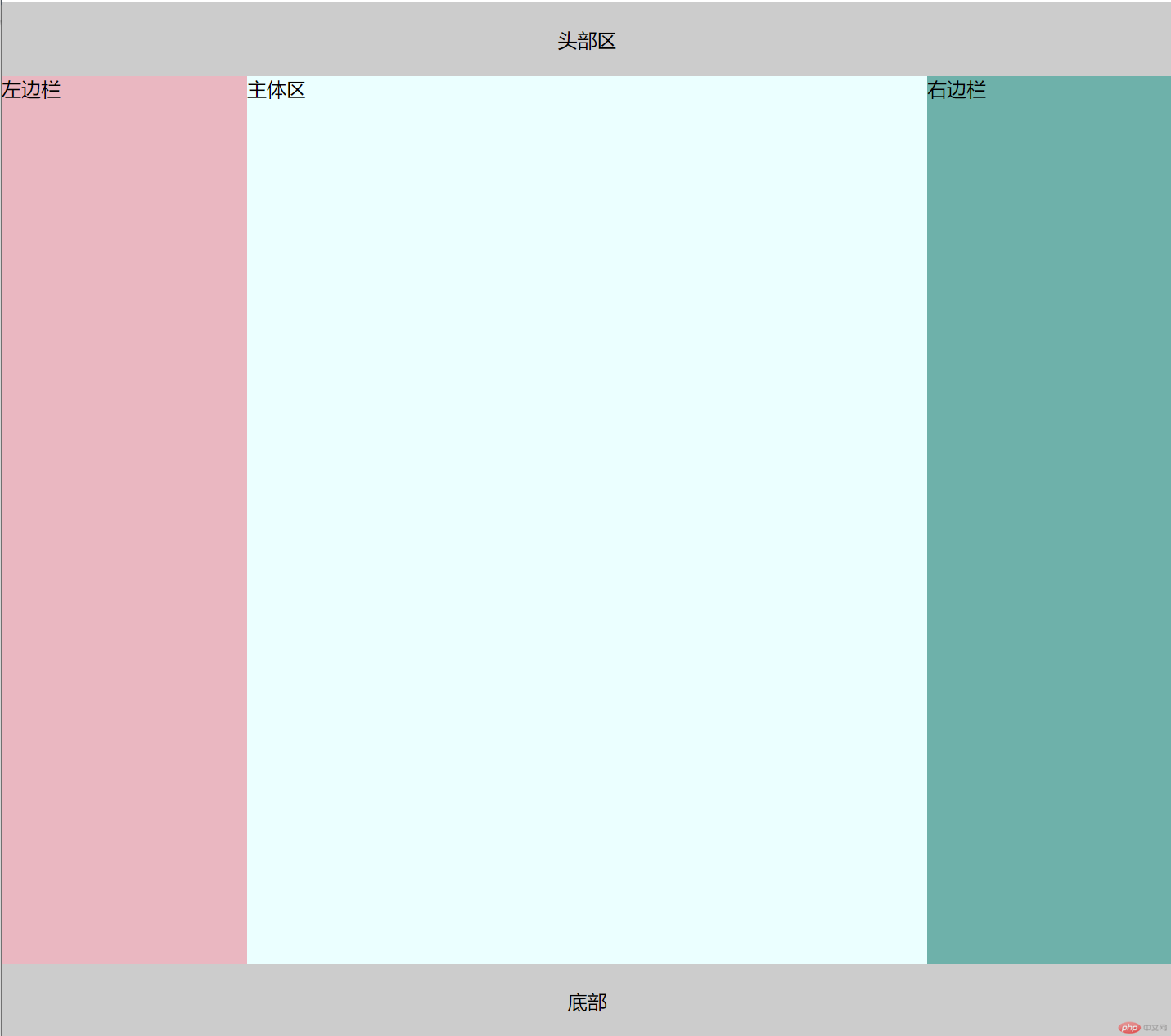
4. 试着将之前的一些案例用flex布局改定, 例如圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex实现圣杯布局</title>
<style>
/*最简单最粗暴的样式重置*/
* {
margin: 0;
padding: 0;
}
body {
/*px:像素*/
/*rem:相对于html字体的大小*/
/*vh:视口高度/百分比值*/
height: 100vh;
display: flex;
/*主轴垂直显示,不换行*/
flex-flow: column nowrap;
}
header, footer {
box-sizing: border-box;
background-color: #cccccc;
height: 60px;
display: flex;
/*主轴水平垂直居中*/
justify-content: center;
/*交叉轴垂直居中*/
align-items: center;
}
/*将main设为弹性容器*/
main {
display: flex;
}
main {
box-sizing: border-box;
background-color: lightcyan;
/*将全部剩余空间分配给主体*/
flex: 1;
/*flex: 增长因子 缩减因子 基准尺寸;
flex:1 1 auto;
*/
}
main > aside {
box-sizing: border-box;
width: 200px;
}
main > aside:first-of-type {
background-color: lightpink;
/*调整弹性元素在主轴上的顺序,默认:0;允许赋值或其它整数*/
order: -1;
}
main > aside:last-of-type {
background-color: lightseagreen;
}
main > article {
box-sizing: border-box;
flex: 1;
}
</style>
</head>
<body>
<header>头部区</header>
<main>
<article>
主体区
</article>
<aside>
左边栏
</aside>
<aside>
右边栏
</aside>
</main>
<footer>
底部
</footer>
</body>
</html>