Correction status:qualified
Teacher's comments:总结的导图真香, 推荐到群中共赏



公共代码
<div class="container flex demo"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div>
flex-grow
@import "public.css";.container{width: 500px;}.item{width: 100px;}/*默认显示方式*/.demo1 > .item{flex-grow: 0;}/*将全部剩余空间分配给指定弹性元素,如最后一个。*/.demo2 > .item:last-of-type{flex-grow: 1;}/*全部剩余空间按增长因子在不同弹性元素间分配*/.demo3 > .item:first-of-type{flex-grow: 1;}.demo3 > .item:nth-of-type(2){flex-grow: 1;}.demo3 > .item:last-of-type{flex-grow: 3;}/*增长因子按小数分配剩余空间*/.demo4 > .item:first-of-type{flex-grow: 0.3;}.demo4 > .item:nth-of-type(2){flex-grow: 0.2;}.demo4 > .item:last-of-type{flex-grow: 0.5;}/*每个弹性元素宽度不同时, 同样适用以上分配规律*/.demo5 > .item:first-of-type{width: 120px;flex-grow: 0.3;}.demo5 > .item:nth-of-type(2){width: 130px;flex-grow: 0.2;}.demo5 > .item:last-of-type{width: 180px;flex-grow: 0.5;}
运行效果
flex-shrink
@import "public.css";.container{width: 500px;}.item{width: 250px;}/*所有弹性元素不缩减,以原始宽度显示,缩减因子为: 0*/.demo1 > .item{flex-shrink: 0;}/*所有弹性元素自适应容器宽度且不换行,缩减因子: 1 (默认)*/.demo2 > .item{flex-shrink: 1;}/*当三个元素的缩减因为子不相等时*/.demo3 > .item:first-of-type{flex-shrink: 1;}.demo3 > .item:nth-of-type(2){flex-shrink: 2;}.demo3 > .item:last-of-type{flex-shrink: 3;}/*缩减因子也可以是小数,只要大于就可以了, 负数无效*/.demo4 > .item:first-of-type{flex-shrink: 0.3;}.demo4 > .item:nth-of-type(2){flex-shrink: 0.2;}.demo4 > .item:last-of-type{flex-shrink: 0.5;}/*5. 当每个弹性元素宽度不一样时*/.demo5 > .item:first-of-type{width: 120px;flex-shrink: 2;}.demo5 > .item:nth-of-type(2){width: 130px;flex-shrink: 3;}.demo5 > .item:last-of-type{width: 180px;flex-shrink: 6;}
运行效果
flex-basis
@import "public.css";.container{width: 500px;}.item{width: 250px;}/*1.在未设置元素宽度时,以内容宽度显示*/.demo1 > .item{flex-basis: content;}/*2.存在自定义元素宽度时,则以该宽度显示*/.demo2 > .item{flex-basis: 100px;}/*3.自动状态下, 将设置权限交给浏览器*/.demo3 > .item {flex-basis: auto;}/*4.当元素存在自定义宽度和flex-basic基准宽度时,基准值为准*/.demo4 > .item {width: 100px;flex-basis: 150px;}/*5. 元素基准宽度支持百分比*/.demo5 > :first-child {flex-basis: 20%;}.demo5 > :nth-child(2) {flex-basis: 30%;}.demo5 > :last-child {flex-basis: 50%;}
运行效果
flex
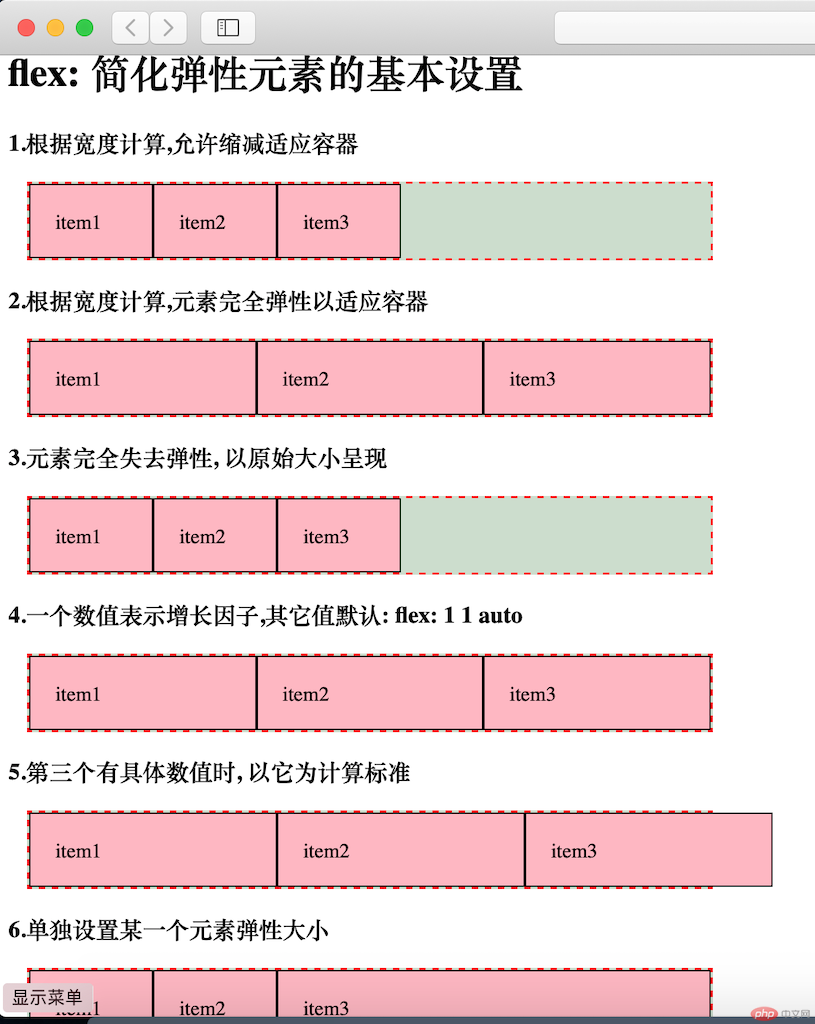
@import "public.css";.container{width: 550px;}/*根据宽度计算,允许缩减适应容器*/.demo1 > .item{width: 100px;height: 60px;flex: initial;/*等价于下面默认值*/flex: 0 1 auto;}/*根据宽度计算,元素完全弹性以适应容器*/.demo2 > .item{width: 100px;height: 60px;flex: auto;/*等价于下面*//*flex: 1 1 auto;*/}/*元素完全失去弹性, 以原始大小呈现*/.demo3 > .item{width: 100px;height: 60px;flex: none;/*等价于*/flex: 0 0 auto;}/*一个数值表示增长因子,其它值默认: flex: 1 1 auto*/.demo4 > .item{width: 100px;height: 60px;flex: 1;/*等价于下面 *//*flex: auto;*//*等价于下面*//*flex: 1 1 auto;*/}/*第三个有具体数值时, 以它为计算标准*/.demo5 > .item{width: 100px;height: 60px;flex: 1 0 200px;}/*单独设置某一个元素弹性大小*/.demo6 > .item{width: 100px;height: 60px;}.demo6 > .item:last-of-type{flex: 1 1 50%;}
运行效果
flex属性的用法, 手抄, 建议二遍以上
align-self order
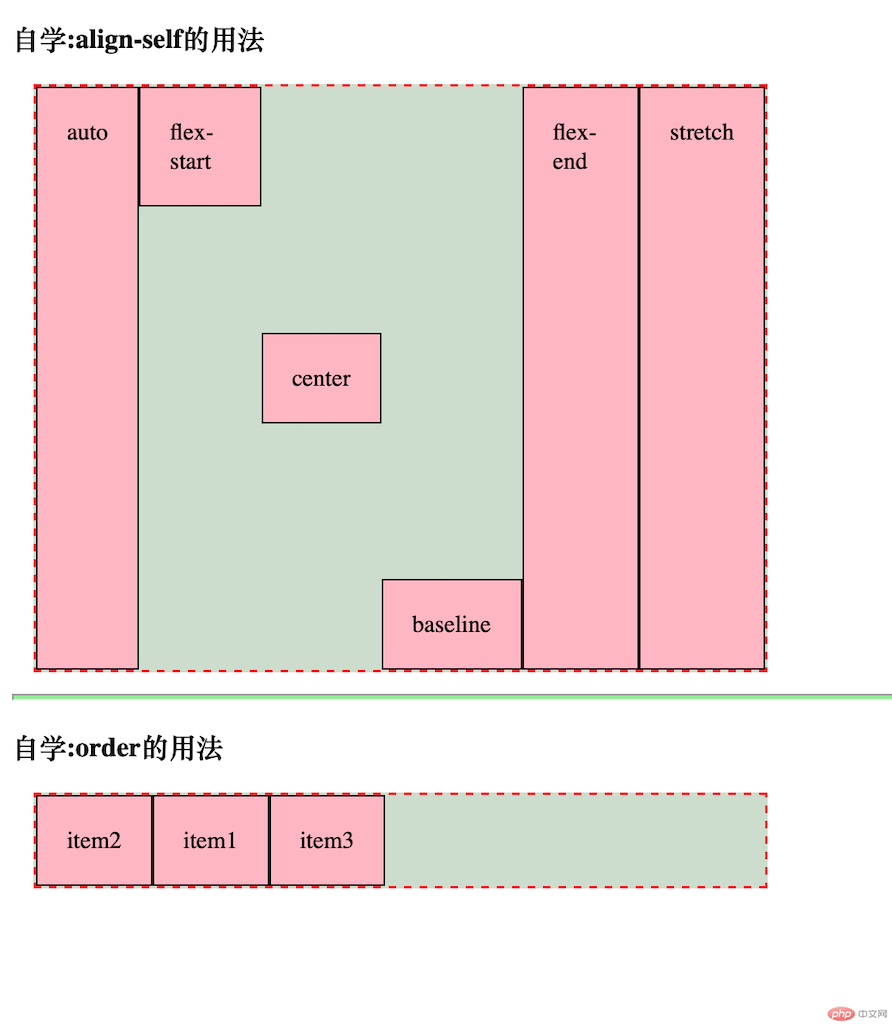
@import "public.css";.demo1{width: 500px;height: 400px;flex-flow: row nowrap;}.item{flex-basis: content;}/*设置为父元素的 align-items 值,如果该元素没有父元素的话,就设置为 stretch。*/.demo1 > .item:first-of-type{align-self: auto;}/*flex 元素会对齐到的起点*/.demo1 > .item:nth-of-type(2){align-self: flex-start;}/*flex 元素会对齐到的中间,如果该元素的 cross-size 的尺寸大于 flex 容器,将在两个方向均等溢出。*/.demo1 > .item:nth-of-type(3){align-self: center;}/*所有的 flex 元素会沿着基线对齐*/.demo1 > .item:nth-of-type(4){align-self: baseline;}/*flex 元素会对齐到的终点*/.demo1 > .item:nth-of-type(4){align-self: flex-end;}/*flex 元素将会基于容器的宽和高,按照自身 margin box 的 cross-size 拉伸。*/.demo1 > .item:last-of-type{align-self: stretch;}/*order用法-定义项目的排列顺序。数值越小,排列越靠前,默认为0*/.demo2{width: 500px;flex-flow: row nowrap;}.demo2 > .item:nth-of-type(2){order: -1;}
运行效果
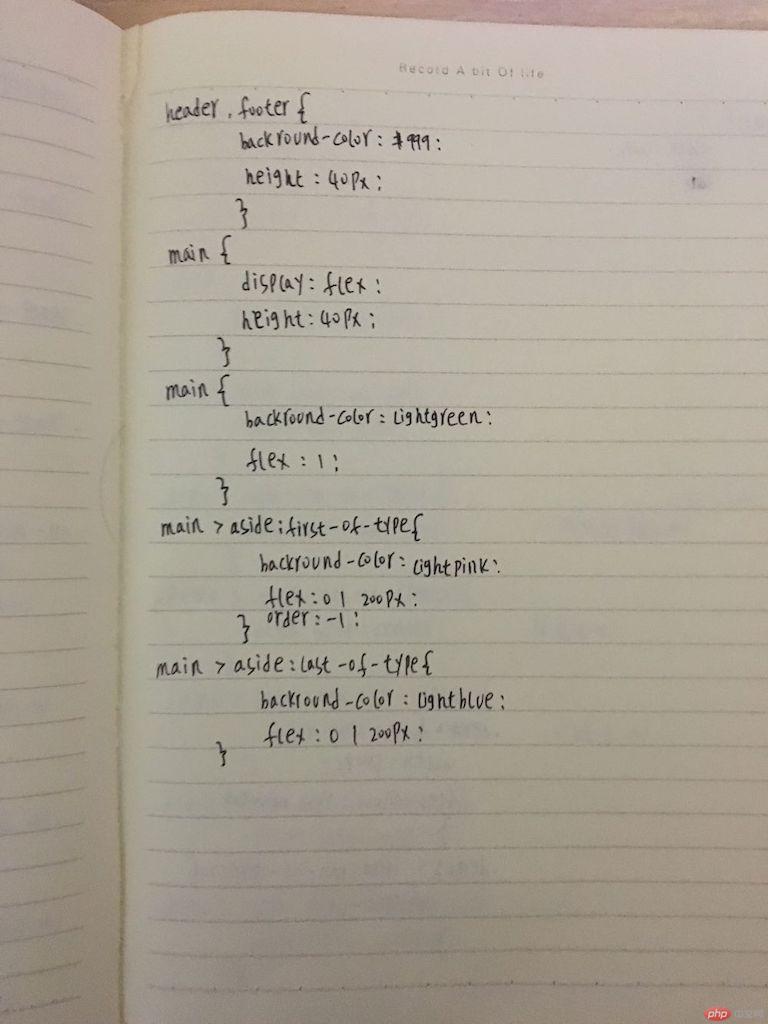
手抄代码
header,footer{background-color: #999;height: 40px;}main{display: flex;height: 300px;}main > article{background-color: lightgreen;/*分配所有空间*/flex: 1;}main > aside:first-of-type{background-color: lightpink;flex: 0 1 200px;order: -1;}main > aside:last-of-type{background-color: lightblue;flex: 0 1 200px;}
运行效果
手抄代码