Correction status:qualified
Teacher's comments:作业完成的不错, 你是不是还在上学呢



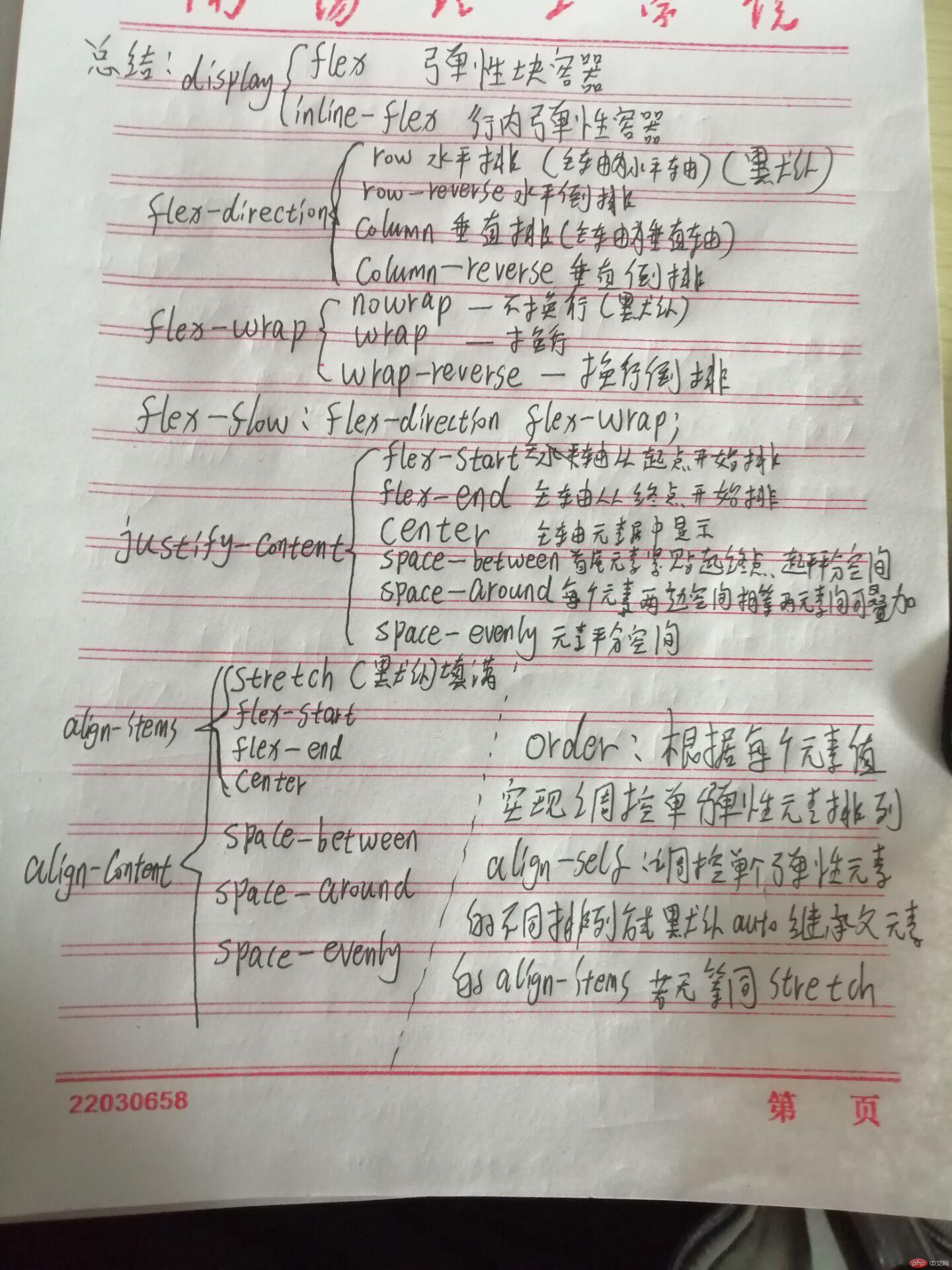
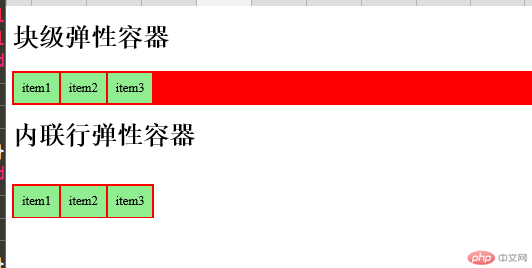
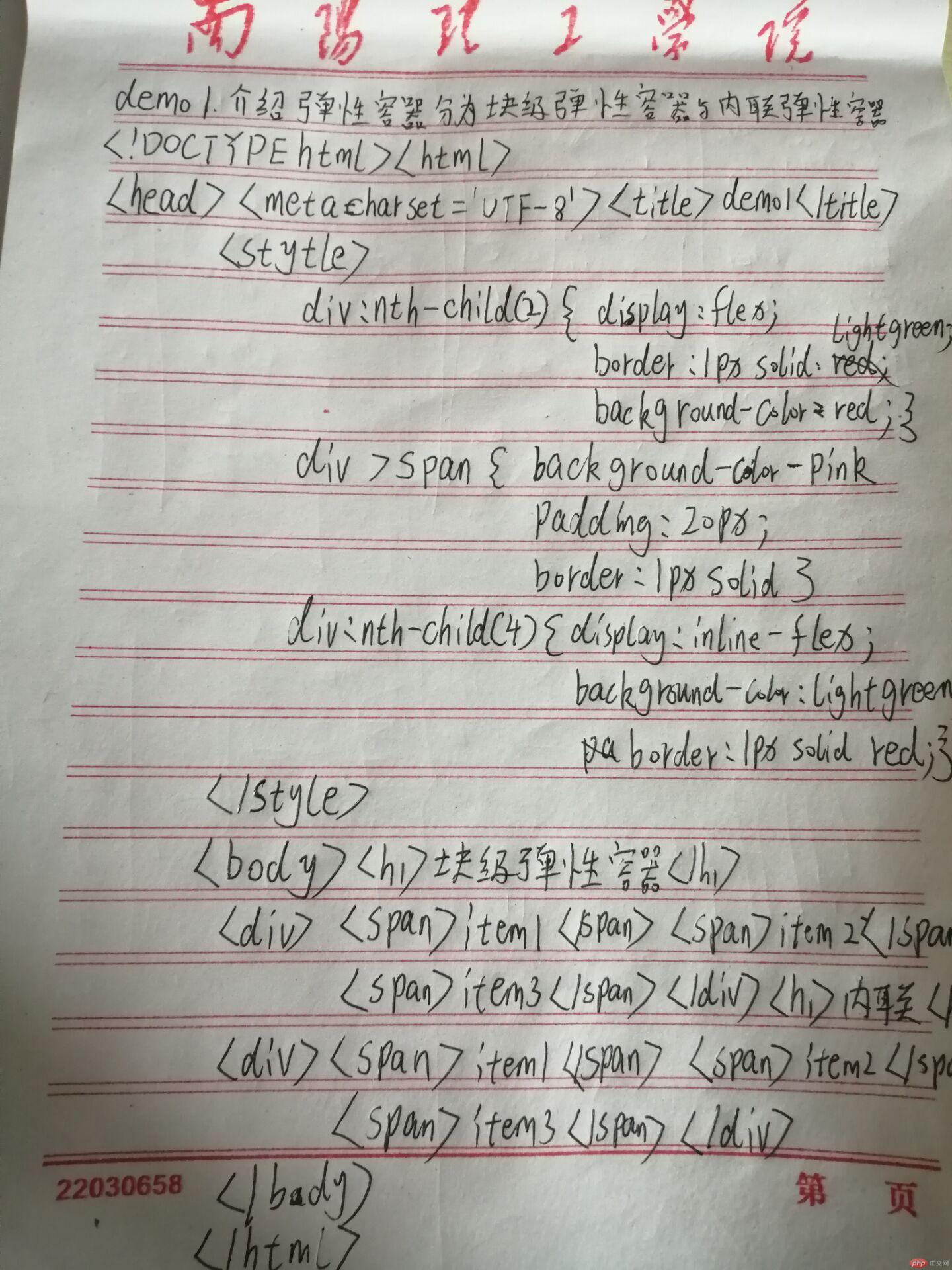
demo1:display: flex inline-flex
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器(两种)</title>
<style>
div:nth-child(2){
display: flex;
border: 1px solid red;
background-color: red;
}
div > span{
background-color: lightgreen;
border:1px solid red;
padding: 10px;
}
.inline-flex{
display: inline-flex;
border:1px solid red;
margin-top: 20px;
}
</style>
</head>
<body><h1>块级弹性容器</h1>
<div class="flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div><h1>内联行弹性容器</h1>
<div class="inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例


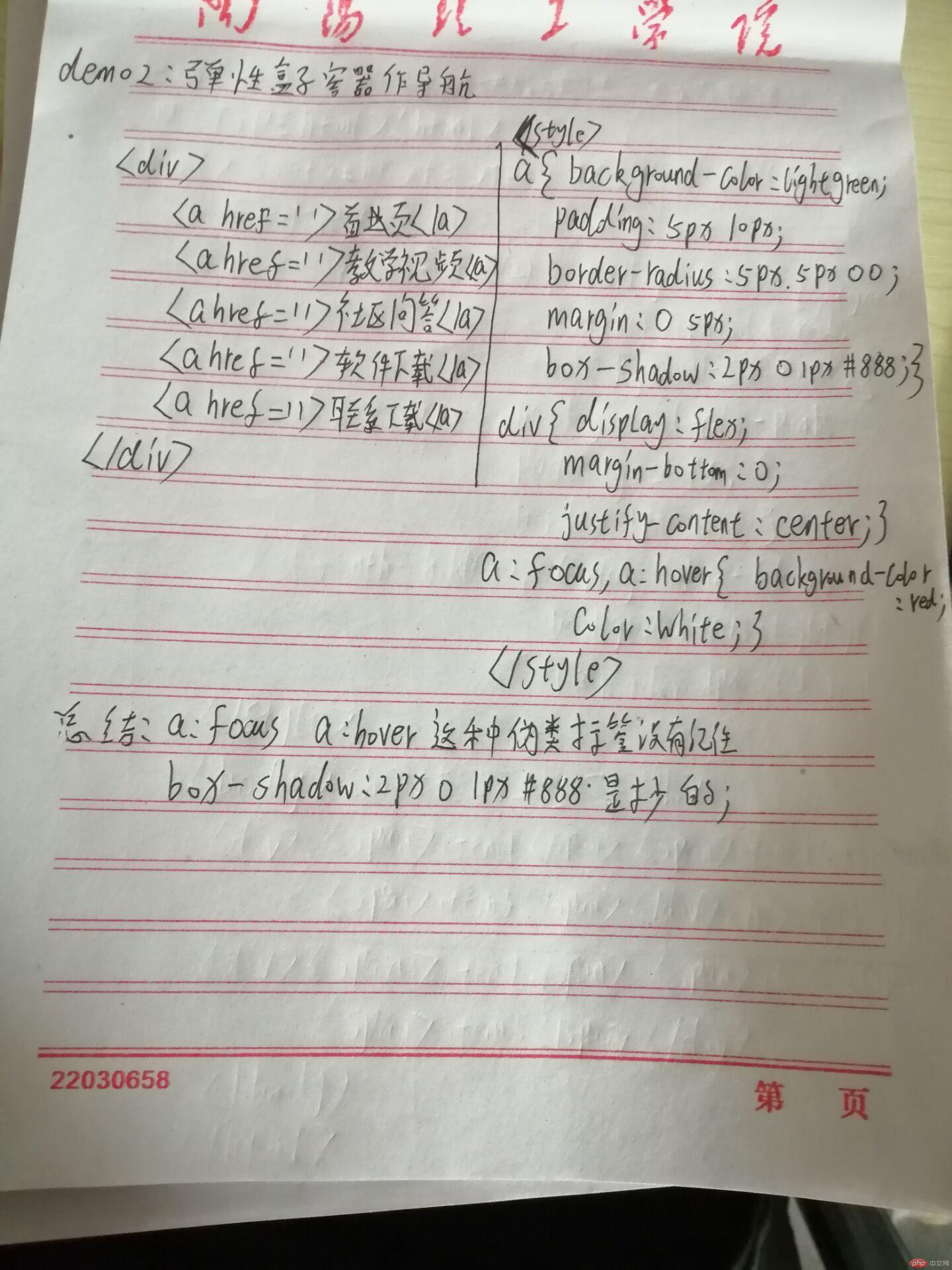
demo2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器盒子做导航</title>
<style>
a{
background-color: lightgreen;
padding: 5px 10px;
border-radius: 5px 5px 0 0;
margin: 0px 5px;
box-shadow: 2px 0 1px #888;
/* text-decoration-line: none;*/
/* padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
text-decoration-line: none;
background-color: lightgreen;
box-shadow: 2px 0 1px #888;
color: black;*/
}
div{
margin: 0px;
/*border-bottom: 1px solid black;*/
display: flex;
/*background-color: lightgreen;*/
/*display: flex;
border-bottom: 1px solid gray;*/
margin-bottom: 0px;
justify-content: center;
}
}
a:focus,a:hover{
background-color: red;
color:white;
}
hr{
margin-top: 0px;
border: 5px solid black;
}
</style>
</head>
<body>
<div>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</div>
<hr>
</body>
</html>点击 "运行实例" 按钮查看在线实例

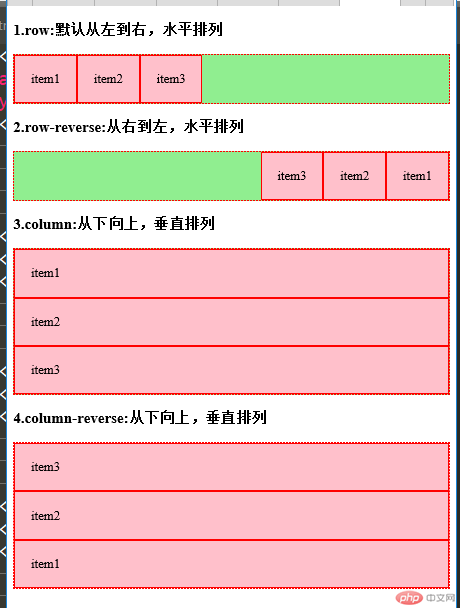
demo3: flex-direction: row row-reverse column column-reverse
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo3</title>
<style>
.row{
display: flex;
flex-direction: row;
border: 1px dashed red;
background-color: lightgreen;
}
span{
padding: 20px;
border: 1px solid red;
background-color: pink;
}
.row-reverse{
border: 1px dashed red;
display: flex;
flex-direction: row-reverse;
background-color:lightgreen;
}
.column{
display: flex;
flex-direction: column;
border:1px dashed red;
background-color: lightgreen;
}
.column-reverse{
display: flex;
flex-direction: column-reverse;
border:1px dashed red;
}
</style>
</head>
<body><h3>1.row:默认从左到右,水平排列</h3>
<div class="row">
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<h3>2.row-reverse:从右到左,水平排列</h3>
<div class="row-reverse">
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<h3>3.column:从下向上,垂直排列</h3>
<div class="column">
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<h3>4.column-reverse:从下向上,垂直排列</h3>
<div class="column-reverse">
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例


demo4:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo4</title>
<style>
nav{
display: flex;
border-bottom: 1px solid black;
}
nav a{
background-color: lightgreen;
text-decoration-line: none;
padding: 10px;
margin: 10px;
margin-bottom: 0;
border-radius: 5px 5px 0 0;
}
main{
display: flex;
flex-direction: row;
padding: 10px;
justify-content: center;
}
section{
display: flex;
flex-direction: column;
margin: 10px;
}
body > p:nth-child(4){
background-color: red;
}
/*.id{
background-color: lightgreen;
}*/
header + nav{background-color: red;}
</style>
</head>
<body>
<header>
<h1>朱老师的博客</h1>
</header>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
<main class="id1">
<section>
<img src="./sl.jpg" alt="">
<p>javascript</p>
<button><a href="">立即学习</a></button>
</section>
<section>
<img src="./sl.jpg" alt="">
<p>css</p>
<button><a href="">立即学习</a></button>
</section>
<section>
<img src="./sl.jpg" alt="">
<p>html</p>
<button><a href="">立即学习</a></button>
</sction>
</main>
<p class="id">Copyright © 2018 -2021 php中文网</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
![]()
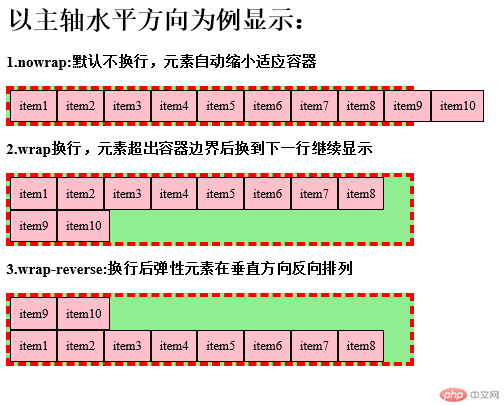
demo5: flex-wrap:nowrap wrap wrap-reverse
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo5</title>
<style>
div:nth-child(3){
border:5px dashed red;
display: flex;
background-color: lightgreen;
width:500px;
flex-wrap: nowrap;
}
body > div span{
border:1px solid black;
padding: 10px;
background-color: pink;
}
div:nth-child(5){
border:5px dashed red;
display: flex;
background-color: lightgreen;
width:500px;
flex-wrap: wrap;
}
div:nth-child(7){
border:5px dashed red;
display: flex;
background-color: lightgreen;
width:500px;
flex-wrap: wrap-reverse;
}
</style>
</head>
<body>
<h1>以主轴水平方向为例显示:</h1>
<h3>1.nowrap:默认不换行,元素自动缩小适应容器</h3>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item9</span>
<span>item10</span>
</div>
<h3>2.wrap换行,元素超出容器边界后换到下一行继续显示</h3>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item9</span>
<span>item10</span>
</div>
<h3>3.wrap-reverse:换行后弹性元素在垂直方向反向排列</h3>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item9</span>
<span>item10</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例


demo7: justify-content:flex-start flex-end center space-between space-around space-evenly
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo7</title>
<style>
body > div > span{
padding: 20px;
border:1px solid black;
background-color: pink;
}
body > div:nth-child(4){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: flex-start;
}
body > div:nth-child(6){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: flex-start;
flex-wrap: wrap;
}
body > div:nth-child(9){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: flex-end;
flex-wrap: wrap;
}
body > div:nth-child(11){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: flex-end;
flex-wrap: wrap;
}
body > div:nth-child(14){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: center;
flex-wrap: wrap;
}
body > div:nth-child(16){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: center;
flex-wrap: wrap;
}
body > div:nth-child(19){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: space-between;
flex-wrap: wrap;
}
body > div:nth-child(21){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: space-between;
flex-wrap: wrap;
}
body > div:nth-child(24){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: space-around;
flex-wrap: wrap;
}
body > div:nth-child(26){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: space-around;
flex-wrap: wrap;
}
body > div:nth-child(29){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: space-evenly;
flex-wrap: wrap;
}
body > div:nth-child(31){
display: flex;
background-color: lightgreen;
width: 500px;
border:1px dashed red;
justify-content: space-evenly;
flex-wrap: wrap;
}
</style>
</head>
<body>
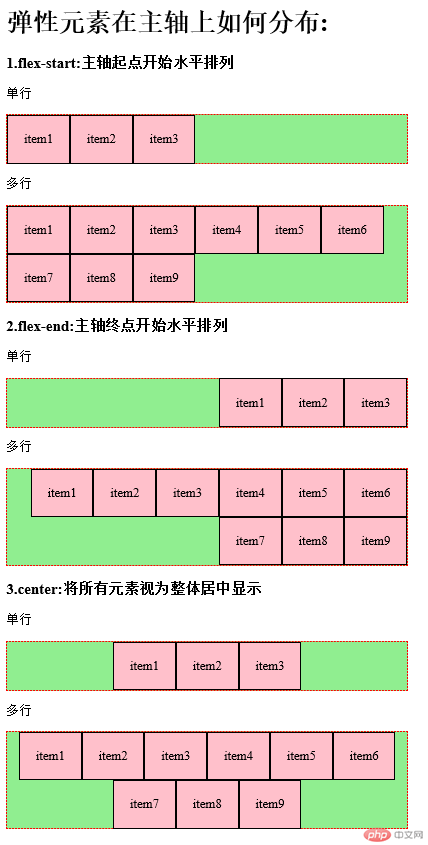
<h1>弹性元素在主轴上如何分布:</h1>
<h3>1.flex-start:主轴起点开始水平排列</h3>
<p>单行</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item9</span>
</div>
<h3>2.flex-end:主轴终点开始水平排列</h3>
<p>单行</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item9</span>
</div>
<h3>3.center:将所有元素视为整体居中显示</h3>
<p>单行</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item9</span>
</div>
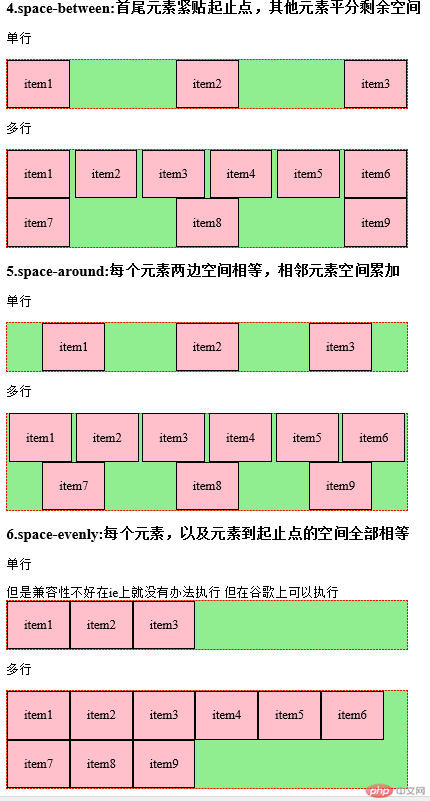
<h3>4.space-between:首尾元素紧贴起止点,其他元素平分剩余空间</h3>
<p>单行</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item9</span>
</div>
<h3>5.space-around:每个元素两边空间相等,相邻元素空间累加</h3>
<p>单行</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item9</span>
</div>
<h3>6.space-evenly:每个元素,以及元素到起止点的空间全部相等</h3>
<p>单行</p> 但是兼容性不好在ie上就没有办法执行 但在谷歌上可以执行
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item9</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例



![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo8</title>
<style>
nav{
display:flex;
border-bottom: 1px solid black;
justify-content: center;
}
a{
background-color: lightgreen;
padding: 10px;
margin: 0 10px 0 10px;
border-radius: 5px 5px 0 0;
}
a:hover,a:focus{
background-color: red;
color: white;
}
</style>
</head>
<body>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>点击 "运行实例" 按钮查看在线实例

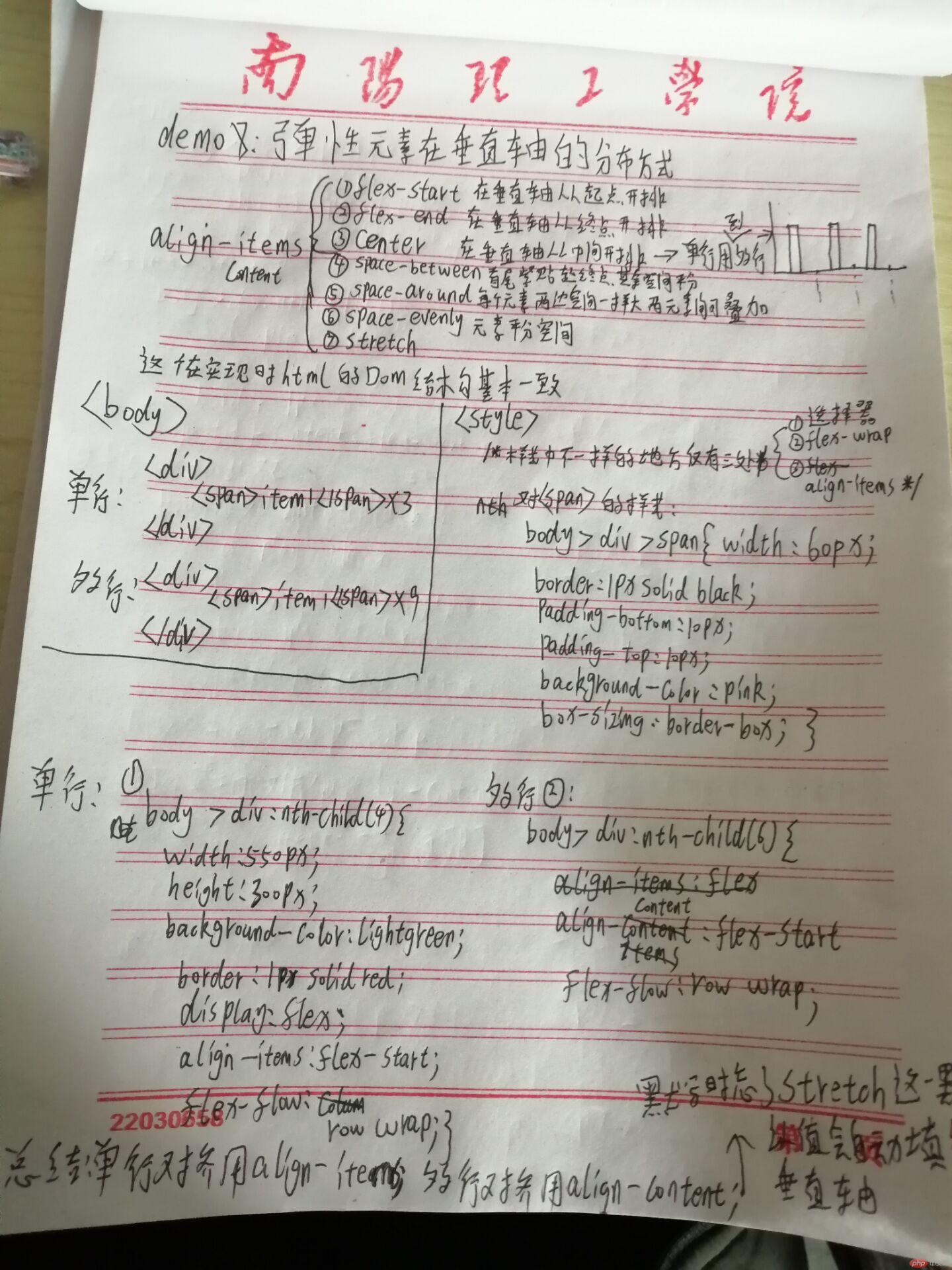
demo8:
align-items:stretch flex-start flex-end center
align-content:stretch flex-start flex-end center space-between space-around space-evenly
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo9</title>
<style>
body > div:nth-child(4){
width: 550px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display: flex;
align-items:space-around;
}
body > div > span{
width: 60px;
border:1px solid black;
padding-bottom: 10px;
padding-top: 10px;
background-color: pink;
box-sizing: border-box;
}
body > div:nth-child(6){
width: 550px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display: flex;
flex-wrap: wrap;
align-content:stretch;
}
body > div:nth-child(9){
width: 550px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display: flex;
align-items:flex-start;
}
body > div:nth-child(11){
width: 550px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display:flex;
flex-wrap: wrap;
align-content:flex-start;
}
body > div:nth-child(14){
width: 550px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display:flex;
flex-wrap: wrap;
align-items:flex-end;
}
body > div:nth-child(16){
width: 550px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display:flex;
flex-wrap: wrap;
align-content:flex-end;
}
body > div:nth-child(19){
width: 550px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display:flex;
flex-wrap: wrap;
align-items:center;
}
body > div:nth-child(21){
width: 550px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display:flex;
flex-wrap: wrap;
align-content:center;
}
body > div:nth-child(26){
width: 550px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display:flex;
flex-wrap: wrap;
align-content:space-between;
}
body > div:nth-child(31){
width: 550px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display:flex;
flex-wrap: wrap;
align-content:space-around;
}
body > div:nth-child(36){
width: 550px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display:flex;
flex-wrap: wrap;
align-content:space-evenly;
}
body > div:nth-child(39){
width: 360px;
height: 300px;
background-color: lightgreen;
border:1px dashed red;
display:flex;
flex-wrap: wrap;
align-content:space-around;
}
</style>
</head>
<body>
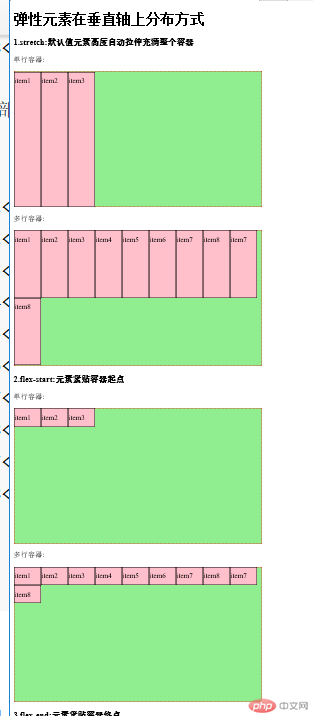
<h1>弹性元素在垂直轴上分布方式</h1>
<h3>1.stretch:默认值元素高度自动拉伸充满整个容器</h3>
<p>单行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item7</span>
<span>item8</span>
</div>
<h3>2.flex-start:元素紧贴容器起点</h3>
<p>单行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item7</span>
<span>item8</span>
</div>
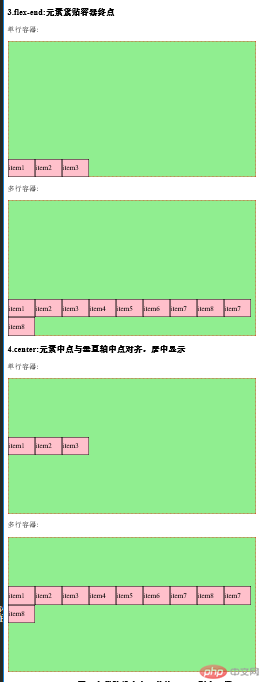
<h3>3.flex-end:元素紧贴容器终点</h3>
<p>单行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item7</span>
<span>item8</span>
</div>
<h3>4.center:元素中点与垂直轴中点对齐,居中显示</h3>
<p>单行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item7</span>
<span>item8</span>
</div>
<h3>5.space-between:垂直方向紧贴起止点,其他行平分剩余空间</h3>
<p>单行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item7</span>
<span>item8</span>
</div>
<h3>6.space-around:垂直方向每个元素两边空间相等,相邻元素空间叠加</h3>
<p>单行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item7</span>
<span>item8</span>
</div>
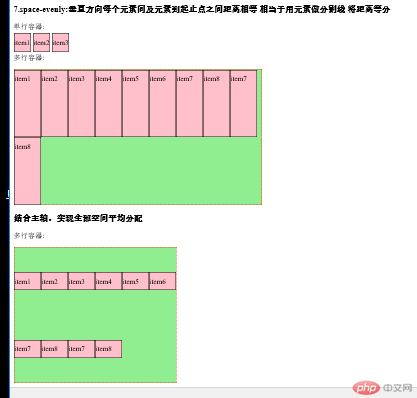
<h3>7.space-evenly:垂直方向每个元素间及元素到起止点之间距离相等 相当于用元素做分割线 将距离等分</h3>
<p>单行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
<p>多行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item7</span>
<span>item8</span>
</div>
<h3>结合主轴,实现全部空间平均分配</h3>
<p>多行容器:</p>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
<span>item4</span>
<span>item5</span>
<span>item6</span>
<span>item7</span>
<span>item8</span>
<span>item7</span>
<span>item8</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例





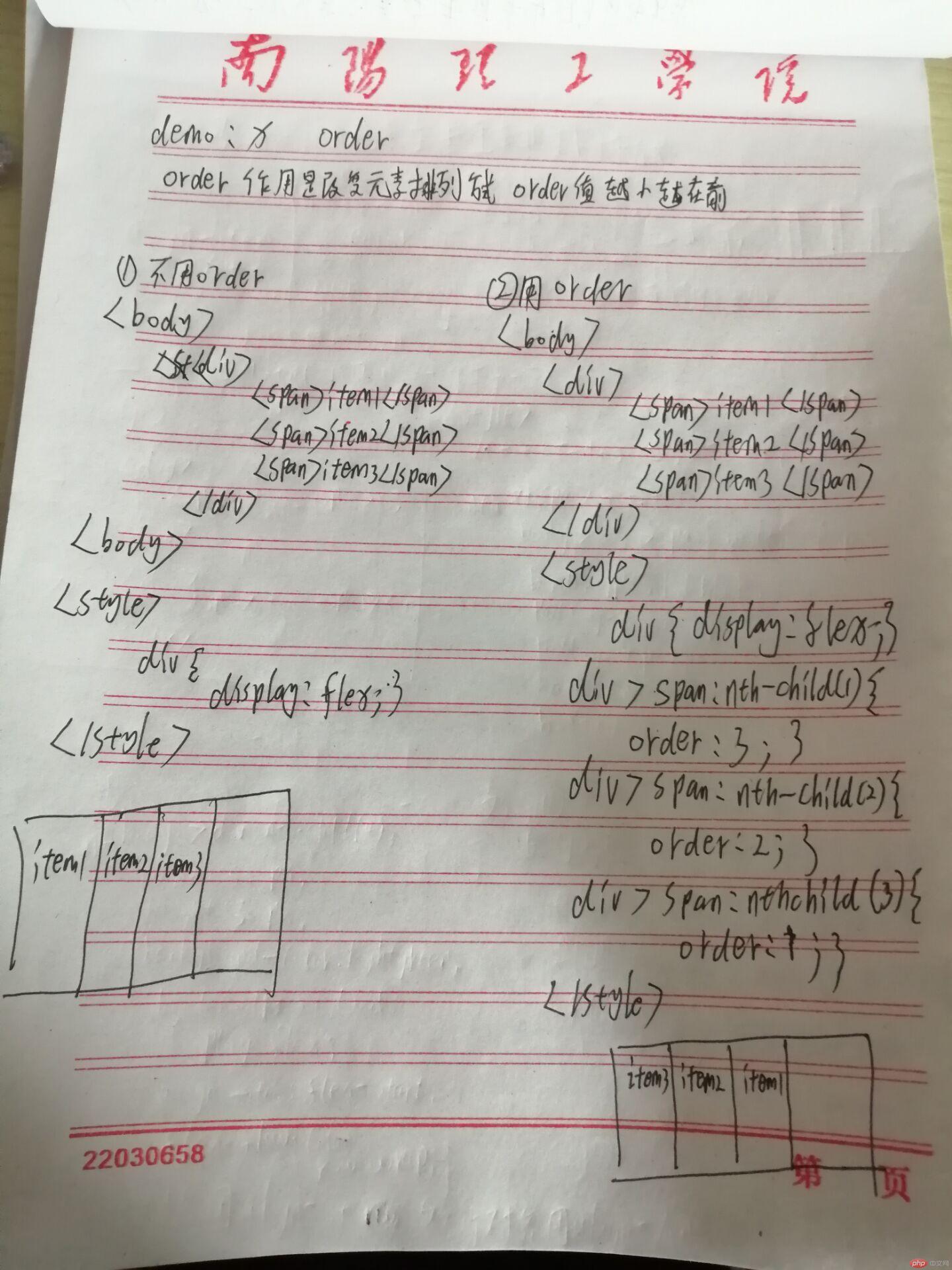
demo9:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>order</title>
<style>
div{
display: flex;
}
div > span:nth-child(1){
order: 3;
}
div > span:nth-child(2){
order: 2;
}
div > span:nth-child(3){
order: 1;
}
</style>
</head>
<body>
<div>
<span>item1</span>
<span>item2</span>
<span>item3</span>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

demo10: