


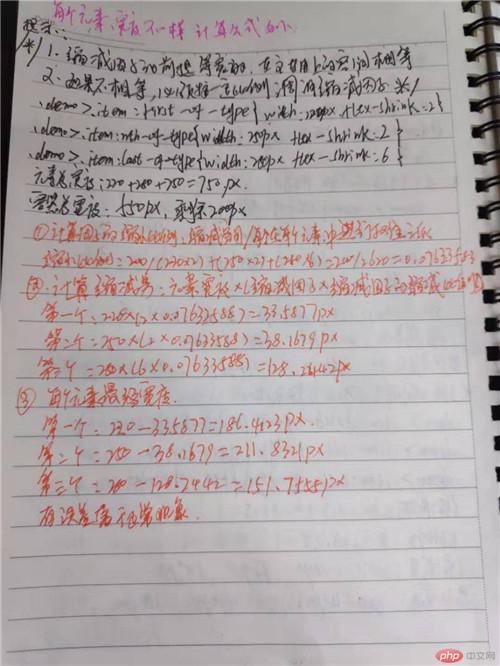
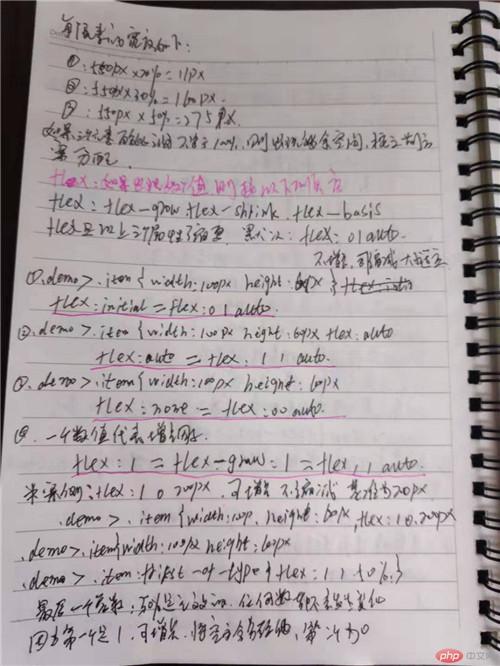
一、全部案例--手抄本










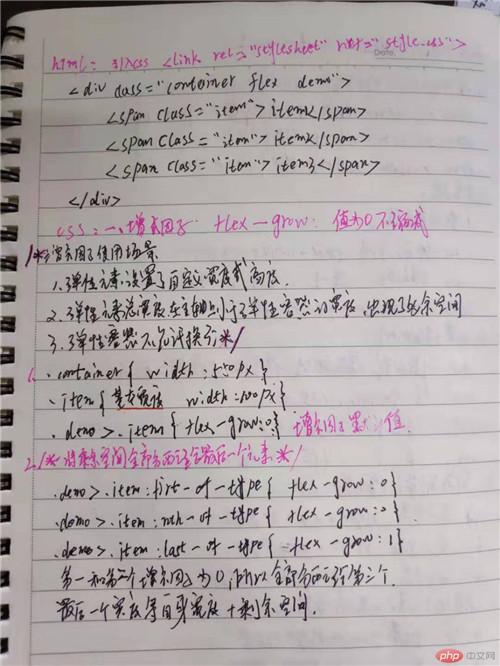
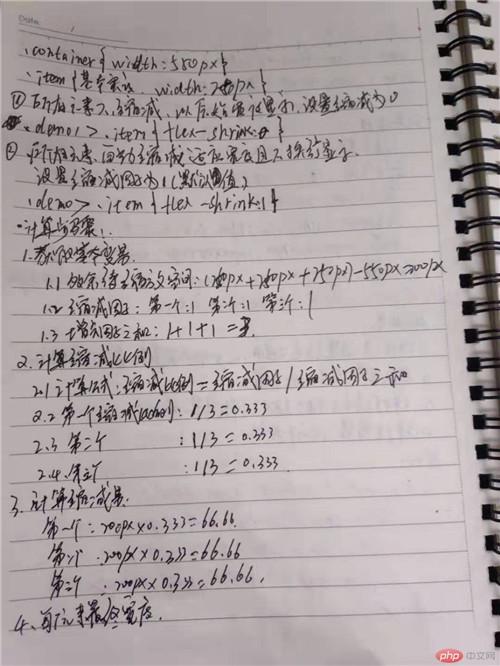
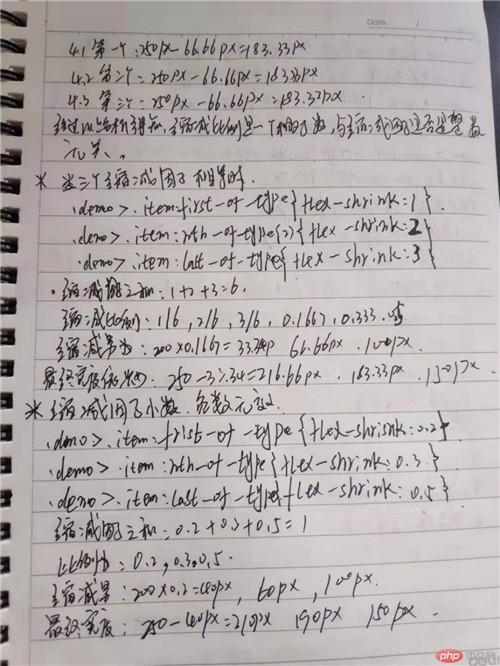
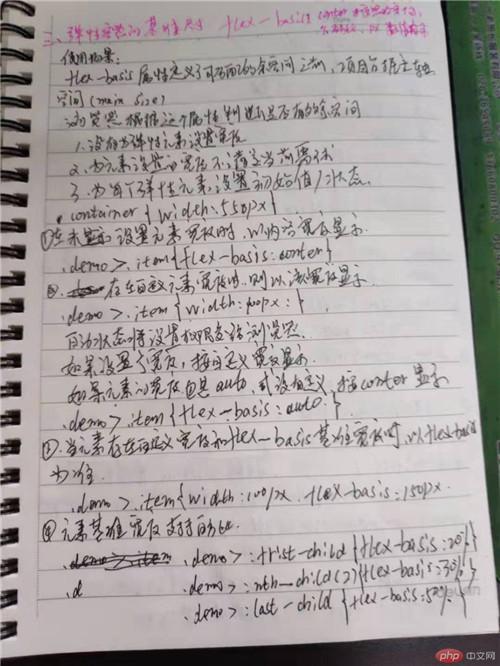
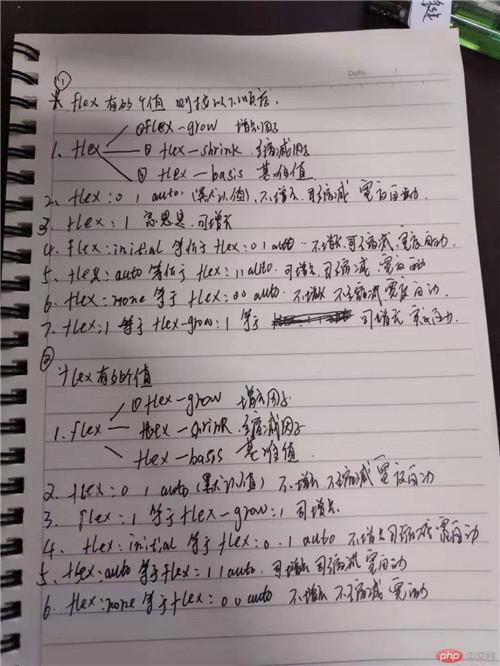
二、flex属性及用法-手抄本
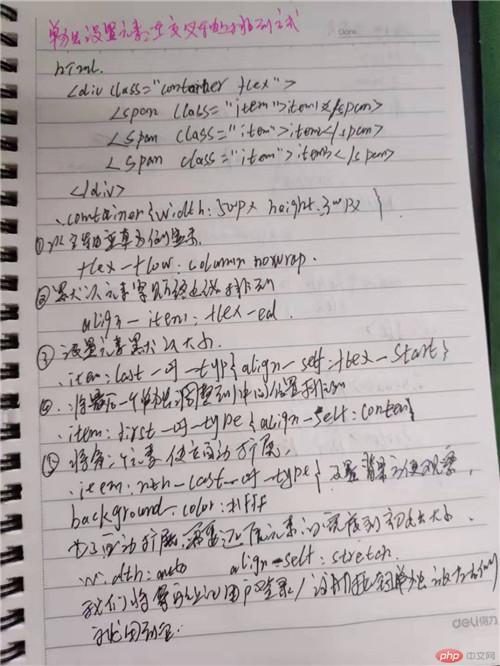
 、
、
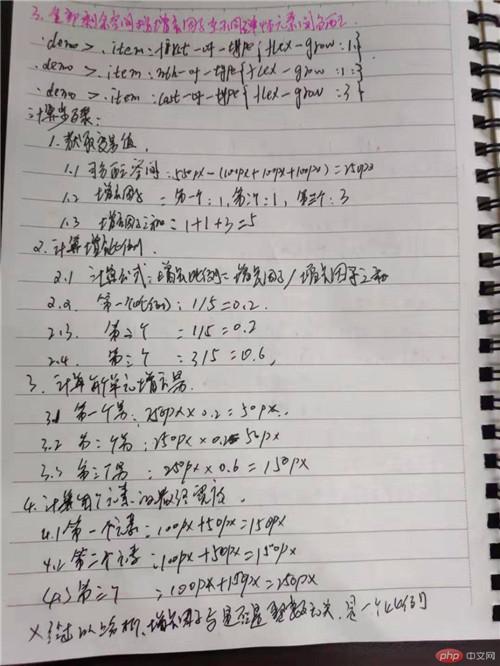
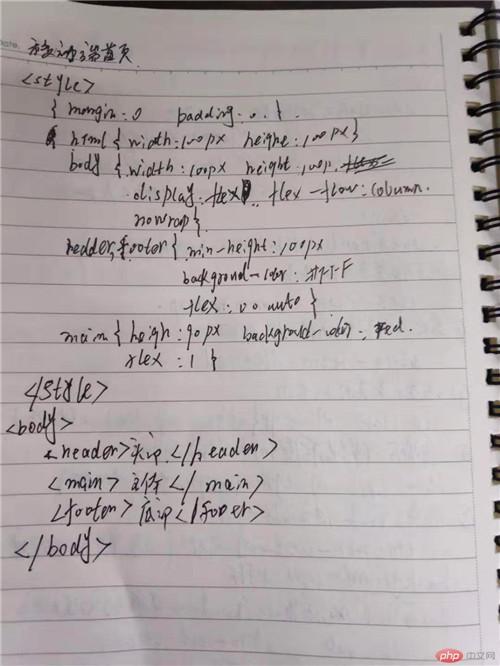
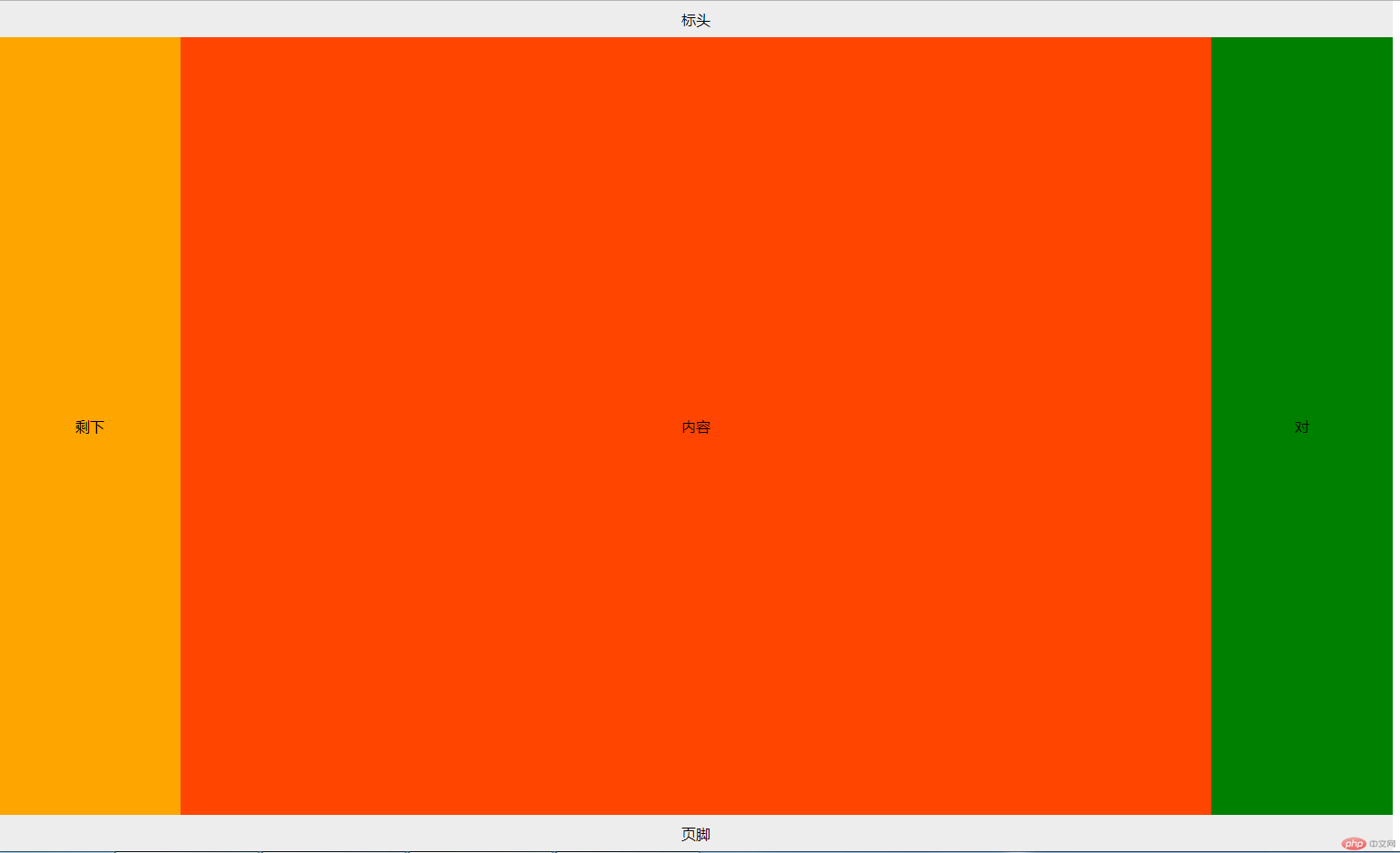
三、圣杯布局--flex方法
1、所有元素默认值清零。

2、body,display:felx转为弹性盒子,并用flex-flow设置主轴方向及不换行

3、头部和底部设置高度,并转为弹性盒子,box-sizing:border对盒子不增加盒子大小设置,flex-flow:none设置不增长 、不缩减,基准值自动。 justify-content:conter:设置水平整体居中。align-items:conter设置整体垂直居中。

4、main主体内容设置,display转弹性盒子,flex-flow设置方向及是否换行,并设置水平垂直居中

5、主内容设置,高度100vh(视口高度),转为弹性容器,flex:1设置可增长,并用弹性元素设置整体居中

6、边栏转为弹性容器。并设置居中。由于HTML设置了浏览器先渲染主内容,而边栏需固定再朱内容两边,所以做边栏需和主内容调换位置:order:-1,用order属性,值位负值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
display: flex;
flex-flow: column nowrap;
margin: auto;
width: 100%;
}
header,footer{
height: 40px;
background: #ededed;
display: flex;
box-sizing: border-box;
flex: 0 0 auto;
justify-content: center;
align-items: center;
}
main{
box-sizing: border-box;
display: flex;
flex-flow: row nowrap;;
justify-content: center;
align-items: center;
}
article{
height: 100vh;
background: orangered;
display: flex;
flex: 1;
justify-content: center;
align-items: center;
}
aside{
height: 100vh;
width: 200px;
display: flex;
flex: 0 0 auto;
justify-content: center;
align-items: center;
}
main > aside:first-of-type{
background: orange;
}
main > aside:last-of-type{
background: green;
}
</style>
</head>
<body>
<header>header</header>
<main>
<aside>left</aside>
<article>content</article>
<aside>right</aside>
</main>
<footer>footer</footer>
</body>
</html>
![]()
点击 "运行实例" 按钮查看在线实例
总结:
1、做圣杯布局首先清零默认值
2、并转为弹性容器,设置主轴方向及是否换行
3、弹性布局需要弹性显示的地方设置flex:1,可实现自动大小的效果。
4、知识点:
4.1、display:flex 转为弹性容器
4.1 flex:1实现自动大小效果
4.3 justify-content:conter 水平居中
align-items:conter 垂直居中
4.4、order:移动容器位置,负值向起点方向,正值向终点方向,设置几移动几个位置。