Correction status:qualified
Teacher's comments:完全的很好



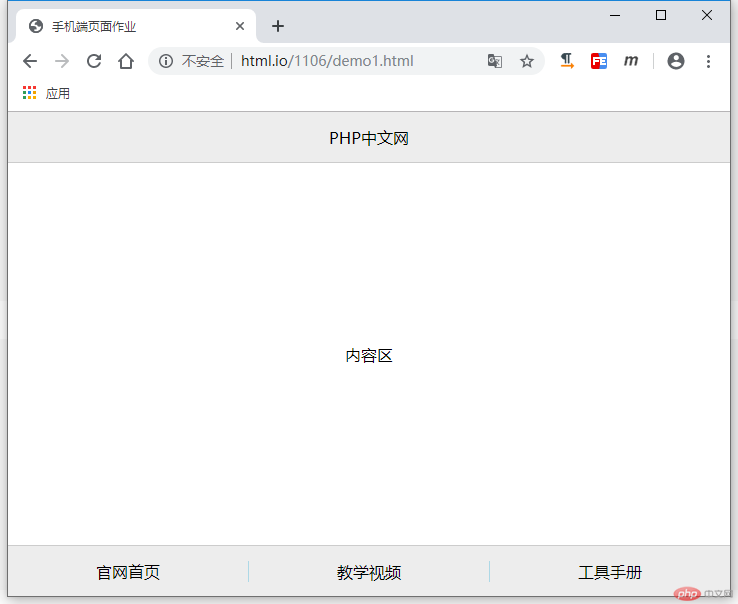
一、手机端页面
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
a {
text-decoration: none;
color: black;
}
header, footer {
box-sizing: border-box;
background-color: #ededed;
height: 50px;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
}
main {
box-sizing: border-box;
flex: 1;
background-color: #ffffff;
border-top: 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
display: flex;
justify-content: center;
align-items: center;
}
footer > a {
border-right: 1px solid lightblue;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
footer > a:last-of-type {
border-right: none;
}<body> <header>PHP中文网</header> <main>内容区</main> <footer> <a href="">官网首页</a> <a href="">教学视频</a> <a href="">工具手册</a> </footer> </body>



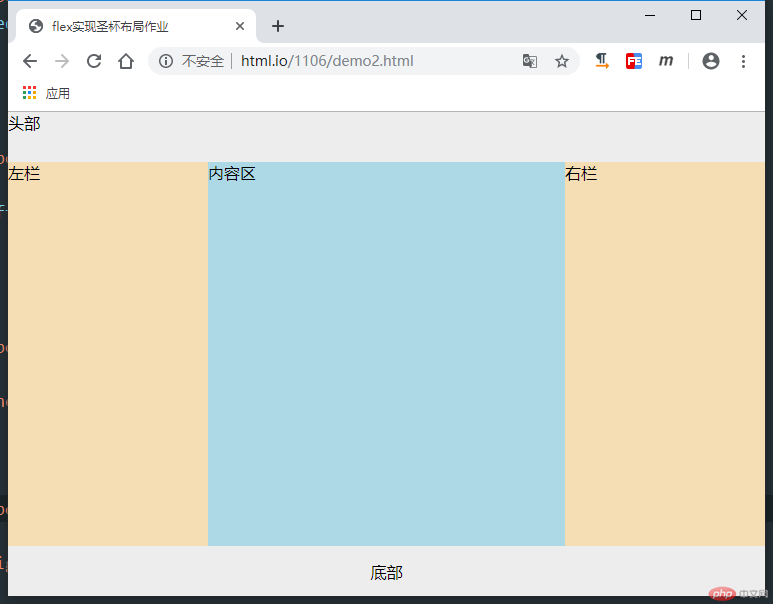
二、圣杯布局
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header, footer {
box-sizing: border-box;
background-color: #ededed;
height: 50px;
}
main {
box-sizing: border-box;
flex: 1;
background-color: #ffffff;
display: flex;
}
main > aside {
box-sizing: border-box;
width: 200px;
background-color: wheat;
}
main > article {
box-sizing: border-box;
flex: 1;
background-color: lightblue;
}
main > aside:first-of-type {
order: -1;
}
footer{
display: flex;
justify-content: center;
align-items: center;
}<body> <header>头部</header> <main> <article>内容区</article> <aside>左栏</aside> <aside>右栏</aside> </main> <footer>底部</footer> </body>



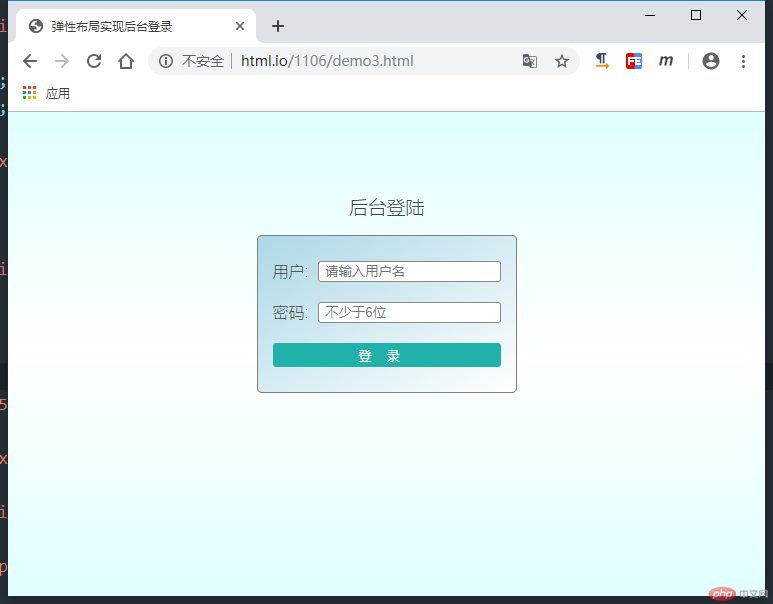
三、登录窗口
* {
margin: 0;
padding: 0;
}
body {
display: flex;
height: 100vh;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
color: #444;
font-weight: lighter;
background: linear-gradient(to top, lightcyan, white, lightcyan);
}
.container {
box-sizing: border-box;
width: 300px;
padding: 20px;
position: relative;
top: -60px;
}
.container > h3 {
text-align: center;
margin-bottom: 15px;
font-weight: lighter;
}
.container > form {
display: flex;
flex-flow: column nowrap;
border: 1px solid gray;
padding: 15px;
border-radius: 5px;
background: linear-gradient(to right bottom, lightblue, white);
}
.container > form:hover {
background: linear-gradient(to left top, lightcyan, white);
box-shadow: 0 0 5px #888;
}
.container > form > div {
display: flex;
margin: 10px 0;
}
.container > form > div > input {
flex: 1;
margin-left: 10px;
padding-left: 6px;
border: 1px solid #888;
border-radius: 3px;
}
.container > form > div > button {
flex: 1;
background-color: lightseagreen;
color: white;
height: 24px;
letter-spacing: 15px;
border: none;
border-radius: 3px;
}
.container > form > div > button:hover {
background-color: lightcoral;
box-shadow: 0 0 5px #888;
}<div class="container"> <h3>后台登陆</h3> <form action=""> <div> <label for="user">用户:</label> <input type="text" id="user" name="user" placeholder="请输入用户名"> </div> <div> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="不少于6位"> </div> <div> <button>登录</button> </div> </form> </div>