Correction status:qualified
Teacher's comments:学习要总结规律



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机端通用布局</title>
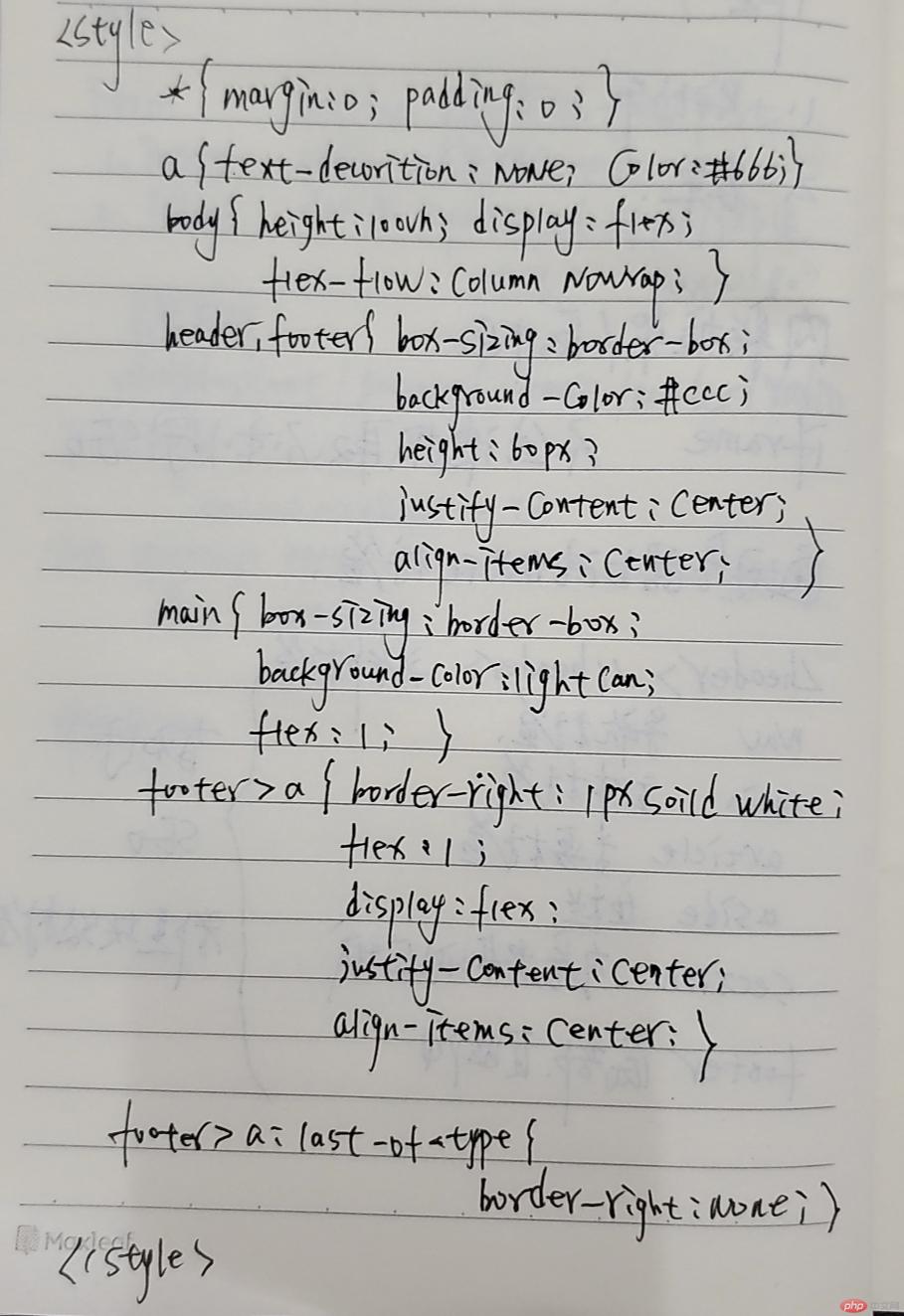
<style>
/*最简单最粗暴的样式重置*/
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: #666;
}
body{
/*px:像素*/
/*rem:相对于html字体的大小*/
/*vh:视口高度/百分比值*/
height:100vh;
display: flex;
/*主轴垂直显示,不换行*/
flex-flow: column nowrap;
}
header,footer{
box-sizing: border-box;
background-color: #cccccc;
height: 60px;
display: flex;
/*主轴水平垂直居中*/
justify-content: center;
/*交叉轴垂直居中*/
align-items: center;
}
main{
box-sizing: border-box;
background-color: lightcyan;
/*将全部剩余空间分配给主体*/
flex: 1;
}
footer>a{
border-right: 1px solid white;
flex: 1;
display: flex;
/*主轴水平垂直居中*/
justify-content: center;
/*交叉轴垂直居中*/
align-items: center;
}
footer>a:last-of-type{
border-right: none;
}
</style>
</head>
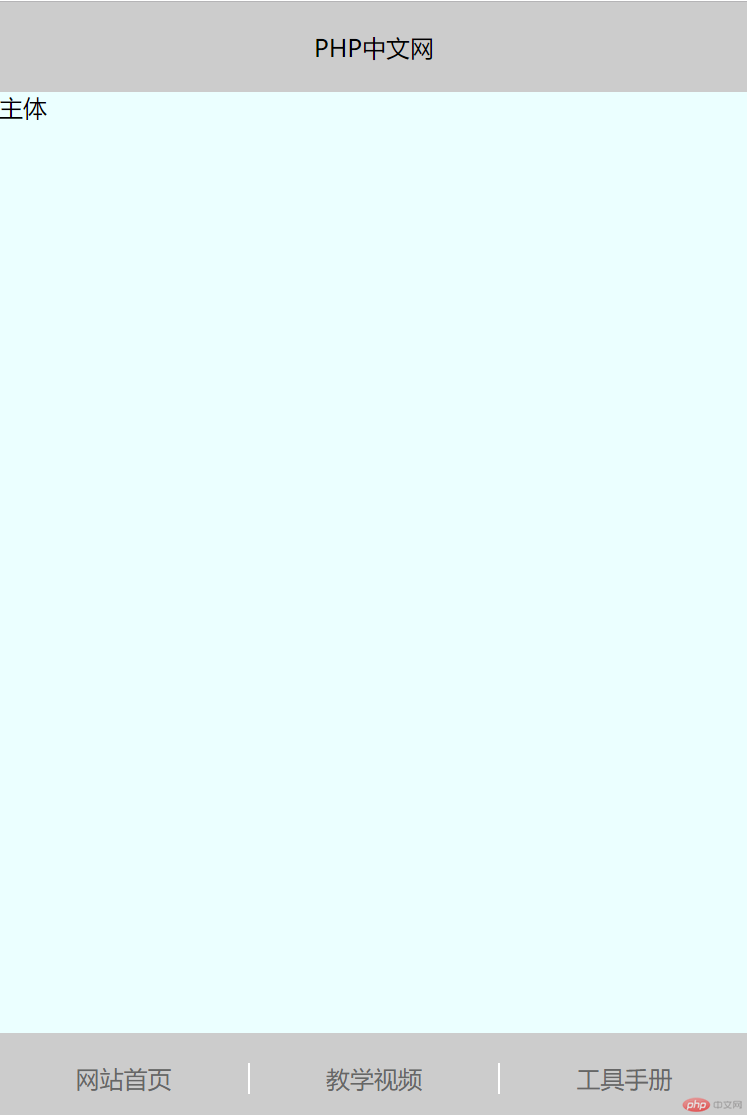
<body>
<!--头部-->
<header>PHP中文网</header>
<!--主体-->
<main>
主体
</main>
<!--底部-->
<footer>
<a href="#">网站首页</a>
<a href="#">教学视频</a>
<a href="#">工具手册</a>
</footer>
</body>
</html>


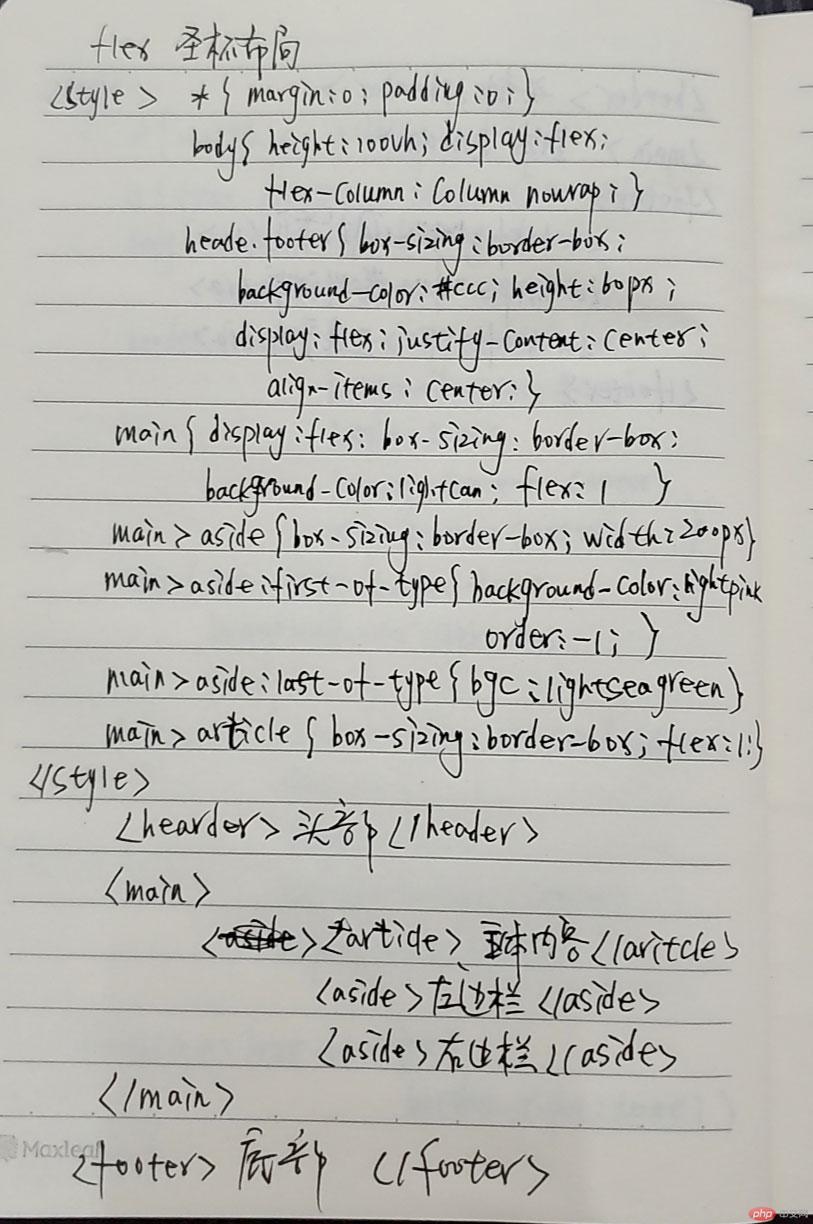
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex实现圣杯布局</title>
<style>
/*最简单最粗暴的样式重置*/
* {
margin: 0;
padding: 0;
}
body {
/*px:像素*/
/*rem:相对于html字体的大小*/
/*vh:视口高度/百分比值*/
height: 100vh;
display: flex;
/*主轴垂直显示,不换行*/
flex-flow: column nowrap;
}
header, footer {
box-sizing: border-box;
background-color: #cccccc;
height: 60px;
display: flex;
/*主轴水平垂直居中*/
justify-content: center;
/*交叉轴垂直居中*/
align-items: center;
}
/*将main设为弹性容器*/
main {
display: flex;
}
main {
box-sizing: border-box;
background-color: lightcyan;
/*将全部剩余空间分配给主体*/
flex: 1;
/*flex: 增长因子 缩减因子 基准尺寸;
flex:1 1 auto;
*/
}
main > aside {
box-sizing: border-box;
width: 200px;
}
main > aside:first-of-type {
background-color: lightpink;
/*调整弹性元素在主轴上的顺序,默认:0;允许赋值或其它整数*/
order: -1;
}
main > aside:last-of-type {
background-color: lightseagreen;
}
main > article {
box-sizing: border-box;
flex: 1;
}
</style>
</head>
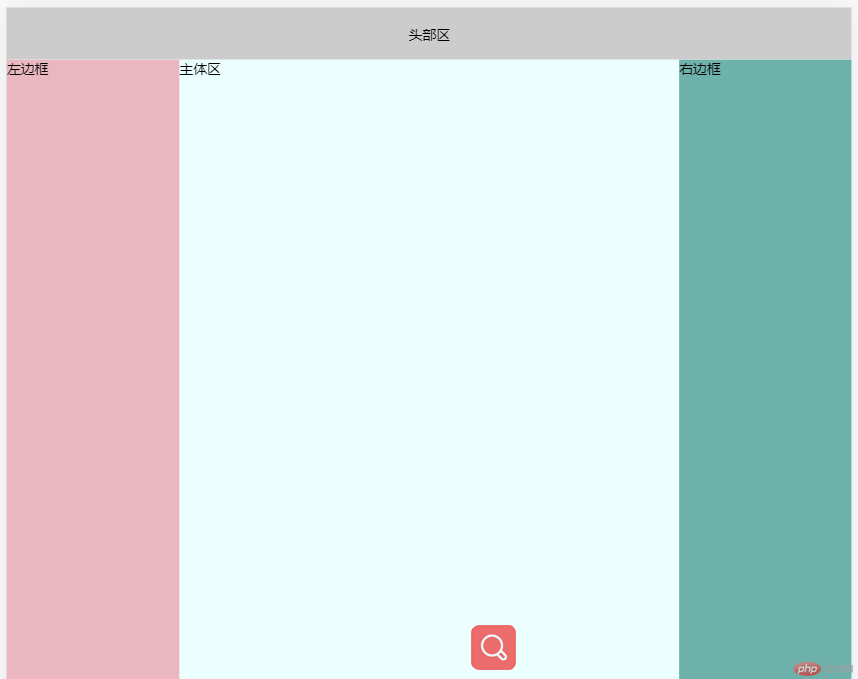
<body>
<header>头部区</header>
<main>
<article>
主体区
</article>
<aside>
左边框
</aside>
<aside>
右边框
</aside>
</main>
<footer>
底部
</footer>
</body>
</html>

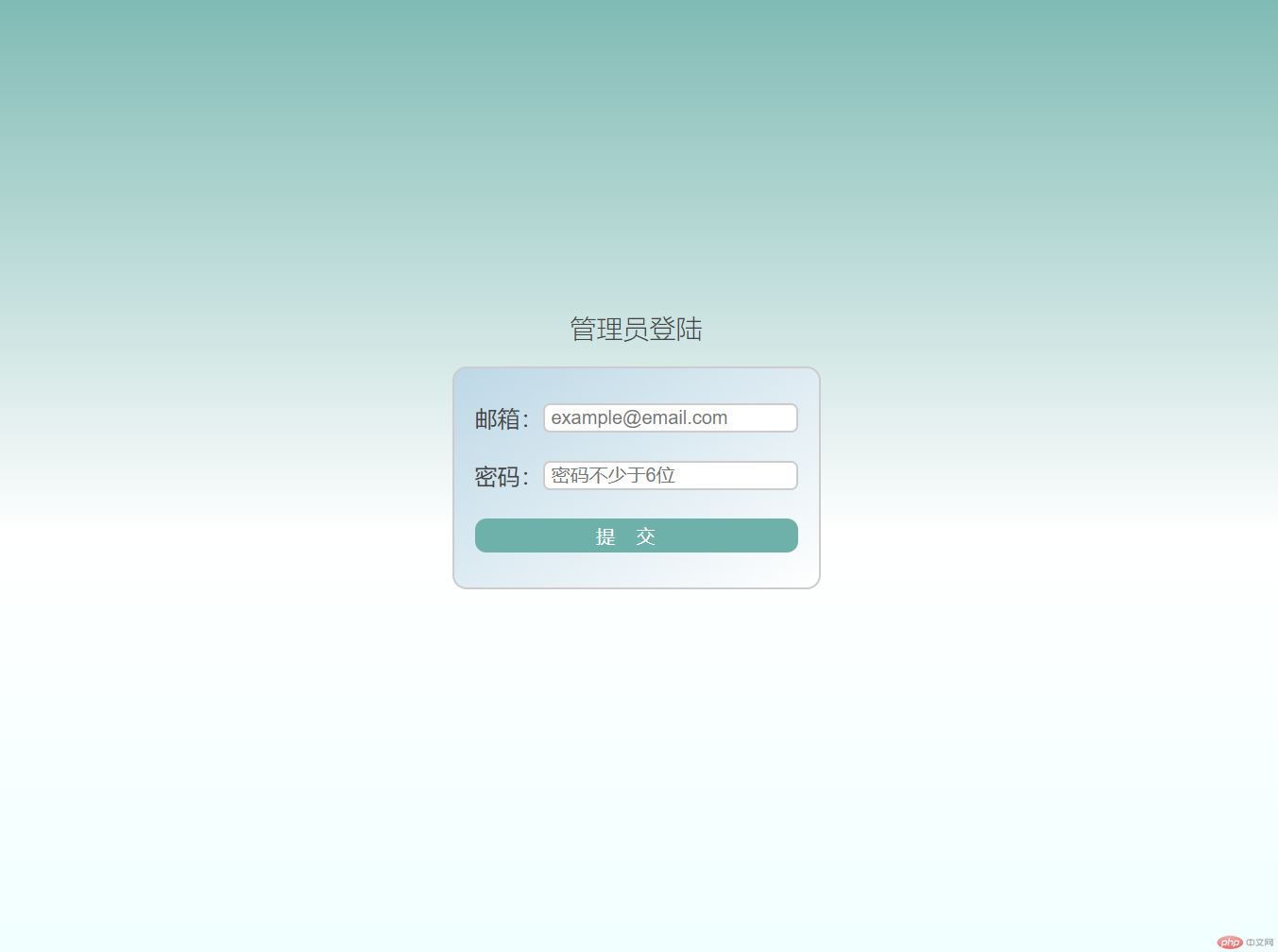
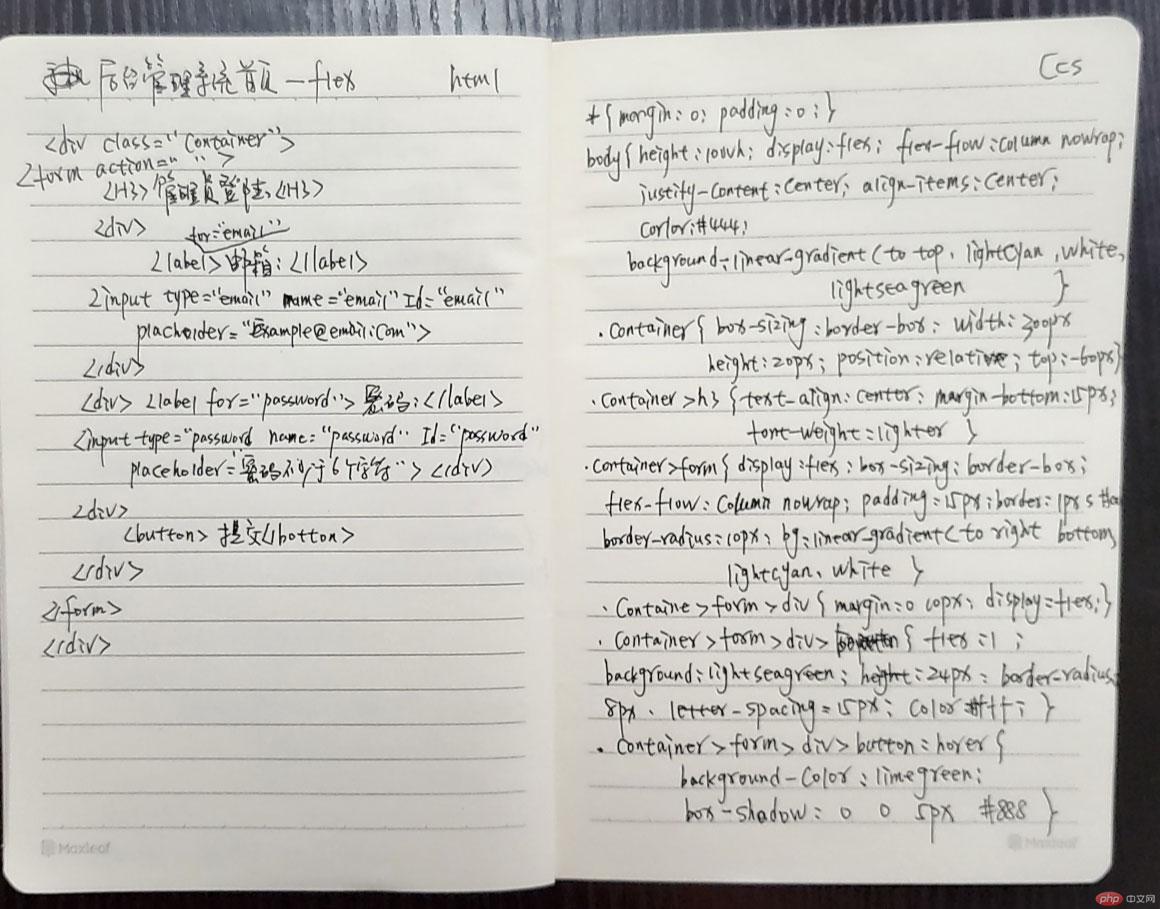
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex-登录框案例</title>
<style>
* {
margin: 0;
padding: 0;
/*outline: 1px solid #ccc;*/
}
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
display: flex;
justify-content: center;
align-items: center;
color: #444;
background: linear-gradient(to top, lightcyan, white, lightseagreen);
}
.container {
box-sizing: border-box;
width: 300px;
padding: 20px;
position: relative;
top: -60px;
}
.container > h3 {
text-align: center;
margin-bottom: 15px;
font-weight: lighter;
}
.container > form {
display: flex;
box-sizing: border-box;
flex-flow: column nowrap;
padding: 15px;
border: 1px solid #ccc;
border-radius: 10px;
background: linear-gradient(to right bottom, lightblue, white);
}
.container > form:hover {
background: linear-gradient(to left top, lightcyan, white);
box-shadow: 0 0 2px #888;
}
.container > form > div {
margin: 10px 0;
display: flex;
}
.container > form > div > input {
flex: 1;
padding: 0 5px;
border: 1px solid #ccc;
border-radius: 5px;
}
.container > form > div > button {
flex: 1;
background-color: lightseagreen;
height: 24px;
border: none;
border-radius: 8px;
letter-spacing: 15px;
color: #fff;
}
.container > form > div > button:hover {
background-color: limegreen;
box-shadow: 0 0 2px #888;
}
</style>
</head>
<body>
<div class="container">
<h3>管理员登陆</h3>
<form action="">
<div>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="example@email.com">
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="密码不少于6位">
</div>
<div>
<button type="submit">提交</button>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex-网站后台首页布局案例</title>
<link rel="stylesheet" href="static/css/style4.css">
</head>
<body>
<!--头部-->
<header>
<h3>网站后台首页</h3>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #666666;
}
body {
/*可视窗口百分值*/
height: 100vh;
/*把整个页面转化为弹性盒子*/
display: flex;
/*主轴垂直且不换行*/
flex-flow: column nowrap;
background-color: #F8F9FB;
}
/*头部*/
header{
box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1) !important;
}
/*主体部分*/
main{
box-sizing: border-box;
flex: 1;
display: flex;
}
/*左边栏*/
main>aside{
box-sizing: border-box;
width: 200px;
background-color: #fff;
box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1);
display: flex;
order: -1;
}
nav{
box-sizing: border-box;
flex: 1;
}
nav>ul{
list-style: none;
}
nav>ul>li>a{
height: 52px;
display: flex;
justify-content: center;
align-items: center;
transition: background 0.3s;
}
nav>ul>li>a:hover,
nav>ul>li>a:focus,
nav>ul>li>a:active{
background: #4680ff;
color: #fff;
text-decoration: none;
}
nav>ul>li>a.active{
background: #4680ff;
color: #fff;
text-decoration: none;
}
/*主体内容*/
main>article{
box-sizing: border-box;
flex: 1;
display:flex;
justify-content: center;
align-items: center;
}
/*头部和底部样式*/
header, footer {
box-sizing: border-box;
/*background: #fff;*/
height: 60px;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0 0.125rem 0.8rem rgba(0, 0, 0, 0.1);
}
footer>p{
font-size: 0.85rem;
}
</style>
</header>
<!--主体-->
<main>
<article>欢迎来到PHP中文网案例后台</article>
<aside>
<nav>
<ul>
<li><a href="#" class="active">后台首页</a></li>
<li> <a href="#">内容管理</a></li>
<li> <a href="#">频道管理</a></li>
<li> <a href="#">模块管理</a></li>
<li> <a href="#">辅助插件</a></li>
<li> <a href="#">会员管理</a></li>
<li> <a href="#">支付管理</a></li>
<li> <a href="#">表单管理</a></li>
<li> <a href="#">系统管理</a></li>
<li> <a href="#">技术支持</a></li>
</ul>
</nav>
</aside>
</main>
<!--底部-->
<footer>
<p>Copyright © 2019~2021.PHP中文网第九期学员@Liu </p>
</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例