Correction status:qualified
Teacher's comments:合格



11月5日
1、练习blade模版语法。如:变量渲染、foreach、if...else...
2、练习include、section的使用;
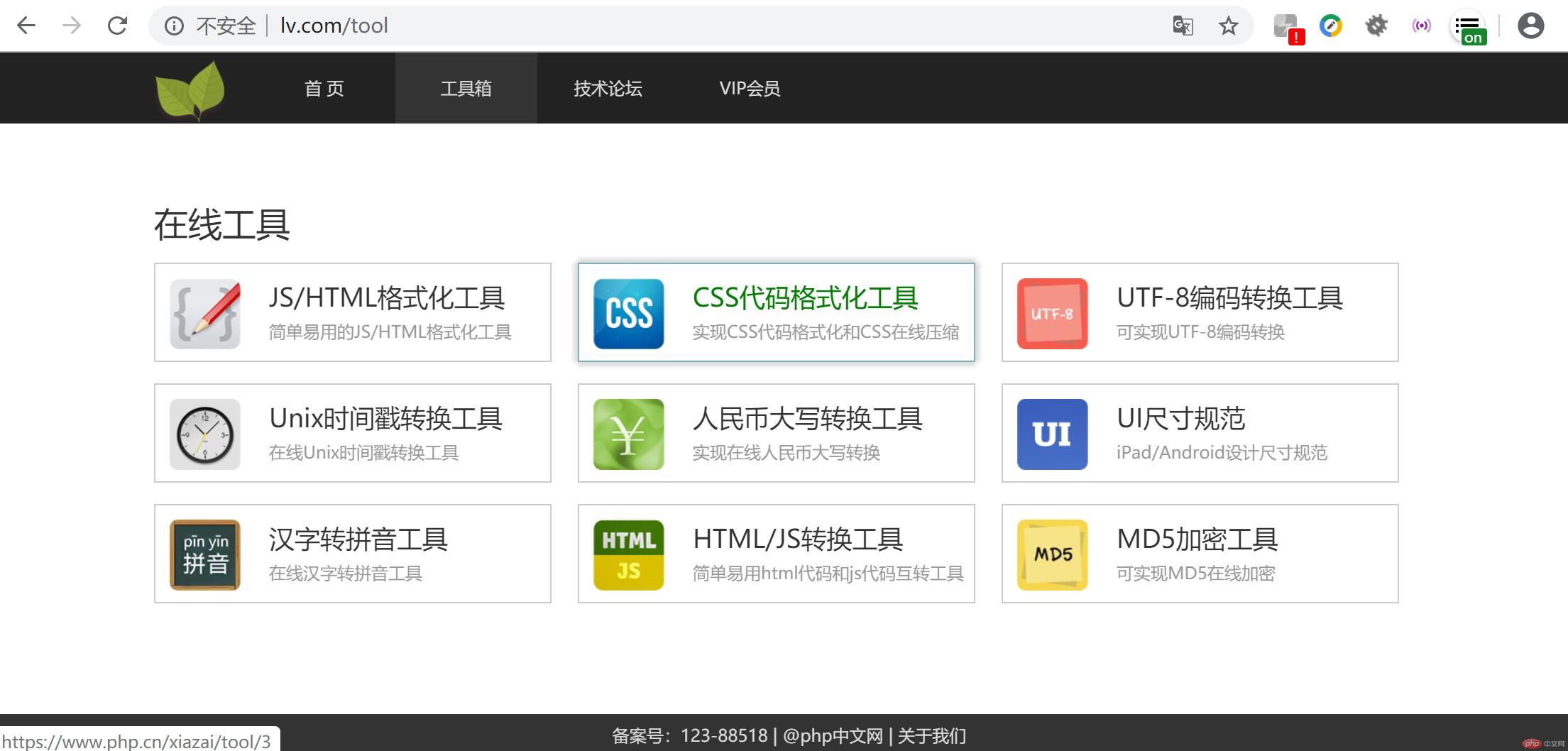
实例运行效果如下:

实例代码:
实例
<?php
namespace App\Http\Controllers\mycontroller;
use App\Http\Controllers\Controller;
class Tool extends Controller {
public function myview() {
$card = [
0 => ['img' => 'images/jshtmformat.png', 'url' => 'https://www.php.cn/xiazai/tool/1', 'card_title' => 'JS/HTML格式化工具', 'card_tip' => '简单易用的JS/HTML格式化工具'],
1 => ['img' => 'images/cssformat.png', 'url' => 'https://www.php.cn/xiazai/tool/3', 'card_title' => 'CSS代码格式化工具', 'card_tip' => '实现CSS代码格式化和CSS在线压缩'],
2 => ['img' => 'images/utf8.png', 'url' => 'https://www.php.cn/xiazai/tool/5', 'card_title' => 'UTF-8编码转换工具', 'card_tip' => '可实现UTF-8编码转换'],
3 => ['img' => 'images/unixTime.png', 'url' => 'https://www.php.cn/xiazai/tool/6', 'card_title' => 'Unix时间戳转换工具', 'card_tip' => '在线Unix时间戳转换工具'],
4 => ['img' => 'images/renminbi.png', 'url' => 'https://www.php.cn/xiazai/tool/14', 'card_title' => '人民币大写转换工具', 'card_tip' => '实现在线人民币大写转换'],
5 => ['img' => 'images/ui.png', 'url' => 'https://www.php.cn/xiazai/tool/19', 'card_title' => 'UI尺寸规范', 'card_tip' => 'iPad/Android设计尺寸规范'],
6 => ['img' => 'images/hanzitool.png', 'url' => 'https://www.php.cn/xiazai/tool/10', 'card_title' => '汉字转拼音工具', 'card_tip' => '在线汉字转拼音工具'],
7 => ['img' => 'images/html.png', 'url' => 'https://www.php.cn/xiazai/tool/4', 'card_title' => 'HTML/JS转换工具', 'card_tip' => '简单易用html代码和js代码互转工具'],
8 => ['img' => 'images/md5.png', 'url' => 'https://www.php.cn/xiazai/tool/7', 'card_title' => 'MD5加密工具', 'card_tip' => '可实现MD5在线加密'],
];
$view_load = [
0 => ['title' => '在线工具箱', 'nav' => 4],
1 => ['color' => '#555'],
];
return view('mytest/tool')->with('card', $card)->with('view_load', $view_load);
}
}
运行实例 »点击 "运行实例" 按钮查看在线实例实例
@extends('mytest/common')
@section('content')
@if(count($card)>0)
<div class="div-card" style="margin-top:20px">
<h3>在线工具</h3>
@foreach($card as $v)
<a class="svg-a" href="{{$v['url']}}" title="">
<svg class="svg-card" width="280" height="70">
<image href ="{{asset($v['img'])}}" width="50" height="50" x="10" y="10" preserveAspectRatio="none meet"></image>
<text class="thetitle" x="80" y="30">{{$v['card_title']}}</text>
<text class="thetips" x="80" y="52">{{$v['card_tip']}}</text>
</svg>
</a>
@endforeach
</div>
@endif
@endsection
运行实例 »点击 "运行实例" 按钮查看在线实例