Correction status:qualified
Teacher's comments:任何知识 , 都 要结合 具体的案例来加深记忆



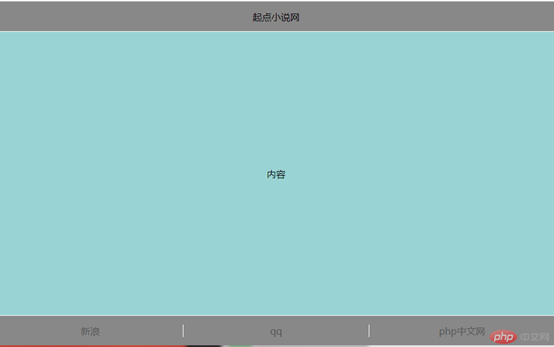
一、手机端通用布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手机端通用布局</title> <link rel="stylesheet" href="static/css/1.css"> </head> <body> <header>起点小说网</header> <main>内容 </main> <footer> <a href="">新浪</a> <a href="">qq</a> <a href="">php中文网</a> </footer> </body> </html>
点击 "运行实例" 按钮查看在线实例
a{
text-decoration: none;
color: #555555;
}
a{
border-right: 1px solid white;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
a:last-of-type{
border-right: none;
}
a:hover{
background: linear-gradient(to top,lightblue,white);
box-shadow: 0 0 5px #888;
}点击 "运行实例" 按钮查看在线实例

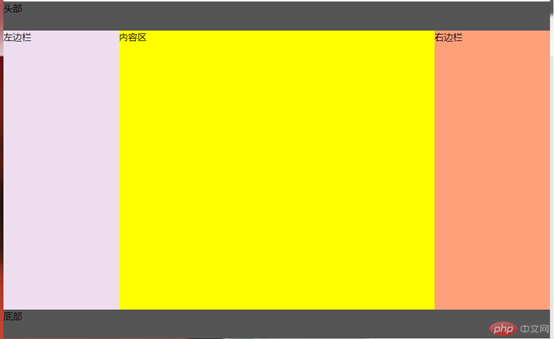
二、flex实现圣杯布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex实现圣杯布局</title> <link rel="stylesheet" href="static/css/2.css"> </head> <body> <header class="header">头部</header> <main class="main"> <article class="center">内容区</article> <div class="left">左边栏</div> <div class="right">右边栏</div> </main> <footer class="footer">底部</footer> </body> </html>
点击 "运行实例" 按钮查看在线实例
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
.header,footer{
box-sizing: border-box;
background-color: #555555;
height: 50px;
}
.main{
box-sizing: border-box;
flex: 1;
background-color: #9ad3d4;
display: flex;
}
.left{
box-sizing: border-box;
width: 200px;
background-color: #eeddee;
}
.right{
box-sizing: border-box;
width: 200px;
background-color: lightsalmon;
}
.center{
box-sizing: border-box;
flex: 1;
background-color: yellow;
}
.left{
order: 1;
}
.center{
order: 2;
}
.right{
order: 3;
}点击 "运行实例" 按钮查看在线实例

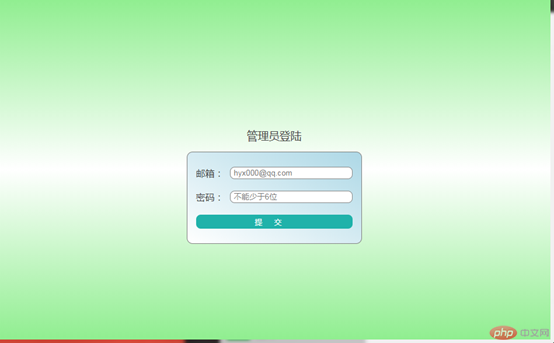
三、弹性布局实现登录表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性布局实现登录表单</title></title> <link rel="stylesheet" href="static/css/3.css"> </head> <body> <div class="container"> <h3>管理员登陆</h3> <form action=""> <div> <label for="email">邮箱:</label> <input type="email" id="'email" name="email" placeholder="hyx000@qq.com"> </div> <div> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="不能少于6位"> </div> <div> <button>提交</button> </div> </form> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
*{
margin: 0;
padding: 0;
/*outline: 1px dashed;*/
}
body{
display: flex;
height: 100vh;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
color: #444;
font-weight: lighter;
background: linear-gradient(to top,lightgreen,white,lightgreen);
}
.container{
box-sizing: border-box;
width: 300px;
height: 20px;
position: relative;
top: -60px;
}
h3{
text-align: center;
margin-bottom: 15px;
font-weight: lighter;
}
form{
display: flex;
flex-flow: column nowrap;
border: 1px solid gray;
padding: 15px;
border-radius: 10px;
background: linear-gradient(to left bottom,lightblue,white);
}
form:hover{
background: linear-gradient(to top,lightcyan,white);
}
form >div{
display: flex;
margin: 10px 0;
}
form > div > input {
flex: 1;
margin-left: 10px;
padding-left: 6px;
border: 1px solid #888;
border-radius: 8px;
}
form div > button {
flex: 1;
border-radius: 8px;
background-color: lightseagreen;
color: white;
height: 24px;
letter-spacing: 20px;
border: none;
}
form >div > button:hover{
background-color: lightcoral;
box-shadow: 0 0 5px #888;
}点击 "运行实例" 按钮查看在线实例

四、网页后台首页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网页后台首页</title> <link rel="stylesheet" href="static/css/4.css"> </head> <body> <div class="header"> <div class="first-page"> <span><h3>后台管理系统</h3></span> </div> <div class="first-detailed"> <span>消息管理</span> <span>会员管理</span> <span>奖金管理</span> <span>订单管理</span> <span>产品管理</span> <span>个人中心</span> <span>退出</span> </div> </div> <div class="main"> <div class="left"> <div> <p>欢迎系统管理员:随风</p> </div> <div> <p>商品管理 </p> <div> <p>商品列表</p> <p>添加新商品</p> <p>商品分类</p> <p>用户评论</p> <p>商品回收站</p> <p>库存管理</p> </div> </div> <div class="last-div"> <p>订单管理</p> <p>会员管理</p> <p>信息通知</p> <p>系统管理</p> </div> </div> <div class="center"> <p><h2>欢迎大家光临后台管理系统</h2></p> </div> </div> <div class="footer"> <p>商品管理系统,版权归XXXX公司。</p> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-flow: column nowrap;
padding-left: 50px;
padding-right: 50px;
padding-bottom: 10px;
}
.header,.footer{
box-sizing: border-box;
background-color: white;
/*border: 1px solid ;*/
display: flex;
flex-flow: row nowrap;
height: 50px;
}
.main{
box-sizing: border-box;
flex: 1;
/*background-color: #9ad3d4;*/
display: flex;
}
.left {
box-sizing: border-box;
width: 200px;
background-color: black;
color: white;
}
.center{
box-sizing: border-box;
flex: 1;
/*background-color: lightcoral;*/
}
.header{
display: flex;
}
.first-page{
width:200px;
font-weight: lighter;
/*padding: 10px;*/
background-color: lightcyan;
display: flex;
justify-content: center;
align-items: center;
}
.first-detailed{
display: flex;
justify-content: center;
align-items: center;
flex-flow: row nowrap;
flex: 1;
justify-content: space-between;
padding-left: 60px;
padding-right: 30px;
}
.first-detailed > span:hover {
background: linear-gradient(to left,lightcyan,white);
box-shadow: 0 0 5px #888;
}
.left{
display: flex;
flex-flow: column nowrap;
}
.left > div:first-of-type{
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.left> div:nth-of-type(2){
height: 250px;
}
.left >div:nth-of-type(2) > p {
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.left > div:nth-of-type(2) >div{
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
padding-top: 10px;
}
.left > div:nth-of-type(2) >div >p{
padding: 5px;
}
.last-div {
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
}
.last-div > p {
padding: 20px;
}
.center{
display: flex;
justify-content: center;
align-items: center;
}
.footer{
justify-content: center;
align-items: center;
/*color: red;*/
}点击 "运行实例" 按钮查看在线实例

五、手抄







六、总结
学习了3个小案例,写了一个小案例,对flex 有较大的认知。