Correction status:qualified
Teacher's comments:这些弹性布局, 应用很广泛



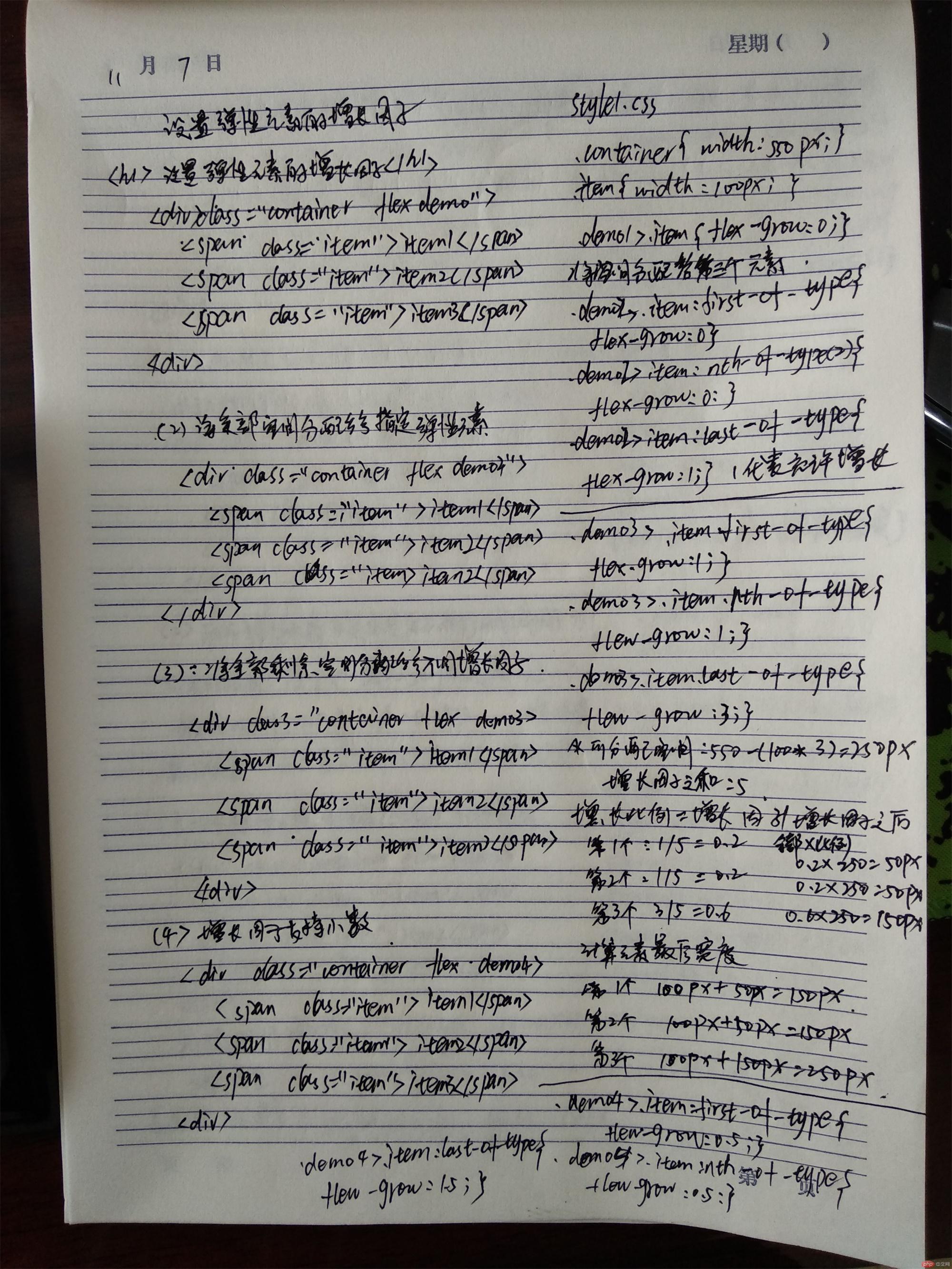
1:将课堂中的全部案例照写一遍, 并达到默写级别
demo1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置弹性元素的增长因子</title> <link rel="stylesheet" href="css/style1.css"> </head> <body> <h1>flex-grow来设置弹性元素的增长因子</h1> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>2将剩余空间分配给指定弹性元素</h2> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>3将剩余空间分配给不同增长因子</h2> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>分配规则为:原始尺寸+(增长因子/增长因子之和)*可分配空间</p> <h2>4增长因子支持小数</h2> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>5每个弹性元素宽度不同是,同样适用以上分配方式</h2> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
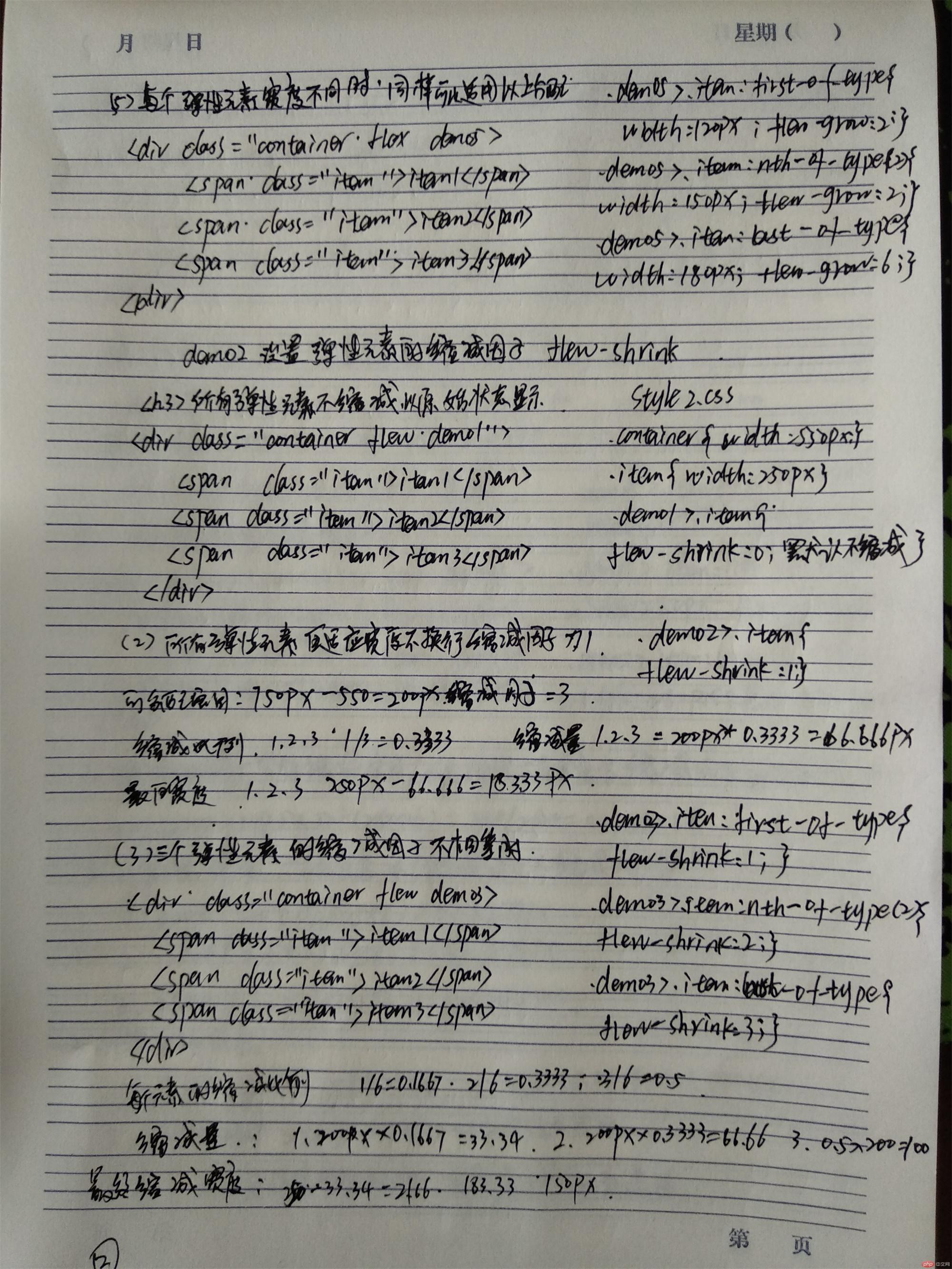
demo2
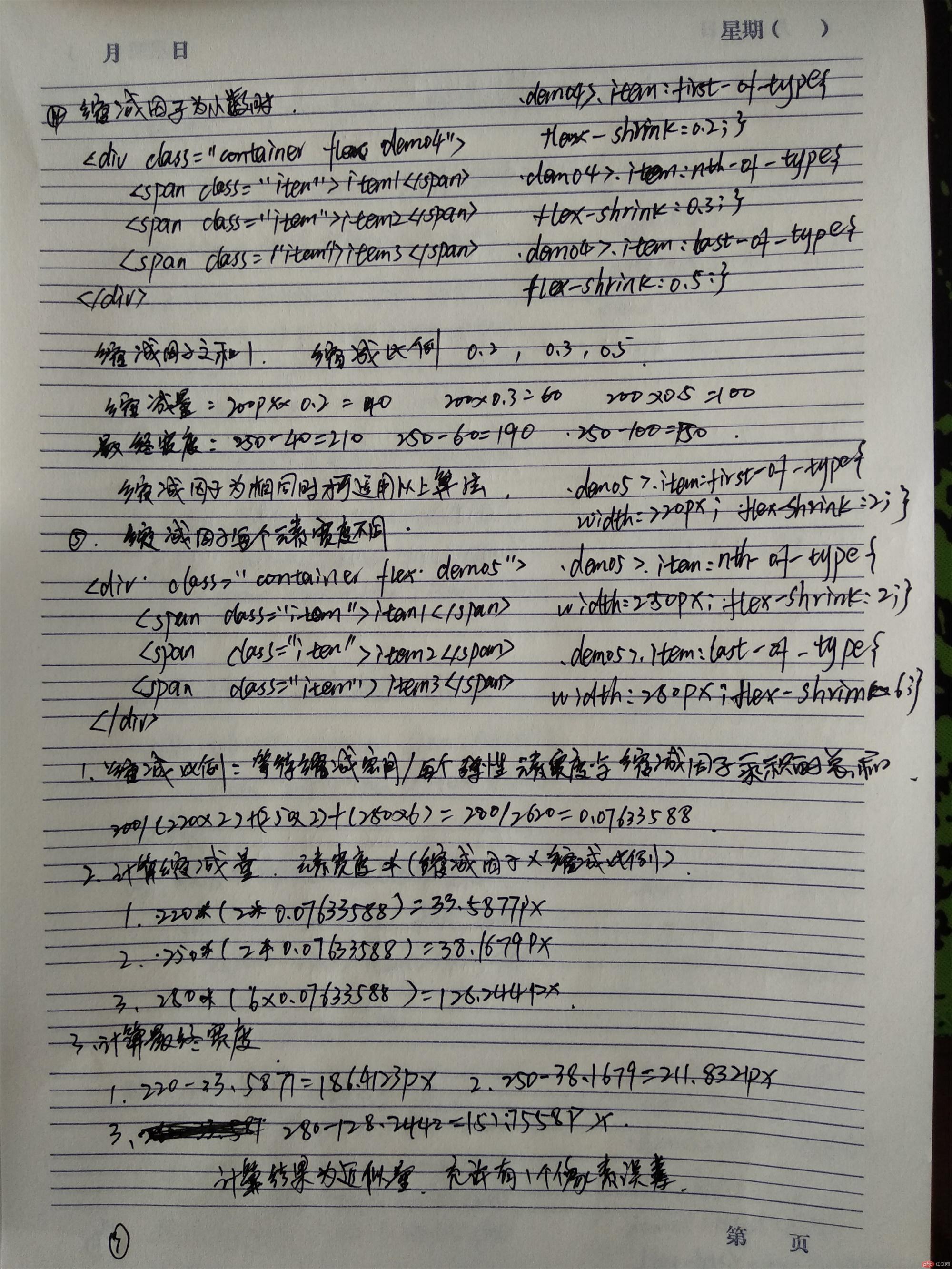
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置弹性元素的缩减因子</title> <link rel="stylesheet" href="css/style2.css"> </head> <body> <h3>1:所有弹性元素不缩减,以原始状态显示</h3> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>2:当flex-shrink数值为1时,自适应宽度不换行缩减</h3> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>3:三个弹性元素的缩减因子不相等时</h3> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> 实际宽度=原始宽度-缩减量 | 缩减量=乘除部分*(缩减因子/缩减因子之和) <h3>4:缩减因子为小数时</h3> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> 和缩减因子不同时计算方法一致。 <h3>5:缩减因子每个元素宽度不同</h3> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> 元素宽度不一致时,计算最终宽度比较负责。 <p>1:缩减比例=等待缩减空间/(每个弹性元素宽度于缩减因子的成绩之和)</p> <p>2:缩减量=元素宽度*(缩减因子*缩减比例)</p> <p>3:最终宽度=原始宽度-缩减量</p> <p>备注:计算结果为近似值,允许有 1个像素误差</p> </body> </html>
点击 "运行实例" 按钮查看在线实例
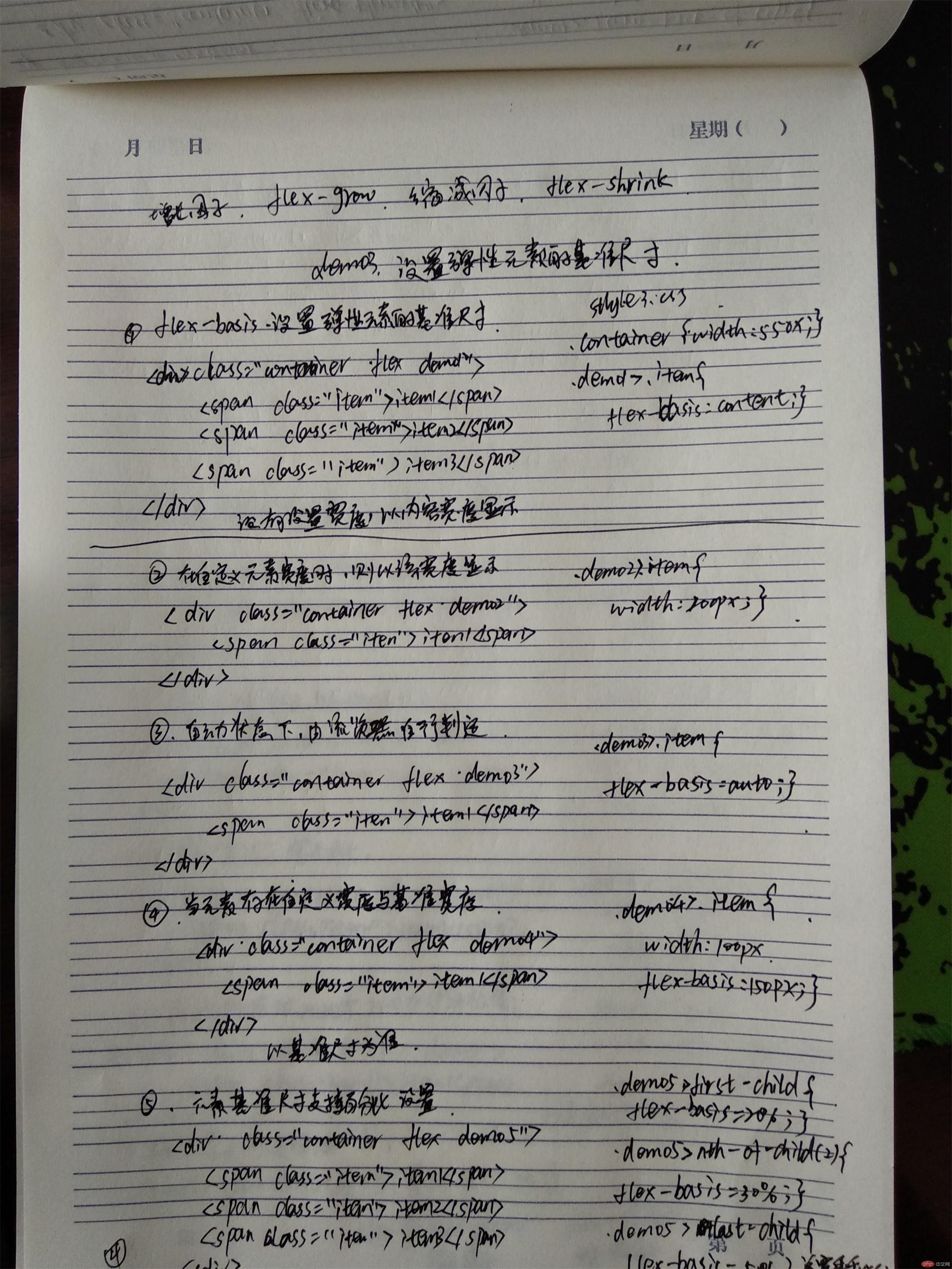
3:demo3
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置弹性元素基准尺寸</title> <link rel="stylesheet" href="css/style3.css"> </head> <body> <h2>flex-basis设置弹性元素基准尺寸</h2> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>2:自定义元素宽度时,则以该宽度显示</h2> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>3:自动状态下,由浏览器自行判定</h2> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>4:当元素存在自定义宽度和基准宽度</h2> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> 已基准尺寸为准 <h2>5:元素支持百分比设置</h2> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> 实际宽度为,总宽度乘以比例 </body> </html>
点击 "运行实例" 按钮查看在线实例
demo4
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>简化弹性元素基本设置</title> <link rel="stylesheet" href="css/style4.css"> </head> <body> <h2>flex简化弹性元素的基本设置</h2> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>2:根据宽度计算元素弹性以适应容器</h2> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>3:元素完全失去弹性,以原始大小显示</h2> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>4:一个数值标识增长因子</h2> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h2>5:3个数值</h2> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> 以基准尺寸为宽度 <h2>6:单独设置一个元素弹性大小</h2> <div class="container flex demo6"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
2. 将flex属性的用法, 手抄, 建议二遍以上





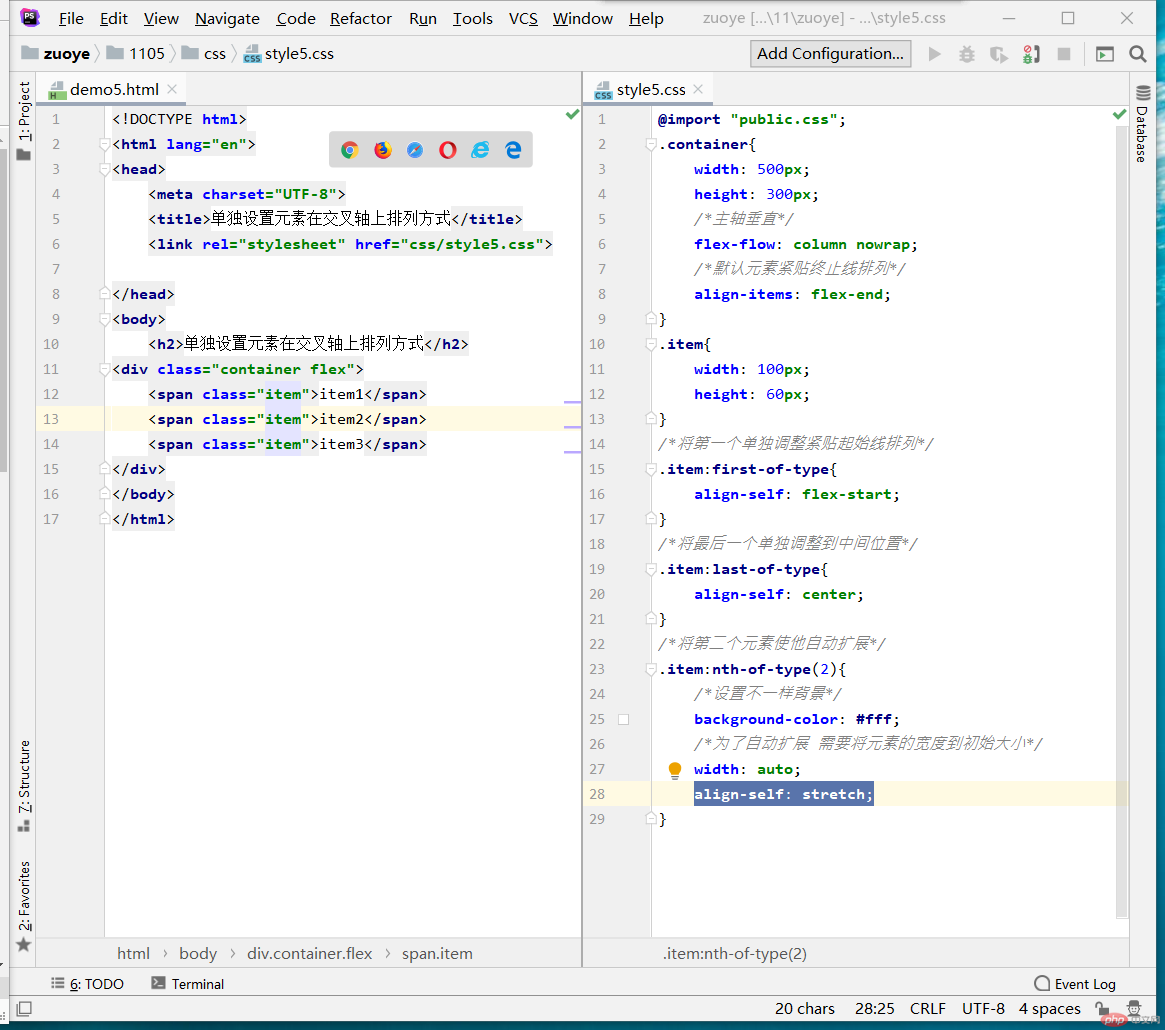
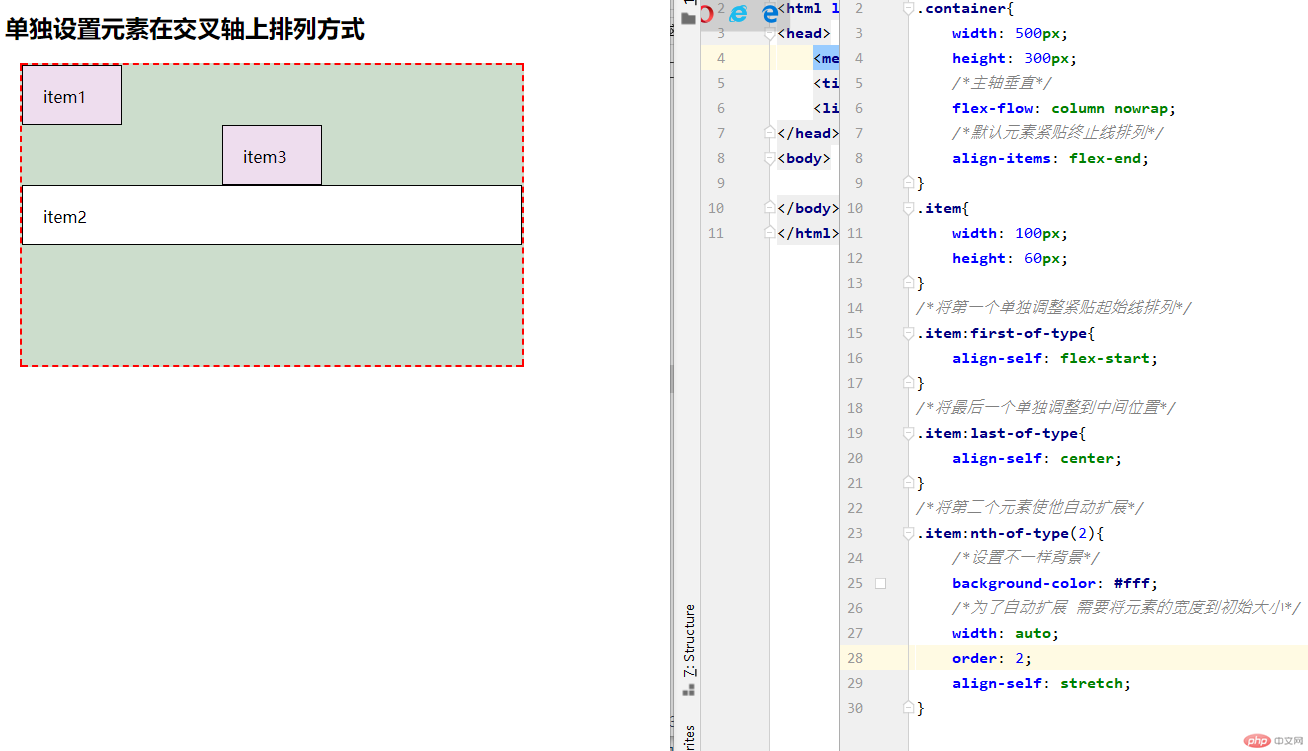
3. 自学:align-self, order的用法


order表示元素显示时候的顺序
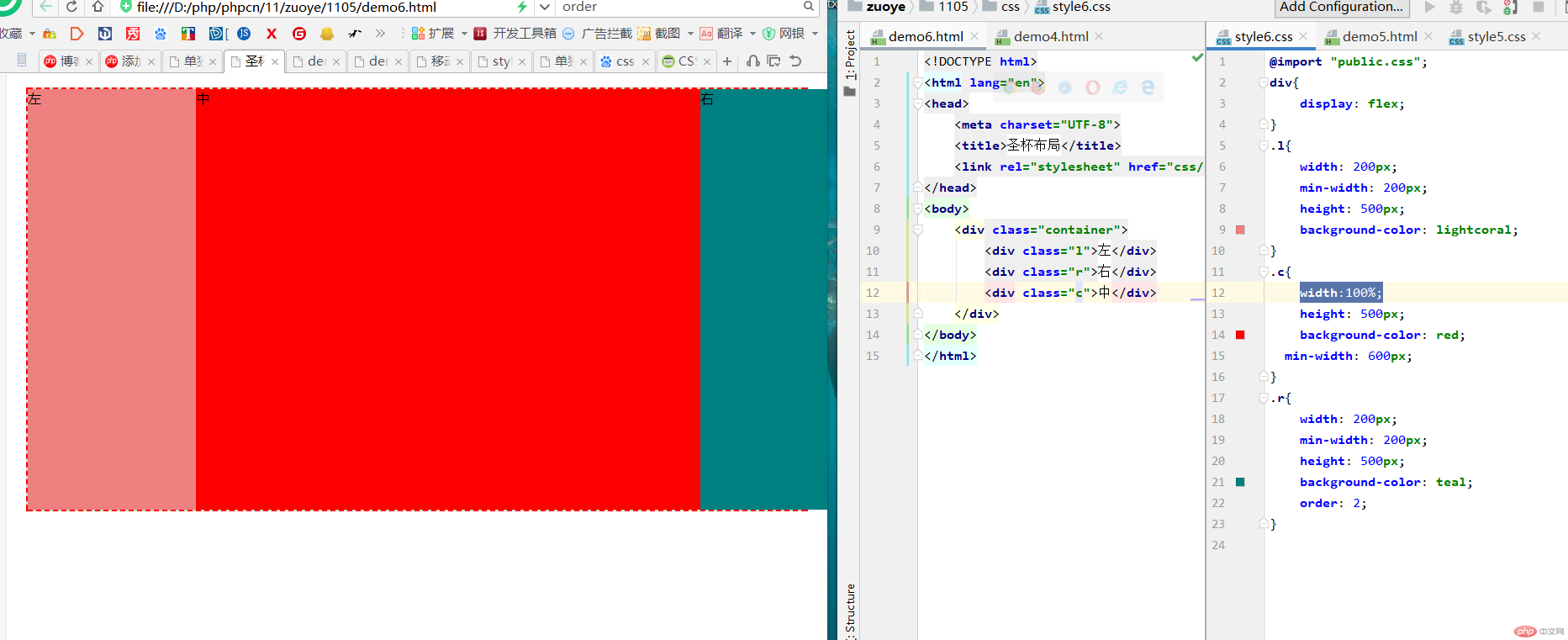
4. 试着将之前的一些案例用flex布局改定, 例如圣杯布局

不好意思朱老师,由于工作原因未能及时交作业。会尽快交齐作业。由于时间原因,看的录播,只要看完,即可做完当天作业,忘老师见谅。