Correction status:qualified
Teacher's comments:代码很完整, 不错



<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
box-sizing:border-box;
}
.box{
border: 2px dashed #ddd;
margin: 15px;
background: #abcdef;
width: 550px;
}
.item{
border: 1px solid;
padding: 20px;
background: red;
width: 100px;
}
.item1{
border: 1px solid;
padding: 20px;
background: red;
width: 250px;
}
.item2{
border: 1px solid;
padding: 20px;
background: red;
}
/*块级-弹性容器*/
.flex{
display: flex;
}
.demo2>.item:first-of-type,.demo2>.item:nth-of-type(2){
flex-grow:0;
}
.demo2>.item:last-of-type{
flex-grow:1;
}
.demo3>.item:first-of-type{
flex-grow:1;
}
.demo3>.item:nth-of-type(2){
flex-grow:1;
}
.demo3>.item:last-of-type{
flex-grow:3;
}
.demo4>.item:first-of-type{
flex-grow:0.5;
}
.demo4>.item:nth-of-type(2){
flex-grow:0.5;
}
.demo4>.item:last-of-type{
flex-grow:1.5;
}
.demo5>.item:first-of-type{
width: 120px;
flex-grow:2;
}
.demo5>.item:nth-of-type(2){
width: 150;
flex-grow:2;
}
.demo5>.item:last-of-type{
width: 180px;
flex-grow:6;
}
.demo6>.item1{
flex-shrink:0;
}
.demo7>.item1{
flex-shrink:1;
}
.demo8>.item1:first-of-type{
flex-shrink:1;
}
.demo8>.item1:nth-of-type(2){
flex-shrink:2;
}
.demo8>.item1:last-of-type{
flex-shrink:3;
}
.demo9>.item1:first-of-type{
flex-shrink:0.2;
}
.demo9>.item1:nth-of-type(2){
flex-shrink:0.3;
}
.demo9>.item1:last-of-type{
flex-shrink:0.5;
}
.demo10>.item1:first-of-type{
width: 220px;
flex-shrink:2;
}
.demo10>.item1:nth-of-type(2){
width: 250px;
flex-shrink:2;
}
.demo10>.item1:last-of-type{
width: 280px;
flex-shrink:6;
}
.demo11>.item2{
flex-basis:content;
}
.demo13>.item2{
flex-basis:auto;
}
.demo14>.item{
flex-basis:150px;
}
.demo15>.item:first-of-type{
flex-basis:20%;
}
.demo15>.item:nth-of-type(2){
flex-basis:30%;
}
.demo15>.item:last-of-type{
flex-basis:50%;
}
</style>
</head>
<body>
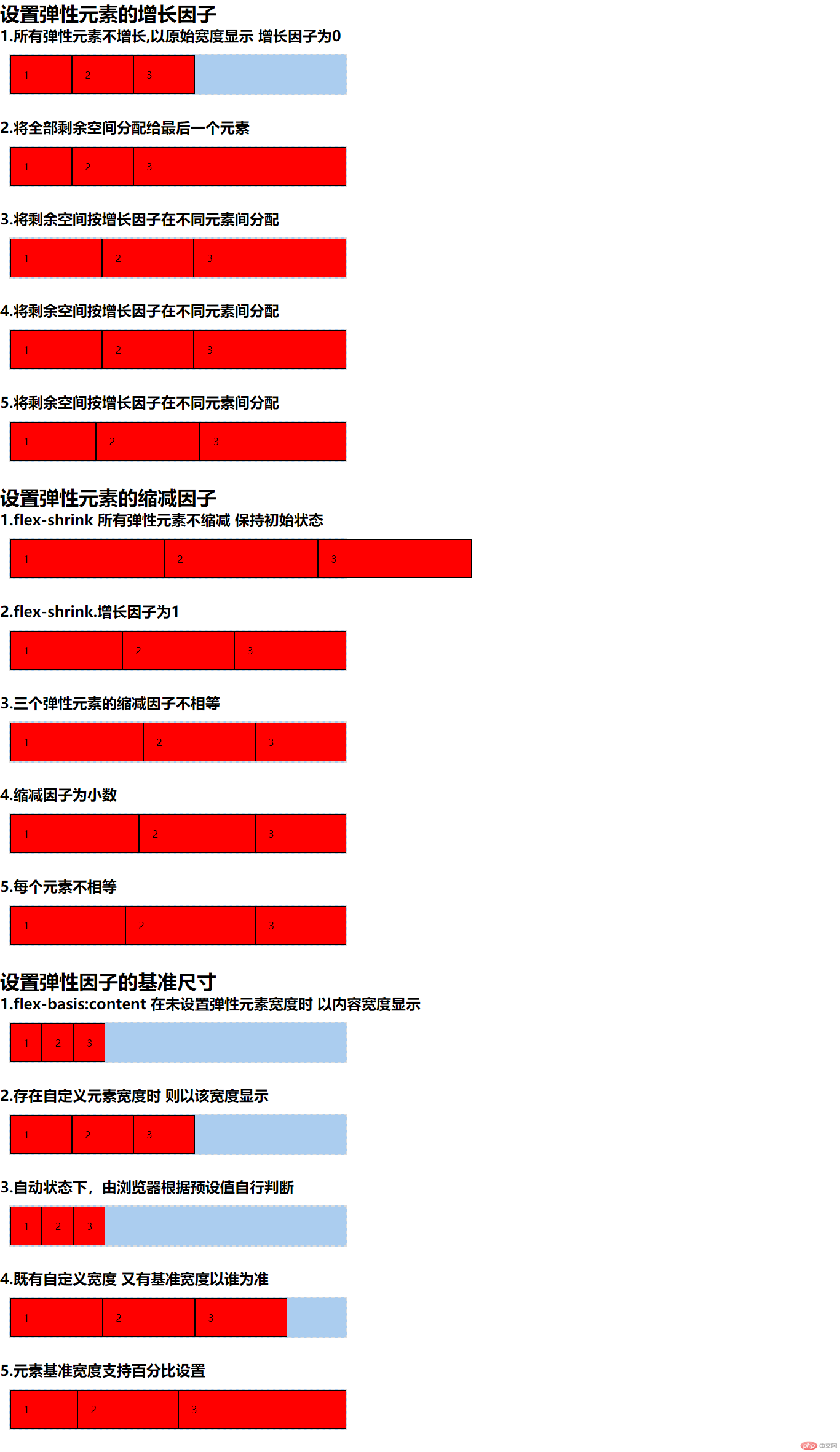
<h1>设置弹性元素的增长因子</h1>
<h2>1.所有弹性元素不增长,以原始宽度显示 增长因子为0</h2>
<div class="box flex row demo1">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h2>2.将全部剩余空间分配给最后一个元素</h2>
<div class="box flex row demo2">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h2>3.将剩余空间按增长因子在不同元素间分配</h2>
<div class="box flex row demo3">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h2>4.将剩余空间按增长因子在不同元素间分配</h2>
<div class="box flex row demo4">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h2>5.将剩余空间按增长因子在不同元素间分配</h2>
<div class="box flex row demo5">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h1>设置弹性元素的缩减因子</h1>
<h2>1.flex-shrink 所有弹性元素不缩减 保持初始状态</h2>
<div class="box flex row demo6">
<span class="item1">1</span>
<span class="item1">2</span>
<span class="item1">3</span>
</div>
<br/>
<h2>2.flex-shrink.增长因子为1</h2>
<div class="box flex row demo7">
<span class="item1">1</span>
<span class="item1">2</span>
<span class="item1">3</span>
</div>
<br/>
<h2>3.三个弹性元素的缩减因子不相等</h2>
<div class="box flex row demo8">
<span class="item1">1</span>
<span class="item1">2</span>
<span class="item1">3</span>
</div>
<br/>
<h2>4.缩减因子为小数</h2>
<div class="box flex row demo9">
<span class="item1">1</span>
<span class="item1">2</span>
<span class="item1">3</span>
</div>
<br/>
<h2>5.每个元素不相等</h2>
<div class="box flex row demo10">
<span class="item1">1</span>
<span class="item1">2</span>
<span class="item1">3</span>
</div>
<br/>
<h1>设置弹性因子的基准尺寸</h1>
<h2>1.flex-basis:content 在未设置弹性元素宽度时 以内容宽度显示</h2>
<div class="box flex row demo11">
<span class="item2">1</span>
<span class="item2">2</span>
<span class="item2">3</span>
</div>
<br/>
<h2>2.存在自定义元素宽度时 则以该宽度显示</h2>
<div class="box flex row demo12">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h2>3.自动状态下,由浏览器根据预设值自行判断</h2>
<div class="box flex row demo13">
<span class="item2">1</span>
<span class="item2">2</span>
<span class="item2">3</span>
</div>
<br/>
<h2>4.既有自定义宽度 又有基准宽度以谁为准</h2>
<div class="box flex row demo14">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h2>5.元素基准宽度支持百分比设置</h2>
<div class="box flex row demo15">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
</body>
</html>点击 "运行实例" 按钮查看在线实例

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
box-sizing:border-box;
}
.box{
border: 2px dashed #ddd;
margin: 15px;
background: #abcdef;
width: 500px;
}
.item{
border: 1px solid;
padding: 20px;
background: red;
}
.flex{
display: flex;
}
.demo1>.item{
width: 100px;
height: 60px;
flex:inirlat;
}
.demo2>.item{
width: 100px;
height: 60px;
flex:auto;
}
.demo3>.item{
width: 100px;
height: 60px;
flex:none;
}
.demo4>.item{
width: 100px;
height: 60px;
flex:1;
}
.demo5>.item{
width: 100px;
height: 60px;
flex:1 0 200px;
}
.demo6>.item{
width: 100px;
height: 60px;
}
.demo6>.item:first-of-type{
flex:1 1 50%;
}
</style>
</head>
<body>
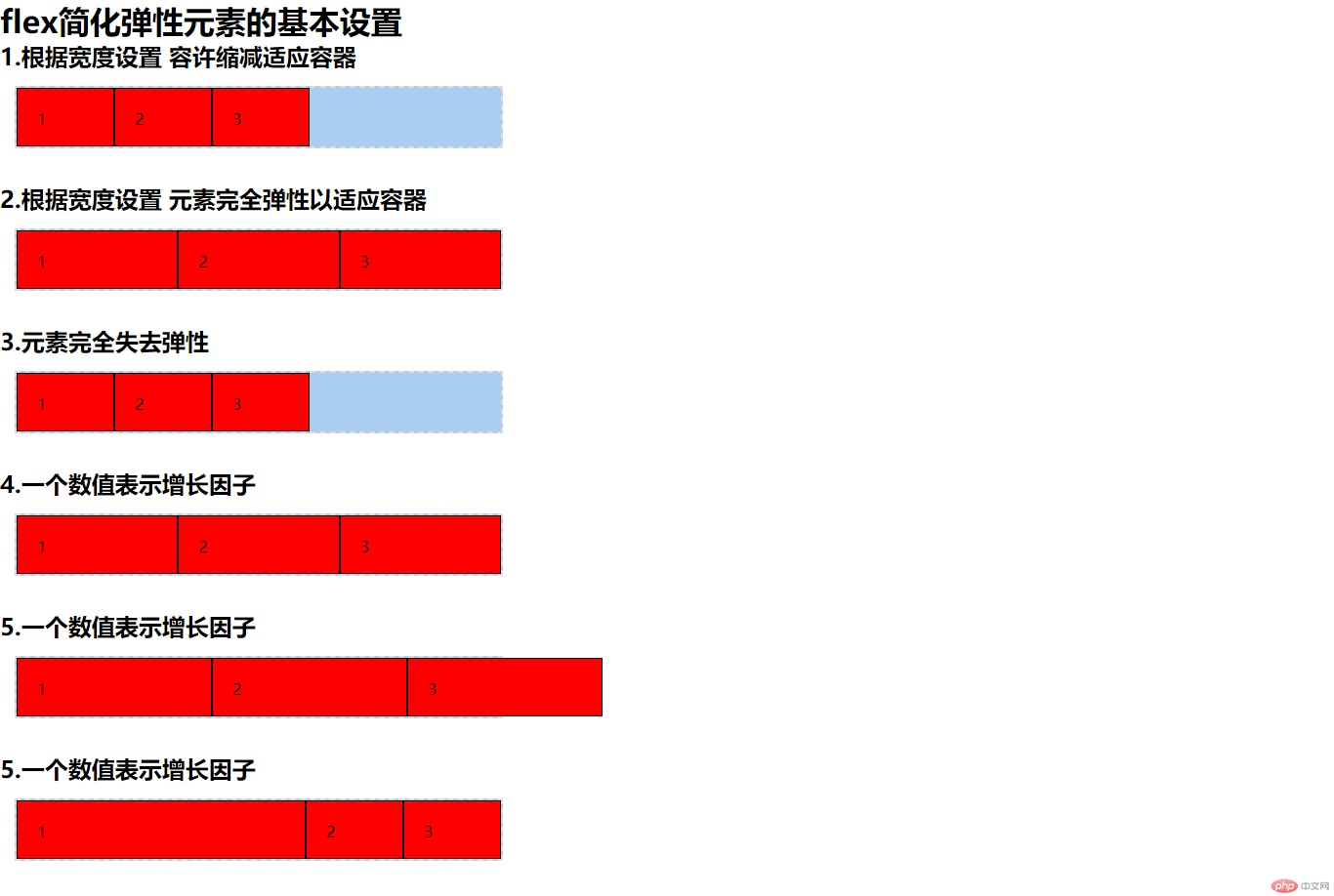
<h1>flex简化弹性元素的基本设置</h1>
<h2>1.根据宽度设置 容许缩减适应容器</h2>
<div class="box flex row demo1">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h2>2.根据宽度设置 元素完全弹性以适应容器</h2>
<div class="box flex row demo2">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h2>3.元素完全失去弹性</h2>
<div class="box flex row demo3">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h2>4.一个数值表示增长因子</h2>
<div class="box flex row demo4">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h2>5.一个数值表示增长因子</h2>
<div class="box flex row demo5">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
<h2>5.一个数值表示增长因子</h2>
<div class="box flex row demo6">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span>
</div>
<br/>
</body>
</html>点击 "运行实例" 按钮查看在线实例

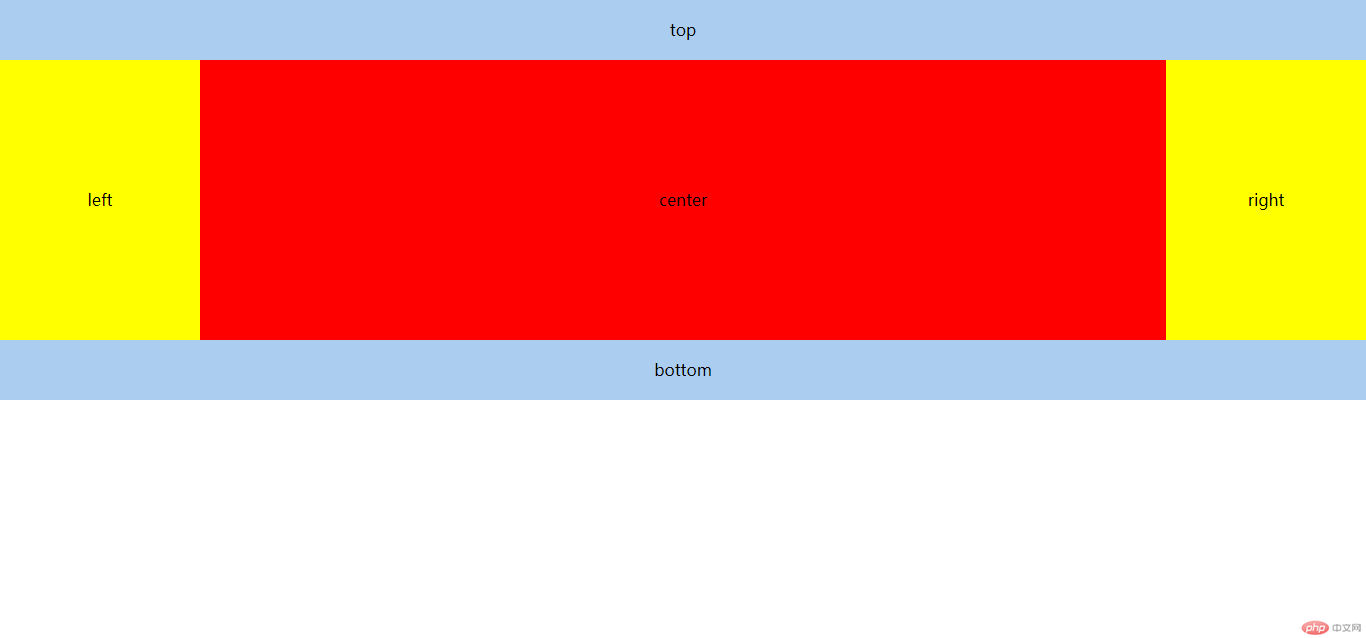
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>flex-圣杯布局</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
header{
width: 100%;
height: 60px;
background: #abcdef;
text-align: center;
line-height: 60px;
}
.box{
width: 100%;
height: 280px;
background: red;
display: flex;
line-height: 280px;
}
.left{
background: yellow;
width: 200px;
text-align: center;
}
.center{
flex:1;
text-align: center;
}
.right{
background: yellow;
width: 200px;
text-align: center;
}
footer{
width: 100%;
height: 60px;
background: #abcdef;
text-align: center;
line-height: 60px;
}
</style>
</head>
<body>
<header>top</header>
<div class="box">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<footer>bottom</footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例